Забор из профлиста своими руками — пошаговая инструкция
Содержание статьи
Какой профлист выбрать
Тип
Вы уже определились с материалом для своего забора. Действительно, по соотношению цена — качество — долговечность профлист на первом месте. Но если вы еще сомневаетесь, рекомендуем почитать нашу статью «Преимущества забора из профнастила».
Для забора мы рекомендуем приобрести профлист с маркировкой СС10 — самый оптимальный вариант. Расшифровывается он как «стеновой симметричный» с высотой волны 10мм, которая обеспечивает достаточную жесткость для заборов и стеновых ограждений. Это самый популярный выбор наших клиентов. Действительно, куда ни посмотри, везде в качестве забора СС10.
Толщина
Но профлисты могут иметь разную толщину металла. Какую выбрать? Тут главное в погоне за дешевизной не нарваться на металл, тоньше 0,35 мм. Иначе сильно пострадает жесткость и прочность, и уже скоро ваш забор будет иметь множество вмятин.
Советуем остановиться на толщине 0,45 — 0,5 мм.
Покрытие
Оцинкованный или окрашенный профлист? Всё зависит от кошелька. Конечно, окрашенный лист (у нас, например, покрытие полиэстер) дороже (в среднем на 20%), но он и более защищен от внешних воздействий, а значит долговечнее. Ну и приятный бонус — подходящая для вашего участка расцветка. Забор не будет унылого серого цвета или не придется его красить.
Если хотите максимально сэкономить — можете рассмотреть варианты листов 2 сорта. У нас в распродаже в наличие профлист, который изготавливается из остатков рулонного металла, начала и конца рулонов, а так же из рулонов, имеющих дефекты, не позволяющие провести прокат профлистов 1 сорта, но вполне хорошего качества. Узнать, что такое профнастил-некондиция и где его можно использовать, вы можете в этой статье.
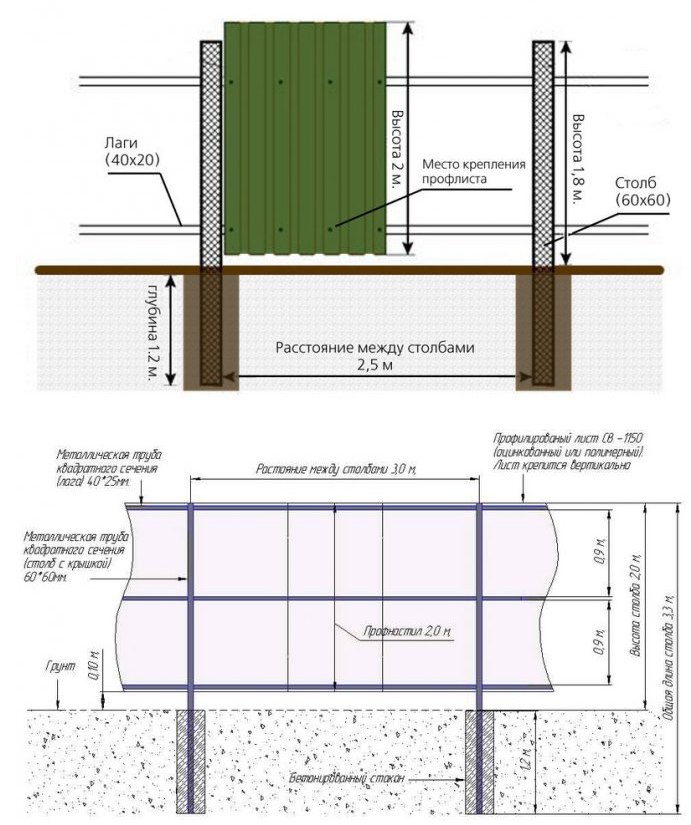
Схема конструкции забора из профлиста
Определитесь с типом забора. Можно сделать сплошной или состоящий из секций.
Далее советуем обязательно сделать зарисовку или эскиз будущего забора. Так вы не запутаетесь в количестве нужных элементов и будете визуально представлять ваше ограждение.
- Обозначьте на эскизе место расположения (отметьте место установки ворот и калитки) и размер забора.
- Покажите места перепада высот (так вы сможете заказать листы нужной длины, чтобы высота забора была одинаковой, не зависимо от перепадов из-за низин и возвышенностей).
- Отметьте места, где будут опоры.
Теперь можно подсчитать расход материала на установку.
Расчет нужного количества материалов
Очень удобно, когда все материалы куплены заранее, и ничто не отвлекает от процесса сборки забора.
Профнастил
При определении количества листов профнастила, общую длину забора делят на ширину одного листа. Обратите внимание, что полезная ширина листа СС10 составляет 1100 мм, в то время как стандартный лист имеет ширину 1160 мм.
Саморезы
В среднем, на один квадратный метр профнастила нужно брать порядка 10 штук саморезов. Это количество может меняться в зависимости от размеров листа, а значит и количества поперечных прожилин. Чтобы парусность листа не сыграла злую шутку, профнастил крепят к лагам с интервалом в одну волну. Иногда рекомендуемого количества саморезов бывает недостаточно, поэтому лучше их приготавливать больше примерно на 10 %.
Столбы
Количество столбов определяется исходя из длины линии забора и ширины пролетов. Рекомендуемый шаг столбов 2000-2500 мм.
Прожилины
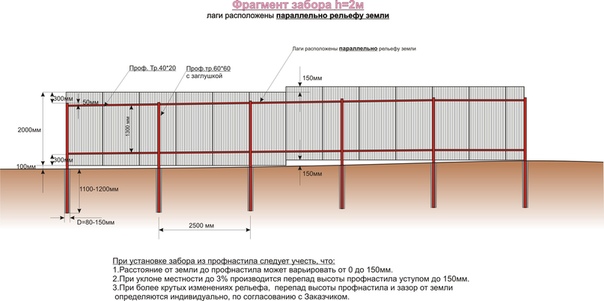
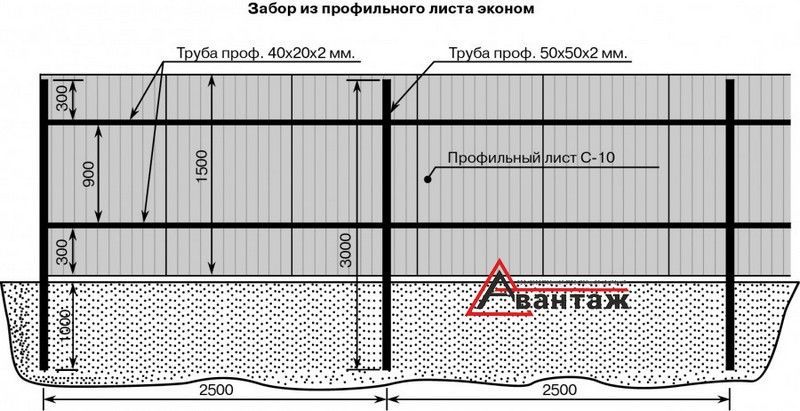
Для определения требуемого количества лагов, следует учитывать длину металлического профиля и способ крепления. Если профиль приваривают к столбам, оптимальную длину лага подбирают по кратности пролетов. Мастера советуют при высоте забора до 2 м использовать 2 лаги. Их расстояние от краев профнастила — 300 мм. При высоте забора более 2 м – 3 лаги.
Их расстояние от краев профнастила — 300 мм. При высоте забора более 2 м – 3 лаги.
Земляные работы
Сначала нужно сделать разметку.
- определяют крайние точки границы участка (если нужно, привлекаются представители кадастровой палаты). В эти точки вбивают колышки и натягивают шнур.
- ориентируясь на шнур, забивают колышки, обозначающие место установки опор. Помните, что расстояние между опорами не должно превышать 3м. Можно прямо на шнуре в нужных местах подвесить нитку с грузом, указывающим на место для ямы под опору.
Теперь готовим основание под столбы.
- выкапывают ямки под опоры. Копать можно обычной штыковой лопатой или буром. Глубина ямки — не менее 1 м (с учетом подсыпки на дно песка или гравия слоем в 100-200 мм). Ширина ямки должна превышать диаметр столба на треть;
- на дно ямки засыпают песок или мелкий гравий и тщательно уплотняют их.
Установка столбов
- Часть столба, которая будет погружена в землю, очищают от ржавчины, обезжиривают, обрабатывают праймером по металлу и закрашивают битумной мастикой.
 К установке приступают после просыхания защитного слоя;
К установке приступают после просыхания защитного слоя; - Строго вертикально ставят столб в яму, регулируя высоту за счет удаления/подсыпки песка. Для вертикальной установки используют подпорки и отвес. Здесь нужна помощь друга — один регулирует положение столба, второй — корректирует действия первого, глядя на отвес.
- Хотите надежно зафиксировать опору? Вот вам лайфхак — наварите на подземной части столба несколько уголков.
- Готовится цементно-песчаный раствор для заливки фундамента в соотношении 1 к 3 (одна часть цемента на три части песка). Можно прям рядом с ямкой в небольшой емкости замешать. Далее его заливают в яму. Добавьте в раствор щебень или даже обломки кирпича для прочности. Каждый слой тщательно трамбуют, не допуская образования воздушных пустот. Для этого достаточно воспользоваться железным прутом.
- При необходимости корректируют положение столба.
Следующие работы проводим после затвердевания и набора прочности раствора (примерно неделя).
Установка лагов (прожилин)
Теперь пора соорудить каркас для крепления профлистов. Для этого, как правило, используют профтрубу 20*40 мм.
Нарезаем на нужный размер и или привариваем к столбам, или крепим с помощью болтов к заранее установленным кронштейнам.
При стыковке лаг не забудьте оставить зазор 5мм.
Крепление профлистов
Теперь настало время монтажа профнастила. Убираем защитную пленку, нарезаем при необходимости листы на нужный размер (для этого понадобится углошлифовальная машинка).
Важно правильно установить первый лист, а дальше будет проще. Для этого лист крепят к верхнему краю на нужном уровне одним саморезом, потом с помощью уровня выставляют его и закрепляют с другого края. Затем прикручивают саморезы с шагом в одну волну.
Проверяйте положение каждого закрепляемого листа уровнем. Затягивайте саморезы оптимально — не слишком сильно (шайба не должна быть продавлено), но и те слишком слабо (шайба не должна прокручиваться).
Если хотите, чтобы забор прослужил дольше, советуем установить заборную планку на верхний торец забора. Планка просто одевается на лист, поэтому при заказе обратите внимание на ее ширину.
Ворота и калитки
Монтаж забора из профнастила заканчивают установкой ворот и калитки. В качестве опор для ворот используют металлические столбы с толщиной стенки от 3,5 мм. К столбам наваривают усиленные гаражные навесы.
Каркас для ворот и калитки варят из профилированной трубы с сечением 20х40 мм и толщиной стенки 2 мм. После навески каркаса ворот и калитки, приступают к монтажу профлиста.
Крепят профлист аналогичным способом, как и при устройстве основного ряда забора. Запорные устройства монтируют до установки профлиста.
Забор из профнастила отлично выглядит, без проблем переносит перепады температур и воздействие внешней среды. Главное смонтировать его на совесть. А когда готов сделать что-то своими руками — иначе и быть не может! Надеемся, что информация, описанная в данной статье пригодится вам.
чертежи, методика и секреты сборки конструкции
Если вы хотите оградить свой участок от посторонних глаз, то забор из профлиста – это эффективный и недорогой способ это сделать. Такое ограждение выглядит современно и привлекательно, а при грамотном монтаже может прослужить десятилетия без замены и ремонта. Построить забор из профлиста своими руками может каждый желающий, следует только прислушаться к рекомендациям специалистов и точно выполнять последовательность операций.
В нашей статье мы расскажем, с чего начинать строительство ограждения, дадим советы по выбору и расчету материалов и приведем пошаговую инструкцию возведения забора.
Содержание статьи:
Создание эскиза и чертежа забора
Сначала выполняется эскиз, то есть рисунок будущего ограждения от руки, без точных размеров и деталей. На этом этапе необходимо выбрать один из возможных вариантов забора: сплошной или секционный. В зависимости от выбранной модели получится различный расход материалов и способ установки конструкции в целом.
На предварительном наброске отмечают основные характеристики сооружения. Выбирают место , расположение ограждения относительно построек и ландшафтных особенностей участка.
Отмечают точки перепада высот на неровной территории, чтобы учесть требуемую высоту листов. По количеству прямолинейных участков подсчитывают затраты профлистов, основных и промежуточных столбов и лаг. При сооружении секционного забора указывают размеры секций.
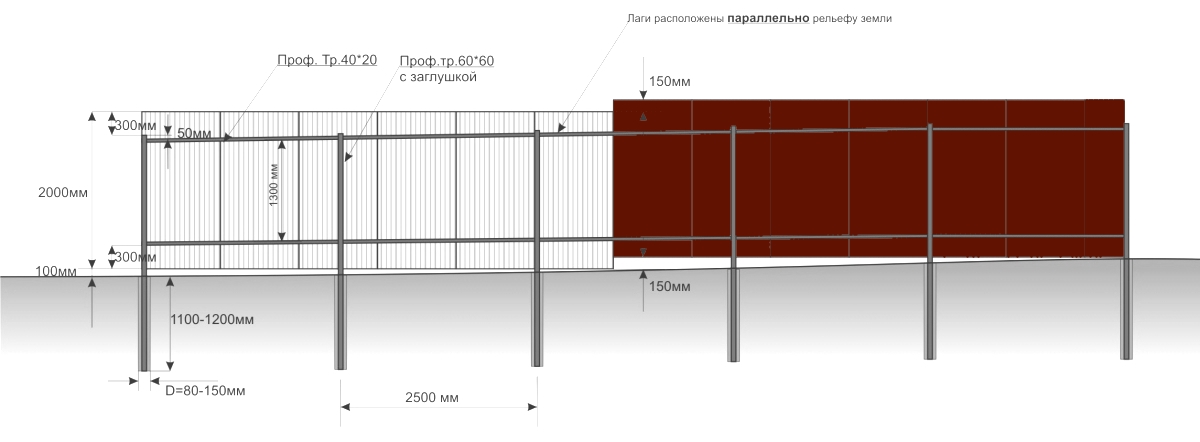
Затем создается точный чертеж, являющийся проектом постройки. На чертеж наносятся точные размеры и расстояния, все значимые данные с указанием необходимых расшифровок, пояснений и привязок
По принятой технологии, расстояние от земли принимается в пределах 0-150 мм. Если присутствует незначительный уклон рельефа – 3-5%, то листы монтируются с разницей по высоте в 150 мм. В остальных случаях расчет разницы производится индивидуально.
Советы по выбору профлиста
В первую очередь следует выбрать оптимальный вариант расходного материала, поскольку промышленность выпускает большое количество наименований профлиста. Листы маркируются специальными символами, указывающими на возможное использование и несущие качества (жесткость).
Листы маркируются специальными символами, указывающими на возможное использование и несущие качества (жесткость).
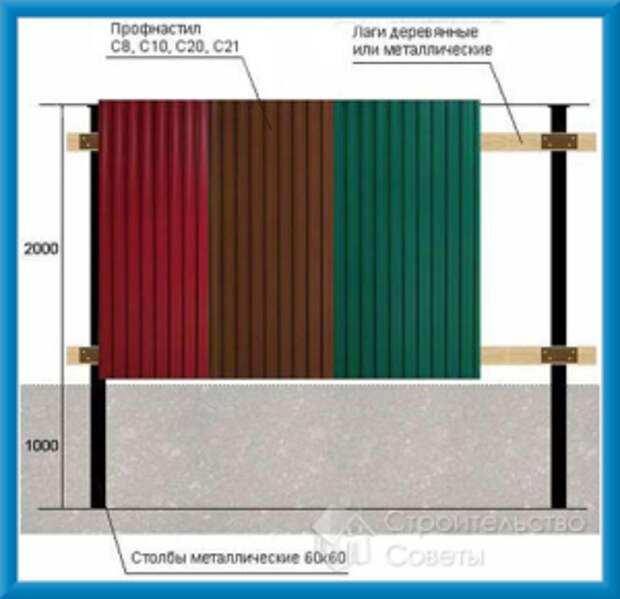
Оптимальным по соотношению цена-качество для ограждения будет лист с маркировкой «С». Например, С8, С10, С20, С21, С44, где цифры указывают на высоту волны.
При желании, можно выбрать более прочный лист с маркировкой НС35, который несколько дороже, но обладает меньшей парусностью. Это имеет важное значение при сложных погодных условиях, сильных ветрах. Толщина материала также бывает разной, рекомендуется остановиться на вариантах 0,45-0,6 мм.
Сплошной забор из профлиста обладает неоспоримыми преимуществами: он мало затратен, надежен и скрывает участок от посторонних глаз
Можно выбрать оцинкованный лист – гарантия 20-30 лет или покрытый полиэстерной краской – гарантия 40-50 лет, в зависимости от толщины покрытия. Во втором случае производители предлагают широкую цветовую гамму – забор будет не только прочным, но привлекательным сооружением.
Что еще понадобится?
Кроме профнастила, потребуется выбрать комплектующие для ограждения:
- столбы или опорные стойки, могут быть деревянными, кирпичными, ж/б или металлическими.
 Последний вариант наиболее распространен. Это могут быть профильные или круглые трубы различного диаметра. Можно приобрести готовые стойки для забора, которые продаются с верхней заглушкой, пяткой для установки и приваренными кронштейнами;
Последний вариант наиболее распространен. Это могут быть профильные или круглые трубы различного диаметра. Можно приобрести готовые стойки для забора, которые продаются с верхней заглушкой, пяткой для установки и приваренными кронштейнами; - лаги (поперечные соединения), достаточно взять трубы 40х40х2 мм/40х20х2 мм;
- кронштейны для монтажа лаг к столбам для работ без сварки;
- фурнитура: болты или винты М6 (20/30 мм), саморезы или заклепки.
Комплектующие и профнастил должны выбираться с учетом общего веса забора. Более тяжелые и объемные листы требуют установки каркаса из профильных труб значительных параметров.
Секционный забор на фундаменте украшает участок и является капитальным сооружением. Постройка такого ограждения может выполняться по индивидуальным запросам, профлист отлично вписывается в самые современные дизайн-проекты
Дополнительно можно приобрести расходные изделия: краску, заглушки для труб и верхние заборные планки. Точный расчет материалов и комплектующих позволит быстро выполнить строительство и не потратить лишние средства.
Расчет необходимого количества материала
Для сплошного забора необходимо разделить периметр сооружения на ширину одного листа с учетом нахлеста. Для секционного – разделить периметр на количество секций, если ставится один лист, и на полезную ширину с учетом нахлеста при креплении 1,5-2 листов. Если ворота и калитка будут зашиваться профлистом, то потребуется прибавить количество материала с учетом их ширины.
Чтобы подсчитать количество столбов для сплошного ограждения, нужно общую длину разделить на количество пролетов. Как правило, расстояние между опорами не превышает 2-3 м. Для секционного: расстояние между столбами равно ширине листа или полезной ширине, если пролет заполняется 1,5-2 листами.
Высота опор рассчитывается по высоте листа и 30% на заглубление. Необходимо учесть, что потребуются основные опоры по углам периметра, на установку ворот и калитки.
Перед началом строительства необходимо составить точную смету необходимых деталей и учесть соответствие технических параметров всех комплектующих
Поперечные соединения между столбами приобретаются из расчета: периметр умножается на 2 или 3, в зависимости от высоты забора. Например, если монтируется забор длиной 50 м, то потребуется 100 лаг (высота конструкции до 1,5 м) и 150 штук (для более высокого варианта).
Например, если монтируется забор длиной 50 м, то потребуется 100 лаг (высота конструкции до 1,5 м) и 150 штук (для более высокого варианта).
Фурнитура и комплектующие:
- пластина-держатель или кронштейны, если принято решение работать без сварки: рассчитываются по количеству столбов и лаг;
- заглушки на вершину каждого столба. Можно приобрести простые или декоративные колпаки;
- метизы: крепления выполняют по двум крайним волнам и через две волны в лагу. Потребуется 6/9 штук при 2/3 поперечных соединениях. Общее количество получится, если расход на 1 лист перемножить на все используемые в строительстве листы. Приобретать метизы выгоднее коробками по 250 штук, округлив расход в большую сторону;
- торцевая планка для оформления верха забора: периметр конструкции делится на длину одной планки (2 м) с учетом соединительного наложения при монтаже;
- краска: понадобится баллончик, чтобы закрасить возможные механические повреждения и сколы. Маркировка краски должна быть идентичной с профлистом.

Для работ потребуется приобрести цемент и песок для приготовления раствора, позаботиться о необходимых инструментах и строительной таре.
Монтаж забора из профлиста
Установку ограждения из профлиста начинают с подготовки участка и разметки периметра с учетом данных чертежа. Затем выполняется заливка фундамента и установка опорных столбов. На следующем этапе лаги крепят к опорным столбам и монтируют листы профиля на полученный каркас.
При вкапывании столбов без фундамента, актуальным станет устройство ростверка (наземного соединения). Такой вариант значительно повысит жесткость конструкции
После того, как все работы по установке закончены, нужно хорошо просмотреть конструкцию на наличие сколов. Если таковые обнаружены, то их закрашивают в тон забора.
Каждый этап имеет свои особенности и требует точного соблюдения технологии.
Этап #1 – разметка линии забора
На подготовительном этапе линия прохождения ограждения освобождается от растений и посторонних предметов. Рекомендуется срезать или засыпать участки с особо неровным рельефом, чтобы предотвратить возможные проблемы с установкой.
Рекомендуется срезать или засыпать участки с особо неровным рельефом, чтобы предотвратить возможные проблемы с установкой.
Данный этап требует тщательного измерения расстояний и контуров будущего ограждения, чтобы в дальнейшем не пришлось обрезать или наращивать листы и лаги
При разметке участка отмечаются крайние точки – углы забора. Где установка столбов необходима, там вбиваются колышки. Крайние точки соединяются шнуром, который покажет прямое расположение забора.
Затем маячками отмечается расположение промежуточных опор (2-3 м) по чертежу, в выбранных местах отвесом или уровнем определяется точное место вкапывания столбов.
Этап #2 – установка опорных столбов
Выбирается способ монтажа забора: с использованием ленточного фундамента или на столбы. Ограждение с использованием профлиста относится к легким конструкциям и не требует заглубленного фундамента. Если принято решение устроить капитальное основание, то вполне подойдет мелкозаглубленный фундамент на 300-400 мм.
Чтобы предотвратить пучение грунта и обеспечить надежность основания, следует учесть следующие моменты:
- фундамент под опорные столбы (по углам прямых отрезков): глубина котлована должна составлять 30% от высоты столба;
- под промежуточные столбы достаточно заглубления в 25% от высоты столба;
- в обоих случаях потребуется дополнительно учитывается место под сооружение гравийно-песчаной подушки;
- ширина фундамента может быть незначительна, должна выбираться с учетом параметров стоек.
При устройстве ленточного фундамента вырывается котлован и выполняется опалубка (съемная или капитальная).
При устройстве фундамента на участках со значительными перепадами высот необходимо учитывать перепад уровней отдельных участков забора
В намеченных точках устанавливаются столбы: буром вынимается грунт, выполняется подушка и бетонируются выровненные по отвесу опоры. В заключении выполняется армирование и заливка всей площади.
При устойчивых грунтах и несложном ландшафте достаточно просто забетонировать столбы без заливки фундамента. После набора рабочей прочности бетона можно приступать к креплению лаг.
После набора рабочей прочности бетона можно приступать к креплению лаг.
Этап #3 – монтаж лаг
Соединение опорных столбов может выполняться сварным и крепежным способом. В первом случае сварку выполняют по всей площади соприкосновения лаги с трубой, предварительно зачистив поверхность. При использовании кронштейнов помощь сварщика не потребуется, к тому же это не менее прочный способ создания каркаса.
Закрепить поперечины можно несколькими способами: впереди, встык между собой (оптимально для сплошных конструкций), сзади через кронштейн (для секционных моделей) и сбоку от опоры (для крепления не только к лаге, но и к столбу).
Выбор способа соединения зависит от вида и протяженности забора, а также требований к надежности и устойчивости конструкции.
Этап #4 – крепление профлиста на каркас
Для сохранения геометрии листа при монтаже на каркас, необходимо первый лист прикрепить в верхней точке, выставить с помощью уровня второй край и закрепить. Затем ставят остальные саморезы. Последующие листы монтируются с нахлестом на последнюю волну предыдущего листа. Крепление выполняется только через нижнюю волну, в месте максимального прилегания к лаге.
Последующие листы монтируются с нахлестом на последнюю волну предыдущего листа. Крепление выполняется только через нижнюю волну, в месте максимального прилегания к лаге.
Следует учесть, что саморезы не следует затягивать до предела, это поможет сохранить прокладочную резину. Необходимо предусмотреть расстояние от листа до земли, избежать прямого контакта с почвой. Крепление выполняется от и калитки, в противном случае возле них может оказаться обрезок листа.
При отсутствии сварочного аппарата и навыков работы с ним, не хуже справятся с задачей кронштейны или приваренные к столбам пластины
Завершающим этапом станет закрытие торца труб декоративными колпаками или простыми заглушками. При решении установить верхние планки, необходимо учесть ширину волны для возможности плотного соединения. Крепятся планки по концам с учетом завальцовки или без нее.
Выводы и полезное видео по теме
Подробная инструкция по монтажу забора с использованием профнастила. Какие профлисты и какой вариант покрытия лучше подходит. Когда нужен фундамент и почему. Как установить столбы для забора и какие характеристики при этом нужно учитывать:
Когда нужен фундамент и почему. Как установить столбы для забора и какие характеристики при этом нужно учитывать:
Именно недочеты монтажа становятся причиной проблем с последующей эксплуатацией забора. Грамотно установленный забор из профнастила служит долго, украшает участок и оберегает от непрошенных гостей. Решив самостоятельно выполнить строительство ограждения, следует учесть советы мастеров и все у вас получится.
А приходилось ли вам сталкиваться с установкой забора из профнастила? С какими трудностями в процессе монтажа пришлось столкнуться и как удалось с ними справиться? Расскажите об этом нашим читателям. Форма для связи расположена под статьей.
пошаговый процесс, рекомендации по монтажу
 Этот материал популярен благодаря простоте и быстроте монтажа, привлекательному внешнему виду и ценовой доступности. Если вы согласны с этим утверждением и собираетесь построить себе такой забор, предлагаем ознакомиться с поэтапным процессом его возведения.
Этот материал популярен благодаря простоте и быстроте монтажа, привлекательному внешнему виду и ценовой доступности. Если вы согласны с этим утверждением и собираетесь построить себе такой забор, предлагаем ознакомиться с поэтапным процессом его возведения.Получение разрешения на изготовление заборов из профлиста и установку
Если участок, на котором будет возводиться забор, находится в городе, вам необходимо подать заявление в соответствующие инстанции с просьбой дать разрешение на проведение работ перед тем, как поставить забор из профлиста. К заявлению надо приложить чертежи будущего забора и строительные сметы, утвержденные в законном порядке органами архитектурно-строительного контроля.
Полученное разрешение и проектную документацию следует зарегистрировать в органах местного самоуправления и только после этого приступать к строительству.
Если забор будет возводиться на участке, расположенном в пригороде, получать разрешение необязательно. Потребуется лишь документы, подтверждающие ваши права на него.
Несоблюдение действующего законодательства грозит штрафом или сносом незаконно возведенного ограждения за счет средств владельца участка. Также в будущем такой дом продать не получится.
Перед возведением забора нужно определиться, какие построить ворота из профнастила своими руками. Ворота могут быть распашные, откатные, раздвижные. Проще соорудить распашные, но такой тип ворот требует лишнего места на участке для их открытия. Чтобы не возникло никаких проблем, следует выбрать тип ворот еще на этапе планирования участка. В этой статье написано подробнее о планировании загородного участка.
Подготовка к монтажу
До начала строительства надо выполнить расчет материала с учетом периметра территории, подлежащей огораживанию, и высоты забора. Помните про нахлест. Он выдерживается в границах от 3 до 10 сантиметров.
Сразу же размечаются границы расположения въездных ворот и входной калитки, рассчитывается шаг монтажа вертикальных опор (обычно 2. 5-3 метра), разравнивается участок и очищается от мусора.
5-3 метра), разравнивается участок и очищается от мусора.
Для разметки участка потребуется рулетка, шнур, и колья. Последние устанавливаются по углам, где будут основные столбы, между ними натягивается шнур. Затем с определенным шагом (2.5-3 метра) между основными колышками вбиваются вспомогательные. Не забывают и про будущие ворота с калиткой, для них также делают разметку.
Закупка материала
Для возведения забора необходимо купить:
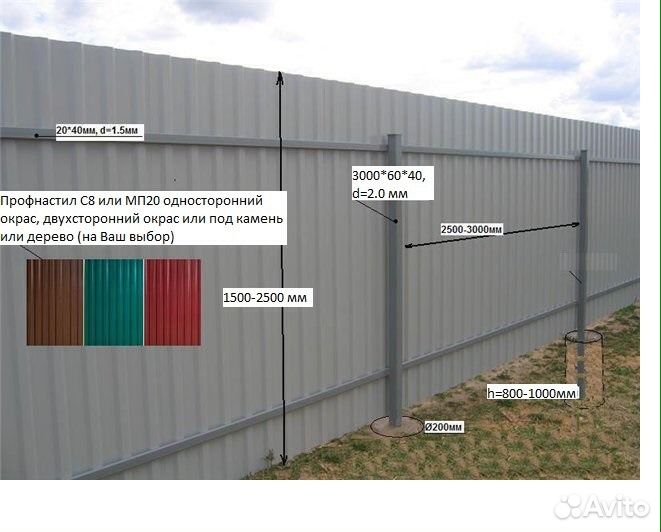
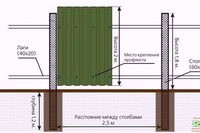
- Листы профнастила. Нужно знать размеры профлиста для забора. Если высота забора не будет превышать 2.5 метров, то подойдут листы марок С8-С21. При высоте ограждения свыше 2.5 метров лучше использовать листы марки С20 или C21. Покрытие предпочтительнее выбирать полимерное
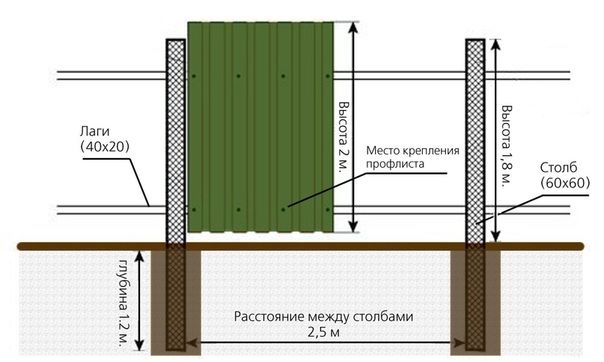
- Металлические столбы квадратного или прямоугольного сечения размерами 40×60 мм., или 60×60 мм, с толщиной стенки металла 1-2 миллиметра. Для ворот и калитки лучше брать столбы 80×80 мм.
- Горизонтальные балки (лаги, поперечины), на которые монтируется профнастил.
 Для них используют трубы тех же сечений, что и в случае с вертикальными опорами, толщиной металла 2.5 мм. Габариты балок – 20×40 или 20×20 миллиметров. Расстояние между ними — 1 метр 50 сантиметров. В зависимости от того, какая высота будет у забора берут то или иное количество лаг. Чаще всего их две
Для них используют трубы тех же сечений, что и в случае с вертикальными опорами, толщиной металла 2.5 мм. Габариты балок – 20×40 или 20×20 миллиметров. Расстояние между ними — 1 метр 50 сантиметров. В зависимости от того, какая высота будет у забора берут то или иное количество лаг. Чаще всего их две - Кровельные саморезы (оцинкованные) с прокладкой из резины, размерами 5.5×20 мм. На один погонный метр профнастила требуется до 14 крепежей
Как построить забор из профлиста
Как починить плоскую шину: пошаговые инструкции
.bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs- блок закрепления, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout- 1-col.boxed .main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right. в коробке . main-wrap, .page-layout-2-col-left.контейнер, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout-1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text. vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2- col.sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min- width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33%}} @ media (min-width: 768px) {. layout-2 -col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar- столбец {справа: наследование; слева: 67%}} @ media (max-width: 1270 пикселей) {.
main-wrap, .page-layout-2-col-left.контейнер, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout-1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text. vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2- col.sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min- width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33%}} @ media (min-width: 768px) {. layout-2 -col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar- столбец {справа: наследование; слева: 67%}} @ media (max-width: 1270 пикселей) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col-right. bs-sks .bs-sksitem, .page-layout-2-col-left.bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3 -col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout-3-col-1 .content-wrap, body.page-layout-3-col-1 .boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout-3-col-2.boxed .main -wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col-3.boxed .main-wrap ,. макет страницы-3-col-4.контейнер, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed .main-wrap, .page-layout-3-col-5 .container, .page -layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container, .page-layout-3 -col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header-style-5 .
page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col-right. bs-sks .bs-sksitem, .page-layout-2-col-left.bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3 -col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout-3-col-1 .content-wrap, body.page-layout-3-col-1 .boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout-3-col-2.boxed .main -wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col-3.boxed .main-wrap ,. макет страницы-3-col-4.контейнер, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed .main-wrap, .page-layout-3-col-5 .container, .page -layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container, .page-layout-3 -col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header-style-5 . content -wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, .layout-3 -col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0 .bs-vc-content .vc_row [данные -vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text.vc_row {max -width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {. layout-3-col .sidebar -column-primary {width: 25%}} @ media (min-width: 1000 пикселей) {.layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67 %}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {.
content -wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, .layout-3 -col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0 .bs-vc-content .vc_row [данные -vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text.vc_row {max -width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {. layout-3-col .sidebar -column-primary {width: 25%}} @ media (min-width: 1000 пикселей) {.layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67 %}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width: 54%}} @ media (max-width: 1390px) {. page-layout-3-col-0 .bs- sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs-sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3 -col-3 .bs-sks.bs-sksitem, .page-layout-3-col-4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col -6 .bs-sks .bs-sksitem {display: none! Important}} @ media (min-width: 1000px) {. Layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3 -col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: наследовать; left: 25%}} @ media (min-width: 1000 пикселей) {.layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .content-column {left: inherit; right: 25 %}} @ media (min-width: 1000px) {. layout-3-col-3 .
layout-3-col .sidebar-column-primary {width: 54%}} @ media (max-width: 1390px) {. page-layout-3-col-0 .bs- sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs-sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3 -col-3 .bs-sks.bs-sksitem, .page-layout-3-col-4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col -6 .bs-sks .bs-sksitem {display: none! Important}} @ media (min-width: 1000px) {. Layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3 -col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: наследовать; left: 25%}} @ media (min-width: 1000 пикселей) {.layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .content-column {left: inherit; right: 25 %}} @ media (min-width: 1000px) {. layout-3-col-3 . sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3 -col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @media (min-width: 1000px) {. rtl .layout-3-col-4 .content-column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3- col-4 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {.rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width : 1000px) {. Layout-3-col-5 .content-column {left: 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: наследовать; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .
sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3 -col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @media (min-width: 1000px) {. rtl .layout-3-col-4 .content-column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3- col-4 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {.rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width : 1000px) {. Layout-3-col-5 .content-column {left: 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: наследовать; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 . sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right : 58%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000px ) {. layout-3-col-6 .content-column {left: 42%}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-primary {right: inherit; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media ( min-width: 1000px) {. rtl .layout-3-col-6 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px ) {. layout-3-col-3 .content-column, .layout-3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media ( max-width: 1000px) и (min-width: 768px) {.
sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right : 58%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000px ) {. layout-3-col-6 .content-column {left: 42%}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-primary {right: inherit; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media ( min-width: 1000px) {. rtl .layout-3-col-6 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px ) {. layout-3-col-3 .content-column, .layout-3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media ( max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout- 3-кол-6.content-column {left: inherit; right: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout- 3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {.rtl .layout-3-col-3 .sidebar-column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column- первичный {right: наследовать; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col- sm-2, .col-md-2, .col-lg-2, .col-xs-3,.col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col -xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col- LG-6, .col-XS-7, .col-sm-7, .col-md-7, .col-lg-7, .col-XS-8, .col-sm-8, .col-md -8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm- 10, .col-md-10, .col-lg-10, .
rtl .layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout- 3-кол-6.content-column {left: inherit; right: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout- 3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {.rtl .layout-3-col-3 .sidebar-column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column- первичный {right: наследовать; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col- sm-2, .col-md-2, .col-lg-2, .col-xs-3,.col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col -xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col- LG-6, .col-XS-7, .col-sm-7, .col-md-7, .col-lg-7, .col-XS-8, .col-sm-8, .col-md -8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm- 10, .col-md-10, .col-lg-10, . col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12 , .col-sm-12, .col-md-12, .col-lg-12, .vc_row, .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px}.vc_row.wpb_row, .row, .bs-vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}. vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -контейнер, .slider-style-4-container, .bsp-wrapper, .single-container,.content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap, .order-customer-detail, .order-detail-wrap {margin-bottom: 48px} .archive -title {margin-bottom: 32px} .layout-1-col, .
col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12 , .col-sm-12, .col-md-12, .col-lg-12, .vc_row, .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px}.vc_row.wpb_row, .row, .bs-vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}. vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -контейнер, .slider-style-4-container, .bsp-wrapper, .single-container,.content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap, .order-customer-detail, .order-detail-wrap {margin-bottom: 48px} .archive -title {margin-bottom: 32px} .layout-1-col, . layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before ,. layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has-fill : первый ребенок, .bs-листинг.bs-листинг-продукты .bs-слайдер-элементы управления, .bs-листинг.bs-листинг-продукты.bs-pagination {margin-top: -35px! important} .vc_col-has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper>. липкая оболочка> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs- vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc- обертка>.vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .
layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before ,. layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has-fill : первый ребенок, .bs-листинг.bs-листинг-продукты .bs-слайдер-элементы управления, .bs-листинг.bs-листинг-продукты.bs-pagination {margin-top: -35px! important} .vc_col-has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper>. липкая оболочка> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs- vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc- обертка>.vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill . wpb_wrapper> .bsp-wrapper: last- дочерний, .vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs- листинг: last-child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child, .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child ,.vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .better-studio -shortcode: last-child {margin-bottom: 40px} .bs-листинг-листинг-современная-сетка-листинг-3.bs-листинг {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs- листинг-современная-сетка-листинг-3.bs-листинг: последний-дочерний {маржа-дно: 20px! важно}. single-container> .post-author, .post-related, .post-related + .comments-template, .post-related +. single-container ,.post-related + .ajax-post-content, .
wpb_wrapper> .bsp-wrapper: last- дочерний, .vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs- листинг: last-child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child, .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child ,.vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .better-studio -shortcode: last-child {margin-bottom: 40px} .bs-листинг-листинг-современная-сетка-листинг-3.bs-листинг {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs- листинг-современная-сетка-листинг-3.bs-листинг: последний-дочерний {маржа-дно: 20px! важно}. single-container> .post-author, .post-related, .post-related + .comments-template, .post-related +. single-container ,.post-related + .ajax-post-content, . comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce-page div.product .woocommerce-tabs, .woocommerce- page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce + .woocommerce, .woocommerce + .bs- короткий код, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}.better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,. slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .
comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce-page div.product .woocommerce-tabs, .woocommerce- page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce + .woocommerce, .woocommerce + .bs- короткий код, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}.better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,. slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + . bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px}.slider-style-21-container.slider-bc-before, .slider-style-20-container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17 -container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before, .slider-style-11-container.slider- bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style-3-container.slider-bc-before ,. slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc-before + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px} .section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main-bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»],. btn: focus, .
bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px}.slider-style-21-container.slider-bc-before, .slider-style-20-container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17 -container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before, .slider-style-11-container.slider- bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style-3-container.slider-bc-before ,. slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc-before + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px} .section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main-bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»],. btn: focus, . btn: hover, button: focus, button : hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: focus, input [type = «reset»]: hover, input [type = «submit»]: фокус, ввод [type = «submit»]: наведение, ввод [type = «button»]: фокус, ввод [type = «button»]: наведение ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .
btn: hover, button: focus, button : hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: focus, input [type = «reset»]: hover, input [type = «submit»]: фокус, ввод [type = «submit»]: наведение, ввод [type = «button»]: фокус, ввод [type = «button»]: наведение ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, . main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .
main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, . bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : после,. single-attachment-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, .
bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : после,. single-attachment-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, . better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .
better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, . post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a,. single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.
post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a,. single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination. bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .
bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, . tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .
tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} . main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.
main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line. header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .
header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box . gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .
gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper . main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {border-bottom-color: #dedede! important}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .
main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {border-bottom-color: #dedede! important}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, . site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .
site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, . site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- поле: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .
site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- поле: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> . content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.
content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a. read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .
read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} . heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.нижний колонтитул сайта .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .
heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.нижний колонтитул сайта .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> . post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .
post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content . single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888}. single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial} .main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .
single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888}. single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial} .main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, . main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .
main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} . archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-подзаголовок {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .
archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-подзаголовок {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} . listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контейнер содержимого, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .
listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контейнер содержимого, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} . listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-субтитр {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контейнер содержимого, .listing-mg-9-item .
listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-субтитр {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контейнер содержимого, .listing-mg-9-item . title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .
title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} . listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; выравнивание текста: наследование; преобразование текста: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .
listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; выравнивание текста: наследование; преобразование текста: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} . bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .
bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> . title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .
title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} . listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, .single-post-share.post-share-btn.post-share-btn-views.rank-500 {color: # edaa02! important} .post-meta .views.rank-1000, .single-post-share .post-share-btn.post -share-btn-views.rank-1000 {color: # d88531! important} .post-meta .
listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, .single-post-share.post-share-btn.post-share-btn-views.rank-500 {color: # edaa02! important} .post-meta .views.rank-1000, .single-post-share .post-share-btn.post -share-btn-views.rank-1000 {color: # d88531! important} .post-meta . views.rank-2000, .single-post-share .post-share-btn.post-share-btn-views. rank-2000 {color: # c44b2d! important} .post-meta .views.rank-3500, .single-post-share .post-share-btn.post-share-btn-views.rank-3500 {color: # d40808! important} .post-meta .share.rank-50, .single-post-share .post-share-btn.rank-50 {color: # edaa02! important}.post-meta .share.rank-100, .single-post-share .post-share-btn.rank-100 {color: # d88531! important} .post-meta .share.rank-200, .single-post- share .post-share-btn.rank-200 {color: # c44b2d! important} .post-meta .share.rank-300, .single-post-share .post-share-btn.rank-300 {color: # d40808! important} .better-social-counter .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 12px; text-transform: initial} .better-social-counter .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 14px; text-transform: initial}.better-social-counter .item-name {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 14px; text-transform: initial} .
views.rank-2000, .single-post-share .post-share-btn.post-share-btn-views. rank-2000 {color: # c44b2d! important} .post-meta .views.rank-3500, .single-post-share .post-share-btn.post-share-btn-views.rank-3500 {color: # d40808! important} .post-meta .share.rank-50, .single-post-share .post-share-btn.rank-50 {color: # edaa02! important}.post-meta .share.rank-100, .single-post-share .post-share-btn.rank-100 {color: # d88531! important} .post-meta .share.rank-200, .single-post- share .post-share-btn.rank-200 {color: # c44b2d! important} .post-meta .share.rank-300, .single-post-share .post-share-btn.rank-300 {color: # d40808! important} .better-social-counter .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 12px; text-transform: initial} .better-social-counter .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 14px; text-transform: initial}.better-social-counter .item-name {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 14px; text-transform: initial} . better-social- counter .item-title-join {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 13px; text-transform: initial} .better-social-banner. элемент-баннера .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 300; font-size: 22px; text-transform: uppercase} .better-social-banner. элемент-баннера .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 12px; text-transform: uppercase}.better-social-banner .banner-item .item-button {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 13px; text-transform: uppercase}. page-layout-1-col .container, .page-layout-1-col .content-wrap, body.page-layout-1-col .boxed.site-header .main-menu-wrapper, body.page-layout -1-col .boxed.site-header.header-style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header .header-style-6 .content-wrap> .bs-pinning-wrapper> .
better-social- counter .item-title-join {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 13px; text-transform: initial} .better-social-banner. элемент-баннера .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 300; font-size: 22px; text-transform: uppercase} .better-social-banner. элемент-баннера .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 12px; text-transform: uppercase}.better-social-banner .banner-item .item-button {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 13px; text-transform: uppercase}. page-layout-1-col .container, .page-layout-1-col .content-wrap, body.page-layout-1-col .boxed.site-header .main-menu-wrapper, body.page-layout -1-col .boxed.site-header.header-style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header .header-style-6 .content-wrap> .bs-pinning-wrapper> . bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed. main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout -1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content.vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content>. vc_row.vc_row-has-fill .upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min-width: 768px) {.
bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed. main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout -1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content.vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content>. vc_row.vc_row-has-fill .upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33% }} @ media (min-width: 768 пикселей) {.layout-2-col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {справа: наследование; слева: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col -right .bs-sks .bs-sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout. -3-col-1. Упаковка-содержимое, тело.page-layout-3-col-1.boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout- 3-col-2.boxed .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col- 3. boxed .main-wrap, .page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.
rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33% }} @ media (min-width: 768 пикселей) {.layout-2-col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {справа: наследование; слева: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col -right .bs-sks .bs-sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout. -3-col-1. Упаковка-содержимое, тело.page-layout-3-col-1.boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout- 3-col-2.boxed .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col- 3. boxed .main-wrap, .page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body. page-layout-3-col-4.boxed. main-wrap, .page-layout-3-col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container ,.page-layout-3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header- style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs -pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning- блок, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0.bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill. upb-background-text.vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {.layout-3-col .sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px ) {.layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width : 54%}} @ media (max-width: 1390px) {. Page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs -sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col- 4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col-6 .bs-sks .bs-sksitem {display: none! important}} @ media (min-width: 1000 пикселей) {.layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: наследовать ; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. макет-3-col-3.sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content -column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. Layout-3-col-4. sidebar-column-secondary {right: 83%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left : 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) { .layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: наследовать; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000 пикселей) {. layout-3-col-6 .content-column {left: 42 %}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout -3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {право: наследовать; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .content-column, .layout- 3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. Rtl. layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content-column {слева: наследовать; справа: 33% }} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .sidebar -column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col -lg-2, .col-XS-3, .col-sm-3, .col-md-3, .col-lg-3, .col-XS-4, .col-sm-4, .col- md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm -6, .col-md-6, .col-lg-6, .col-xs-7,.col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col -xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col- LG-10, .col-XS-11, .col-sm-11, .col-md-11, .col-lg-11, .col-XS-12, .col-sm-12, .col-md -12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs -vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}.vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap , .order-customer-detail, .order-detail-wrap {margin-bottom: 48px}.заголовок-архива {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has- fill: first-child, .bs -isting.bs -isting-products .bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col- has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column>.bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row > .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child ,.vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs -isting: last -child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child , .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio -shortcode: last-child, .vc_col-has-fill .wpb_wrapper>.better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-modern-grid -isting-3.bs -isting {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments -template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce -страница div.product.woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce +. woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}. better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,.slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20 -container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before , .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style -3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc- перед + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px}.section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main -bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»] ,. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: фокус, input [ type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «button»] : hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : после,. single-attachment-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a,. single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {border-bottom-color: #dedede! important}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- поле: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.нижний колонтитул сайта .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888}. single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial} .main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-подзаголовок {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контейнер содержимого, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-субтитр {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контейнер содержимого, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; выравнивание текста: наследование; преобразование текста: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, .single-post-share.post-share-btn.post-share-btn-views.rank-500 {color: # edaa02! important} .post-meta .views.rank-1000, .single-post-share .post-share-btn.post -share-btn-views.rank-1000 {color: # d88531! important} .post-meta .views.rank-2000, .single-post-share .post-share-btn.post-share-btn-views. rank-2000 {color: # c44b2d! important} .post-meta .views.rank-3500, .single-post-share .post-share-btn.post-share-btn-views.rank-3500 {color: # d40808! important} .post-meta .share.rank-50, .single-post-share .post-share-btn.rank-50 {color: # edaa02! important}.post-meta .share.rank-100, .single-post-share .post-share-btn.rank-100 {color: # d88531! important} .post-meta .share.rank-200, .single-post- share .post-share-btn.rank-200 {color: # c44b2d! important} .post-meta .sh]]>
page-layout-3-col-4.boxed. main-wrap, .page-layout-3-col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container ,.page-layout-3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header- style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs -pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning- блок, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0.bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill. upb-background-text.vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {.layout-3-col .sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px ) {.layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width : 54%}} @ media (max-width: 1390px) {. Page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs -sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col- 4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col-6 .bs-sks .bs-sksitem {display: none! important}} @ media (min-width: 1000 пикселей) {.layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: наследовать ; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. макет-3-col-3.sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content -column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. Layout-3-col-4. sidebar-column-secondary {right: 83%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left : 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) { .layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: наследовать; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000 пикселей) {. layout-3-col-6 .content-column {left: 42 %}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout -3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {право: наследовать; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .content-column, .layout- 3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. Rtl. layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content-column {слева: наследовать; справа: 33% }} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .sidebar -column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col -lg-2, .col-XS-3, .col-sm-3, .col-md-3, .col-lg-3, .col-XS-4, .col-sm-4, .col- md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm -6, .col-md-6, .col-lg-6, .col-xs-7,.col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col -xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col- LG-10, .col-XS-11, .col-sm-11, .col-md-11, .col-lg-11, .col-XS-12, .col-sm-12, .col-md -12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs -vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}.vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap , .order-customer-detail, .order-detail-wrap {margin-bottom: 48px}.заголовок-архива {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has- fill: first-child, .bs -isting.bs -isting-products .bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col- has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column>.bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row > .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child ,.vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs -isting: last -child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child , .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio -shortcode: last-child, .vc_col-has-fill .wpb_wrapper>.better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-modern-grid -isting-3.bs -isting {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments -template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce -страница div.product.woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce +. woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}. better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,.slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20 -container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before , .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style -3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc- перед + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px}.section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main -bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»] ,. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: фокус, input [ type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «button»] : hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : после,. single-attachment-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a,. single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {border-bottom-color: #dedede! important}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- поле: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.нижний колонтитул сайта .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888}. single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial} .main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-подзаголовок {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контейнер содержимого, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-субтитр {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контейнер содержимого, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; выравнивание текста: наследование; преобразование текста: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, .single-post-share.post-share-btn.post-share-btn-views.rank-500 {color: # edaa02! important} .post-meta .views.rank-1000, .single-post-share .post-share-btn.post -share-btn-views.rank-1000 {color: # d88531! important} .post-meta .views.rank-2000, .single-post-share .post-share-btn.post-share-btn-views. rank-2000 {color: # c44b2d! important} .post-meta .views.rank-3500, .single-post-share .post-share-btn.post-share-btn-views.rank-3500 {color: # d40808! important} .post-meta .share.rank-50, .single-post-share .post-share-btn.rank-50 {color: # edaa02! important}.post-meta .share.rank-100, .single-post-share .post-share-btn.rank-100 {color: # d88531! important} .post-meta .share.rank-200, .single-post- share .post-share-btn.rank-200 {color: # c44b2d! important} .post-meta .sh]]>Контентная инструкция | TeachingEnglish | British Council
Он имеет прочные связи с проектной работой, обучением на основе задач и целостным подходом к преподаванию языка и стал особенно популярным в секторе среднего образования государственных школ (11–16 лет).
- Что такое содержательное обучение?
- Как выглядит урок с инструкциями по содержанию?
- В чем преимущества обучения на основе содержания?
- Каковы потенциальные проблемы?
Что такое содержательное обучение?
Урок CBI сосредоточен на теме или предмете. Во время урока ученики сосредоточены на том, чтобы что-то узнать. Это может быть все, что их интересует, от серьезной науки до их любимой поп-звезды или даже актуальных новостей или фильмов.Они изучают этот предмет, используя язык, который они пытаются выучить, а не свой родной язык, в качестве инструмента для развития знаний и, таким образом, они развивают свои языковые способности на изучаемом языке. Считается, что это более естественный способ развития языковых способностей, который больше соответствует тому, как мы изначально учили наш первый язык.
Как выглядит урок с инструкциями по содержанию?
Есть много способов подойти к созданию урока CBI. Это один из возможных способов.
- Preparation
- Выберите предмет, интересующий студентов.
- Найдите три или четыре подходящих источника, которые касаются различных аспектов предмета. Это могут быть сайты, справочники, аудио или видео лекций или даже реальные люди.
- Во время урока
- Разделите класс на небольшие группы и назначьте каждой группе небольшое исследовательское задание и источник информации, который поможет им выполнить задание.
- Затем, закончив свое исследование, они формируют новые группы со студентами, которые используют другие источники информации, и делятся и сравнивают свою информацию.
- Тогда как конечный результат этого обмена информацией должен появиться какой-то продукт, который мог бы принять форму группового отчета или какой-либо презентации.
Каковы преимущества обучения на основе содержания?
- Это может сделать изучение языка более интересным и мотивирующим. Студенты могут использовать язык для достижения реальной цели, что может сделать студентов более независимыми и уверенными.
- С помощью CBI учащиеся также могут получить более широкие знания о мире, что может способствовать улучшению и поддержке их общих образовательных потребностей.
- CBI очень популярен среди преподавателей EAP (английский для академических целей), поскольку помогает студентам развивать ценные учебные навыки, такие как ведение записей, обобщение и извлечение ключевой информации из текстов.
- Получение информации из разных источников, переоценка и реструктуризация этой информации могут помочь учащимся развить очень ценные мыслительные навыки, которые затем могут быть переданы другим предметам.
- Включение элемента групповой работы в рамки, приведенные выше, также может помочь студентам развить свои навыки совместной работы, которые могут иметь большое социальное значение.
Каковы потенциальные проблемы?
- Поскольку CBI явно не ориентирован на изучение языка, некоторые учащиеся могут смутиться или даже почувствовать, что они не улучшают свои языковые навыки. Решите эту проблему, включив некоторые формы дополнительных упражнений, ориентированных на язык, чтобы привлечь внимание к языковым особенностям в материалах и закрепить любые сложные лексические или грамматические вопросы.
- В частности, в одноязычных классах чрезмерное использование учащимися родного языка во время некоторых частей урока может быть проблемой.Поскольку урок явно не ориентирован на языковую практику, студентам становится намного проще и быстрее использовать свой родной язык. Попробуйте поделиться своим обоснованием со студентами и объяснить преимущества использования целевого языка, а не их родного языка.
- Иногда бывает трудно найти источники информации и тексты, понятные для более низких уровней. Также большие трудности может вызвать обмен информацией на целевом языке. Возможный способ обойти это на более низких уровнях — либо использовать тексты на родном языке учащихся, а затем заставить их использовать целевой язык для обмена информацией и конечным продуктом, либо иметь тексты на целевом языке, но разрешить учащимся представить конечный продукт на родном языке.Эти варианты должны снизить уровень сложности.
- Некоторые студенты могут копировать прямо из исходных текстов, которые они используют для получения своей информации. Избегайте этого, создавая задачи, требующие от студентов некоторой оценки информации, чтобы сделать выводы или фактически применить ее к практическому применению. Наличие источников информации, содержащих противоречивую информацию, также может быть полезным, поскольку учащиеся должны решить, с какой информацией они согласны или которой больше всего верят.
Выводы
Хотя CBI может быть сложным и требовательным для учителя и учеников, он также может быть очень стимулирующим и полезным.Степень, в которой вы примете этот подход, может зависеть от желания ваших студентов, учебного заведения, в котором вы работаете, и наличия ресурсов в вашей среде. Это может быть что-то, что ваша школа захочет внедрить в учебную программу, или что-то, с чем вы поэкспериментируете всего на одном или двух уроках. Что бы вы ни выбрали, я бы посоветовал вам попытаться привлечь других учителей вашей школы, особенно учителей других предметов. Это может помочь вам как в поиске источников информации, так и в получении поддержки со стороны других в оценке вашей работы.
Наконец, постарайтесь привлечь своих студентов. Попросите их помочь вам решить, на каких темах и предметах основаны уроки, и узнать, как они себя чувствуют в сравнении с вашими обычными уроками. В конце концов, они станут мерилом вашего успеха.
Ник Пичи, преподаватель, инструктор и составитель материалов, Британский Совет
Введение в программное обеспечение | Чтение
Введение в программное обеспечение
Пока существует компьютерное оборудование, существует и программное обеспечение.Но что такое программное обеспечение? Программное обеспечение — это просто инструкции, написанные программистом, которые говорят компьютеру, что делать. Программистов также называют «разработчиками программного обеспечения» или просто «разработчиками».
В программном обеспечении нет ничего простого. Программы могут содержать миллионы строк кода. Если одна строка не работает, вся программа может сломаться! Даже процесс запуска программного обеспечения на английском языке носит много разных названий. Возможно, наиболее правильным техническим термином является «выполнить», как в слове «человек выполнил компьютерную программу.«Будьте осторожны, потому что термин« выполнить »также означает (в другом контексте) казнить кого-то! Некоторые другие распространенные глаголы, используемые для запуска программы, которую вы услышите, — это« запустить »,« запустить »и даже« загрузить »( когда рассматриваемое программное обеспечение является операционной системой).
Программное обеспечениеобычно имеет как функции, так и ошибки. Надеюсь, больше первого, чем второго! Когда в программном обеспечении есть ошибка, может произойти несколько вещей. Программа может аварийно завершить работу и завершить работу с запутанным сообщением. Это не хорошо.Конечные пользователи не любят запутанные сообщения об ошибках, например:
Ошибка сайта: файл /home7/businfc6/public_html/blog/wordpress/wp-content/plugins/seo-blog/core.php требует, чтобы администратор сайта установил загрузчик PHP ionCube ioncube_loader_lin_5.2.so.
Иногда, когда программное обеспечение перестает отвечать, вы вынуждены вручную прервать работу программы, нажав какую-то странную комбинацию клавиш, например ctrl-alt-delete.
Из-за плохого удобства использования, документации и странных сообщений об ошибках программирование по-прежнему кажется большинству людей очень загадочным.Это очень плохо, потому что писать программное обеспечение может быть довольно весело и полезно. Чтобы добиться успеха, вам просто нужно делать все маленькими шагами, очень много думать и никогда не сдаваться.
Я думаю, что каждый, кто изучает информационные технологии, должен выучить хотя бы один язык программирования и написать хотя бы одну программу. Почему? Программирование заставляет думать как компьютер. Это может быть очень полезным при решении широкого круга вопросов, связанных с ИТ, от технической поддержки до настройки рекламных кампаний PPC (с оплатой за клик) для веб-сайта клиента.Кроме того, как ИТ-специалист вы будете ежедневно иметь дело с программистами. Некоторое понимание того, что они делают, поможет вам лучше с ними ладить.
Программы обычно пишутся и компилируются для определенных аппаратных платформ. Очень важно, чтобы программное обеспечение было совместимо со всеми компонентами компьютера. Например, вы не можете запускать программное обеспечение, написанное для компьютера Windows, на компьютере Macintosh или компьютере Linux. На самом деле можно, но для этого необходимо установить специальное программное обеспечение для эмуляции или виртуальную машину.Даже если это специальное программное обеспечение установлено, лучше всего запускать программу на том компьютере, для которого она предназначена.
Есть два основных типа программного обеспечения, о которых вам необходимо изучить как ИТ-специалист. Первый — это программное обеспечение с закрытым исходным кодом или проприетарное программное обеспечение, которое вы не вправе изменять и улучшать. Примером такого программного обеспечения является Microsoft Windows или Adobe Photoshop. Эта программная модель настолько популярна, что некоторые люди считают, что это единственная существующая модель.Но существует целый другой мир программного обеспечения.
Другой вид программного обеспечения называется программным обеспечением с открытым исходным кодом, которое обычно можно свободно использовать и изменять (конечно, с некоторыми ограничениями). Примеры этого типа программного обеспечения включают наиболее популярные языки программирования, операционные системы, такие как Linux, и тысячи приложений, таких как Mozilla Firefox и Open Office.
Но в чем реальная разница между ПО с открытым исходным кодом и ПО с закрытым исходным кодом? Программное обеспечение с открытым исходным кодом только для экономии денег? Давайте разбираться.Допустим, вы обнаружили ошибку в последней версии Mozilla Firefox. Ошибка приводит к сбою крупного проекта, и вам нужно исправить это немедленно. Я понимаю, что это маловероятно, но это всего лишь пример. Вы можете предпринять следующие шаги:
Шаг 1. Загрузите и распакуйте (или распакуйте) исходный код из Mozilla.
Шаг 2. Используйте интегрированную среду разработки (IDE) и отладчик, чтобы найти и исправить ошибку в исходном коде.Обратите внимание, что вам необходимо немного знать C ++ для отладки таких приложений.
Шаг 3. Протестируйте исправление, а затем с помощью компилятора превратите исходный код в двоичный файл. Для больших программ это может занять много времени. После того, как исходный код скомпилирован, программа должна работать!
Шаг 4. Вы почти закончили. Теперь отправьте исправление ошибки команде Mozilla Firefox. Они могут даже использовать ваше исправление ошибки в следующем выпуске!
А теперь представьте, что вы нашли ошибку в проприетарном коде, таком как Microsoft Word.Что ты можешь сделать? Ничего особенного, просто отправьте отчет об ошибке и надейтесь, что кто-то исправит его в какой-то момент.
Это довольно радикальный пример, но я думаю, что он в значительной степени иллюстрирует, почему программисты обычно предпочитают программное обеспечение с открытым исходным кодом альтернативам с закрытым исходным кодом. Хорошие программисты любят код и хотят иметь к нему доступ. Скрыть код от программиста — все равно что скрыть двигатель автомобиля от автомеханика. Нам это не нравится!
Теперь вы узнали немного о программном обеспечении. Вы узнаете больше о программных приложениях и программировании в следующих разделах.
Грамматика английского языка: инструкции — english-at-home.com
Мы используем повелительную форму, чтобы отдавать приказы или указания на английском языке.
«Ешьте овощи!»
«Поверните налево и езжайте прямо».
(Для получения дополнительной информации см. Нашу страницу с грамматикой.)
Мы также можем использовать императивную форму, чтобы дать предупреждение или совет, и (если вы используете «пожалуйста»), чтобы сделать запрос.
«Практикуйте английский по десять минут в день!»
«Будьте осторожны!»
«Пожалуйста, присаживайтесь.»
Чтобы образовать повелительное наклонение, используйте инфинитив глагола без« to »:
« Давай, ! »
« Садись, !»
Чтобы создать отрицательный повелительный наклон, поставьте перед глаголом «не делать» или «не делать». (Не более неформально, чем «не надо».)
« Не уходи, !»
« Не ходи по траве».
Предоставление инструкций
Вы часто видите императивную форму в инструкциях по эксплуатации или когда кто-то говорит вам, как что-то делать.
Часто встречаются «упорядочивающие» слова, чтобы показать шаги в процессе. Например, «во-первых», «во-вторых» и «в конце».
Простая инструкция по замене лампочки
Для начала отключите электричество.
Во-вторых, , снимаем лампочку.
Затем , вкрутить новую лампочку.
Наконец, , включите электричество и включите свет.
Вы также можете сказать «после этого» вместо «затем» и «первый» / «второй» вместо «во-первых» и «во-вторых».
Оказание дополнительной помощи
Давая инструкции, вы можете помочь другому человеку дополнительной информацией и советом.
Помните, что : выключите электричество, прежде чем прикасаться к каким-либо кабелям.
Будьте осторожны, чтобы не … (прикоснуться к проводам, находящимся под напряжением)
Попробуйте выполнить … (посмотрите, не сломалась ли лампочка или просто не болтается)
Старайтесь не … (коснитесь лампочки руками)
Вам нужно … (сначала проверьте мощность лампочки)
Важно … (убедитесь, что электричество отключено)
Помогает … (подождите, пока лампочка остынет, прежде чем вы удалите его)
Обязательно … (выключите электричество перед тем, как дотронуться до лампочки)
Всегда … (наденьте перчатки, когда дотронетесь до лампочки)
Никогда … (прикоснитесь к розетке влажной руками)
Полезные глаголы для инструкций
Включить / включить = включить питание или электричество: «Сначала включите компьютер.”
Выключить / выключить = отключить питание или электричество:« Выключайте свет, когда уходите ».
Снимите / удалите = отделите что-нибудь от другого: «Удалите пластик, прежде чем ставить еду в микроволновую печь».
Вынуть = вынуть одно из другого: «Выньте телевизор из коробки».
Присоединить / подключить = соединить две вещи: «Подключить провода».
Проверить / убедиться = в чем-то убедиться: «Убедитесь, что свет горит.»
Продолжить / продолжить :« Продолжайте перемешивать, пока смесь не загустеет ».
Подключите = подключите к электросети: «Подключите модем».
Поставьте обратно / замените : «После замены батареи установите крышку на место».
Imperatives Exercise
Выберите правильный ответ.
1. __ место! 2. __ вниз. 3. __ плакать! 4. __ идти. 5. __ внимательно прочтите вопрос.
 К установке приступают после просыхания защитного слоя;
К установке приступают после просыхания защитного слоя; Последний вариант наиболее распространен. Это могут быть профильные или круглые трубы различного диаметра. Можно приобрести готовые стойки для забора, которые продаются с верхней заглушкой, пяткой для установки и приваренными кронштейнами;
Последний вариант наиболее распространен. Это могут быть профильные или круглые трубы различного диаметра. Можно приобрести готовые стойки для забора, которые продаются с верхней заглушкой, пяткой для установки и приваренными кронштейнами;
 Для них используют трубы тех же сечений, что и в случае с вертикальными опорами, толщиной металла 2.5 мм. Габариты балок – 20×40 или 20×20 миллиметров. Расстояние между ними — 1 метр 50 сантиметров. В зависимости от того, какая высота будет у забора берут то или иное количество лаг. Чаще всего их две
Для них используют трубы тех же сечений, что и в случае с вертикальными опорами, толщиной металла 2.5 мм. Габариты балок – 20×40 или 20×20 миллиметров. Расстояние между ними — 1 метр 50 сантиметров. В зависимости от того, какая высота будет у забора берут то или иное количество лаг. Чаще всего их две