Многофункциональное пособие «Математический домик»
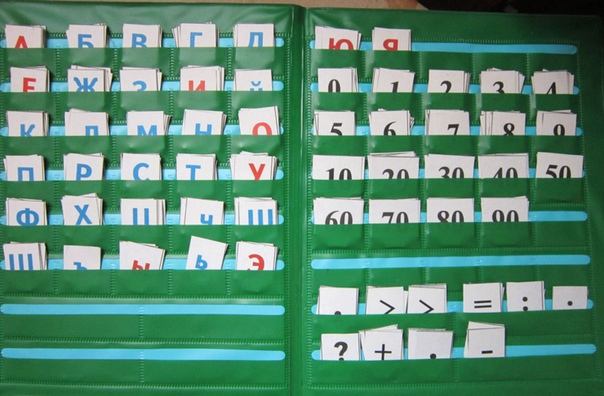
Дорогие коллеги, представляю вашему вниманию многофункциональное пособие — наборное полотно для развития навыков счета, мышления, логики.
Каждый педагог знает, как необходимо наборное полотно в работе, какую функциональную нагрузку оно несет.
Трудно бывает порой найти сюжет для обыгрывания ситуации при объяснении нового материала, поэтому мною был сделан «математический домик».
Домик «двухэтажный», использовать в работе можно с двух сторон.
На одной стороне у домика окна с балкончиками. Этот вариант для дидактических игр «Где живет зверюшка», «Назови, кто между…», «Назови соседей», «Кто лишний», «Угадай по описанию» и др.
Детям в самостоятельных играх очень нравится «заселять» гостей, выкладывать картинки по своему желанию.
На обратной стороне домика два полотна из прозрачного плотного пластикового материала.
При объяснении приема сравнения множеств, при обозначении множества числом, сравнении чисел, при обучении ориентироваться в пространстве и обозначать направления словами: «слева», «справа», «сбоку», «под», «над» оно оказывает неоценимую услугу.
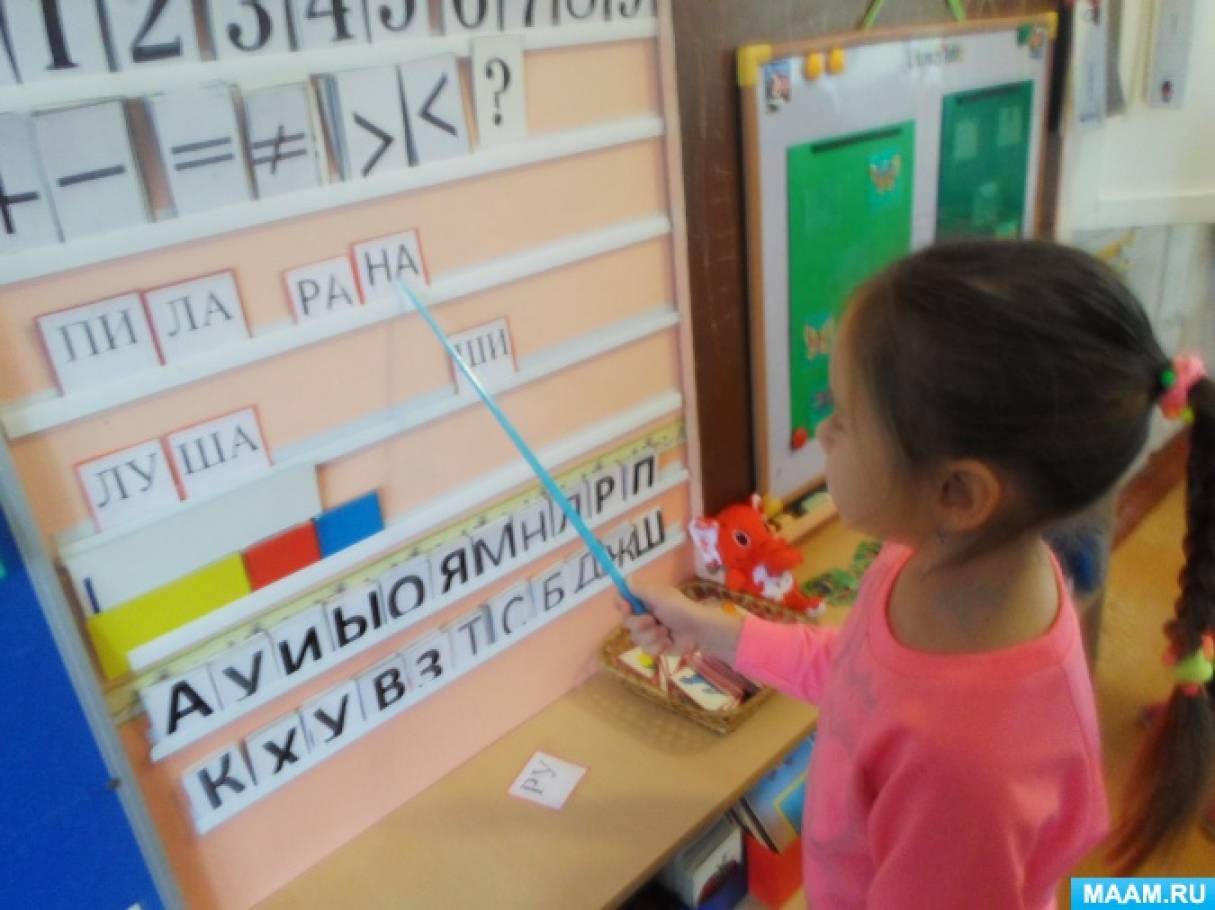
Также пособие широко и с успехом можно применять при обучении детей грамоте. При помощи размещенных на нем картинок и табличек дети успешно овладевают такими непростыми для них мыслительными операциями, как: сравнение, анализ, синтез и изучают слоговую и звуковую структуру слова.
Также пособие пригодится на занятиях познавательного характера, таких, как «Мой дом», рисовании, где необходимо формировать навык изображать контуры многоэтажных домов, закреплять знания об основных частях зданий (стены, окна, двери). Также этот домик выполняет роль декорации в театральных постановках.
Изготовить такое пособие совсем несложно, выпилить макет домика из ЛДСП средней толщины нам помогли родители воспитанников.
Далее своими руками оформить домик не составит большого труда..jpg) Окна и дверь, а также крышу можно распечатать на самоклеящейся бумаге.
Окна и дверь, а также крышу можно распечатать на самоклеящейся бумаге.
Кармашки вырезать из полотна, купив предварительно несколько сантиметров прозрачного пластика в рекламном агентстве, крепятся они на двухсторонний скотч и обрабатываются по краям цветной «самоклейкой».
Далее представляю вам картотеку математических дидактических игр, которые можно использовать для формирования навыков счета у детей разного возраста.
Прикреплённые документы:
Методическое обеспечение | ||
1. | А.А.Плешаков «Мир вокруг нас», в 2 частях, — М.Просвещение. | 1 шт. |
2. | А.А.Плешаков. Тематическое планирование для начальной школы. М. Просвещение. | 1 шт. |
3. | «Я иду на урок в начальную школу. Природоведение». — М. Из-во «Первое сентября», 2004 | 1 шт. |
4. | Журнал «Начальная школа» | 1 шт. |
5. | М.И.Моро, М.А.Бантова, Г.В.Бельтюкова Математика. 2 класс, в 2 частях. — М. Просвещение. | 1 шт. |
6. | М.И.Моро, С.И.Волкова Тетрадь по математике, 2 класс. — М.Просвещение. | 1 шт. |
7. | Журнал «Начальная школа плюс до и после», научно-методический и психолого-педагогический журнал, Министерство образования РФ и Российской Академии образования. | 1 шт. |
8. | Л.Ф.Климанова, В.Г.Горецкий ,Литературное чтение. Родная речь, Методические рекомендации к учебнику, 2 класс, — М. Просвещение. | 1 шт. |
9. | Л.М.Зеленина, Т.Е.Хохлова. Русский язык, 2 класс, в 2 частях, М., Просвещение, 2007. | 1 шт. |
10. | Л.М.Зеленина, Т. | 1 шт. |
11. | О.Д.Ушакова. Диктанты на правописание диктантов и предлогов (2-4 класс)., Изд. Дом «Литера» — Санкт-Петербург. | 1 шт. |
| 12. | О.Д.Ушакова. Диктанты на правописание непроизносимых и парных согласных в корне слова (2-4 класс). Изд. Дом «Литера» — Санкт-Петербург, 2008. И.М. Странская. Словарные диктанты на все правила (1-4 классы), Изд. Дом «Литера» — Санкт-Петербург. | 1 шт. |
13. | А.Н.Матвеева. Контрольные работы в начальной школе по русскому языку (1-4). Изд. Дом «Дрофа». | 1 шт. |
14. | И.М. Странская. Словарные диктанты на все правила (1-4 классы), Изд. Дом «Литера» — Санкт-Петербург. | 1 шт. |
1200 диктантов и творческих работ по русскому языку (для начальной школы) | 1 шт. | |
16. | Большая детская энциклопедия для мальчиков |
|
17 | РОССИЯ. Полный энциклопедический иллюстрированный справочник в схемах, картах, таблицах. Новые иллюстрации. |
|
18 | Большая детская энциклопедия для девочек |
|
19 | Ворожейкина Н. Наша Родина и современный мир. Беседы о России. Часть 1 Часть 2 |
|
20 | Ворожейкина Н.И. Наша Родина в прошлом Беседы по истории России. |
|
21 | «История в лицах для детей» Л.Е.Морозова Первые русские правители |
|
22 | «История в лицах детей» Л.Е.Морозова Князья удельной Руси |
|
23 | «История в лицах детей» Л.Е.Морозова Московские великие князья |
|
24 | «Русское слово – учебник» О. Защитники земли Русской: исторические рассказы |
|
25 | История России Петр 1 Повесть Юрия Крутогорова
|
|
26 | История России Клады и сокровища
|
|
27 | История России Война 1812 года
| |
28 | История России Русско-турецкие войны Повесть Ю.Лубченкова
|
|
29 | История России Борис и Глеб Повесть Андрея Ранчина История становления Руси |
|
30 | Моя Родина Россия. Великие русские картины. Справочник школьника |
|
31 | Энциклопедия для детей. Тело человека |
|
32 | «Я иду на урок» |
|
33 | Контрольные работы по математике |
|
34 | 2000 задач по математике для начальной школы |
|
35 | Русский язык. Проверочные работы |
|
36 | Самостоятельные работы по русскому языку. |
|
37 | Литературное чтение. Самостоятельные работы |
|
38 | Полная библиотека внеклассного чтения «Времена года» |
|
39 | Настольная книга школьного психолога, учителя нач. классов |
|
40 | Настольная книга школьного психолога, учителя нач. классов |
|
41 | Детская энциклопедия «Здоровый образ жизни» |
|
42 | ОБЖ 3-4 класс |
|
43 | Поурочные разработки по Основам безопасности жизнедеятельности 2 класс. В помощь школьному учителю |
|
44 | Поурочные разработки по Основам безопасности жизнедеятельности 3 класс. В помощь школьному учителю |
|
45 | Ежемесячный научно-методический журнал «Начальная школа» 2012г |
|
46 | Изучаем права человека |
|
47 | Орфографический словарь |
|
48 | Таблицы и правила по русскому языку и математике. 1-3 класс |
|
49 | Морфологический разбор по русскому языку 2-4 классы |
|
50 | Однокоренные слова: Словарик школьника |
|
51 | Рабочая тетрадь. |
|
52 | 1200 диктантов и творческих работ по русскому языку для начальной школы |
|
53 | Справочник школьника 1-4 |
|
54 | Поурочные разработки по русскому языку 2 класс |
|
55 | Поурочные разработки по математике 1 класс |
|
56 | Поурочные планы. Математика 2 класс |
|
57 | Поурочные разработки по физкультуре. |
|
58 | Поурочные разработки По основам безопасности жизнедеятельности 1 класс |
|
59 | Нестандартные уроки в начальной школе. |
|
60 | Изобразительное искусство 1 класс |
|
61 | Математика Контроль знаний. Зачётные работы ФГОС 3 кл |
|
62 | Русский язык 3 кл ФГОС Проверочные работы. Контроль знаний |
|
63 | Математика 3 кл ФГОС. |
|
64 | Математика 1 кл ФГОС. Самостоятельные работы. Контроль знаний |
|
65 | Математика 1 кл ФГОС. Величины. Контроль знаний |
|
66 | Русский язык 1 кл ФГОС. Самостоятельные работы. Контроль знаний |
|
67 | Окружающий мир 1 кл ФГОС. Зачётные работы |
|
68 | Литературное чтение 1 кл ФГОС Контроль знаний. Самостоятельные работы |
|
69 | Компакт диск СД Справочник учителя нач. |
|
70 | Компакт диск СД ФГОС Начальное общее образование |
|
71 | Компакт диск СД 1 кл ФГОС. Информатика. Уроки и внеурочная деятельность |
|
72 | Английский язык 2-4 кл ФГОС. Рабочие программы |
|
73 | Английский язык. Моя семья ФГОС |
|
74 | Сборник программ внеурочной деятельности ФГОС |
|
75 | Компакт диск СД Мониторинг качества знаний Контрольно измерительные материалы ФГОС |
|
76 | Диагностика уровней формирования предметных знаний и УУД 2кл |
|
77 | Диктанты. |
|
78 | Правовое воспитание. Организация работы с педагогами, детьми и родителями |
|
79 | Адаптационные занятия с первоклассниками |
|
80 | Диагностика уровней формирования предметных умений и УУД 1 кл ФГОС |
|
81 | Диагностика сформированности коммуникативных учебных действий у младших школьников 1-4 кл ФГОС |
|
82 | Рабочая программа и технологические карты уроков. |
|
83 | Компакт диск СД Оценка деятельности ОУ в современных условиях |
|
84 | Рабочие программы по начальной школе 1 кл ФГОС СД |
|
85 | Правила дорожного движения. Занимательные занятия |
|
86 | Компакт диск СД. Правила дорожного движения. Слайды – Презентации Дидактический материал |
|
87 | Окружающий мир Входные тесты 2 кл |
|
88 | Компакт диск СД Английский язык 2-4 классы |
|
89 | Касса цифр Английского алфавита |
|
90 | Касса букв слогов и счета |
|
91 | Рабочие программы по английскому языку 2-4 кл |
|
92 | Компакт диск СД Родительские собрания в начальной школе |
|
93 | Математика 2 кл Самостоятельные работы ФГОС |
|
94 | Тетрадь для письменных упражнений 1 кл |
|
95 | Карточки по обучению грамоте ФГОС |
|
96 | Компакт диск СД 1-2 кл ФГОС Промежуточный и итоговый контроль |
|
97 | Математика 3 кл ФГОС Проверочные работы |
|
98 | Математика 3 кл ФГОС Самостоятельные работы |
|
99 | Математика Тесты 3 кл ч1 ФГОС |
|
100 | Окружающий мир 2 кл ФГОС Тетрадь для практических работ с дневником наблюдений ч1,2 |
|
101 | ИЗО 3 кл ФГОС Твоя мастерская |
|
102 | Математика Тесты ч2 ФГОС |
|
103 | Технология 1 кл ФГОС Методические пособия с поурочными планами |
|
104 | Технология 2 кл ФГОС Методические пособия с поурочными планами |
|
105 | Технология 3 кл ФГОС Методические пособия с поурочными планами |
|
106 | Математика 1 кл ФГОС Контрольные работы |
|
107 | Математика 1 кл ФГОС Тесты |
|
108 | Математика 1 кл ФГОС Устные упражнения |
|
109 | Окружающий мир 2 кл ФГОС Тесты ч1 |
|
200 | ФГОС. |
|
201 | ФГОС. От теории к практике. Комплексные занятия. Старшая группа |
|
202 | ФГОС в ДОУ Комплексно – тематическое планирование по программе «От рождения до школы» Вторая младшая группа |
|
203 | ФГОС в ДОУ Комплексно – тематическое планирование по программе «От рождения до школы». Средняя группа |
|
204 | ФГОС в ДОУ Комплексно – тематическое планирование по программе «От рождения до школы» Старшая группа |
|
205 | Диагностический Журнал в соответствии с ФГОС. |
|
206 | Диагностический Журнал в соответствии с ФГОС Комплексная оценка результатов освоения программы «От рождения до школы». Средняя группа |
|
207 | Диагностический Журнал в соответствии с ФГОС Комплексная оценка результатов освоения программы «От рождения до школы» Старшая группа |
|
208 | Результаты мониторинга детского развития. Уровни развития интегративных качеств. Соответствует с ФГТ. Вторая младшая группа |
|
209 | Результаты мониторинга детского развития. Уровни развития интегративных качеств. Соответствует с ФГОС Средняя группа |
|
210 | Результаты мониторинга детского развития. Уровни развития интегративных качеств. Соответствует с ФГОС. Старшая группа |
|
211 | Педагогическая диагностика развития детей перед поступлением в школу в соответствии с ФГОС |
|
202 | Развитие одаренных детей. Метод работа в ДОУ |
|
203 | Инновационная образовательная модель «Начальная школа – детский сад». |
|
204 | Развитие дошкольника ФГОС. Пальчиковые игры и упражнения |
|
205 | Комплексное планирование для групп детей разноуровневого развития |
|
2306 | Комплексное перспективное планирование. Вторая младшая группа. |
|
207 | Комплексное перспективное планирование. Средняя группа. |
|
208 | Комплексное перспективное планирование. |
|
209 | Комплексное перспективное планирование. Подготовительная группа. |
|
210 | Комплексные занятия в средней группе. Комплексное занятие в ДОУ. |
|
211 | Развернутое перспективное планирование. Тематическая планирование в ДОУ. |
|
212 | Играем, гуляем, развиваем. |
|
213 | Тематические дни и недели в детском саду. |
|
214 | Занятия по изобразительной деятельности. Во второй младшей группе детского сада. |
|
215 | Физкультурные минутки и динамические паузы в ДОУ |
|
216 | Утренняя гимнастика |
|
217 | Развитие речи у детей раннего возраста |
|
218 | Театральная деятельность в детском саду. |
|
219 | Комплексные занятия в средней группе детского сада. |
|
220 | Материал к занятиям по развитию речи |
|
221 | Календарные музыкальные праздники для детей старшего дошкольного возраста |
|
222 | Занятия дома и в детском саду |
|
223 | Готовим в школу пятилеток |
|
224 | Простейшие модели оригами |
|
225 | Школа рисования для малышей |
|
226 | Забавные зверушки. |
|
227 | Поделки из бумаги. |
|
228 | Поделки из листочков. |
|
229 | Новогодние игрушки своими руками. |
|
230 | Поделки из шишек |
|
231 | Подарки к праздникам |
|
232 | Гербарий |
|
233 | Открытки своими руками. |
|
234 | Аппликация |
|
235 | Куклы своими руками |
|
236 | Читаем дома и в детском саду. Сказки, стихи и рассказы. |
|
237 | Читаем малышам. От 3 до 5 лет. |
|
238 | Любимые русские сказки для малышей |
|
239 | Стихи |
|
240 | Игры для детей |
|
241 | Движение + движения |
|
242 | Спортивные игры и упражнения в детском саду |
|
243 | Родительские собрания в соответствии с ФГТ |
|
244 | Адаптационная группа кратковременного пребывания |
|
245 | Викторина для малышей Уроки безопасности |
|
246 | Комплексная оценка результатов освоения программы. |
|
247 | Ассоциации Учим цвета |
|
Учебно-методическое пособие «Замок знаний» (ФГТ, образовательная область, «Коммуникация»)
Учебно-методическое пособие «Замок знаний»
(для освоения и реализации Федеральных государственных требований в образовательной области «Коммуникация»)
Домбровская Наталья Дмитриевна, учитель – логопед,
Государственного дошкольного образовательного учреждения детский сад №76 компенсирующего вида Калининского района города Санкт-Петербурга
«Ребёнок усваивает 10% из того, что слышит,
50% из того, что видит, 90% из того, что делает».
Журнал «Логопед».
В соответствии с годовой задачей методического кабинета Управления образования при администрации города Ессентуки специалисты коррекционных групп работали над решением годовой задачи по созданию условий для социализации, успешной адаптации детей с речевыми нарушениями в среде сверстников, взрослых и в школе. Сегодня, освоение детьми с нарушениями речи образовательной области «Коммуникация» в соответствии с ФГТ также очень актуально.
Доказано, что на развитие ребёнка дошкольного возраста большое влияние оказывает окружающая его среда, в которой он находится большую часть времени пребывания в детском саду, на занятиях и после.
Среда стимулирует развитие самостоятельности, инициативности, помогает ребёнку включиться в активную деятельность, взаимодействовать со сверстниками и педагогами. Окружающая детей обстановка должна быть комфортной и эстетичной, оформление должно быть привлекательным для детей и вызывать у них стремление к самостоятельной деятельности.
Окружающая детей обстановка должна быть комфортной и эстетичной, оформление должно быть привлекательным для детей и вызывать у них стремление к самостоятельной деятельности.
Для успешной работы в этой области мне, как учителю-логопеду нужно было такое пособие, которое помогало бы мне объединять все задания, упражнения, игры, картинный материал в единую систему. И очень хотелось, чтобы эта система обеспечивала не пассивное восприятие и утомительные тренировки, а активное творческое участие ребёнка. То есть, необходимо было такое пособие, которое было бы доступно для дошкольников и обеспечивало бы решение коррекционно-образовательных задач и образовательной области «Коммуникация». Безусловно, самой интересной деятельностью для ребёнка является игра. Надо использовать такие игры, которые помогут обеспечить максимально возможную двигательную активность на логопедическом занятии, избавят ребёнка от пассивного восприятия картинного материала, научат его манипулировать картинками, перемещая её с одного игрового поля на другое, и при этом комментировать, «проговаривать» свои действия, осмысливать их, прочно закреплять навык владения речевым материалом. Кроме того, разработанная система игр и упражнений должна отвечать основным требованиям современных программ обучения и воспитания дошкольников с нарушениями речи, способствует развитию самостоятельной творческой и речевой активности детей..
Кроме того, разработанная система игр и упражнений должна отвечать основным требованиям современных программ обучения и воспитания дошкольников с нарушениями речи, способствует развитию самостоятельной творческой и речевой активности детей..
Для оснащения коррекционно-развивающей среды детского сада сейчас выпускается большое количество специального оборудования, множество игр и специалисты начинают постепенно оказываться от пособий, сделанных своими руками, заменяя «малоэстетичные самоделки» на фабричные игры и пособия. Несколько лет назад увидев в газете «Дошкольное образование» модель этого методического пособия, я решила воплотить её в жизнь и создать свой «Замок знаний» с целью использования его для коррекции речи детей дошкольников. В течении многих лет я его совершенствовала, пополняла и дополняла. Хоть основа его и сделана своими руками, но я в ближайшее время не собираюсь от него отказываться, а в течении нескольких лет продолжала его совершенствовать, пополнять и дополнять фабричными играми.
«Замок знаний» представляет собой специально-оборудованное, многофункциональное, с разными степенями сложности пространство для коррекционной работы, расположенное на правой стене класса (я работала тогда в гимназии «Интеллект» в городе Ессентуки и кроме логопедического кабинета, групповой комнаты у нас был ещё и класс). «Замок» состоял из блоков-зданий с карманами разной формы, расположен на уровне глаз детей и доступен к использованию педагогами для разнообразных видов коррекционной работы и самими детьми для игры в свободное время. Дидактический и наглядный материал я подбираю с учётом возраста детей, специфики их нарушений, в соответствии с программой и этапом коррекционной работы. Содержание коррекционного материала соответствует изучаемому звуку и букве, лексической теме, периоду обучения, его можно регулярно изменять в зависимости от целей коррекции.
«Замок знаний» включал в себя следующие блоки:
· «Царство слова»— первый планшет в форме здания, состоящий из трёх наборных полотен. Существует множество вариантов его использования. С его помощью можно успешно и плодотворно работать по развитию языкового анализа и синтеза со всевозможными схемами.
Существует множество вариантов его использования. С его помощью можно успешно и плодотворно работать по развитию языкового анализа и синтеза со всевозможными схемами.
Очень эффективен в логопедии метод наглядного моделирования, который мною удачно используется в данном пособии. На прищепках закреплялись всевозможные схемы (для определения наличия и места звука в слове, для определения количества слогов в слове, для дифференциации слов), и дети, в соответствии с этими схемами и символами, расставляли картинки на наборном полотне. Опора на вспомогательные средства (схемы-модели с графическими символами, фишки –для подсчёта количества звуков и их характеристики, сигналы для дифференциации звуков по акустическим признакам, дорожки, полоски для слогового анализа и анализа предложения на слова) помогали ребёнку лучше представить такие понятия, как «звук», «слог», «слово», а манипуляции с картинками позволяли лучше осмыслить коррекционный материал. Наглядное использование схем для изучения правил, для характеристики звуков помогало учить ребёнка не заучивать и припоминать, а, размышляя, запоминать.
· Магнитная доска с «Азбукой букв и символов» (заполняется по мере изучения букв и знаков) с успехом использовалась для наглядного составления слогов, слов. Очень полезен был этот блок пособия для тех детей, которые из-за моторной неловкости не справляются с работой в кассе букв. С помощью этого пособия в конце года легко проходит изучение алфавита «семейками» по стихотворению З.Д. Гольдина «Что такое алфавит?».
· «Зеркальные дворцы» с яркими выдвижными витражами для проведения артикуляционной гимнастики. Стихотворная форма артикуляционных упражнений отвлекает внимание ребёнка от речевого неумения и побуждает к активному речевому поведению, общению. Полезно сочетать артикуляционные упражнения и работу по автоматизации звуков с голосовыми упражнениями (сила, высота, длительность), с работой над ритмом и темпом, с мелкой моторикой. Была возможность для выполнения артикуляционных упражнений стоя и сочетания этого вида упражнений с развитием общей моторики.
· «Царство ветерка»— это зона для работы над дыханием. Детям доступны султанчики, вертушки, мыльные пузыри…
· «Зелёная лужайка» — ковролинограф (полоска ковролина) для прикрепления к нему на липучках наглядного материала по коррекции разных сторон речи. Удачно здесь размещается наш город «Буквинск». Буквы с характерными по их акустическим признакам символами (колокольчик — для звонких согласных, синий и зелёный квадратики для тех согласных, которые бывают твёрдыми и мягкими) группируются по мере изучения по определённой системе. Я в отдельные группы выделяла гласные первого ряда, второго, согласные звонкие, глухие, всегда твёрдые, мягкие, парные твёрдые, мягкие. Так же можно было интересно преподнести детям понятие о смягчении согласных гласными с помощью пособия «Синий и зелёный зонтики», описанного у Каше Г.А Всё это помогало мне систематизировать и обобщать детский опыт в области знаний о звуках и буквах.
· «Замок мастеров»— блок для развития мелкой моторики с элементами продуктивной деятельности. На полке собран разнообразный бросовый материал ( пуговицы, скрепки, счётные палочки, прищепки, бусы, ракушки, камни…) и дидактические пособия (шнуровки, трафареты по лексическим темам, буквенный конструктор)… В специальной литературе не раз встречалось выражение, что ребёнок усваивает 10% из того, что слышит, 50% из того, что видит, 90% из того, что делает. Все логопеды практики согласятся с этим утверждением. А, как известно, у детей с ОНР запоминание образа буквы вызывает определённые трудности, для успеш-ного изучения букв нужно задействовать наибольшее число анализаторов. С целью преодоления этих трудностей предлагала детям разнообразные задания по конструированию букв с образцами заданий по книге «Занима-тельная азбука». Для усложнения задания можно выкладывать буквы разными пальцами. Всё это способствовало развитию воображения, мышления, тактильной чувствительности, ловкости в обращении с мелкими предметами, терпению, усидчивости, пространственной ориентировке.
· Стена «Геоконт» представляла собой игровое поле, разделённое 25 мебельными гвоздиками на сектора для составления из резинок фигур, предметов различной формы, букв. С большим интересом дети в свободное время работали с этой частью пособия.
· «Башня успехов» используется для учёта достижений детей на занятии (в неё вставляются фото детей, успешных на занятии.)
В «Замке знаний» находились ведущие игрушки – «три хозяйки»: Фея красного замка — Аня, синего – Маша, зелёного – Мила (имена кукол соответствуют цветным символам звуков, применяемых в логопедии и в начальной школе). Куклы приходили к нам на занятия, приносили символы звуков, сюрпризы, задавали вопросы, проверяли нашу работу. С помощью такого приёма было легко в игровой форме знакомить детей с новой темой, преодолевать неуверенность и стеснительность детей, добиваться партнёрских отношений с детьми.
Игровые задания, объединенные в едином пособии «Замок знаний» помогали мне делать занятия для детей интересными, эмоционально-окрашенными, развивали познавательную активность, побуждали к общению. Все это превращало длительный этап автоматизации и дифференциации звуков в интересный и увлекательный процесс обучения для ребёнка, и дети с удовольствием ходили на занятия к логопеду. А это естественно повышало результативность коррекционной работы и приносило моральное удовлетворение всем участникам коррекционно-образовательного и воспитательного процесса.
Это пособие помогало мне окружить детей игрой, чтобы они не заметили, что на самом деле они заняты тяжёлой и серьёзной работой. И если я видела, что после занятия или в свободное время дети возвращались к «Замку знаний», манипулировали с предметами и картинками, учили друг друга, спорили, закрепляли, играя, изученный материал – следовательно, это пособие приносило пользу детям.
С помощью этого учебно-методического пособия мне удавалось создавать благоприятные условия не только для коррекции отклонений в развитии речи детей, но и для стимуляции речевой деятельности и речевого общения. Всё это являлось важным условием социализации детей с нарушениями речи.
Всё это являлось важным условием социализации детей с нарушениями речи.
Сегодня, в свете ФГТ, содержание образовательной области «Коммуникация» предполагает: развитие свободного общения со взрослыми и детьми, развитие всех компонентов устной речи детей (лексической стороны, грамматического строя речи, произносительной стороны речи, связной речи) в различных формах и видах детской деятельности, практическое овладение воспитанниками нормами речи. Все эти направления можно успешно реализовать с помощью учебно-методического пособия «Замок знаний».
Типографский дизайн 101: руководство по правилам и терминам
Типографский дизайн везде. Вы когда-нибудь замечали межстрочный интервал в списке ингредиентов на обратной стороне упаковки крекеров? Или форма цифр на ценнике, или даже вес букв (они же толстые или тонкие) на вывесках с названиями улиц? Возможно, они не являются вашими вдохновляющими источниками, но они являются повседневной частью жизни.
На самом деле, мы постоянно окружены буквами, куда бы мы ни посмотрели.Все эти источники предлагают нам разные точки зрения и идеи, а также показывают бесконечное количество способов использования типографики.
Прежде чем мы углубимся в дизайн типографики, давайте посмотрим, что такое типографика и откуда она взялась.
Краткая история типографики
—
Что такое типографский дизайн? Короче говоря, типографский дизайн — это искусство упорядочить сообщение в удобочитаемой и эстетически приятной композиции. Это неотъемлемый элемент дизайна. Типографика не требует от дизайнера рисовать собственные формы букв, а вместо этого работает с уже существующими гарнитурами.Этот процесс требует от дизайнера принятия ряда решений, таких как выбор правильного шрифта, выбор размера точки, настройка кернинга и межстрочного интервала, а также создание разумного макета.
Это можно сделать быстро и легко с помощью ноутбуков, компьютеров и даже телефонов. Благодаря технологиям типографика и ее правила каждый день бросают вызов новым поколениям дизайнеров, которые видят буквы так, как мы не могли себе представить всего несколько лет назад.
Благодаря технологиям типографика и ее правила каждый день бросают вызов новым поколениям дизайнеров, которые видят буквы так, как мы не могли себе представить всего несколько лет назад.
Но дело не всегда в технологиях. Подвижный шрифт был изобретен в начале 15 века благодаря Иоганну Гутенбергу и произвел революцию в типографике, позволив массовое производство печатной продукции. Тем не менее, даже до того, как появились методы печати, люди все еще были полны решимости создавать книги или плакаты на основе шрифтов. Они просто сделали это вручную, с большим терпением и самоотверженностью. Люди всегда создавали письменные сообщения — отсутствие бумаги и подходящих инструментов для письма нас никогда не останавливало.Древние цивилизации вырезали свои символы на камне или дереве.
Если мы посмотрим на эволюцию типографики и всех инструментов и техник, которые использовались до сих пор, мы заметим продолжающуюся битву между ручной работой и машиной, между органическим и геометрическим. Сегодня радикальное разделение двух миров, а также их гармоничное слияние рождают новые и необычные результаты, подпитывая бесконечный цикл типографских исследований.
Сегодня радикальное разделение двух миров, а также их гармоничное слияние рождают новые и необычные результаты, подпитывая бесконечный цикл типографских исследований.
Термины, которые необходимо знать о дизайне типографики
—
Перед тем, как погрузиться в типографику, вам необходимо знать несколько основных правил и терминов.Вот самые важные из них:
Стиль
Буквы бывают самых разных форм и стилей. Классифицировать их может быть непросто, так как необходимо учитывать множество факторов: их внешний вид, вдохновение для них, эпоху, в которую они появились, и их использование. Для простоты мы часто ссылаемся на три основные категории стилей, а затем разбиваем их на более мелкие.
Serif
Первые шрифты с засечками были вдохновлены традиционной каллиграфией и называются Humanist или Old Style .Для этого стиля характерны плавные и округлые формы и небольшие вариации веса.
Примерно в середине 18 века появился новый тип шрифтов с засечками, который мы теперь называем Transitional . Этот стиль знаменует собой переход между стилями гуманизм и модерн, поэтому он сочетает в себе некоторые характеристики обоих стилей.
Этот стиль знаменует собой переход между стилями гуманизм и модерн, поэтому он сочетает в себе некоторые характеристики обоих стилей.
К концу 18 и началу 19 веков родился модный радикальный стиль с засечками: Modern . Мы можем распознать этот стиль по резкому контрасту жирности и тонким прямым засечкам.
С ростом рекламы в 19 веке были введены египетские или Slab Serifs . Благодаря смелому внешнему виду и толстым шрифтам с засечками они были предпочтительным стилем для отображения коммерческих сообщений.
Без засечек
Шрифтыбез засечек стали популярными в 20 веке, и они также оказали влияние на каллиграфию, поэтому мы также называем их Humanist . Мы можем наблюдать небольшое изменение веса и общую теплую атмосферу.
В середине 1900-х годов была создана Helvetica, установившая планку для переходных шрифтов без засечек . Эти буквы единообразные и более жесткие, чем использованные ранее, без элементов ручной работы.
Геометрические шрифты без засечек эквивалентны современным шрифтам с засечками. Они построены на геометрических формах (буква O представляет собой идеальный круг), а вершины букв, таких как A или N, острые и сильные.
Курсив
Script буквы имитируют рукописный и каллиграфический стиль, и они могут быть разными: от гладких и формальных до беспорядочных и простых.
Кисть грани близки к скриптам, но они черпают вдохновение из надписей кистью. Это делает их более смелыми и менее элегантными.
И, наконец, в основе стилей Gothic или Blackletter — традиционная каллиграфия с фломастером. Этот стиль является развитием крошечного каролингского стиля, и к середине 12 века был создан новый стиль с резкими, прямыми и угловатыми линиями.
Шрифт и гарнитура
Я уверен, что в какой-то момент жизни мы все были сбиты с толку по поводу разницы между шрифтом и гарнитуром. Я определенно был!
Я определенно был!
Гарнитура (или семейство шрифтов ) — это визуальный дизайн букв, состоящий из нескольких форматов шрифтов. В металлическом наборе набор физических букв считается шрифтом, содержащим каждую существующую букву, цифру и знак препинания как отдельный элемент. В цифровом мире шрифт — это программное обеспечение, которое мы устанавливаем и используем.
Полное семейство шрифтов может иметь огромное количество стилей: от сверхтонкого до ультра-черного и от сверхкрупного до сверхширокого, все с обычным шрифтом и курсивом.
Но подождите, это еще не все. На некоторых гранях также есть маленькие заглавные буквы (прописные буквы, которые доходят только до высоты x), цифры с выравниванием и цифры без выравнивания (числа, выходящие за пределы базовой линии и высоты x, более плавно интегрируемые в блоки текста), а в некоторых случаях даже несколько дополнительных альтернативных персонажей. Это довольно много, а?
Анатомия
Анатомия букв довольно сложна — каждая маленькая деталь и элемент имеют свой собственный термин.
Вот некоторые из них:
А вот несколько знаков препинания с их названиями и правильным использованием:
Распознавание типографских иллюзий
—
Буквы прекрасны не только потому, что они выражают так много эмоций, но и потому, что они обладают способностью обманывать наши глаза.
Давайте посмотрим на несколько оптических иллюзий, встречающихся в типографском дизайне:
Иллюзия 1
S кажется идеально симметричной буквой, верно? Что ж, это не так. Просто поверните его на 180 °, и вы увидите, что верхняя часть на самом деле меньше нижней. Это делает его более устойчивым и уверенным.
Иллюзия 2
Несмотря на то, что все буквы кажутся одинаковой высоты, круглые формы на самом деле немного больше. Например, точка пересечения буквы O с базовой линией и высотой крышки составляет всего одну точку.А точка пересечения буквы E, например, касается этих линий всей своей поверхностью. Поскольку обе буквы имеют одинаковый размер, они будут казаться непропорциональными. Нам нужно немного перескочить через O, чтобы сделать их визуально равными.
Нам нужно немного перескочить через O, чтобы сделать их визуально равными.
Иллюзия 3
Чтобы буква O казалась симметричной и одинаковой по весу, нам действительно нужно сделать ее — не одинаковой по весу. Переверните букву O на 90 °, и вы увидите, что стороны немного толще, чем верх и низ.
Иллюзия 4
Поскольку мы переворачиваем буквы, давайте попробуем тот же трюк с буквой А. Переворачивая ее по горизонтали, вы обнаружите, что эта, казалось бы, симметричная буква на самом деле не симметрична. К определенным буквам нужно применять небольшие читы, даже если это означает нарушение математического правила, чтобы они были визуально приятными.
Иллюзия 5
Если вы знаете что-нибудь о каллиграфии, вы знаете, что штрихи вверх тонкие, штрихи вниз толстые, а поперечные штрихи снова тонкие.Это правило нужно применять даже к самым простым и геометрическим буквам, например к букве T.
Иллюзия 6
Поперечины в буквах E и A теоретически находятся в середине буквы, можно подумать. Ну подумай еще раз. Чтобы буквы выглядели хорошо сбалансированными, их нужно немного сдвинуть. Вы можете отчетливо увидеть, что перекладина смещена по центру, перевернув букву вверх ногами.
Ну подумай еще раз. Чтобы буквы выглядели хорошо сбалансированными, их нужно немного сдвинуть. Вы можете отчетливо увидеть, что перекладина смещена по центру, перевернув букву вверх ногами.
Иллюзия 7
Буквы B, P и R — родственные формы, одна из которых происходит от другой.Однако это не значит, что у них одинаковые пропорции. Чаша R должна быть немного тоньше, чтобы, когда мы соединим с ней ножку, она не стала слишком толстой. При этом верхняя чаша буквы B должна быть меньше нижней, чтобы буква выглядела более устойчивой.
Правила типографского дизайна
—
Да, я знаю, правила предназначены, чтобы их нарушать, , но для того, чтобы нарушить правила так, чтобы дизайнер не плакал, вам нужно сначала их выучить.
При работе с шрифтом и расположением абзацев на странице нам необходимо обратить внимание на несколько факторов и убедиться, что то, что мы создаем, будет разборчивым и ясным. За исключением, конечно, тех случаев, когда вы создаете какой-нибудь абстрактный экспериментальный типографский плакат, стремящийся к полному хаосу и анархии. Если это ваше варенье, дерзайте. Но если вы работаете с длинными фрагментами текста, предназначенными не только для того, чтобы привлечь внимание зрителя, но и для непосредственного изложения сообщения, вам необходимо помнить о каждом принимаемом вами решении.
Если это ваше варенье, дерзайте. Но если вы работаете с длинными фрагментами текста, предназначенными не только для того, чтобы привлечь внимание зрителя, но и для непосредственного изложения сообщения, вам необходимо помнить о каждом принимаемом вами решении.
Выравнивание
Выравнивание относится к расположению основного текста на странице, а точнее, выравниванию его краев по краям страницы. Есть 4 типа выравнивания, но помните, что ни один из них не является менее правильным, чем другой, они просто имеют разный вид и выражают разные вибрации.
Промывка слева
Это, вероятно, наиболее часто используемое выравнивание, поскольку оно соответствует естественному течению большинства языков. При использовании этого выравнивания необходимо обращать внимание на создание хорошо сбалансированного правого края с естественными длинами строк.
Обязательно избегайте одиночных слов в новых строках. Их называют «вдовами», и им грустно.
Заподлицо справа
В отличие от выравнивания по левому краю, выравнивание по правому краю идет вразрез с естественным течением большинства письменных языков, что также может быть использовано в наших интересах. Однако помните, что такое выравнивание создает необычный вид и может плохо сказываться на глазах при использовании в длинных абзацах. Чтобы правый край был чистым, старайтесь не ставить много точек или запятых в конце строк.
Однако помните, что такое выравнивание создает необычный вид и может плохо сказываться на глазах при использовании в длинных абзацах. Чтобы правый край был чистым, старайтесь не ставить много точек или запятых в конце строк.
по центру
Если все сделано неправильно, выравнивание по центру может выглядеть довольно скучно и беспорядочно. Однако при большом внимании он может создать элегантный, но динамичный вид. Главное — играть с длиной рядов, сохраняя при этом общий баланс.
Обосновано
Несмотря на то, что при правильной работе он может выглядеть современным и чистым, правильное выравнивание может очень быстро выйти из строя. Поскольку слова должны заполнять всю строку, между ними могут возникать неудобные пробелы. Обязательно выровняйте все правильно и снова, при необходимости, поиграйте с размером текста, длиной текстового поля и кернингом.
Отслеживание
Процесс регулировки общего расстояния между буквами называется отслеживанием или межбуквенным интервалом. В большинстве случаев будет применяться положительное отслеживание, а не отрицательное, чтобы создать более открытую и воздушную композицию.
В большинстве случаев будет применяться положительное отслеживание, а не отрицательное, чтобы создать более открытую и воздушную композицию.
Чем больше становится текст, тем больше становится пространство между буквами, поэтому трекинг необходимо уменьшить. Точно так же, если размер текста становится меньше, нам нужно увеличить отслеживание.
Увеличить отслеживание может оказаться непросто, поскольку мы часто склонны применять больше, чем действительно необходимо.Совет, который следует помнить, заключается в том, что прописные буквы позволяют более тщательно отслеживать, чем строчные.
Кернинг
Кернинг означает изменение расстояния между отдельными буквами. Несмотря на то, что в большинстве случаев мы можем обойтись без отслеживания, иногда нам нужно вмешаться и настроить пространство только между двумя буквами. Эти «кернированные» промежутки чаще всего появляются вокруг таких букв, как A, W, V, T.
Ой, вот небольшая игра, чтобы проверить свои навыки кернинга!
Если мы будем работать с хорошо сконструированными гарнитурами, нам не нужно будет применять большое количество кернинга. Если мы это сделаем, у нас есть возможность применить оптический кернинг (который автоматически выполняется программой, в которой мы работаем) или метрический кернинг (который будет использовать кернинг, который дизайнер шрифтов предназначил при разработке шрифта) в нашем приложении для редактирования, или мы можем сделать все вручную (используя нашу интуицию и опыт).
Если мы это сделаем, у нас есть возможность применить оптический кернинг (который автоматически выполняется программой, в которой мы работаем) или метрический кернинг (который будет использовать кернинг, который дизайнер шрифтов предназначил при разработке шрифта) в нашем приложении для редактирования, или мы можем сделать все вручную (используя нашу интуицию и опыт).
Проанализируйте свои письма и примените метод отслеживания, который лучше всего подходит для вашей цели. Кроме того, имейте в виду, что тот факт, что оптический кернинг отлично работает с определенным шрифтом, не означает, что он будет лучшим выбором во всех ситуациях.
Ведущий
Расстояние между двумя строками текста называется интерлиньяжем или межстрочным интервалом. Регулируя его, мы можем играть с текстурой и цветом абзаца, создавая визуальный интерес и выстраивая иерархию. Оптимальный размер межстрочного интервала зависит от различных вещей, таких как объем слов по отношению к используемому пространству, размер дисплея или просто вибрация, которую мы ищем.
Иерархия
Иерархия помогает нам создавать визуальный интерес и направлять взгляд зрителя по странице, делая процесс восприятия текста намного проще и интуитивно понятным.Самый очевидный и простой способ создать иерархию — записать информацию в разных размерах.
Мы также можем создать интересную иерархию, настроив букву или межстрочный интервал или изменив размер нашего текста. Мы также можем смешивать используемые стили или цвета, использовать специальные символы или различные выравнивания и макеты.
То, как мы решаем расположить наш текст — в частности, какие части вывести на передний план — во многом зависит от того, для какого типа материала мы готовим текст: печатный или цифровой.Если это для печати, это газетный разворот с большим количеством текста, обложка журнала с основным заголовком и несколько более коротких, представляющих содержание журнала, или плакат с заголовком и некоторой информацией, такой как даты и место? Если это для Интернета, какова наша цель со страницей: какой длины текст нам нужно отображать и для кого мы его создаем?
Мы не можем говорить о типографике, не упомянув систему идентификации, созданную Паулой Шер для Public Theater.
Однако использование иерархии не всегда позволяет выделить определенные части текста.Мы также можем использовать иерархию для создания визуально интересных композиций, таких как узоры и формы, путем изменения веса, цвета и размера.
Сохранение всех этих ссылок в памяти поможет нам построить правильную иерархию, не перегружая читателя.
Идеальный пример чистой и простой иерархии: заголовок, основной текст и подпись к изображению. Виа эрдем özsaray. Мы можем использовать иерархию не только для категоризации определенной информации, но и для создания привлекательных изображений.Via Macmillan. Обратите внимание на эффект градиента благодаря постепенному изменению веса. Via Typografische Monatsblätter.Сетки
Одним из наиболее важных элементов в процессе работы с текстом является сетка, и она может быть как простой, так и сложной. Используя сетки, мы в основном формируем информацию на данной странице. Это дает нам лучший контроль над расположением элементов на нашей странице. При правильном использовании сеток мы можем создавать композиции, которые направляют взгляд зрителя, облегчая обработку и понимание информации.
При правильном использовании сеток мы можем создавать композиции, которые направляют взгляд зрителя, облегчая обработку и понимание информации.
Как и все остальное, мы можем работать с простыми и простыми сетками, или мы можем пойти совершенно безумно и придумывать замысловатые и сложные.
Несмотря на то, что общая сетка для этого макета довольно проста и статична, большой прямоугольник в центре вместе с двумя меньшими по бокам придает ему некоторое движение, делая его визуально привлекательным. Via Süddeutsche Zeitung, иллюстрация Дирка Шмидта.Еще одна очень важная вещь, о которой следует помнить при размещении информации на странице, — это пустое пространство.Подружитесь с ним и всегда держите его рядом с собой.
Многие хотят заполнить каждый угол страницы текстом или изображениями, но наличие большого количества белого пространства обычно является хорошей идеей. Это дает информационную передышку, делает композицию более воздушной и помогает читателю перемещаться по информации.
Сила типографики
—
Типографский дизайн имеет огромное влияние на сообщение. При правильном использовании — правильном сочетании стиля, размера, иерархии, кернинга и межстрочного интервала — нет ничего, что вы не могли бы выразить с его помощью. От формальных и элегантных страниц до динамичных и умопомрачительных композиций — вы можете делать все, что только может придумать ваше воображение.
Понимая правила и факты о письмах и различных способах их использования, мы можем выражать себя через них бесконечным количеством способов.Эти правила — не что иное, как руководство. Я настоятельно рекомендую вам пойти дальше и сломать их все! Учитесь, экспериментируйте, забывайте, что вы узнали, делайте ошибки и начинайте заново. Поступая так, вы разовьете свой уникальный стиль.
Поступая так, вы разовьете свой уникальный стиль.
Хотите узнать больше о типографике? Ознакомьтесь с новейшими тенденциями в области шрифтов, лучшими сочетаниями шрифтов и лучшими шрифтами для логотипов.
Правильная типографика может сделать ваш бренд!
Наши талантливые дизайнеры могут создать идеальный дизайн именно для вас.
Лучшие шрифты для футболок
Одно из важнейших решений, которые следует принять при разработке дизайна футболки — любого дизайна — это шрифт, также известный как гарнитура. Существуют сотни, может быть, тысячи шрифтов, и ваша задача — выбрать лучший шрифт для работы, расположить его так, чтобы он был графически приятным, и передают ваше сообщение наилучшим образом. Это немалый подвиг.
Мы не будем слишком углубляться в искусство, известное как типографика, но независимо от того, являетесь ли вы дизайнером со стажем или новичком, важно знать основы.Я здесь, чтобы помочь с 5 простыми правилами использования шрифтов в дизайне футболки.
Помните, что это правила , а не законы . Никто не будет вас арестовывать, если вы примете плохие дизайнерские решения (просто насмешка). И некоторые из замечательных дизайнов нарушают правила. Но вам нужно знать правила, прежде чем вы сможете их как следует нарушить.
Правило 1. Попробуйте разные шрифтыЭто может занять много времени, но оно того стоит. Большинство людей выберут первый понравившийся шрифт, и это будет ошибкой.Спросите любого дизайнера, и он скажет вам, что выбор правильного шрифта — это процесс , и требуется время, чтобы пройти через множество вариантов.
Могу поспорить, что большая часть вариантов шрифта начинается с буквы A. Причина в том, что когда вы выбираете шрифт в большинстве программ, список сортируется по алфавиту, и быть человеком означает быть ленивым — никто не хочет просмотреть весь список.
При таком большом количестве шрифтов, начинающихся с буквы А (хм, интересно, почему), становится легко сделать выбор слишком рано. Чем еще вы объясняете популярность алжирского?
Чем еще вы объясняете популярность алжирского?
Многие люди просто используют шрифт по умолчанию, и это большая ошибка. В некоторых программах по умолчанию используется Helvetica, Calibri или Times New Roman, которые являются хорошими шрифтами, но используются слишком часто. Helvetica настолько распространена, что об этом сняли фильм.
То же самое происходит в нашей дизайн-студии, которая по умолчанию использует Interstate Black. Это не самый плохой шрифт. Это тоже не самое лучшее. Но стоит ли удивляться, что это самый используемый шрифт (на сегодняшний день) в дизайне, созданном клиентами?
У нас около 300 шрифтов в нашей библиотеке , и они удобно отсортированы по 24 категориям, таким как стандартные, студенческие, декоративные, заводные, кисть, бедро, ретро и так далее.У нас есть классические шрифты, современные шрифты и забавные шрифты. У нас много.
Просмотр всех возможных вариантов поможет вам, , избежать наиболее часто используемых шрифтов . Есть известные шрифты, и есть печально известные шрифты. Есть самые популярные шрифты, а есть самые ненавистные шрифты. И в нашей Design Studio есть отличные альтернативы наиболее часто используемым (и ненавистным) шрифтам. Смотреть на них.
Есть известные шрифты, и есть печально известные шрифты. Есть самые популярные шрифты, а есть самые ненавистные шрифты. И в нашей Design Studio есть отличные альтернативы наиболее часто используемым (и ненавистным) шрифтам. Смотреть на них.
Спросите себя: вы действительно хотите использовать тот же шрифт, что и подавляющее большинство других людей?
Или вы хотите выделиться из толпы чем-то особенным или хотя бы более подходящим? Думаю, я знаю ответ.Так что переключайтесь между ними, исследуйте разные образы, оттачивайте набор возможных вариантов и делайте снимки экрана, чтобы позже решить, поможет ли это. Самое главное, потребуется достаточно времени, чтобы выбрать идеальный шрифт для вашего дизайна. .
Правило 2: Сделайте ваше сообщение легко читаемым Похоже, это должно быть само собой разумеющимся, не так ли? Вы могли бы подумать. Но слишком часто дизайны создаются с использованием трудночитаемых шрифтов . Исключением из этого правила является использование шрифтов исключительно в качестве элементов дизайна, как в старших классах студента-графического дизайнера.Но когда вы пытаетесь донести свое сообщение, убедитесь, что люди могут его прочитать.
Исключением из этого правила является использование шрифтов исключительно в качестве элементов дизайна, как в старших классах студента-графического дизайнера.Но когда вы пытаетесь донести свое сообщение, убедитесь, что люди могут его прочитать.
Обычные подозрения, что затрудняют чтение, — это так называемые «шрифты дисплея» в отличие от «шрифтов основного текста» или «шрифтов текста». Дисплейные шрифты разработаны специально для заголовков и заголовков, а не для блоков текста. У них не часто есть курсив, полужирный или полужирный курсив или даже строчные буквы.
Тем не менее, они выделяются в том, для чего они созданы, — в том, чтобы привлекать внимание.
Желаемый результат. Дисплейные шрифты должны быть большего размера, чем остальные . Если вы используете эти типы шрифтов для небольшого текста или больших областей текста, у вас будут плохие времена. Вместо этого сочетайте эти шрифты с классическим шрифтом с засечками или стандартным шрифтом без засечек, и вы добьетесь удобочитаемости и хорошего графического контраста.
Другая группа виновников — это люди, относящиеся к декоративным, письменным и готическим категориям. Любой шрифт со сложными или причудливыми символами, такими как завитки и акценты, будет труднее читать. . И не заставляйте меня начинать с новых шрифтов, например, основанных на логотипах фильмов или телешоу. Хотя они могут показаться заманчивым выбором, они проблематичны по разным причинам.
Помните, мы собираемся использовать , легко читаемый, ; так что в некоторой степени читабельный недостаточно. Вы не хотите заставлять людей работать над расшифровкой вашего сообщения . Обычно они уходят от вашего дизайна и смотрят на что-нибудь другое.Охват внимания людей настолько короткий, и за это соперничает так много вещей, что у вас есть всего несколько секунд, чтобы запечатлеть это.
Различная степень читаемости, но ни одна из них не читается легко. Не кричать на людей
Не кричать на людей Еще один способ улучшить читаемость — это избегать использования заглавных букв . Исследования показали, что строчные буквы легче читать, чем прописные. Не говоря уже о том, что в наше время все заглавные буквы подразумевают крик.НИКТО НЕ НРАВИТСЯ, НА КОГДА КРИЧАТЬ!
Если этого недостаточно, еще одна причина избегать использования заглавных букв связана с нашей основной темой: шрифты. Многие шрифты не работают при использовании заглавных букв . Они просто не предназначены для того, чтобы жить рядом друг с другом. Заглавные буквы предназначены для использования в начале слов и взаимодействуют со строчными буквами, которые должны следовать за ними. Так что давайте полностью избегать использования заглавных букв, не так ли?
Вы не поверите, но люди это делают. Как видите, не работает. Пропорционально масштабируйте шрифты Пока мы занимаемся этим, избегайте растягивания и искажения шрифтов — если вы действительно не знаете, что делаете. Это распространенная ошибка новичков, потому что люди хотят, чтобы шрифт занимал определенное пространство на одежде, поэтому они растягивают и искажают его. Проблема в том, что затрудняет чтение слов, а выглядит непрофессионально.
Это распространенная ошибка новичков, потому что люди хотят, чтобы шрифт занимал определенное пространство на одежде, поэтому они растягивают и искажают его. Проблема в том, что затрудняет чтение слов, а выглядит непрофессионально.
Шрифты не предназначены для растяжения или искажения. Выберите тот, который выше или шире, если это то, что вам нужно.
Шрифт Interstate (обычный), шрифт Interstate (растянутый) и шрифт Steelfish (обычный). Создание визуальной иерархииПервое, что вы можете сделать, чтобы ваше сообщение было легко читаемым, — это создать визуальную иерархию . Организуйте свое сообщение так, чтобы оно не было чрезмерным. Когда люди видят стену с текстом, они могут не читать ее. Звучит глупо, но требуется некоторая умственная работа, чтобы взглянуть на дизайн и разобраться в том, что кто-то пытается вам сказать.
Помогите им, и используйте ваш дизайн, чтобы упорядочить информацию в легко усваиваемой форме. . Покажите им, что вы хотите, чтобы они прочитали первым, следующим и последним. Это можно сделать несколькими способами, и лучше всего использовать их все вместе:
. Покажите им, что вы хотите, чтобы они прочитали первым, следующим и последним. Это можно сделать несколькими способами, и лучше всего использовать их все вместе:
- Порядок типа
Первый и наиболее очевидный способ создания визуальной иерархии. Мы все читаем слева направо и сверху вниз. - Размер типа
Чем больше информации отображается, тем больше уровней размеров вы можете иметь.Самое большое — самое важное и так далее. - Цвет
Чем выше контраст, тем важнее, например, белый на черном и наоборот. Смелые цвета привлекут взгляд. - Обработка шрифтов и эффекты
Контуры, подчеркивания, тени, текстуры, 3D-эффекты. Используйте их экономно (подробнее об этом позже). - Выбор шрифта
Выбирайте шрифты, которые контрастируют, дополняют друг друга и создают единый дизайн. Итак, сколько использовать?
 Используйте не более трех шрифтов
Используйте не более трех шрифтов Они говорят, что меньше значит больше, и это справедливо и для шрифтов.Вы также можете применить старую пословицу: «Один одинок, двое — компания, а трое — толпа». И не забываем, три — магическое число. После этого вы теряете контроль над своими магическими способностями, как Микки Маус в роли ученика волшебника в Fantasia . Никто этого не хочет. Так что придерживается максимум трех шрифтов.
Что происходит, когда вы используете больше трех, вещи начинают выглядеть сумасшедшими и собираются вместе, как записка о выкупе. Это вносит путаницу в вашу визуальную иерархию.Мозгу читателя приходится усерднее работать, чтобы понять, что происходит, что читать в первую очередь, что наиболее важно: слишком много шрифтов и ваше сообщение теряется или ваш бренд теряет целостность .
Давайте посмотрим на эти болезненные примеры.
Как заставить конструктора съежиться. Оба они — абсолютный беспорядок. Не делай этого.
Не делай этого.
С другой стороны, большинство людей выбирают один шрифт и просто придерживаются его — что тоже является ошибкой . Это затрудняет создание визуальной иерархии.Конечно, вы можете установить разные размеры, или, если ваш единственный шрифт имеет целое «семейство шрифтов», вы можете использовать его (тонкий, обычный, полужирный, черный, курсив и т. Д.). Обе эти вещи могут помочь. Но использовать один шрифт все равно скучно.
Создайте визуальную иерархию с несколькими шрифтами, используя один полужирный или отличительный дисплейный шрифт для основной части вашего сообщения, такой как заголовок или название компании. Затем выберите дополнительный шрифт, который будет меньше и предоставит больше информации. После этого выберите третий шрифт для слогана или менее важной информации.Например, что-то написанное от руки.
Взгляните на приведенный выше пример с компанией по подводному плаванию, которую я создал. Начиная слева, использование одного шрифта одного и того же размера утомительно и зависит от порядка чтения для визуальной иерархии. Шесть шрифтов посередине — это слишком много — они разрушают визуальную иерархию, излишне привлекая внимание. Справа три шрифта в самый раз. «Dave’s» и слоган — это один и тот же шрифт.
Начиная слева, использование одного шрифта одного и того же размера утомительно и зависит от порядка чтения для визуальной иерархии. Шесть шрифтов посередине — это слишком много — они разрушают визуальную иерархию, излишне привлекая внимание. Справа три шрифта в самый раз. «Dave’s» и слоган — это один и тот же шрифт.
При одновременном использовании двух шрифтов убедитесь, что у них сильный контраст. .Как и в случае с людьми, противоположности притягиваются. Если вы начинаете с характерного шрифта с яркой индивидуальностью (скажем, дисплейного или декоративного шрифта с пышной ручной росписью), сочетайте его с чем-то более нейтральным и консервативным для сбалансированного дизайна. Это можно сделать с помощью сочетания шрифтов с засечками и без засечек.
Один из шрифтов должен быть доминирующим для установления иерархии. Один должен в некотором роде привлекать больше внимания , а другой стоит в стороне. Думайте об этом как о хорошем комедийном дуэте: нужен натурал.Если у вас есть смелый, экстравертный шрифт, попробуйте сочетать его с чем-то нейтральным, сдержанным и несмешным.
Думайте об этом как о хорошем комедийном дуэте: нужен натурал.Если у вас есть смелый, экстравертный шрифт, попробуйте сочетать его с чем-то нейтральным, сдержанным и несмешным.
В то же время, ваши шрифты не должны конфликтовать с . Есть очень много шрифтов, которые никогда не должны сочетаться друг с другом — потому что они вызывают разные чувства, представляют разные темы или просто визуально не сочетаются друг с другом. Я мог бы показать вам кучу примеров, но на самом деле вы должны знать это, когда увидите это. Помните правило №1: пробуйте много разных шрифтов.
Избегайте сочетания слишком похожих шрифтов В то время как вы хотите некоторой согласованности в своем дизайне, выбор шрифтов, которые слишком похожи или недостаточно контрастны, также может быть проблемой. У читателя могут возникнуть проблемы с визуальной иерархией , потому что шрифты недостаточно различимы друг от друга. И любые отличия могли больше походить на ошибку.
Совет от профессионала:
Положите их рядом и прищурите. Если вы не видите разницы, они слишком близки.
Осознаете вы это или нет, но шрифт может означать намного больше, чем слова . В разных шрифтах есть разные символы — это не каламбур. Они могут вызывать эмоции и производить первое важное впечатление. Шрифт может мгновенно передать ощущение того, что это за компания, бренд, клуб, команда, группа, фильм, дизайн.
Шрифт сообщает людям, что они должны думать и чувствовать по поводу того, что они читают, когда они это читают.
Именно здесь на помощь приходит , зная вашу аудиторию или целевой рынок. . Обычно это несложно выяснить, но не помешает провести небольшое исследование, если вы не уверены. Кто будет носить эти футболки? Подумайте об их вкусах и ожиданиях, а также о том, что вы хотите им сообщить о своем продукте, бренде, кампании и т. Д.
Д.
Будет ли ваше сообщение резонировать? Или он отправит неправильное сообщение?
Самое главное, они захотят надеть рубашку?
Чтобы показать вам, насколько индивидуален выбор шрифта, посмотрите это:
Мелкий шрифт: не все эти шрифты доступны в нашей Дизайн-студии.Кстати, People Like Us оказался настоящим фильмом. Вот плакат. Шрифт мало что говорит нам, потому что он очень простой. Судя по общему дизайну плаката и слогану, я полагаю, что это искренняя, немного расстраивающая, но в конечном итоге приятная семейная драма, которая не имела большого успеха, потому что я никогда о ней не слышала.
Правило 5: экономно используйте эффектыЗаметили здесь тему с умеренным словом? Эффекты шрифта, подобные отображаемым шрифтам и декоративным шрифтам, следует использовать для заголовков и более крупного шрифта, а не для всего и не для мелкого шрифта.
Помните, если все особенное, то ничего не .
При этом есть несколько супер крутых вещей, которые вы можете делать с помощью графических программ или в нашей Design Studio, проявив немного творчества. Если у вас нет Photoshop, я рекомендую попробовать бесплатный онлайн-инструмент, например Photopea. Он делает почти все, что умеет Photoshop. Возможно, вам придется выполнить несколько поисков, чтобы найти фильтры и плагины, которые могут создать желаемый текстовый эффект.
С помощью нескольких щелчков мышью вы можете надуть свой текст, покрыть его анималистичным принтом, окунуть в хром, деформировать или зажечь.Повеселись! Только будьте осторожны: используйте его как основное, привлекающее внимание название и придерживайтесь одного или двух эффектов, не сходите с ума. Все может быстро испортиться.
Как получить бесплатные шрифты Теперь, когда вы знаете эти основные правила, возможно, вы готовы отправиться в собственное путешествие по просторам Интернета, чтобы найти идеальные шрифты для своего дизайна. Есть множество сайтов, предлагающих бесплатную загрузку шрифтов. Вот несколько из них:
Есть множество сайтов, предлагающих бесплатную загрузку шрифтов. Вот несколько из них:
Google Fonts
Создан как каталог бесплатных шрифтов для использования на веб-сайтах или других веб-проектах и приложениях.Включает сотни шрифтов с открытым исходным кодом (что означает, что ими можно делиться, изменять, настраивать и т. Д.) И оптимизировать для Интернета. Их также можно загрузить на свой компьютер для использования в проектах печати.
Font Squirrel
Один из лучших ресурсов для шрифтов, которые являются бесплатными и лицензированы для коммерческого использования (каждый отдельно). Включает большой выбор тщательно подобранных высококачественных шрифтов, доступных для поиска по классификации или тегам (например, случайный, ретро или проблемный).
DaFont
На этом сайте доступно безумное количество бесплатных, общедоступных и демонстрационных шрифтов, но они разного качества, поскольку любой может отправить созданный им шрифт.Многие шрифты бесплатны только для личного использования, поэтому проверьте это лицензионное соглашение.
1001 Шрифты
В настоящее время доступно более 7000 бесплатных шрифтов! Возможно, им стоило остановиться на 1001. На сайте есть специальный раздел бесплатных коммерческих шрифтов с удобной возможностью поиска по типу / стилю / настроению, десятилетию и даже праздникам и другим событиям.
На этом пока все. Надеюсь, эта статья была полезной, и вы готовы приступить к работе над своей.
Счастливого проектирования,
-М
Что такое типографика? Подробное изучение всех терминов и правил
Выбор и создание правильного шрифта имеют первостепенное значение в графическом дизайне.Типографика придает характер и играет эмоциональную роль в каждом дизайне, даже если вы этого не замечаете!
Типографика может вызывать чувство, напоминать вам об определенном бренде или создавать атмосферу. В брендинге подумайте о смелости логотипа FedEx (с хитрой скрытой стрелкой!) Или о классическом стиле черных букв на шапке The New York Times. Для редакционного набора подумайте о макете вашего любимого журнала. А на телефоне подумайте о том, как разные шрифты используются в разных приложениях.
Для редакционного набора подумайте о макете вашего любимого журнала. А на телефоне подумайте о том, как разные шрифты используются в разных приложениях.
Но когда типографика плохая, она может раздражать и отвлекать, даже нечитаема. Вспомните, когда в последний раз вас смущал беспорядочный шрифт в приложении, вводили в заблуждение нечеткие вывески или изо всех сил пытались понять неразборчивую брошюру или упаковку продукта.
Если задуматься, искусство и наука типографики — это основа всей коммуникации, такой как логотипы, рекламные объявления, заголовки в журналах и газетах или заголовки глав в книге.
А для дизайнеров особенно важно хорошо разбираться в типографике, чтобы иметь возможность объяснить, почему вы сделали определенный выбор в типографике в своем собственном дизайне.
В Shillington мы преподаем основы типографики и набора, потому что это движущая сила всех форм визуальной коммуникации. Читайте дальше, чтобы узнать больше об истории типографики, правилах типографики, которым необходимо следовать, и списке терминов типографики.
Типографика и ее история
Дизайнеры работают над объединением исторических принципов и современного мышления для создания гармоничных результатов, которые часто должны работать как в печати, так и в пикселях. Начиная с XI века в Восточной Азии (да, на самом деле Иоганнес Гутенберг не изобрел печатный станок), шрифт был результатом работы между создателем шрифта и наборщиком.К 1800-м годам созданные буквы были превращены в металлические блоки. Каждый шрифт или общий дизайн превращался в шрифты, которые затем продавались в типографии.
Наборщики в полиграфических мастерских затем устанавливали шрифты и часто решали добавить пространство, чтобы шрифт, так сказать, дышал и его было легче читать. Прокладки, которые они использовали, были сделаны из свинца, поэтому добавление пространства стало известно как ведущее. И интерлиньяж, и шрифт измеряются в точках, таких как 10, 12, 14, и шрифты могут иметь вес — жирный, обычный или светлый — и их сочетание — это искусство, которое при правильном выполнении приводит к четкому, даже красивому общению.
Теперь, когда мы вступили в эпоху цифровых технологий и есть легкий доступ к быстродействующим компьютерам, создатели шрифтов могут свободно творить, не ограничиваясь физическими ограничениями прежней эпохи. В настоящее время очевидно, что шрифты не обязательно должны быть представлены металлическими блоками, а интерлиньяж — это не свинец. Несмотря на это, индустрия развивалась медленно, оставаясь верной проверенным шрифтам, даже когда появлялись новые.
Хотя сейчас большинство дизайнеров не обязательно изучают оригинальную терминологию, шрифты или правила типографики, тень и форму этих принципов все еще можно увидеть в гарнитурах, которые работают как в печати, так и в Интернете.
Понимание шрифта, шрифта и выбора
Правильный выбор типа может передать ваше сообщение мгновенно. Но плохой выбор может полностью изменить намеченное сообщение.
Большинство дизайнеров могут быть ошеломлены огромным количеством доступных шрифтов. Вы когда-нибудь просматривали сотни вариантов в DaFont? Лучшие дизайнеры знают, как анализировать шрифты и оттачивать лучший выбор для каждого проекта, а не выбирать каждый раз новый шрифт.
Вы когда-нибудь просматривали сотни вариантов в DaFont? Лучшие дизайнеры знают, как анализировать шрифты и оттачивать лучший выбор для каждого проекта, а не выбирать каждый раз новый шрифт.
Если вы новичок в дизайне, вы, вероятно, задавались вопросом, в чем разница между «гарнитуром» и «шрифтом». Гарнитура — это разработанный набор символов, составляющих полный набор шрифтов, а шрифт — это цифровой файл, который позволяет пользователям печатать или создавать дизайн на своем компьютере.
Некоторые цифровые компании используют этот термин как синонимы, а такие программы, как Microsoft Word, позволяют пользователям выбирать шрифт и настраивать размер и толщину, комбинируя эти два определения. Но для ясности шрифты разрабатываются типографами или дизайнерами шрифтов, тогда как шрифты являются вариациями внутри семейств шрифтов.
В более традиционном дизайне или обучении понимается, что так же, как альбом полон песен или фотографий, шрифт полон шрифтов. Споры о терминологии часто ведутся между поколениями, и, как и в языках разработки, более современные организации используют термин «шрифт» вместо «гарнитуры». На многих профессиональных рабочих местах теперь приемлемо использовать шрифт для обозначения шрифта дизайна, но важно понимать, что дизайнеры полиграфии по-прежнему часто используют шрифт.
На многих профессиональных рабочих местах теперь приемлемо использовать шрифт для обозначения шрифта дизайна, но важно понимать, что дизайнеры полиграфии по-прежнему часто используют шрифт.
Веб-дизайнеры стали использовать слово «шрифт» вместо гарнитуры шрифта, поскольку HTML использует «начертание шрифта» для определения семейства, за которым следуют такие атрибуты, как размер и цвет, чтобы быть более конкретными.Кроме того, CSS использует «семейство шрифтов» как синоним гарнитуры, а затем размер и вес в качестве атрибутов. Различные уровни плотности включают очень светлый, нормальный, средний, полужирный, полужирный, сверхжирный и ультра-черный.
Большинство дизайнеров, будь то печатные или веб-дизайнеры, понимают, какие гарнитуры наиболее распространены, а какие имеют немного больше преимуществ. Они свободно владеют тем, что выбор будет означать то же самое старое, то же самое старое, и который покажет, что печатный материал или веб-сайт будет выделяться, менять нормы и по-новому достигать ума. Основной момент выбора определенного шрифта — обеспечить эстетику — иногда шрифт легко читается, а иногда используется больше для дизайнерских целей.
Основной момент выбора определенного шрифта — обеспечить эстетику — иногда шрифт легко читается, а иногда используется больше для дизайнерских целей.
Если вы хотите стать мастером использования подходящего шрифта, важно, чтобы вы никогда не упускали из виду тот факт, что сообщение по-прежнему важнее стиля. Если сообщение невозможно понять из-за слишком причудливого или сложного стиля, значит, графический дизайнер потерпел неудачу. Ключ к успеху в этой области — сочетание стиля и ясности.
Кроме того, выбор неподходящего шрифта определенно может иметь последствия. Например, если вы выберете широкий шрифт с малой высотой по оси x, вам, возможно, придется использовать больший кегль. Это может показаться не таким уж большим делом для одной страницы шрифта, но представьте себе книгу на 300 страниц. Выбор неправильного шрифта может превратить его в книгу на 500 страниц, что сильно повлияет на бюджет и конечный результат.
Цифровой шрифт породил взрывной рост доступных шрифтов, и хороший профессиональный дизайн типографики требует определенного набора дисциплин, чтобы думать сначала о читателе, а потом о художественных украшениях. Например, надписи в готическом стиле могут работать для аудитории поклонников готики, но, вероятно, не подходят для людей, которые не знакомы с этим конкретным стилем.
Например, надписи в готическом стиле могут работать для аудитории поклонников готики, но, вероятно, не подходят для людей, которые не знакомы с этим конкретным стилем.
Несмотря на избыток вариантов, есть те, кто считает, что лучше всего придерживаться того, что всегда работало. Мастер дизайна Массимо Виньелли в своей публикации «Канон Виньелли» утверждал, что дизайнеру следует использовать только базовую коллекцию классических шрифтов, чтобы избежать визуального загрязнения, которое, по его мнению, происходит в мире дизайна.Виньелли использовал всего шесть шрифтов: Bodoni, Futura, Times и Helvetica; плюс Garamond и Century Expanded.
Но, в конце концов, независимо от того, содержит ли ваша библиотека шрифтов 200 шрифтов или шесть (как предлагает Виньелли!), Наиболее важным является то, как вы понимаете и создаете шрифт для работы в каждом отдельном проекте графического и брифинга.
Правила типографики, которым необходимо следовать
Чтобы понять основы, важно изучить правила типографики, которыми вы будете руководствоваться при улучшении дизайна. Пять основных принципов типографского дизайна или любого другого графического дизайна, которые должен знать каждый дизайнер:
Пять основных принципов типографского дизайна или любого другого графического дизайна, которые должен знать каждый дизайнер:
- Весы, обеспечивающие единообразную структуру
- Иерархия, определяющая организацию и направление
- Контраст для подчеркивания светлых участков
- Повторение для единообразия и знакомства
- Выравнивание для получения четкого и структурированного изображения
В дополнение к этому списку важными элементами основ типографики являются макет, пустое пространство и цвет.Важно смотреть на формы, созданные словами и буквами. Заставьте свой мозг посмотреть не только на то, что слово «говорит», а на то, как оно «выглядит».
Пустое пространство используется в качестве стратегии печати и веб-дизайна, чтобы текст выглядел менее загруженным и более приятным для глаз. Важно обеспечить комфортный баланс между текстом и графикой и пустым пространством на пустом фоне. Кроме того, вы можете проявить творческий подход с пустым пространством, чтобы показать скрытый смысл!
Психология цвета продолжает изучаться, но дизайнеры понимают, что сочетание основных оттенков видимого спектра (красный, желтый, зеленый, синий и фиолетовый) и сочетания этих цветов и «ахроматических цветов» (белый, серый и черный) все они оказывают определенное влияние на общий дизайн при смешивании с текстом.
Когда дело доходит до полиграфического дизайна, большая часть типографского дизайна использует черный текст на белом фоне. Исследования показали, что это самая легкая для чтения презентация. И наоборот, белые буквы на черном фоне также популярны, особенно в презентациях, которые должны быть драматичными, но во многих случаях их трудно читать, особенно для людей с любым типом нарушения зрения. Более крупные визуальные эффекты, такие как рекламные щиты на автострадах и киноэкраны, очевидно, хорошо сочетаются как с белым на черном, так и с черным на белом.
Другими визуальными элементами реального мира, которые используют цвет и шрифт для быстрого и четкого общения и которые также представляют основные правила типографики, являются дорожные знаки. Дорожные знаки бывают разных размеров, форм и цветов, но все они тщательно разработаны для достижения определенного результата. Например, предупреждающий знак имеет желтый цвет с черными буквами, а более серьезный предупреждающий знак — оранжевый с черными буквами. Яркий фон этих столбов, особенно желто-зеленых школьных знаков перехода, хорошо виден издалека.Знаки с символами, такие как знак с односторонним движением со стрелкой, указывающей направление движения, часто передают водителям лучше, чем слова. Люди понимают визуальные образы мгновенно, тогда как чтение текста может занять несколько дополнительных секунд.
Яркий фон этих столбов, особенно желто-зеленых школьных знаков перехода, хорошо виден издалека.Знаки с символами, такие как знак с односторонним движением со стрелкой, указывающей направление движения, часто передают водителям лучше, чем слова. Люди понимают визуальные образы мгновенно, тогда как чтение текста может занять несколько дополнительных секунд.
Эти знаки обманчиво просты, но соответствуют правилам, изложенным выше. Инженеры провели глубокие исследования дизайна типографики и того, что лучше всего работает для повышения безопасности водителя. Размер надписи играет большую роль в этом общении.Ограничения человеческого зрения были приняты во внимание, когда федеральные дорожные службы стандартизировали знаки. То же самое верно и в отношении знаков, предназначенных для людей с ограниченными возможностями в инвалидных колясках, поскольку особые правила предписывают, чтобы знаки для людей с ограниченными возможностями были легко читаемыми и располагались на уровне глаз.
В веб-дизайне гораздо больше возможностей, и были протестированы сочетания цветов и шрифтов всех типов. Главное внимание при разработке веб-дизайна — это контраст. Для обеспечения удобочитаемости необходим хороший цветовой контраст, и шаги для обеспечения этого включают в себя выбор цветовой палитры, поиск хорошего анализатора цветового контраста, исследование контраста тела теста, чтобы убедиться, что вы можете прочитать его, когда он будет запущен, и убедиться, что что кнопки и ссылки видны четко.Как и в случае с печатью, всегда полезно иметь руководство по стилю, к которому можно обратиться.
Итак, чтобы овладеть типографикой, вы должны сначала изучить правила, а затем решить, хотите ли вы их нарушать в художественных целях. Даже если вы новичок в графическом дизайне и никогда не задумывались о мире печати или типографике, понимание основ даст вам основу, чтобы понять, когда выходить за рамки обычных параметров дизайна, а когда работать в рамках обычной типографики. Тестирование также имеет решающее значение для всего процесса проектирования.То, как типографика выглядит в предполагаемом размере в печатном или цифровом формате, может улучшить или испортить дизайн.
Итак, изучаете ли вы типографский дизайн для своего бизнеса, чтобы стать профессиональным дизайнером или просто разбираетесь в науке, лежащей в основе этого искусства, вы должны понимать, что разные шрифты передают или ассоциируются с разными эмоциями. Подумайте о популярных логотипах, которые вы видели на протяжении всей своей жизни. У многих из них есть две общие черты: простота и актуальность. Чтобы логотип был запоминающимся и эффективным, шрифт должен соответствовать имиджу компании.
Самый эффективный дизайн типографики оправдывает ожидания аудитории. В парке развлечений могут быть пышные красочные буквы, тогда как серьезная финансовая компания, скорее всего, будет использовать более традиционные надписи. Все обсуждаемые здесь компоненты типографики способствуют возникновению эмоций и чувств, присущих определенным шрифтам.
Применение основ типографики при верстке
Помимо основ, набор текста — очень важный компонент понимания типографики в графическом дизайне, и это то, что должны освоить все хорошие графические дизайнеры.Мы думаем об этом как об искусстве сделать объем текста привлекательным и доступным для предполагаемой аудитории.
Как говорится, «хорошая типографика должна оставаться незамеченной» — другими словами, ваша аудитория должна получать удовольствие от чтения контента, не отвлекаясь на шрифт, которому не хватает ритма, связности и фундаментального чувства читабельности.
Набор текста включает в себя множество решений, таких как выбор подходящей длины строки, размера, интерлиньяжа и шрифта для заголовков, подзаголовков и основного текста вплоть до сносок и кнопок.Решения о наборе также могут включать в себя расстояние между буквами, также называемое отслеживанием, высоту букв и другие тонкие детали.
См. Список типографских терминов ниже, чтобы увидеть более подробный список и объяснение. Важными свойствами, которые нужно изучить на начальном этапе, являются базовая линия, которая выравнивает нижнюю часть букв по прямой линии, x-высоту, которая представляет собой воображаемую линию, проходящую через верхнюю часть строчных букв, и высоту шапки, которая выравнивает верхнюю часть заглавных букв. Эти три линии помогают определить пропорции букв и декоративных элементов по отношению друг к другу.
В то время как свойства типа помогают расположить буквы на сетке, классификация типов больше связана со стилем и формой символов, а также с тем, как дизайнер решает использовать их в отображаемых шрифтах или шрифтах заголовков. Прекрасным примером этого является разница между шрифтом с засечками и без засечек. Засечки — это небольшое расширение буквы, например небольшая кривая в конце штриха. Подумайте, например, о заглавной букве «I». В отличие от простой прямой вертикальной линии, засечка — это небольшая перпендикулярная линия, проходящая как вверху, так и внизу букв.Более современный вид — «без засечек», то есть убраны засеки, что придает буквам более простой вид.
Основным подходом для всех типов типографского дизайна является использование системы сетки, видимой или невидимой, для выравнивания букв таким образом, чтобы они в целом согласовывались друг с другом. Сохранение шрифта на основе сетки придает ему более стабильный вид, поскольку без оси или опорной линии результаты могут быть смешанными или неравномерными.
У каждой строки текста есть факторы, которые влияют на то, как буквы отображаются на странице.На этот вид влияют как поля, так и межбуквенный интервал. В стандартной газетной или журнальной статье традиционно используются выровненные поля, что означает, что текст выстраивается так, чтобы создать равномерный вид с обеих сторон страницы, создавая квадратный блок текста. Бизнес-отчеты часто структурированы с такими равными полями, что многие люди считают профессиональным внешним видом высокого класса.
Одно из ключевых правил типографики для длины строки текста — оставаться в пределах от 40 до 55 символов, за исключением настольных или других приложений с большим экраном.Вопреки тому, что многие думают, глаз не читает отдельные слова по одному, а сканирует строку, на мгновение останавливаясь, чтобы прочитать группы из трех или четырех слов. Слишком длинная линия утомляет глаз и затрудняет определение начала следующей линии. С другой стороны, слишком короткие строки нарушают структуру предложения. Также требуется, чтобы глаз слишком часто менял линии.
Адаптивный веб-дизайн не дает дизайнерам превысить этот лимит и делает текст легко читаемым.Когда текст полностью покрывает экран, он может выглядеть слишком исчерпывающим. Менее 40 символов в строке может показаться слабым и слишком узким, создавая видимость «пустого содержания», когда намерение могло заключаться в представлении информативного блога или статьи.
Список типографских терминов
См. Ниже полный список основных типографских терминов.
Если вы хотите погрузиться в более подробную анатомию шрифтов, наша команда преподавателей Shillington рекомендует невероятный Глоссарий типов Typography Deconstructed.
- Выравнивание : результат выравнивания букв по ссылке, такой как поле
- Апертура : белое пространство в конце открытого счетчика
- Apex : верхняя точка соединения двух штрихов
- Рычаг : когда шток не прикреплен к штоку с одного конца
- Ascender: стержень строчной буквы, выступающей над высотой x.
- Обратный наклон : наклоненный назад курсив
- Ball Terminal : шаровое продолжение буквы
- Базовая линия: воображаемая строка, на которой лежит строка текста.
- Полужирный : тяжелый шрифт любого шрифта, часто используемый для выделения.
- Чаша: обычно круглая или эллиптическая форма, которая является основной формой букв, таких как C, G, O в верхнем регистре и b, c, e, o, p в нижнем регистре.
- Кронштейн: изогнутое соединение между основанием и засечками некоторых шрифтов. Не все шрифты с засечками заключены в квадратные скобки.
- Каллиграфия : искусство письма с помощью очень специфического инструмента (например,г., ширококонечное перо, кисть и т. д.)
- Высота заглавной буквы : высота заглавных букв, измеренная от базовой линии до верхней части заглавной буквы. Он основан на плоских буквах сверху и снизу, например H или E. Заглавные буквы с изгибами, например B, C, D, G, O, Q и S, выступают немного выше и ниже заглавной буквы. высота, чтобы они выглядели оптически похожими по размеру на другие буквы.
- По центру : когда текст выровнен по центру текстового фрейма, с лоскутом слева и справа от текстового фрейма
- случаев, когда основной текст выравнивается внутри текстового фрейма, образуя лоскут с обеих сторон
- Символ : буква, цифра, знак препинания или символ
- Набор символов : полный набор символов для любого заданного веса шрифта
- Счетчик: пустое пространство, заключенное в форму буквы, заключенное полностью, как в «d» или «o», или частично, как в «c» или двухэтажное «a».
- Поперечина : штрих поперек стержня (как в горизонтальной линии букв «T», «H», «E» и т. Д.)
- Descender: основа строчной буквы, которая продолжается ниже базовой линии, например g, j, p, q и y.
- Ушко: штрих, прикрепленный к чаше строчной буквы g. Некоторые типографы используют тот же термин для строчной буквы r.
- Многоточие : символ, состоящий из трех точек.
- Расширенный : символ увеличенной ширины, такой как знак ударения
- Сетка : воображаемое или фактическое расположение вертикальных и горизонтальных линий для выравнивания
- Descender : когда часть буквы опускается ниже базовой линии
- Дисплей : категория гарнитур, которая в основном используется для заголовков и подзаголовков из-за их большого веса и / или подробного характера
- Цвет шрифта : используется в веб-дизайне для указания цвета
- Размер шрифта : высота шрифта.Обычно он измеряется в точках (8, 10, 12 и т. Д.) От исходного уровня к исходному.
- Толщина шрифта : толщина шрифта (светлый, обычный, средний, полужирный)
- Крючок : изогнутая арка (например, на букву «f»)
- Hand-lettering : создание собственных писем с нуля для конкретной цели / клиента.
- Курсив : символы с наклоном вперед, разработанные в начале 1500-х годов
- Шарнир : ход соединяется со штоком
- По ширине : случаи, когда текст выровнен по левому и правому краю в текстовом фрейме, без тряпки с обеих сторон
- Кернинг: интервал между отдельными парами символов.
- интерлиньяж : горизонтальный интервал между двумя строками текста, измеряемый от базовой линии до базовой линии. В некоторых случаях это может называться «высота строки».
- По левому краю : текст выровнен по левому полю
- Ножка : короткий ход вниз
- Лигатура: встречается, когда две или более буквы соединяются в один символ.
- Ссылка: обводка, соединяющая чашу и петлю строчной g.
- Нижний регистр: символов нижнего регистра — это не заглавные буквы алфавита. Они составляют основную часть письменного текста, причем прописные или заглавные буквы используются в основном только для начала предложений или имен собственных. Термин «нижний регистр» произошел от времен металлического шрифта, когда наиболее часто используемые буквы находились под рукой в нижнем регистре, а менее часто используемые заглавные буквы сохранялись в более труднодоступных верхних регистрах.
- Моноширинный : пример шрифта, в котором каждый символ имеет одинаковую ширину
- Сирота : отдельное слово, которое появляется в начале страницы.
- Размер кегля: расстояние от верха самого верхнего восходящего элемента до низа самого нижнего восходящего элемента — это размер кегля любого данного шрифта. Первоначально это была высота лицевой стороны металлического блока, на котором была отлита каждая буква в отдельности.
- Тряпка : неровный вертикальный край блока типа. Может быть с левой стороны, с правой стороны или с обеих сторон.
- Читаемость : степень, с которой текст читается
- С выравниванием по правому краю : когда текст выровнен по правому полю с тряпкой на левой стороне текстового фрейма
- Sans Serif : без продолжения штрихов на символах
- Serif: штрих, проведенный под прямым углом или наклонно поперек руки, основы или хвоста буквы.Он встречается на вертикальных и горизонтальных штрихах некоторых символов. Засечки также могут попадать в разные категории, например, плоские или тонкие.
- Плечо : изогнутый ход соединен со штоком
- Стебель: Вертикальный штрих в форме буквы. Может быть написано как строчными, так и прописными буквами.
- Напряжение : изменение ширины штриха по диагонали или вертикали буквы
- Штрих : любой линейный элемент на букве
- Swash : добавление декоративного штриха
- Системный шрифт : основной шрифт, используемый операционной системой компьютера
- Терминал: любой штрих, не оканчивающийся засечками, является окончанием.Он может быть как прямым, так и изогнутым.
- Отслеживание : расстояние между всеми буквами в строке текста. Это также называется межбуквенным интервалом.
- Классификация типов : тип символов на основе стиля
- Свойства типа : свойства, позволяющие разместить символы в сетке
- Дизайн гарнитуры : процесс создания полного набора символов определенного стиля. Это могут быть символы верхнего и нижнего регистра, математические символы, знаки препинания, цифры и т. Д.
- Размер шрифта: расстояние от верха самого высокого зажима до низа самого нижнего зажима. Обычно он измеряется в баллах.
- Набор текста : процесс размещения больших объемов текста (например, книги, журнала и т. Д.) И обеспечение его разборчивости и читаемости
- Прописные буквы: заглавных букв являются прописными буквами алфавита. Заглавные буквы обычно используются в начале предложений и как первая буква имен собственных.Термин «прописные буквы» произошел от времен металлического шрифта, когда использовались менее используемые заглавные буквы в более труднодоступных прописных, в то время как наиболее часто используемые буквы находились под рукой в нижнем регистре.
- Вершина : нижняя точка соединения двух штрихов
- Widow : одно слово в отдельной строке в конце абзаца или столбца.
- X-Height : высота строчных букв в любом заданном шрифте.Измерение основано на высоте буквы «x». Строчные буквы с изгибами (например, a, c, e, o, s, u и др.) Обычно немного выступают ниже и выше x-высоты, чтобы выглядеть оптически похожими по размеру на другие буквы
Этот глоссарий является отличной основой для вашего словарного запаса типографики, но имейте в виду, что вы можете встретить альтернативные определения или варианты использования из разных источников.
Надеюсь, вам понравился этот фундаментальный обзор типографики в дизайне.Если вы плохо разбираетесь в этом анализе, вам следует подумать об обучении в Шиллингтоне и прохождении нашего онлайн-курса графического дизайна!
89 Типографские цитаты, которые необходимо прочитать всем графическим дизайнерам
Типографика — это искусство расположения букв для создания разборчивого, привлекательного и легко читаемого языка.
Типографика в значительной степени включает в себя различные стили шрифтов, внешний вид и структуру цели для передачи конкретных сообщений. Типографика по своей сути используется для того, чтобы оживить текст.
История книгопечатания восходит к 11 веку, когда появился подвижный шрифт. Дизайн шрифтов эволюционировал вместе с постоянным развитием систем набора текста благодаря технологическим достижениям современного общества и науки. Типографика по своей сути является жизненно важным компонентом пользовательского интерфейса, поскольку она устанавливает хорошо построенную визуальную иерархию и обеспечивает графический баланс отображаемых букв. Следует использовать хорошую типографику, чтобы аудитория могла ориентироваться на нее и получать от нее информацию.
Некоторые из самых известных и известных типографов в современном мире — это Мэтью Картер, Адриан Фрутигер и Эрик Шпикерманн, и это лишь некоторые из них.
Дополнительную информацию по теме можно найти в цитатах и цитатах [цитаты пишущей машинки].
Лучшие цитаты по типографике
Некоторые из лучших цитат по типографике и изречений о типографике от некоторых из самых известных типографов со всего мира.
1. «Тип — брендинг. Больше дизайнеров должны понимать, что это за возможность.»
— Элизабет Кэри Смит.
2. «Ничто, сделанное человеком, не может избежать личного опыта, и ничто, созданное для человека, не должно избегать личного выражения».
— Грант Папазян.
3. «Мой мир черно-белый. Мне нравятся прямые линии и кривые, я счастлив в этом мире ».
— Бруно Мааг.
4. «Красота шрифта в его полезности; красота без удобочитаемости не годится ни автору, ни читателю ».
— Джеймс Феличи.
5.«Форма и функция вместе создают типографское совершенство».
— Р. Роджер Ремингтон.
6. «Типографика — это искусство наделять человеческий язык устойчивой визуальной формой».
— Роберт Брингхерст, «Элементы типографского стиля».
7. «Жизнь, богатая чтением — единственный путь к мышлению и творчеству».
— Мэнди Браун.
8. «Практически невозможно одновременно смотреть и читать: это разные действия».
— Жерар Унгер.
9. «Из всех достижений человеческого разума рождение алфавита является самым важным».
— Фредерик Гауди.
10. «Типографика — это скрытый инструмент манипуляции внутри общества».
— Невилл Броуди.
11. «Типографика для литературы так же, как музыкальное исполнение для композиции: важный акт интерпретации, полный бесконечных возможностей для понимания или тупости».
— Роберт Брингхерст, «Элементы типографского стиля».
12. «Тип — это то, как выглядит значение».
— Макс Филлипс.
13. «Хорошая типографика может помочь вашему читателю уделять меньше внимания механике чтения и больше внимания вашему сообщению».
— Мэтью Баттерик.
14. «Соблазн использовать типографские уловки может быть непреодолимым, но внимательный типограф должен определить, что действительно требуется для наилучшего выражения конкретных и последовательных идей автора или художника».
— Майкл Рассем.
15. «Графология, так сказать, более мистична; его главная цель — определить характер человека с помощью почерка. Исследования почерка направлены на сопоставление существующих образцов почерка для установления авторства ».
— Современный музей каллиграфии MVK.
16. «Вина множественна, это жизнь, она отражает личность художника и его характер; это человек, это все, он искупит работу ».
— Джеймс Энсор.
17. «Типографика — это искусство наделять человеческий язык устойчивой визуальной формой.”
— Роберт Брингхерст.
18. «Для меня типографика — это треугольная связь между дизайнерской идеей, типографскими элементами и техникой печати».
— Вольфганг Вайнгарт.
19. «Каждая страница должна взорваться либо из-за своей потрясающей абсурдности, энтузиазма ее принципов, либо из-за ее типографики».
— Тристан Цара, «Manifesti Del Dadaismo».
20. «Типограф должен сформулировать их достаточно ясно, чтобы сделать их ясными, но не настолько сильно, чтобы форма вместо содержания бросала вызов зрелищу.»
— Роберт Брингхерст,« Элементы типографского стиля ».
Цитаты о типографском дизайне
Типографский дизайн — одно из лучших свойств типографики. Вот некоторые из лучших цитат по дизайну типографики и типографских цитат.
21. «Невозможно быть хорошим типографом, если не умеешь читать».
— Стивен Коулз.
22. «Типографика — это двухмерная архитектура, основанная на опыте и воображении, руководствуясь правилами и удобочитаемостью.”
— Герман Цапф.
23. «Только когда дизайн терпит неудачу, он привлекает к себе внимание; когда это удается, это невидимо ».
— Джон Д. Берри.
24. «Тип дисплея — визуальный голос. Не читая, он передает свои сообщения ».
— Лора Уортингтон.
25. «Когда это хороший дизайн, читатель должен чувствовать себя комфортно, потому что письмо банально и красиво».
— Адриан Фрутигер.
26. «Домен может быть незнакомым, но определение контекста, понимание ограничений и определение вариантов — это постоянство в дизайне.»
— Джерри Леонидас.
27. «Шрифт движется со скоростью самого консервативного читателя. Следовательно, хороший шрифтовик понимает, что для того, чтобы новый шрифт был успешным, он должен быть настолько хорош, что лишь очень немногие узнают его новизну ».
— Стэнли Морисон.
28. «Некоторые очень талантливые шрифтовые дизайнеры предоставили нам множество новых инструментов для работы; давай воспользуемся ими «.
— Джон Д. Берри.
29. «Типовой дизайн — это функция. Недостаточно рисовать красивые формы.”
— Джеймс Тодд.
30. «Типовой дизайн — это работа, в которой нет места простым решениям. Возможно, буквы можно быстро создать с помощью циркуля и линейки, но они не подходят для гарнитуры, поскольку не удовлетворяют тонким оптическим законам, которые делают чтение приятным ».
— Георг Зальден.
31. «Когда шрифт хорош, это не потому, что каждая буква алфавита идеальна по форме, а потому, что есть ощущение гармонии и непрерывного ритма, которые пронизывают весь дизайн, каждая буква родственна друг другу. и всем.”
— Фредерик Гауди.
32. «Типографика имеет одну простую задачу — передавать информацию в письменном виде. Никакие аргументы или соображения не могут освободить типографику от этой обязанности ».
— Эмиль Рудер.
33. «Есть плохие шрифты и хорошие шрифты, и вся наука и искусство типографики начинается после того, как первая категория была отброшена».
— Беатрис Вард.
34. «Шрифтовые дизайнеры в лучшем случае являются страдивариями литературы: не просто производителями продаваемой продукции, но и художниками, которые проектируют и изготавливают инструменты, которые используют другие художники.»
— Роберт Брингхерст,« Элементы типографского стиля ».
35. «Типографию следует рассматривать как живое существо; каждый элемент неразрывно связан, находится в гармонии с целым и необходим для реализации идеи ».
— Пол Рэнд, «Искусство дизайнера».
Вдохновляющие цитаты из типографики
Вдохновляйтесь этими замечательными типографскими цитатами и приступайте к реализации своей мечты!
36. «Типографика должна быть слышимой. Типографику нужно прочувствовать.Типографику нужно иметь опыт ».
— Гельмут Шмид.
37. «Искусство — это не зеркало, отражающее реальность, а молоток, с помощью которого она формируется».
— Бертольт Брехт.
38. «Вы можете сделать хорошую рекламу без хорошей типографики, но вы не сможете сделать отличную рекламу без хорошей типографики».
— Херб Любалин.
39. «Все школы должны преподавать типографику; мы должны понимать, как формируется типографский язык ».
— Невилл Броуди.
40. «Совершенная типографика, безусловно, самое труднодостижимое из всех искусств. Одна только каменная скульптура упорно приближается к ней ».
— Ян Чихольд.
41. «Хорошая типографика, во-первых, делает слова удобочитаемыми. В лучшем случае он делает нечто большее: помогает выразить живительный дух идей, лежащих в основе слов ».
— Майкл Берут.
42. «Типографика имеет тенденцию превращать язык из средства восприятия и исследования в портативный товар».
— Маршалл Маклюэн.
43. «Типографика должна быть красивой, как лес, а не как бетонные джунгли многоквартирных домов. Это дает расстояние между деревьями, дает возможность дышать и дает возможность жить ».
— Адриан Фрутигер.
44. «Типографика — это то, как выглядит язык».
— Эллен Луптон.
45. «Множество пробелов и большой межстрочный интервал, и не делайте слишком скудный размер шрифта. Тогда вы будете уверены, что продукт, достойный короля ».
— Джамбаттиста Бодони.
Motivational Typography Quotes
Типографские фразы и цитаты известных художников-типографов, которые будут мотивировать вас к достижению вашей мечты.
46. «Вы должны быть критическим, жестоким редактором своей собственной работы».
— Крис Сауерби.
47. «Мой подход состоит в том, чтобы придумать и создать каждую букву, как если бы это был логотип».
— Оливье Гурват.
48. «Геометрия может создавать четкие буквы, но только искусство делает их красивыми. Искусство начинается там, где заканчивается геометрия, и придает буквам характер, выходящий за рамки простого измерения.”
— Пол Стандард.
49. «Будьте доступны. Реагировать. Следовать за. Привлекать. Свободно делитесь знаниями ».
— Дэниел Патрик Симмонс.
50. «Типографский дизайн должен оптически воспроизводить то, что говорящий создает посредством голоса и жестов своих мыслей».
— Эль Лизицкий.
Typeface Quotes
Гарнитура является частью поля «Типографика». Вот некоторые из лучших цитат по типографике о ценности и важности шрифта.
51.«Слова имеют значение. Тип имеет дух. Комбинация впечатляющая ».
— Паула Шер.
52. «Я пришел к выводу, что Helvetica никогда не задумывалась как холодный, идеальный, рациональный шрифт, которым ее изображают. В формах, утраченных с годами, чувствуется легкая теплота ».
— Кристиан Шварц.
53. «Буквы алфавита, символы гарнитуры, являются строительными блоками. Помимо того, что они являются символами для построения письменного языка, они могут использоваться для создания любого визуального впечатления, которое только можно вообразить.»
— Макс Кисман.
54. «Создание шрифта с засечками на основе без засечек приводит к несбалансированным пропорциям. Я, конечно, не говорю, что вы не можете разработать шрифт без засечек, не сделав сначала шрифт с засечками, существует множество прекрасных шрифтов без засечек, которые созданы без письменной основы. Но когда создается семейство шрифтов с засечками и без засечек, я убежден, что версия с засечками является отправной точкой ».
— Мартин Майор.
55. «По гарнитуре становится невозможно определить, легко ли они читаются, потому что они широко используются, или они широко используются, потому что их легко читать.”
— Зузана Личко.
56. «Пустые места — самый важный аспект шрифта».
— Адриан Фрутигер.
57. «Выбор шрифта так же важен, как и то, что вы с ним делаете».
— Бонни Сиглер.
58. «Разработка шрифта — это самая художественная наука и самое научное искусство».
— Дэвид Маршалл.
Цитаты о шрифтах
Шрифты — это полный набор символов в типографике. Вот некоторые из лучших цитат о шрифтах, которые вас удивят.
59. «Чтобы новый шрифт был успешным, он должен быть настолько хорош, что лишь немногие узнают его новизну».
— Стэнли Морисон.
60. «Создание хорошей коллекции шрифтов похоже на наполнение своего гардероба. Это требует баланса между универсальностью и выразительностью, повседневными аксессуарами и специальной одеждой для особых случаев ».
— Жан-Бапитст Ливи.
61. «Я обнаружил, что на самом деле никогда не использовал Helvetica, но мне нравится смотреть на нее. Мне тоже нравится VW Beetle, хотя я никогда на нем не водил.”
— Стефан Загмайстер.
62. «Helvetica — это спортивные штаны гарнитур».
— Джон Бродли.
63. «Helvetica — это джинсы, а Univers — смокинг. Helvetica здесь, чтобы остаться ».
— Адриан Фрутигер.
64. «Если у вас нет интуитивного чутья в дизайне, называйте себя« информационным архитектором »и используйте только Helvetica».
— Дэвид Карсон.
65. «Helvetica хороша для типографов, которые не знают, что сказать.”
— Томас Бом.
66. «Являются ли некоторые бесплатные шрифты подарком человечеству, а не вредом для типографской цивилизации?»
— Эллен Луптон ».
67. «Модулированное начертание текста с засечками обычно не имеет, и они могут быть лишены засечек, чтобы они выглядели обтекаемыми и в некотором роде современными, но у них есть формы, к которым мы привыкли в гарнитуре для чтения».
— Джон Д. Берри.
Helvetica Quotes
Цитаты лучших типографов из документального фильма о типографике, в котором они брали интервью у известных графических дизайнеров и шрифтовых дизайнеров.
68. «Куда бы вы ни посмотрели, вы видите шрифты. Но есть один, который вы, вероятно, видите больше, чем любой другой, и это Helvetica ».
— Майкл Берут.
69. «Смысл в содержании текста, а не в шрифте, и именно поэтому мы очень любили Helvetica».
— Вим Кроувел.
70. «Типаж все время нам что-то говорит. Гарнитуры передают настроение, атмосферу. Они придают словам определенную окраску ».
— Рик Пойнор.
71.«Есть люди, которые считают, что этот шрифт должен быть выразительным. У них другая точка зрения, чем у меня ».
— Массимо Виньелли.
72. «Для меня Helvetica — это прекрасная вещь, неподвластная времени. И с некоторыми вещами не следует связываться, понимаете?
— Майкл К. Плейс.
Эрик Шпикерманн Цитаты
Эрик Шпикерманн — одно из самых известных имен в области типографики, и он может сказать несколько замечательных вещей в этой области. Прочтите некоторые из лучших цитат и высказываний типографов о той области, которая вам понравится.
73. «Если мы хотим говорить с людьми, нам нужно знать их язык. Чтобы проектировать для понимания, нам нужно понимать дизайн ».
— Эрик Шпикерманн.
74. «Вдохновение. Из реальной жизни. Я открываю глаза, путешествую и смотрю. Я все читаю ».
— Эрик Шпикерманн.
75. «Вопреки распространенному мнению, дизайнеры не художники. Мы используем художественные методы для визуализации мышления и процесса, но, в отличие от художников, мы работаем над решением проблемы клиента, а не над представлением собственного взгляда на мир.”
— Эрик Шпикерманн.
76. «То внимание, которое кто-то уделяет тому, что он или она делает, отражается на конечном результате, вне зависимости от того, очевиден он или нет».
— Эрик Шпикерманн.
77. «Я очень многословный человек, поэтому типографика для меня — очевидное расширение. Это просто делает мои слова видимыми ».
— Эрик Шпикерманн.
78. «Присущее качество является частью абсолютного качества, и без него все будет выглядеть некачественно. Пользователи могут не знать почему, но они всегда это чувствуют.”
— Эрик Шпикерманн.
79. «Я люблю работать графическим дизайнером, но не могли бы мы как-нибудь избавиться от клиентов?»
— Эрик Шпикерманн.
80. «Работа газовая. Работа заполнит любой заданный объем ».
— Эрик Шпикерманн.
81. «Я имею в виду, что каждый вкладывает свою историю в свою работу».
— Эрик Шпикерманн.
82. «У вас должна быть стратегия, и вы также должны уметь ее визуализировать — одно не обходится без другого».
— Эрик Шпикерманн.
Забавные цитаты о дизайне
Некоторые из самых забавных цитат о дизайне, который вам понравится и, надеюсь, вызовет у вас смех или два.
83. «Я согласен с вами, если бы детям сегодня пришлось отбросить, считать характеры, использовать хаберулы и делать математические вычисления. Не было бы так много людей, желающих продолжить карьеру в дизайне ».
— Фрэнк Бриггс.
84. «В первый раз, когда я начал печатать, мне показалось, что я нахожусь у подножия Эвереста».
— Нина Штёссингер.
85. «Надпись как глина. Тип как лего ».
— Марк Симонсон.
86. «Шрифт — это танец, а дизайнер — как хореограф».
— Ричард Липтон.
87. «Никогда не рано поговорить с ребенком о типографике».
— Эллен Луптон.
88. «Графический дизайн спасет мир сразу после того, как это сделает рок-н-ролл».
— Дэвид Карсон.
89. «90 процентов дизайна — это типографика. А остальные 90 процентов — это пробелы.”
— Джеффри Зельдман.
Здесь, в Kidadl, мы тщательно составили множество интересных цитат для всей семьи, чтобы каждый мог насладиться им! Если вам понравились наши предложения по типографике цитат, то почему бы не взглянуть на вас — удивительные цитаты, или на вас достаточно цитат.
8 простых советов для профессионального набора в ваших проектах DIY
Создаете ли вы простую цитату или графику отзыва для социальных сетей, или создаете электронную книгу с несколькими страницами, несколько профессиональных приемов набора в рукаве могут пригодиться вам. Сделай сам дизайн от однообразного до потрясающего в кратчайшие сроки!
Настроения, флюиды и личности, которые можно передать, выбрав правильный шрифт для вашего проекта и научившись применять различные корректировки к этому типу, — это навыки, которым стоит научиться.В этой статье мы рассмотрим 8 основных советов и улучшений по типографике, которые следует помнить каждый раз, когда вы добавляете текст в свой дизайн:
- Индивидуальность шрифта
- Межбуквенный интервал
- Межстрочный интервал
- Сопряжение шрифтов
- Выравнивание текста
- Цветовой контраст
- Маскирование текста и
- Изогнутый текст.
Готовы усовершенствовать свою дизайнерскую игру? Давай займемся этим!
1. ВЫБЕРИТЕ ПРАВИЛЬНЫЙ ШРИФТ ДЛЯ ВАШЕГО ПРОЕКТА
Шрифты могут задать настроение проекта, даже до того, как слова будут понятны, а выбор правильного шрифта часто может испортить или испортить ваш дизайн.
В этом примере приглашения мы показываем, как два разных шрифта могут создать настроение повседневной свадьбы в стиле бохо при использовании кистевого шрифта, в отличие от настройки сцены для более элегантного торжества при выборе более сложного сценария.
При выборе шрифтов обратите внимание, что шрифты с засечками (те, что с ножками) на обычно на более формальные и классические, чем шрифты без засечек, которые являются более современными, дружелюбными и минималистичными.
Также обратите внимание, что экранные шрифты (более креативные и эксцентричные шрифты) созданы для минимального использования и большого размера.Точно так же скриптовые и рукописные шрифты также следует использовать экономно, а не в больших частях текста.
2. ОТРЕГУЛИРУЙТЕ РАССТОЯНИЕ БУКВ В ВАШЕМ ДИЗАЙНЕ
Официально известный как кернинг, интервал или надпись между парами букв — это наш следующий совет для профессионального набора. Регулировка этого интервала для перемещения каждого персонажа ближе друг к другу или дальше друг от друга может вызвать чувство эксклюзивности и престижа, а не дешево и доступно.
Как правило, более четкое или пустое пространство в вашем дизайне, в том числе между символами, создает впечатление роскошных, высококачественных продуктов и услуг.В то время как более узкие интервалы часто используются, чтобы подчеркнуть продажу или «дешевизну» сообщений.
В Easil вы можете настроить межбуквенный интервал для всех символов в текстовом поле с помощью ползунка «Межбуквенный интервал» или поля ввода, доступного через верхнюю панель действий для редактирования. Используя ползунок, перетащите вправо, чтобы увеличить интервал между каждым символом в текстовом поле, и сдвиньте назад влево, чтобы уменьшить или уменьшить интервал.
Чтобы воссоздать эффект заголовка, который мы здесь создали, выполните следующие действия:
- Наберите текст — мы выбрали Montserrat Bold.
- Увеличьте размер шрифта в соответствии с размером текста заголовка.
- Щелкните значок «Интервал текста» на верхней панели действий и воспользуйтесь ползунком «Интервал между буквами» во всплывающем окне, чтобы отрегулировать количество места, через которое будет видно ваше изображение. В нашем примере мы использовали настройку 420. Это расширило надписи на 5 строк, которые покрывают наше изображение сверху вниз. Если вы воссоздаете подобный эффект, вы также можете вручную добавить разрыв текста с помощью клавиши Return / Enter.
3.Точная настройка межстрочного интервала в вашем дизайне
В случае межстрочного интервала «больше — значит лучше» — это общее правило . Сохранение строк текста, расположенных близко друг к другу, может привести к перекрытию верхних и нижних элементов, что сделает блок текста неразборчивым. Но они же говорят — правила предназначены, чтобы их нарушать ?!
Использование прописных букв предоставляет вам более простой способ настроить межстрочный интервал и не беспокоиться о разной высоте символов, но вам нужно убедиться, что ваше сообщение не кричит на вашу аудиторию, просто для достижения этого визуального интервала.
В Easil вы можете использовать ползунок «Высота линии», чтобы отрегулировать так, чтобы ваши строки текста имели больше или меньше передышки!
4. НАЙДИТЕ ИДЕАЛЬНЫЕ ШРИФТЫ ДЛЯ СОПРЯЖЕНИЯ ВМЕСТЕ
Если вам сложно выбрать один шрифт, не говоря уже о паре, эти советы для вас! Мы создали здесь подробное руководство по сочетанию шрифтов, в котором вы можете открывать шаблоны и копировать и вставлять комбинации, но все же неплохо получить представление об основах!
Помните эти советы профессионалов для идеального сочетания шрифтов:
- Контрастные шрифты с засечками и шрифт без засечек.Шрифты с засечками имеют небольшие декоративные линии [или «ножки»] на концах символов, тогда как шрифты без засечек не содержат этих декоративных линий.
- Заголовок и основной шрифт. Предпочтительно выбирать заголовок без засечек и шрифт с засечками для основного текста. Это сочетание работает, потому что есть высокий контраст, а также хорошее сочетание классического и современного. Начните с предпочитаемого шрифта заголовка, а затем снова соедините его с несколькими вариантами основного шрифта, прежде чем принимать решение о том, что работает лучше всего.
- Проверить читаемость. Посмотрите на свой выбор шрифтов с разного расстояния и в разных размерах. Являются ли они разборчивыми и легко читаемыми при использовании по отдельности и в паре? Отойдите от компьютера, уменьшите масштаб и проверьте все эти элементы в том размере, в котором они будут фактически просматриваться.
Если у вас есть фирменные шрифты, вы должны последовательно использовать их в комбинации сочетаний шрифтов, предоставленной вашим графическим дизайнером.
5.УБЕДИТЕСЬ, ЧТО ВАШЕ ВЫРАВНИВАНИЕ ТЕКСТА СОГЛАСОВАНО
Всегда [всегда!] Выравнивайте текст! ~ Громким голосом сказал наш арт-директор!
В приведенном ниже графическом примере у нас есть 3 раздела текста, плавающих внутри белого пространства справа. После набора строки заголовка мы гарантируем, что два текстовых поля ниже выровнены по левому краю по одной и той же позиции, и что содержимое текстового поля также имеет текст с выравниванием по левому краю.
Кроме того, сохраняется постоянный интервал между каждым блоком копии, что упрощает работу глаз! [= Профессиональный набор текста!] Сочетание этих двух приемов приводит к гораздо более понятному дизайну, и никто не заподозрит, что это работа, сделанная своими руками!
Горячий совет: В Easil можно включать и отключать функцию привязки к направляющим.Просто нажмите значок # справа от холста дизайна, чтобы переключаться между режимами. Эти направляющие значительно облегчают жизнь юстировки!
6. ИСПОЛЬЗУЙТЕ ЦВЕТА С ПРАВИЛЬНЫМ КОЛИЧЕСТВОМ КОНТРАСТА
Плохой контраст текста с изображениями или фоном приводит к трудностям при чтении и, следовательно, вероятно, ваше сообщение будет полностью пропущено. Мы этого не хотим!
Если вы размещаете текст поверх изображений, вы можете использовать несколько приемов, чтобы обеспечить достаточный контраст. Если ваше изображение занято или содержит несколько цветов, вы можете попробовать добавить графический блок или рамку за текстом [как в нашем примере ниже].Вы также можете поэкспериментировать с применением фильтра к вашему изображению, который может вырезать часть цвета, например, вариант монохромного изображения.
Чем насыщеннее и детальнее ваше фотоизображение, тем жирнее должен быть текст, если вы не добавляете за ним графические блоки.
Горячий совет: Если вам нужно наложить текст поверх изображения, попробуйте применить к тексту небольшую тень, чтобы обеспечить дополнительный контраст и четкость изображения.
7. УЛУЧШАЙТЕ ТЕКСТ, РАЗМЕЩАЯ ИЗОБРАЖЕНИЕ ИЛИ ТЕКСТУРУ
Этот совет для профессионального набора действительно улучшает текст.Маскирование текста — это процесс помещения фотографического изображения в текст, при этом сам текст создает маску, позволяя изображению отображаться только через символы в области набора.
Как показывает наш пример, простая графика, которая изначально была набрана с однотонным текстом, преобразуется до уровня дизайнера с добавлением размещенного внутри изображения, которое содержит диапазон цветов, а также тонкую текстуру. С добавлением этого эффекта общая графика будет завершена без добавления каких-либо дополнительных изображений, а типографское сообщение останется сильным.
Узнайте, как использовать нашу функцию текстовой маски в этой статье.
8. ПРЕОБРАЗОВАТЬ ЧАСТЬ ТЕКСТА В КРИВУЮ
Наш последний совет — узнать, как [и где] использовать изогнутый текст. Нам так нравится этот эффект, что мы посвятили время написанию статьи с 23 различными способами его использования!
Изгиб текста в виде полного круга или полукруга — еще один отличный способ добавить визуальной привлекательности и дифференциации вашим проектам без необходимости в фотографиях или другой загруженной графике.Попробуйте выделить подзаголовок или выделить в своем типографском сообщении вместо основного заголовка, который вам по-прежнему будет легче всего читать и понимать.
Найдите инструмент кривой текста на верхней панели действий, как только вы нажмете на любое текстовое поле!
ЗАКЛЮЧИТЕЛЬНЫЙ СОВЕТ — ЕСЛИ ВАМ НРАВИТСЯ, КОПИРУЙТЕ И ВСТАВЬТЕ!
Если вы ищете новые идеи для сочетания текста, просмотрите шаблоны в Easil. Когда вы найдете что-то, что вам нравится, и отметьте все поля типографики, перечисленные выше, вы можете открыть шаблон, щелкнуть текстовые поля и скопировать и вставить в свой новый дизайн!
К ВАМ
Теперь, когда вы вооружены этими профессиональными советами, какие из них вы будете постоянно использовать для профессионального набора? Дайте нам знать свои любимые в комментариях ниже или пометьте нас в своих проектах с #madeineasil 🙂
Как опубликовать детскую книгу | Советы по написанию, печати книг и самостоятельному изданию
Какая возрастная группа подходит вашей целевой аудитории?
При написании книг для детей важно определить, на какую возрастную группу вы ориентируетесь.То, как вы создадите книгу, будет зависеть от выбранной вами возрастной группы.
Сколько страниц должно быть в детской книге?
Количество страниц должно соответствовать целевой возрастной группе. Стандартное отраслевое количество страниц для детей от 3 до 8 составляет 32 страницы, а для детей от 5 до 10 — от 32 до 64 страниц. Эти цифры являются средними, поэтому, если количество ваших страниц невелико или превышает эти стандарты, тогда ничего страшного!
Сколько слов в детской книге в среднем?
Философия «меньше значит больше» применима при написании детских книг.Если вы пытаетесь ориентироваться на молодую возрастную группу, например младенцев и детей ясельного возраста в возрасте от 0 до 3 лет, вам следует в значительной степени полагаться на изображения, а не на текст. Вы даже можете создать книгу с картинками без текста. Чем старше возрастная группа, тем больше текста вы можете включить. Подумайте о средней продолжительности концентрации внимания для вашей возрастной группы и о том, с чем они могут справиться.
Книжки с картинками для детей от 4 до 6 в среднем 1 000 слов или меньше. Книги для детей от 5 до 9 лет содержат около 2500 слов. Книги по главам для детей 7, 8 и 9 лет содержат от 10 000 до 12 000 слов.Короткие романы или романы для среднего класса обычно состоят из 20 000–25 000 слов для детей 10–12 лет. Из этих средних значений всегда есть исключения, но для начинающих писателей используйте это количество слов в качестве основы для длины вашего рассказа.
Какой размер шрифта лучше всего?
Вместо стандартного шрифта размером 11 или 12 пунктов для книг по главам, для детских книг следует использовать более крупный шрифт. При раскладке книги попробуйте использовать размер шрифта 16‑24 пт. Для младших возрастных групп особенно важен более крупный шрифт, в то время как для старших возрастных групп может быть меньше.
Советы по редактированию и уточнению вашей копии
При редактировании детской книги учитывайте возрастную демографию. Этот второстепенный персонаж уходит из основного сюжета? Вам нужно поменять местами несколько больших слов, чтобы детям было легче читать? Следует ли поставить эту запятую?
Это помогает, если вторая пара глаз просматривает ваш контент, прежде чем вы отправите его на принтеры. Попросите надежного друга, начитанного члена семьи или даже профессионального редактора просмотреть ваш контент.Вы можете попросить их проверить наличие грамматических ошибок или предложений по улучшению вашего рассказа.
Использование изображений и иллюстраций в помощь рассказыванию историй
Иллюстрации — важный аспект детских книг. Они необходимы для того, чтобы уловить суть того, о чем ваша книга. Наглядные пособия помогут ребенку понять, что демонстрирует текст. Если вы не художник, возможно, вам придется нанять иллюстратора. Подумайте о том, какой образ вам нужен. Также полезно иметь в виду цветовую схему и стиль.
Как типографика влияет на читателей
Часто мы тратим часы на создание статей, убеждаясь, что каждое слово, которое мы выбираем, идеально подходит для проецирования истории, которую мы пытаемся нарисовать. Но есть еще один фактор, о котором часто забывают, который так же важен, как и написание отличного контента: типографика.
Давайте немного углубимся в мир типографики и посмотрим, как это влияет на читателей. Если вы из тех, кто, несмотря на получение трафика и создание качественного контента, просто не может заставить ваших читателей остаться, вы захотите прочитать это до конца.
Кредит изображенияТипографика: что это такое?
Термин «типографика» может показаться многим незнакомым, но часть контента, не имеющая типографической структуры, не понравится многим читателям, включая тех, кто не понимает, что это значит.
Проще говоря, типографика относится к ремеслу набора шрифтов. Это практикуется с момента изобретения печатной машины с подвижным типом Гутенберга. Несмотря на то, что типографика не всегда создается профессиональными типографами, типографика присутствует в различной длине почти во всех частях текста.
ТипографАдриан Фрутигер прекрасно выразил это, когда сказал:
«Если вы помните форму своей ложки во время обеда, значит, она неправильная. Ложка и письмо — инструменты; один, чтобы брать еду из миски, другой, чтобы убрать информацию со страницы… когда это хороший дизайн, читатель должен чувствовать себя комфортно, потому что письмо банально и красиво ».
Типографика — это инструмент, который может добавить эмоциональности, драматизма и индивидуальности печатной продукции, делая ее более привлекательной.Он может подсознательно встраивать сообщение в сознание читателя, облегчая ему понимание, усвоение и осмысление представленной информации.
Давайте посмотрим на ключевые элементы типографики:
- Гарнитура шрифта : этот термин обычно путают со словом «шрифт». Гарнитура относится к набору символов, знаков, цифр и букв, которые имеют один и тот же дизайн. Это семейство шрифтов с похожими функциями. Примеры гарнитуры включают Baskerville, Helvetica и Garamond.
- Шрифт , с другой стороны, относится к шрифту, который имеет определенный размер, стиль и плотность. Например, Baskerville Old Face Bold в 11 пунктах — это шрифт. Поэтому в следующий раз, когда кто-то спросит вас о вашем любимом шрифте, знайте, что на самом деле это может означать шрифт.
- Длина строки: Длина строки часто рассчитывается как количество слов или символов в строке. Это расстояние, занимаемое блоком текста, расположенным между правым и левым полями.
- Межстрочный интервал: Также известен как межстрочный интервал. Интерлиньяж обозначает расстояние между базовой линией и базовой линией. Базовая линия — это воображаемая линия, на которой лежит текст (строки).
- Кернинг: Кернинг — это интервал между отдельными символами или буквами.
- Отслеживание: Отслеживание, также известное как межбуквенный интервал, почти такое же, как кернинг, но применяется к блоку текста, а не к отдельным буквам.
Почему типографика так важна?
Проще говоря, типографика имеет значение, потому что помогает удерживать внимание читателя на вашем контенте.Хорошая типографика позволяет им сосредоточиться на сообщении, а не на механике чтения.
Типографика — это больше, чем просто подбор шрифтов. Это изучение того, как люди читают, как они воспринимают информацию, как они распознают слова и как мозг обрабатывает информацию. Да, это искусство, но корни его в человеческом познании.
Например, как вы знаете, создание визуальной иерархии важно для направления внимания читателей. Типографика позволяет вам создать это визуальное расположение в порядке важности, предоставляя им визуальные подсказки с помощью цвета, шрифта, размера, выравнивания и стиля.
Чтобы понять, как лучше всего использовать типографику при создании визуальной иерархии, важно понимать, как люди воспринимают информацию, что можно наблюдать с помощью гештальт-принципов восприятия, которые гласят, что человеческий мозг любит организовывать элементы на основе сходства, продолжения. , закрытие и близость.
Есть много других аспектов типографики, знание которых и, следовательно, применение могут улучшить взаимодействие с читателем. Самый распространенный — это выбор правильного шрифта.Помимо этого, не менее важна организация текста для обеспечения приятного чтения. При организации текста вы должны стремиться к достижению оптимального восприятия чтения, заметности, сохраняя при этом эстетичный отрывок.
Хорошо организованный контент позволит читателю понять все различные «части» контента, облегчая мысленную обработку.
Что касается заметности, есть одна конкретная вещь, которую вы хотите достичь с помощью типографики. Вы хотите убедиться, что важные абзацы или тексты четко выделены как более важные, чем другие элементы, присутствующие на странице.Вы можете сделать это, выделив жирным шрифтом, подчеркнув или даже увеличив размер шрифта этих разделов. Вы даже можете сделать это, создав контраст окружающей среды, что означает, что окружающая область важного прохода будет отличаться по внешнему виду.
Что говорят исследования?
Это правда, что слова сильны, но также важен способ подачи информации. Нет лучшего рассказа, лучше подтверждающего это утверждение, чем случай с бозоном Хиггса, также известным как «Частица Бога».
Поиски бозона Хиггса были одним из самых дорогих проектов физики элементарных частиц, когда-либо предпринятых исследователями ЦЕРНа, но когда пришло время объявить об открытии частицы бозона Хиггса, они сделали это с помощью семейства шрифтов, которое все просто любят ненавидеть. : Comic Sans. Многие обозреватели твиттера, а также создатель шрифта Винсент Коннар были недовольны тем, как было объявлено об этом революционном открытии. Фактически, люди были так взбешены, что в течение часа Comic Sans стал популярной темой в Твиттере, оставив позади «частицу Бога».
В июле 2012 года писатель и кинорежиссер Эррол Моррис провел в New York Times эксперимент под названием «Вы оптимист или пессимист?», В котором участникам был показан короткий отрывок, за которым следовала посылка «Это правда? правда ли, что «мы живем в эпоху беспрецедентной безопасности?» ». Затем участников спросили, поддерживают ли они это утверждение и насколько уверены в своем выборе.
Около 40 000 участников приняли участие в викторине. Однако удивительный поворот заключался в том, что Эррол Моррис на самом деле не интересовался оптимизмом против пессимизма.Вместо этого он действительно был заинтересован в том, чтобы выяснить, влияют ли разные шрифты на ответ респондентов или делают факты более правдоподобными. Отрывок был написан разными шрифтами: Baskerville, Computer Modern, Georgia, Helvetica, Comic Sans и Trebuchet — у всех участников.
Результаты показали, что люди, которые видели утверждения в Баскервиле, были с большей вероятностью с ними согласны. Неудивительно, что Helvetica и Comic Sans не внушали доверия. Фактически, у Comic Sans был самый низкий уровень согласия и самый высокий уровень несогласия.
Баскервиль был явным победителем.
Когда Моррис спросил Дэвида Даннинга, профессора психологии из Корнелла, который помогал разработать вопросы для этого эксперимента, почему, по его мнению, победил Баскервиль, он ответил: «У шрифтов разные личности. Мне кажется, что о Баскервиле можно сказать только то, что он кажется более формальным или выглядит более формальным ».
Блогеры
Понимание типографики имеет решающее значение для блоггеров. Знайте, что у каждого шрифта есть свое место, чтобы сиять.Выбранный шрифт должен дополнять текст, а не подавлять его. Гарнитуры имеют способность вызывать ассоциации и мысли у читателей просто своим внешним видом.
Имеет ли значение размер (шрифта)?
В исследовании Бернарда они сравнили 8 популярных шрифтов, чтобы определить, какой из них наиболее эффективен и какого размера. Сравнивались шрифты Century Schoolbook, Courier New, Georgia, Times New Roman, Arial, Comic Sans, Tahoma и Verdana. Эти шрифты сравнивались кеглем 10, 12 и 14 пунктов.
Результаты были следующими:
При размере 10 пунктов, Verdana был наиболее предпочтительным шрифтом.
При размере 12 пунктов наиболее предпочтительным шрифтом был Arial.
При размере 14 пунктов наиболее предпочтительным шрифтом был Comic Sans.
При анализе времени чтения шрифтов было обнаружено, что Times New Roman и Arial читаются быстрее всех.
Анализ эффективности чтения показал, что более крупные тексты более читабельны, хотя данные не дали значимых результатов.
Что касается воспринимаемой разборчивости, то при размере шрифта 10 Tahoma была самой разборчивой.При размере шрифта 12 наиболее разборчивым был Courier, а при размере шрифта 14 — Arial. Из всех шрифтов наиболее разборчивыми оказались Arial и Courier. Но в целом это исследование показало, что больший размер шрифта не всегда означает высокую разборчивость.
Выбор правильного шрифта:
- Внешний вид — не всегда лучший выбор. Часто люди выбирают шрифт, который выглядит по-другому, уникален и привлекает их своей неповторимой индивидуальностью. Всегда ли это лучший выбор? Не всегда.Когда дело касается шрифта, всегда должен быть баланс между выразительностью и полезностью.
- Что делать, если вы хотите сочетать гарнитуры? Наилучший способ добиться этого — использовать принцип дизайна, называемый соответствием и контрастом.
- Первый способ смешать гарнитуры — объединить в пару два одинаковых или достаточно разных шрифта. Например Helvetica и Franklin. Если выбранные вами гарнитуры слишком похожи, то ваш читатель подсознательно сравнит два шрифта, чтобы увидеть, похожи ли они, тем самым отвлекая их от понимания фактического сообщения части контента.
- Второй способ сделать это — сочетать шрифты, которые контрастируют, но все же дополняют друг друга. Вы можете сделать это, группируя типы, которые имеют общие черты, такие как высота x или кернинг, но все же различаются по всем остальным факторам.
- Не допускайте передозировки. При таком большом разнообразии легко выбрать самый яркий шрифт, который вы впервые увидели. Завитки и завитки, которые привлекли вас к шрифту, очень сильны, поэтому используйте их в небольших количествах. В противном случае вы рискуете разборчивостью и удобочитаемостью.Постарайтесь, чтобы тело оставалось простым.
- Помните, что жестких правил не существует. Вышеупомянутое — это рекомендации, но вы можете экспериментировать и изменять макет в зависимости от результатов. Шрифт, который понравится чьей-то аудитории, может не подойти вашей.
Проблема с засечками и без засечек: что легче читать?
За прошедшие годы исследования не дали убедительных результатов, когда нужно было решить, какой из них работает лучше. Но каков общий консенсус, когда дело доходит до войны разборчивости между засечками и без засечек?
Без засечек — лучший выбор, когда дело доходит до Интернета.Некоторые исследования показали, что шрифты без засечек легче читать на компьютерных мониторах, потому что они менее сложны визуально, для их обработки мозгом требуется меньше времени, а это означает, что человек может больше сосредоточиться на сообщении, чем пытаться расшифровать его. символы.
Еще одна причина, по которой шрифт Sans Serif лучше работает в Интернете, заключается в том, что он более разборчив в небольших размерах. Они удобочитаемы из-за своей упрощенной формы. Использование шрифтов с засечками на экранах с низким разрешением может даже вызвать визуальный диссонанс, отвлекая читателей от чтения всего отрывка.
Сохраните засечки для названия и сан-засечки для тела.
Также изучайте свою аудиторию. Каковы их демографические данные? Они ученые, юристы, врачи или дошкольники? Comic Sans может понравиться детям, но не юристам. Также знайте, что типографика очень важна для создания настроения и ощущения вокруг контента. Так что используйте это с умом!
Влияние на настроение и когнитивные способности читателей
Эксперимент, проведенный Кевином Ларсоном и Розалиндой Пикард, изучил, как типографика влияет на настроение и производительность читателей.Это произошло в двух исследованиях, в которых было проведено три вида измерений: относительная длительность испытуемых (RSD), шкала Лайкерта и когнитивная задача, которая была разной для обоих исследований.
Всего было двадцать участников, половина из них получила текст с плохой типографикой, а половина — с хорошей типографикой.
В первом исследовании участникам было дано двадцать минут, чтобы прочитать отрывок, во время которого (через 15 минут) их прервали и попросили оценить, как долго они читали.После регистрации данных RSD их попросили заполнить анкету о предпочтениях Лайкерта с 6 утверждениями, где одно из утверждений заключалось в том, считают ли они текст легко читаемым.
Затем им было предложено когнитивное задание, которое в первом исследовании было задачей Свечи.
Второе исследование было очень похоже на первое, за исключением данных RSD, они были прерваны на 17 минут после чтения, а задача когнитивной деятельности была изменена на тест удаленных сотрудников.
Результаты
- Участники с хорошей типографикой недооценили свое время на 3 минуты 18 секунд в первом исследовании и на 5 минут и 21 секунду во втором исследовании. Это показывает, что когда отрывок хорошо структурирован, читатели больше погружаются в текст.
- При использовании опросника по шкале Лайкерта в первом исследовании результаты не были надежными. Но во втором исследовании некоторые оценки были в пользу хорошей типографики.
- Для задачи «Свеча» из 10 участников, которым была продемонстрирована хорошая типографика, 4 успешно выполнили задачу, а 0 участников выполнили задачу в другой группе.
- В задаче «Удаленные партнеры» результаты не были статистически значимыми или надежными: группа с хорошей типографикой преуспела в 52% задачи со средней скоростью 6395 мс, а группа с плохой типографикой преуспела в 48% задачи со средней скоростью. 6715мс.
Несмотря на то, что во втором исследовании результат был недостаточно надежным, группа хорошей типографики показала лучшие результаты. Это можно объяснить тем, что перед выполнением задания они были в лучшем настроении.Следовательно, они лучше умели решать проблемы.
Разборчивость и удобочитаемость
Разборчивость рассматривает мелкие детали шрифта и фокусируется на том, как идентифицируются отдельные символы, в то время как удобочитаемость рассматривает макет всего слова или текста в целом.
- Выберите шрифт со средним размером x высотой .
- Держите счетчики большими .Счетчик относится к отрицательному пустому пространству внутри буквы, например, в «O» или «P». Большой жетон сделает персонажей более узнаваемыми.
- Простые типы букв легче читать. Шрифты без засечек часто используются для онлайн-чтения. Хотя на печатном тексте с засечками легче читать.
- Избегайте заглушек и держитесь береговой линии. Береговая линия относится к форме, которую образует граница слова. All in Caps не имеет береговой линии, что затрудняет его распознавание.Более 90% текста, который люди читают, написано строчными буквами, так что это то, к чему они привыкли. Кроме того, береговая линия дает читателям форму слова, визуальную подсказку, которую они узнают.
- В зависимости от демографической группы читателей измените размер пункта. Если ваши читатели старше, вам следует увеличить размер шрифта. В противном случае, в зависимости от шрифта, размер пункта от 10 до 14 должен быть разумным.
- Помните длину строки ? Это влияет как на скорость чтения, так и на комфорт.Слишком короткие строки могут беспокоить читателей из-за постоянной необходимости переводить взгляд на следующую строку. Это может повлиять на понимание. С другой стороны, слишком длинные строки могут затруднить читателям поиск следующей строки.
- Когда текстовые строки очень длинные, межстрочный интервал должен быть больше, чтобы читатель правильно перешел на следующую строку, не заблудившись.
- Расстояние между буквами очень важно для правильной плотности, которая позволяет плавно распознавать слова.Тип с высокой плотностью позволяет вводить больше слов в строке, тогда как шрифт с низкой плотностью допускает только несколько слов. Но если расстояние между буквами слишком велико, читатель прочитает буквы по отдельности, а затем сформирует слово, сделав два шага вместо одного. Как правило, междустрочный интервал должен составлять 120% от размера шрифта.
- Организуйте заголовки, подзаголовки и текст с размером шрифта . Таким образом, все трое остаются легко различимыми.
- Независимо от типа шрифта, наличие равномерного интервала между символами очень важно для удобочитаемости.



 Е.Хохлова. Поурочное планирование к учебнику, Учитель, Волгоград.
Е.Хохлова. Поурочное планирование к учебнику, Учитель, Волгоград.

 П.Богомолова
П.Богомолова
 4 класс
4 класс
 Русский язык
Русский язык Игровой подход. 1 класс
Игровой подход. 1 класс Самостоятельные работы. Контроль знаний
Самостоятельные работы. Контроль знаний кл ФГОС
кл ФГОС Русский язык 1-4 классы
Русский язык 1-4 классы Русский язык 1 кл ФГОС
Русский язык 1 кл ФГОС От теории к практике. Программа воспитания и обучения в детском саду «От рождения до школы»
От теории к практике. Программа воспитания и обучения в детском саду «От рождения до школы» Комплексная оценка результатов освоения программы «От рождения до школы». Вторая младшая группа
Комплексная оценка результатов освоения программы «От рождения до школы». Вторая младшая группа
 Метод работа в ДОУ
Метод работа в ДОУ Старшая группа.
Старшая группа. Планирование и конспекты.
Планирование и конспекты.
 Лепим из пластилина
Лепим из пластилина
 От рождения до школы. Диагностический журнал ФГТ Старшая группа
От рождения до школы. Диагностический журнал ФГТ Старшая группа