Структурная паста своими руками. | Журнал Ярмарки Мастеров
Часто случается так, что для оформления работы требуется структурная паста, а ее не оказывается под рукой. Для некоторых видов работ шпатлевка не подходит, она более густая, зернистая и менее эластичная. Во многих случаях удобней работать с текстурной или структурной пастой: например, рисование узоров из шприца или пакетика, создание мягких фактур. Кроме того, шпатлевка гораздо хуже колеруется и часто дает белые вкрапления на готовом рельефе.
Спешим вас порадовать — покупать разные виды структурных паст за немаленькие деньги совсем необязательно. Их можно сделать самостоятельно!
Мы подобрали для вас и протестировали три самых распространенных рецепта структурных паст, которые можно сделать в домашних условиях.
1. Шпатлевка (универсальная акриловая для внутренних работ) + клей ПВА. Соотношение примерно 1 столовая ложка шпатлевки на 1 чайную ложку ПВА. Пропорцию можно менять в ту или иную сторону в зависимости от того, насколько густая или жидкая паста вам нужна.
2. Если вам нужна более густая паста с сохранением вышеперечисленных свойств (например, для создания снега или более «пышных» объемов), к первому рецепту можно подмешать крахмал «на глазок». Все плюсы и минусы такой пасты сохраняются и для этого рецепта.
3. Если под рукой нет и шпатлевки, не беда, можно попробовать такой рецепт:
1/2 стакана пищевой соды или талька смешать с 2 столовыми ложками ПВА и добавить 1-2 столовые ложки белой акриловой краски. Получается достаточно густая тягучая смесь, которая отлично держит объем и прекрасно подходит для работы с трафаретами и создания фактур.
Чтобы создать разнообразные структурные пасты, в вышеперечисленные рецепты можно добавить наполнители: манку, мелкий песок, стеклянные шарики, мак, кокосовую стружку и все, что вам еще подскажет фантазия.
 Кроме того, все эти пасты отлично колеруются акриловыми красками.
Кроме того, все эти пасты отлично колеруются акриловыми красками.А у вас есть свои рецепты структурных паст? Поделитесь с нами
Автор: А. Додонова, журналист «Мастерица: заготовки для декупажа».
Crazy — lab: Обычная и такая разная… Эксперименты с текстурной пастой
Приветствую вас, дорогие читатели нашего блога!
На связи с вами я — Оксана-primavera — и сегодня я к вам не с обзором работы и даже не с мастер-классом… Сегодня мы с вами просто поговорим))) о текстурной пасте. Причем о самой-самой обычной и самой доступной — текстурной пасте «Сонет». Именно она — героиня нашего разговора:Паста, как паста, не самая лучшая, если уж быть до конца честной. Жидковата на мой взгляд, и не очень хорошо относится к высоким температурам, начиная… так сказать… закипать…
Купила я ее в художественном магазине, именно ее просто потому, что другой на тот момент у них в продаже не было, а паста нужна была очень-очень.
Конечно, всем нам хочется иметь хорошие качественные материалы, тем более современный рынок товаров для творчества постоянно пополняется разными новинками с интересными эффектами. В том числе растет и ассортимент текстурных паст. Вопрос лишь в финансах…
Так вот, о чем собственно я. Если у вас этих самых финансов не так много, а новых эффектов в своих работах хочется, то берите вашу обычную текстурную пасту, и давайте вместе экспериментировать.
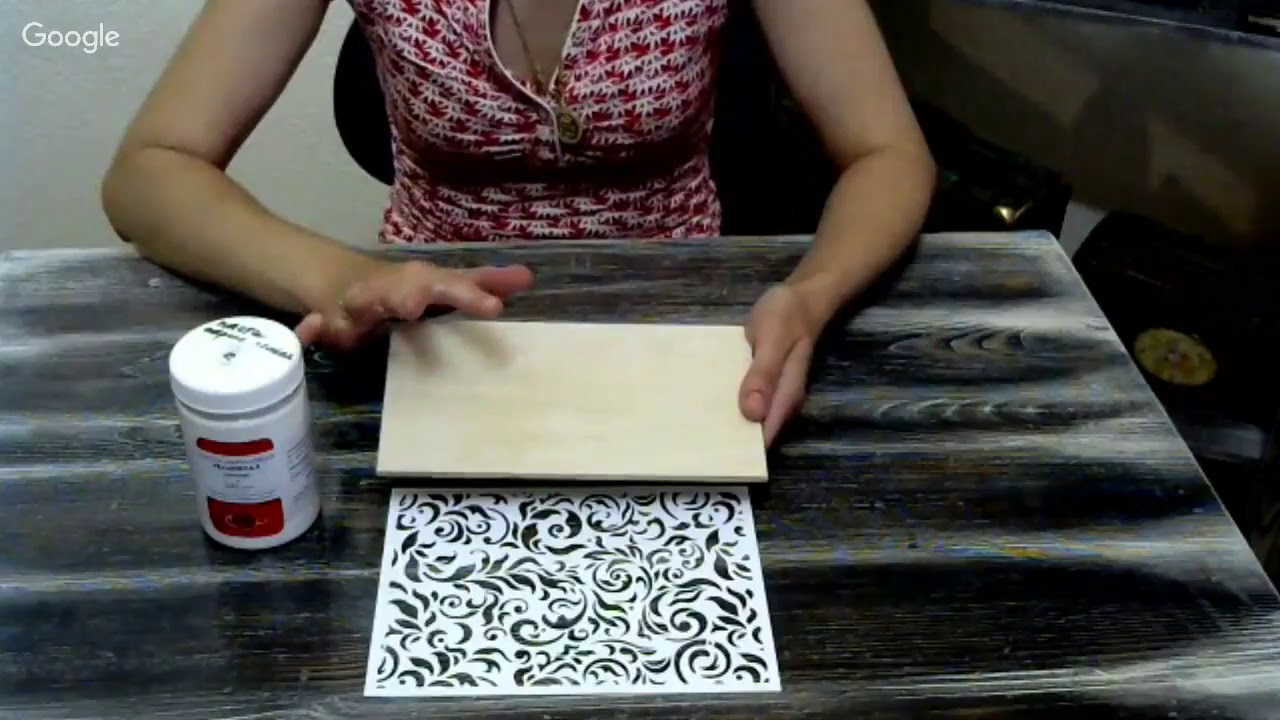
Итак, что мы имеем.
Как я уже говорила, у меня текстурная паста «Сонет», обычная, белая.
Вот так она выглядит на разных фонах:
Вы наверное заметили, что при высыхании она становится не белой, а сероватой за счет того, что просвечивает фон, на который была нанесена. Это, кстати, еще один ее существенный недостаток.
А вот теперь приступим к самому интересному! Непосредственно — к эксперименту. Я поочередно смешала с пастой разные художественные материалы и поделюсь с вами результатом и своими впечатлениями.
Здесь показано, какие примерно пропорции смешивания:
1. Паста + белая акриловая краска
Моя цель: устранить прозрачность пасты, сделать ее абсолютно белой на фоне любого цвета:
Результат вполне удачный, рисунок и черный фон больше не просвечивают сквозь пасту.
2. Паста + черный грунт
Цель: получить черную текстурную пасту
Результат, это видно по фото, не очень. Текстурная паста стала еще более жидкой (выше я уже писала, что сонетовская паста и до добавлений этим страдает) и в некоторых местах затекла под трафарет, создавая при этом нечеткость и неаккуратный вид рисунка.
Тут причина может быть еще в том, что грунт «Сонет» тоже довольно жидкий.
Итог — я не рекомендую данное сочетание. Для получения черной текстурной пасты лучше попробовать черную акриловую краску.
Далее я попыталась получить цветную текстурную пасту.
3. Паста + художественная тушь:
По цвету паста получилась почти такая же яркая, как и сама тушь, но опять очень жидкая.
 ..
..4. Паста + спреи
— аква-спрей от Фабрики Декору «Индиго»:
Прекрасный результат, но! цвет пасты получился более бледный, чем сам спрей. — Спрей-хамелеон от Фабрики Декору «Авантюрин»:
Результат — вся красота хамелеона потерялась, эффект такой же как от аква-спрея. Поэтому использовать именно спрей-хамелеон для получения цветной пасты не имеет смысла.
— спрей без названия, к сожалению:
Эффект не очень… Текстурная паста затекла под трафарет. Возможный выход — чуть подсушить смешанную со спреем пасту перед нанесением.
Вывод по спреям — если вам нужна паста яркого насыщенного цвета, то спреи — не вариант. А вот для спокойных акварельных оттенков очень даже подойдут. Лучше всего показал себя аква-спрей.
5. Паста + акриловые краски
— Акриловая краска «Сонет», цвет Жженая умбра:
Замечательный результат! Паста хорошей густой консистенции, а главное цвет — яркий и насыщенный, не отличается от самой краски!
— акриловая краска «Олимпийское золото»:
 … Паста лишь приобрела ярко-песочный оттенок.
… Паста лишь приобрела ярко-песочный оттенок.— перламутровая акриловая краска «Жемчуг»:
Небольшой матовый блеск все же появился, не такой, как у самой краски, но тоже интересный эффект, очень нежный.
6. Паста + акварель
Результат очень схож с аква-спреями, цвет неяркий, спокойный. Главное не переборщить с краской и не сделать пасту слишком жидкой.
7. Паста + гуашь
Гуашь самая обыкновенная, которой рисует четырехлетняя дочка.
Результат неожиданно очень порадовал! Цвет яркий, насыщенный, сама паста не разжижается. По эффекту схож с акриловой краской, только получается выгоднее).
Подводя итоги первой части моего эксперимента, немного обобщу получившиеся результаты:
— прекрасно дополняют пасту, дают яркий, хороший цвет — акриловые краски и гуашь;
— для получения нежных пастельных оттенков пасты замечательно подойдут аква-спреи;
— не очень хорошо себя повели черный грунт и художественная тушь.
Совсем скоро, во второй части, я поделюсь с вами очень неожиданными открытиями, с чем же еще можно сочетать текстурную пасту. Это очень увлекательно! Не пропустите!)
Обязательно расскажите нам о своих экспериментах!
Надолго не прощаюсь,
Пока-пока!
Как сделать матирующую пасту для стекла
Как сделать матирующую пасту своими руками
Техника приготовления матирующей пасты часто в поисковых запросах распространена как матирование стекла зубной пастой. Ниже приведен рецепт пасты, которую используют дизайнеры и мастерские по декоративному оформлению стекла. Тот кто хочет начать бизнес на дому, может взять на заметку технологию изготовления матирующей пасты. Прежде чем начать готовить пасту нужно позаботиться о личной безопасности. При работы с  Рецепт приготовления матирующей пасты. Для этого нужны следующие компоненты в заданных весовых долях:
Рецепт приготовления матирующей пасты. Для этого нужны следующие компоненты в заданных весовых долях:
- Бифторид аммония — 30 весовых частей (кислоты фторид аммония) NH-4-F-2
- Сульфат бария — 15 весовых частей BSO-4
- Декстрин — 5 весовых частей (модифицированный крахмал)
- Вода дистиллированная — 10 весовых частей воды
Данный рецепт пасты предназначен не только для стекла, но и для любого кремний содержащего материала, такого как керамическая плитка, стекло. Последовательность соединения компонентов должна быть строго определена, это даст нужную консистенцию пасты. В пластиковую миску насыпьте бифторид аммония, который должен быть измельчен в порошок. и разбавьте отмеренной дозой воды. При постоянном перемешивании добавьте декстрин и сульфат бария. Для изменения консистенции пасты добавьте необходимое количеств воды. Для уменьшения количества бифторида в пасте — ее необходимо нагреть. Как получить матовый рисунок с помощью шаблона? В качестве шаблона выбираем самоклеющуюся пленку на подложке, из которой острым ножом, или скальпелем вырезается необходимый рисунок.
Для лучшего позиционирования шаблона на поверхности, можно смочить поверхность мыльным раствором. После удаления монтажной пленки, дайте высохнуть изделий в течении 12-24 часов. Защитить открытые участки, которые не будут покрыты пастой, малярной пленкой или лентой. Нанесите пластиковым шпателем матирующую пасту слоем 2-4 мм и дайте выдержку на 15-20 минут. Соберите пасту в отдельную емкость.
ЯрСК: Идеи в копилку: текстурная паста
Всем приветик, наши дорогие и любимые читатели!
Осень все сильнее и сильнее укрепляет свои позиции. Девочки, взгляните,какая же красивая пора года! Листочки разноцветные, и солнышко ещё немножко пытается нас согреть). Возьмите горячий чаек (кофеёк), садитесь поудобнее, и мы с нашей дизайн командой начинаем Вас вдохновлять на подвиги с текстурной пастой.
Возьмите горячий чаек (кофеёк), садитесь поудобнее, и мы с нашей дизайн командой начинаем Вас вдохновлять на подвиги с текстурной пастой.Давайте разберемся, что такое текстурная паста и зачем она нужна. Текстурная паста (структурная, объемная, рельефная) представляет собой густую смесь, с помощью которой формируются объемные (рельефные) покрытия. В этом нам помогают маски и трафареты. После высыхания пасту можно окрасить красками, спреями, оттеночными либо затирочными пастами… Сейчас очень большой выбор текстурных паст. Не будем перечислять и описывать их все. В интернете много источников. Рубрика опытным путем расскажет Вам про виды текстурных паст и их производителей. Наша задача показать, какую красоту можно создать с помощью текстурной пасты.
Текстурная паста для создания фона
Создать фон можно с помощью мастихина или обычной пластиковой карточки, нанеся на поверхность пасту диагональными, похлопывающими или произвольными движениями. А можно наносить пасту через трафарет или маску. После полного высыхания заготовку нужно положить под пресс, так как картон может дать волнистый рельеф. Если Вы случайно нанесли слишком много пасты — не беда! Излишки можно убирать наждачной бумагой. Усложнить такой фон можно добавив один или несколько цветов с помощью акриловых красок, спреев, чернил, акварели.
А можно наносить пасту через трафарет или маску. После полного высыхания заготовку нужно положить под пресс, так как картон может дать волнистый рельеф. Если Вы случайно нанесли слишком много пасты — не беда! Излишки можно убирать наждачной бумагой. Усложнить такой фон можно добавив один или несколько цветов с помощью акриловых красок, спреев, чернил, акварели.Текстурная паста для создание объемного декора
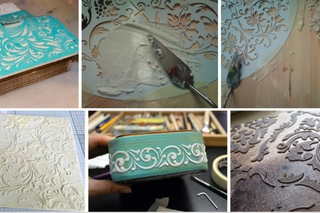
С помощью пасты можно создать объемный декор, например барельеф. А также создать имитацию кружева, шестеренок, дерева и других элементов.
Расставляем акценты
Добавить яркие акценты в работу можно не только с помощью топингов, но и текстурной пастой, нанесенной через трафарет.
Текстурная паста с эффектом
Сейчас такое разнообразие текстурных паст с эффектом, что просто глаз радуется. Производители предлагают нам пасты с песком, стеклом, снегом, растрескивающаяся, с мерцающими эффектами, с трещинообразованием, с эффектом голограммы, со стеклянными шариками и это далеко не все). Текстурная паста с песком напоминает снежные хлопья и сугробы и будет замечательно смотреться в зимних работах. Например, на страничке, где использовалась паста с маской по вязанный шарф. А так же, этой пастой можно эмитировать снег на еловых ветках, крышах домов и окон. Разнообразия на любой цвет и вкус, все зависит только от вашего вдохновения и творческого настроения.
Текстурная паста с песком напоминает снежные хлопья и сугробы и будет замечательно смотреться в зимних работах. Например, на страничке, где использовалась паста с маской по вязанный шарф. А так же, этой пастой можно эмитировать снег на еловых ветках, крышах домов и окон. Разнообразия на любой цвет и вкус, все зависит только от вашего вдохновения и творческого настроения.А вот несколько советов от нашей дизайн-команды:
- Пасты надо беречь от замерзания, поэтому лучше не покупать их зимой.
- При использовании трафарета поддержите 1-1,5 минуты, пока текстурная паста не подсохнет — так не смажется узор. Особенно, если паста не очень густая.
- Сразу обязательно помыть трафарет после нанесение текстурной пасты, а то потом не отмоете).
- Нет трафарета (маски) — используйте штампы, но обязательно перед нанесением текстурной пасты смочите его, а после использования сразу мыть.
Всем девочки вдохновения создавайте шедевры, радуйте нас вашими работами и не забывайте экспериментировать.
 А в следующий рубрике будет ещё интереснее) Ждем Вас всегда в гости на чаек с пампушками.
А в следующий рубрике будет ещё интереснее) Ждем Вас всегда в гости на чаек с пампушками.Декорирование своими руками | Своими руками
ПОДХОД К ДИЗАЙНУ ИНТЕРЬЕРА
Что отличает ремонтный конструктор от обычного? Раскроем один из секретов дизайнеров и декораторов. Безликий интерьер бывает, когда в нем нет смысловой точки, скучный — когда в нем нет фокуса, и распадающийся — когда в интерьере нет композиционного центра. Семантический — это точка, вокруг которой начинает строиться интерьер.Например, привезенная из поездки картина с видом на Мальту может обвязать интерьер вокруг себя и диктовать выбор средиземноморского стиля. Фокус — это элемент интерьера, который постоянно привлекает внимание. Если комната большая, в ней может быть несколько фокусов, разных по степени визуального и эмоционального воздействия.
Но композиционный центр всегда только один. Фактически, это главный фокус в комнате. Еще одно важное понятие — «акцентный
».
стенка ».Это стена, которая отличается своей отделкой от других. И, наконец, внутренняя точка зрения — это первое, что мы видим, входя в комнату. Фокус, акцентная стена и композиционный центр также могут стать точкой обзора.
КАК СОЗДАТЬ ВИДОВУЮ ТОЧКУ?
Специалисты предлагают для этого следующие методы:
- выделение цветом;
- рисунок или орнамент;
- с выделением сюжета;
- Использование текстуры, отличной от других поверхностей в комнате.
Эти приемы помогают сделать интерьер интереснее, разделить его на зоны, придать объем ровным поверхностям. Не забывайте, что с помощью некоторых приемов можно влиять на восприятие пространства. Например, покрасив смотровую стену непропорционально узкого коридора в цвет шоколада, а остальные в белый цвет, можно визуально скорректировать геометрию помещения. Если вам нравятся интерьеры в мягких нейтральных тонах, то оклеив смотровую стену обоями этого цвета, но с некоторым интересным орнаментом, вы не нарушите общую цветовую гамму — а интерьер пойдет только на пользу. Создавая обзорную площадку в ванных комнатах, старайтесь размещать ее на стене с умывальником или ванной, а не с туалетом.
Создавая обзорную площадку в ванных комнатах, старайтесь размещать ее на стене с умывальником или ванной, а не с туалетом.
Смотрите также: Ремонт своими руками
ЦВЕТ И ВОСПРИЯТИЕ ПРОСТРАНСТВА
Color — мощный инструмент в руках дизайнера.
С его помощью можно не только создать определенное настроение, но и визуально изменить геометрию и объем помещения. Чтобы сделать это грамотно, следует знать, что все цвета можно разделить на «отступающие» и «выступающие».
В первую группу входят так называемые холодные цвета (синий, синий, зеленый, фиолетовый), которые позволяют визуально увеличить объем комнаты. Они подходят для использования в небольших помещениях, узких коридорах, в помещениях с низкими потолками. «Колонки» — теплых тонов (красный, оранжевый, желтый). Визуально они уменьшают комнату. Такая гамма сделает просторную комнату с высокими потолками или вторым светом более камерной, уютной. Также необходимо помнить, что в «игре иллюзий» важен не только цвет, но и его насыщенность. Для «отступления» лучше выбирать выбеленные оттенки вышеперечисленных цветов, для «перформанса» — более насыщенные.
Для «отступления» лучше выбирать выбеленные оттенки вышеперечисленных цветов, для «перформанса» — более насыщенные.
КАК ВЫБРАТЬ ЦВЕТ НОМЕРА?
Перед тем, как выбрать краску или обои, возьмите в руки циркуль и определите расположение комнаты по отношению к сторонам света. Очень важно, сколько света в какое время суток будет в комнатах. Если окна выходят на юг, юго-восток, юго-запад, теплая гамма сделает интерьер еще более «горячим», поэтому для таких помещений лучше использовать холодные оттенки.Глядя на север, выбирайте «согревающую» цветовую схему. В этом случае не на всех стенах цвет может иметь одинаковую насыщенность. Например, если одна из стен днем интенсивно освещена, а другая в основном находится в тени, вы можете выбрать для последней такой же цвет, но более светлого оттенка.
В результате интерьер будет выглядеть цельным.
Помимо естественной инсоляции, следует также учитывать влияние искусственного освещения на наше восприятие цвета. Например, при холодном свете желтый свет выглядит бледнее и приобретает сероватый оттенок, при тепле становится еще теплее и ярче.
Например, при холодном свете желтый свет выглядит бледнее и приобретает сероватый оттенок, при тепле становится еще теплее и ярче.
Светлые тона, выбранные для стен, добавят света в комнату с маленькими окнами или расположенную на первом этаже.
КАК ЦВЕТ ВЛИЯЕТ НА НАШЕ НАСТРОЕНИЕ
Цвет может повысить работоспособность, энергию, расслабить, вызвать грусть. Например, красный — волнующий, активный и энергичный цвет. Лучше использовать его в виде акцентов, так как длительное пребывание в красной комнате может вызвать раздражение.Апельсин — «тонизирующий», бодрый, дарит ощущение благополучия.
Но, поскольку он улучшает пищеварение, людям с лишним весом лучше его избегать, особенно на кухне. Желтый стимулирует активность, нервную деятельность, вызывает бодрое настроение. Зеленый — настоящее лекарство:
Декораторы советуют подбирать шторы, ориентируясь на цвет стен. Оконный проем следует оформить ярче, чем стены.
снижает кровяное давление, расширяет капилляры и надолго увеличивает работоспособность мышц. Синий дарит ощущение простора, глубины и прохлады, успокаивает нервную систему. Синий — сильный цвет, создающий ощущение покоя. Однако всю комнату нельзя выкрашивать в синий цвет; Лучше сделать одну синюю стену в качестве вида. Фиолетовый выглядит красиво и торжественно, но использовать его нужно очень экономно, так как в больших объемах он способен «давить» на психику.
Синий дарит ощущение простора, глубины и прохлады, успокаивает нервную систему. Синий — сильный цвет, создающий ощущение покоя. Однако всю комнату нельзя выкрашивать в синий цвет; Лучше сделать одну синюю стену в качестве вида. Фиолетовый выглядит красиво и торжественно, но использовать его нужно очень экономно, так как в больших объемах он способен «давить» на психику.
СХЕМЫ ПРЕОБРАЗОВАНИЯ ЦВЕТА
Дизайнеры и декораторы используют цветовой круг Эвальда Геринга для выбора цветовых комбинаций, в соответствии с которыми различают D основных («чистых») цветов — красный, зеленый, синий и желтый.
При их смешивании образуются дополнительные цвета: красно-оранжевый, оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый, фиолетовый, красно-фиолетовый. Итого
12 цветов.
Формльветветовых комбинаций — несколько. Монохромный — сочетание разных оттенков одного цвета, которое всегда смотрится гармонично. Похожее — сочетание двух-трех цветов, расположенных рядом. Дополняющий — сочетание двух противоположных по кругу цветов на контрасте, например, оранжевого и синего.Разделенно-дополнительный — сочетание основного цвета и пары дополнительных: желтый, сине-фиолетовый, красно-фиолетовый. Триада — это сочетание трех цветов, лежащих по кругу на одинаковом расстоянии друг от друга. Он дает высокий контраст, сохраняя при этом гармонию. Тетрада — это сочетание четырех цветов, из которых один основной, два дополнительных и еще один подчеркивает акценты. Квадрат — это комбинация четырех цветов, равноудаленных друг от друга.
Дополняющий — сочетание двух противоположных по кругу цветов на контрасте, например, оранжевого и синего.Разделенно-дополнительный — сочетание основного цвета и пары дополнительных: желтый, сине-фиолетовый, красно-фиолетовый. Триада — это сочетание трех цветов, лежащих по кругу на одинаковом расстоянии друг от друга. Он дает высокий контраст, сохраняя при этом гармонию. Тетрада — это сочетание четырех цветов, из которых один основной, два дополнительных и еще один подчеркивает акценты. Квадрат — это комбинация четырех цветов, равноудаленных друг от друга.
Использование нейтральных цветов (кремовый, молочный, слоновая кость, оливковый) универсально, только не стоит забывать о ярких акцентах.
АКТУАЛЬНЫЕ ТЕНДЕНЦИИ В ДИЗАЙНЕ
Цвет.
Роскошный, насыщенный, глубокий. Это был цвет этого года — марсала по мнению Pantone и X-Rite. Красно-коричневые тона этого вина дали имя флагману цветовой палитры сезона. Используемые в декоре, они привносят в интерьер стабильность, солидность и респектабельность. Дизайнеры рекомендуют сочетать их с оттенками серого, бежевого и хаки. Ярче марсала будет смотреться в дуэте с янтарными или бирюзовыми тонами.
Дизайнеры рекомендуют сочетать их с оттенками серого, бежевого и хаки. Ярче марсала будет смотреться в дуэте с янтарными или бирюзовыми тонами.
Как король делает свиту, так и за лидером года следуют другие модные цвета и оттенки. Один из них — «голубое Средиземное море», которое отлично будет смотреться в союзе с оттенками серого (Glacier Grey) и розового (Strawberry Ice), которые также являются фаворитами года. Thai Mandarin Tangerine дал название яркому, заряжающему энергией модному желто-оранжевому оттенку. В тренде и оливковый цвет. Его появление ассоциируется с ностальгией по 60-м годам ХХ века, когда этот оттенок был популярен.Он станет отличным решением для любителей тихих, слегка консервативных интерьеров.
Органический дизайн.
Любители биоморфизма по-своему трактуют слоган «Назад, к природе!». Они наблюдают его изменчивость, текучесть, а затем повторяются в плавных линиях мебели, сантехники, бытовой техники, аксессуаров. Но эти предметы — не только оригинальный декор. Их отличает эргономичность и высокая функциональность. Из стремления имитировать естественные формы в свое время такие шедевры мебели, как стул-яйцо (автор Арне Якобсен), стул-тюльпан (автор Эро Сааринен), пластиковый стул (Чарльз и Рэй Имз), повторяя форма человеческого тела, родились.Сегодня биоморфизм набирает обороты, и в следующем сезоне, по мнению экспертов, этот тренд будет самым модным. Если хотите опередить время, получите ситуацию, подобную биоморфизму, например, как пуфик в виде камня или мягкий табурет-улитка Helix от Moroso; как будто кресло Vegetal сплетено из веток дерева или бескаркасная мебель в виде морских звезд.
Их отличает эргономичность и высокая функциональность. Из стремления имитировать естественные формы в свое время такие шедевры мебели, как стул-яйцо (автор Арне Якобсен), стул-тюльпан (автор Эро Сааринен), пластиковый стул (Чарльз и Рэй Имз), повторяя форма человеческого тела, родились.Сегодня биоморфизм набирает обороты, и в следующем сезоне, по мнению экспертов, этот тренд будет самым модным. Если хотите опередить время, получите ситуацию, подобную биоморфизму, например, как пуфик в виде камня или мягкий табурет-улитка Helix от Moroso; как будто кресло Vegetal сплетено из веток дерева или бескаркасная мебель в виде морских звезд.
Отделочные материалы.
Если говорить о материалах, предназначенных для отделки различных поверхностей и деталей интерьера, то сегодня в первую очередь — натуральные: дерево, камень, медь.Второе место отдается продуктам, в которых присутствует натуральный компонент. Один из таких материалов — гибкий камень. Он сделан из секций натурального песчаника. Ломтики прикрепляют к специальному текстилю, благодаря чему камень можно свернуть в рулон и использовать его для отделки не только гладких, но и выпуклых или вогнутых поверхностей, а также для колонн. Второй материал такого рода — камень w
Ломтики прикрепляют к специальному текстилю, благодаря чему камень можно свернуть в рулон и использовать его для отделки не только гладких, но и выпуклых или вогнутых поверхностей, а также для колонн. Второй материал такого рода — камень w
Как сделать предмет дальнего боя
Перед тем как начать
Вам нужно будет создать текстуру с помощью такой программы, как paint.net или gimp или с помощью внутреннего редактора. Здесь вы можете найти помощь.
Начало работы
- Откройте MCreator, если вы еще этого не сделали.
- Нажмите New Mod
- Введите название вашего мода. Имена не должны повторяться !
- Нажмите ОК
Выбор текстуры
- Выберите текстуру пистолета и модель
- Сделайте процедуры (необязательно)
- Нажмите далее
Свойства предмета
- Введите имя в GUI
- Выберите вкладку «Творчество»
- Включите свечение, если хотите (например, Зачарованное Золотое Яблоко)
- Выберите максимальное количество предметов в одной стопке
- Установить ближний бой
- Выберите предмет для боеприпасов предмета дальнего боя и выберите собственный предмет или существующий предмет
- Установите флажок «Стрельба постоянно», если вы хотите, чтобы мод всегда стрелял, не устанавливайте флажок, если вы хотите, чтобы для стрельбы нужно было щелкать мышью.

- Установите долговечность вашего предмета
- Выберите звук вашего предмета дальнего боя при использовании
Свойства пули
- Сила пули, насколько быстро пуля стреляет, выше число быстрее стреляет наоборот
- Bullet Damage, чем выше число, тем сильнее урон, наоборот
- Bullet Knock-Back, чем выше число, тем дальше будет брошен противник, наоборот
- Установите флажок «Пуля имеет частицы», если вы хотите, чтобы частицы выходили из нее (частицы стрелки).
- Проверьте, загорается ли пуля, если вы хотите, чтобы она зажигала огонь при попадании в блок, а не загоралась ли моба
- Выберите текстуру предмета, представляющую пулю
Модель пули
- Bullet model — это модель вашей модели.Вы можете выбрать индивидуальную 3D модель
- Выберите текстуру вашей нестандартной модели
Видеоурок
Если вы предпочитаете смотреть видео, вы можете найти вики-страницу выше, обобщенную в виде видео:
youtube.com/embed/BivYWh00tg0″ frameborder=»0″/>
Пользовательская 3D модель снаряда
Как добавить текстуру к объекту в Blender — Artisticrender.com
В этой статье я объясню, как использовать текстуры в Blender самым простым способом.Я также хочу расширить простое добавление текстуры, чтобы вы могли при необходимости вносить простые корректировки.
Как добавить текстуру в Blender? Перейдите на вкладку затенения, перетащите текстуру изображения в нижнюю часть интерфейса. Щелкните и перетащите желтую точку на новый узел текстуры изображения и поместите ее на желтую точку с именем «Базовый цвет» в узле «Принципиальный BSDF». Теперь мы можем видеть текстуру куба по умолчанию.
В большинстве случаев это то, что нам нужно, чтобы добавить текстуру к объекту и увидеть ее:
- Объект
- Текстура изображения
- Материал
- UV-карта
- Режим правильного просмотра
В оставшейся части этой статьи мы подробно рассмотрим, как все это работает с использованием текстур изображений и как мы можем изменить способ сопоставления текстуры с кубом. Мы также расширим наши знания о различных типах текстур, других методах наложения и познакомимся с некоторыми основами материалов.
Мы также расширим наши знания о различных типах текстур, других методах наложения и познакомимся с некоторыми основами материалов.
Проблема с добавлением текстур
Во введении мы начали с очень простого примера. Однако под капотом многое для нас уже настроено. Однако есть много вопросов, на которые мы еще не задали и не ответили.
Как мы узнаем, что добавляем текстуру к кубу? Что, если у нас есть несколько объектов, как мы узнаем, к какому объекту применяется текстура?
Почему текстура повернута именно так и почему только часть текстуры применяется к каждой стороне?
По сути, нам нужен способ установить связь между текстурой и объектом.Во вводном примере это уже настроено для нас как часть сцены по умолчанию.
Между объектом и текстурой есть два компонента. Материал и способ наложения текстуры на объект.
Чтобы немного усложнить задачу, в Blender есть также различные режимы просмотра и механизмы рендеринга. Мы не будем вдаваться в подробности здесь, но нам нужно убедиться, что мы различаем режимы, в которых мы можем просматривать текстуры, а где нет.
Два вида текстур
При работе с 3D мы сталкиваемся с двумя видами текстур.Это:
- Процедурные текстуры
- Текстуры изображений
Мы уже касались текстур изображений во введении. Это текстуры, состоящие из изображения. Это может быть любая фотография или изображение, созданное в приложении для обработки 2D-изображений, например Photoshop.
Существуют также более специфические инструменты, предназначенные для создания текстур. Эти программы обычно могут выводить текстуры изображений, которые мы можем вставить в Blender.
Процедурная текстура — это математическая операция, которая создает какой-то узор.Часто это черно-белый узор или очень сложные цвета. Некоторыми примерами процедурных текстур являются градиенты, различные виды шумов и паттерны вороного.
Не дайте себя обмануть, мы можем создавать очень реалистичные текстуры с помощью процедурного метода. Фактически, многие считают, что это будущее текстурирования.
Эти два типа текстур нуждаются в материале, но используют разные сопоставления между текстурой и объектом.
Различные методы наложения текстуры на объект
Есть четыре основных способа сопоставления текстур.Два для текстур изображений и два для процедурных текстур.
- UV Mapping
- Box mapping
- Сгенерированные координаты
- Координаты объекта
UV Mapping
Это наиболее распространенный тип отображения для текстур изображений.
UV Mapping по сути дает геометрии объекта две дополнительные координаты. У нас есть координаты X, Y и Z в трехмерном мире. Но для геометрии объектов добавляем еще две координаты. U и V.
Они не используются в трехмерном мире.Вместо этого они получают значения 2D-мира. Мы можем использовать эти дополнительные координаты, чтобы определить, где в 2D-мире находится 3D-объект.
Это метод, который мы рассмотрим более внимательно, поскольку он настолько распространен и универсален.
Для полного руководства по UV-картированию вы можете прочитать эту статью здесь:
Связанное содержание: Подробное руководство по UV-отображению в Blender
Все примитивные сетчатые объекты, которые мы можем добавить в Blender, идут с UV-картой по умолчанию, но изменили форму на что-то еще, вам придется изменить UV-карту.Делаем это в UV-редакторе.
Вы можете проверить, есть ли у вашего объекта UV-карта на панели свойств. Перейдите на вкладку данных объекта и найдите раздел UV Map.
Здесь вы найдете список UV-карт для выбранного объекта. Если список пуст, нажмите кнопку «плюс», чтобы добавить его. Дважды щелкните его, чтобы переименовать.
На данный момент нам нужен только один, но учтите, что мы можем добавить несколько UV-карт к одному и тому же объекту. Позже мы сможем получить доступ ко всем из них в нашем материале.
Блок-мэппинг
С текстурой изображения мы также можем использовать блок-мэппинг, также известный как трехплоскостная проекция.
Этот метод берет текстуры изображения и проецирует их со всех сторон нашего объекта. Вы можете узнать больше об этом здесь:
Связанное содержимое: Рабочий процесс отображения блока Blender, быстрый обзор
Generated и Object mapping
Для процедурных текстур в Blender у нас есть два разных способа отображения их на объекте. Мы называем их сгенерированными координатами и координатами объекта.
Они довольно простые и похожие, поэтому мы рассмотрим их ближе к концу статьи.
Просмотр текстуры в окне просмотра 3D и рендеринг объекта с текстурой.
В Blender есть четыре различных режима просмотра. Два из них могут отображать текстуры, а два из них больше предназначены для использования при моделировании или выполнении других видов работы.
Вы можете найти режимы просмотра в верхнем правом углу окна 3D-просмотра.
Слева направо режимы просмотра:
- Каркас
- Solid
- Материал / Lookdev
- Визуализированный
По умолчанию мы находимся в твердом виде. Это изменит вид материала, ранее называвшийся lookdev, когда мы перейдем в рабочую область затенения.
Это изменит вид материала, ранее называвшийся lookdev, когда мы перейдем в рабочую область затенения.
Мы можем видеть текстуры только в виде материала и визуализированном виде. Представление материала всегда будет выглядеть одинаково, но визуализированное представление зависит от текущего механизма визуализации. По умолчанию мы находимся в Иви.
Мы можем переключать режим просмотра независимо от того, в каком рабочем пространстве мы находимся, щелкая значки.
Создание материала
Ранее мы говорили, что нам нужны два компонента для связи между объектом и текстурой.Отображение — это первое, а второе — это материал.
Материал похож на мини-программу. Он может варьироваться от очень простого до очень сложного. Он может иметь несколько текстур в качестве входных данных и выполнять всевозможные математические операции для создания сложного материала. Мы также можем просто отображать одну текстуру на объекте.
В этой статье мы остановимся на максимально простом материале. Чтобы узнать больше о материалах, я предлагаю вам прочитать эту статью:
Чтобы узнать больше о материалах, я предлагаю вам прочитать эту статью:
Связанный контент: Полное руководство для начинающих по узлам Blender, Eevee, Cycles и PBR
Для более продвинутых пользователей или после прочтения руководства для начинающих эти две статьи охватывают больше в глубина PBR материалов, микширование шейдеров и работа с редактором нод.
Связанное содержимое: Физический рендеринг и материалы Blender
Связанное содержимое: Физический рендеринг, узлы блендера, с примером текстуры кирпича
Куб по умолчанию поставляется с материалом. Но если у вас его нет для вашего объекта, выберите его, перейдите на вкладку материала на панели свойств и нажмите кнопку с плюсом рядом со списком вверху.
Добавляет материал по умолчанию к нашему объекту. Дважды щелкните материал в списке, чтобы переименовать его.
Если вы еще не сделали этого, переключитесь на рабочую область затенения в верхней части интерфейса. На этом этапе у вас должен быть объект с материалом и UV-картой. Нам нужна только текстура изображения.
Нам нужна только текстура изображения.
Импорт текстуры изображения
Есть много способов добавить текстуру изображения в Blender. Самый быстрый — перетащить текстуру изображения в редактор шейдеров в Blender.
Это добавит узел текстуры изображения в редактор шейдера с прикрепленным изображением.
Другой способ — сначала добавить узел текстуры изображения, перейдя в меню добавления в редакторе шейдеров, перейдите к текстуре и найдите «текстура изображения».Поместите узел в область редактора узлов слева от основного узла BSDF. Затем нажмите «Открыть» и найдите нужную текстуру изображения.
Сконфигурируйте материал
После того, как мы получили изображение и узел текстуры изображения в редакторе узлов, мы подключаем желтое гнездо на правой стороне узла текстуры изображения к левому входному гнезду «основного цвета» на принципиальной BSDF.
На этом этапе вы должны увидеть какую-то текстуру в трехмерном окне просмотра, если вы находитесь в рабочей области шейдера в режиме просмотра материала. Вы добавили UV-карту к своему объекту, и материал настроен с текстурой изображения.
Вы добавили UV-карту к своему объекту, и материал настроен с текстурой изображения.
Если вы не видите текстуру, выберите объект в окне просмотра, нажмите вкладку, чтобы перейти в режим редактирования, и нажмите A, чтобы выбрать все. Затем нажмите U и выберите «Smart UV Project».
Эта процедура заставит Blender сгенерировать новые координаты UV на основе алгоритма «Smart UV Project» для всего объекта. Подробнее об этом чуть позже.
Теперь обратите внимание, как Principled BSDF подключен к узлу вывода материала.
Принципиальная BSDF обрабатывает математику, которая преобразует все входные данные в общий выходной для отображения в окне просмотра и окончательной визуализации.
Также обратите внимание на фиолетовый ввод слева от узла текстуры изображения. Здесь мы можем ввести UV-карту, чтобы указать, где на объекте располагаются различные пиксели текстуры изображения.
Без ввода здесь Blender использует UV-карту по умолчанию.
Координаты текстуры и процедурные текстуры
С процедурными текстурами мы не используем узел текстуры изображения. Вместо этого мы переходим в меню добавления или нажимаем Shift + A в редакторе шейдеров. Затем мы добавляем один из других типов текстуры. Несколько хороших для начала:
Вместо этого мы переходим в меню добавления или нажимаем Shift + A в редакторе шейдеров. Затем мы добавляем один из других типов текстуры. Несколько хороших для начала:
- Текстура шума
- Текстура Масгрейва
- Текстура Вороного
Мы заменяем узел текстуры изображения одним из этих узлов процедурной текстуры. Затем мы добавляем узел координат текстуры из подменю ввода.
Узел координат текстуры имеет много выходов с фиолетовым цветом. Каждый из них — это отдельный вид сопоставления, который мы можем использовать.
По умолчанию, процедурные текстуры используют «сгенерированный» вывод из узла координат текстуры. Мы также можем использовать вывод объекта для другого сопоставления.
Обычной практикой является использование узла координат текстуры и подключение его к узлу сопоставления перед подключением узла сопоставления к рассматриваемой текстуре.
При такой настройке мы можем использовать узел сопоставления для масштабирования, перемещения или поворота текстуры, изменяя значения.
Работа с UV-картой
На этом этапе у нас есть объект, который каким-то образом отображает текстуру.Но как изменить способ наложения текстуры на объект? Меняем UV Map.
Мы рассмотрим основы. Но для более глубокого изучения, прочтите эту статью:
Связанное содержание: Полное руководство по UV-отображению в Blender
Ранее мы узнали, что можем найти список UV-карт для выбранного объекта на вкладке данных сетки в панель свойств. Здесь мы увидим значок камеры рядом с нашей UV-картой. в случае, если у нас более одной UV-карты, по умолчанию для рендеринга используется карта со значком камеры.
Но для правильного предварительного просмотра мы также должны убедиться, что мы выбрали UV-карту по умолчанию, чтобы фон был выделен.
Теперь перейдите в рабочее пространство «UV Editing» и выберите режим просмотра материала в окне просмотра 3D справа. Это сделано для того, чтобы мы могли сразу же получать обратную связь о наших изменениях в UV-редакторе, который мы видим слева.
Если вы не видите изображение на заднем плане в УФ-редакторе, вы можете выбрать его в раскрывающемся меню вверху.
Чтобы увидеть всю или часть UV-карты, соответствующие лица должны быть выбраны в режиме редактирования в окне 3D-просмотра.
Корректировка UV-карты
Для выполнения основных манипуляций с UV-картой мы используем те же горячие клавиши, что и в 3D-окне просмотра, для преобразований и выделения выполняются таким же образом.
Щелкните и перетащите, чтобы выбрать часть или всю UV-карту. Нажмите G, S или R для перемещения, масштабирования или поворота. Также используйте A и Alt + A для выбора и отмены выбора.
Если масштабировать UV-карту больше, чем изображение, изображение будет растекаться по объекту.
Чтобы воссоздать UV-карту, в 3D-окне выберите все или часть объекта, который вы хотите воссоздать, и нажмите U. Затем выберите один из методов проекции, чтобы Blender пересчитал выбранную часть UV-карты с выбранным алгоритм.
Для получения дополнительной информации о воссоздании UV-карты или, скорее, о проецировании UV-карты, как ее обычно называют, ознакомьтесь со статьей, указанной выше.
Мы также можем вращать, перемещать и масштабировать узлы. Так же, как мы обсуждали выше с процедурными текстурами.Мы можем использовать узел координат текстуры с выходом UV, подключить его к узлу сопоставления и подключить узел сопоставления к узлу текстуры изображения.
Таким образом, мы можем настроить значения в узле сопоставления, чтобы настроить отображение текстуры.
Визуализация текстурированного объекта
Чтобы увидеть, как текстура выглядит в финальной сцене, установите камеру и нажмите F12. В зависимости от того, используете ли вы Cycles или Eevee, это может занять очень разное время.
Информацию о перемещении и позиционировании камеры см. В этой статье:
Статья по теме: Как перемещать камеру в Blender
Заключительные мысли
Если вы думаете, что этот контент может быть полезен другим, пожалуйста, поделитесь им в своих социальных сетях. Для вашей же выгоды вы также можете подписаться на нашу рассылку новостей ниже.
Для вашей же выгоды вы также можете подписаться на нашу рассылку новостей ниже.
Мы перешли от максимально быстрого способа добавления текстуры изображения к изучению различных частей, которые нам нужны, чтобы перейти от простого объекта к объекту с материалом и текстурой.
Мы обратились к UV-карте для текстур изображений, и теперь мы знаем, что существуют также процедурные текстуры, и они используют другой вид отображения.
БЕСПЛАТНЫЙ пакет текстур: 50 проблемных текстур ручной работы
Преобразуйте изображения с помощью этих полностью БЕСПЛАТНЫХ текстур ручной работы.Добавьте потертый вид векторным изображениям, выцветший винтажный вид фотографиям или потертый гранж-дизайн — и многое другое.
Хотите добавить индивидуальности вашему дизайну? Мы создали этот пакет из 50 бесплатных проблемных текстур, чтобы улучшить ваши дизайнерские проекты. Каждая текстура уникальна и создана вручную, путем экспериментов с индийскими чернилами и акриловой краской.
Эти проблемные текстуры легко использовать в любой программе для дизайна — каждая текстура поставляется в виде плоского JPG и прозрачного PNG для удобного перетаскивания поверх вашего дизайна или в обтравочных масках.
Взгляните на этот пакет текстур в действии, а затем продолжайте прокручивать, чтобы получить бесплатную загрузку.
Что такое текстуры?
Текстуры добавляют визуальный интерес к дизайну, обеспечивая тактильное ощущение плоской графики. Это простой, но эффективный способ добавить контраста и интересности дизайну.
Для этого набора текстур я экспериментировал с акриловой краской и тушью, нанося их на ткани, бумагу, губки и уникальные поверхности, чтобы создать индивидуальный вид каждой текстуры.Все текстуры были отсканированы с высоким разрешением и обрезаны до 4680 x 6000 пикселей.
Зарегистрируйтесь, чтобы получить следующий подарок Shutterstock прямо в свой почтовый ящик.
Спасибо за регистрацию!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить подписку.
Скачать 50 бесплатных текстур
Скачать бесплатный пакет текстур очень просто! Просто нажмите кнопку ниже.Хотите увидеть, как эти текстуры можно использовать в дизайне? Следуйте нашим пошаговым инструкциям Adobe Illustrator и Photoshop.
Будьте первым, кто узнает о новых бесплатных вещах, подписавшись на нашу рассылку выше.
Загружая этот бесплатный пакет текстур, вы соглашаетесь не перепродавать и не распространять эти ресурсы.
Загрузить сейчас
Как использовать текстуры в ваших проектах
Не знаете, как использовать эти текстуры? Мы собрали два простых пошаговых руководства, показывающих, как применять эти текстуры в Adobe Illustrator с обтравочными масками и в Adobe Photoshop с масками слоев .
Помните, что вы бесплатно загружаете файлы двух удобных типов. 50 файлов PNG идеально подходят для добавления прозрачной текстуры к вашим проектам в любой программе редактирования изображений, такой как Shutterstock Editor; 50 файлов JPG лучше всего подходят для слоев или обтравочных масок в таких приложениях, как Photoshop или Illustrator.
Использование текстуры в Adobe Illustrator
Для начала загрузите векторный файл в формате EPS или откройте свой дизайн в Illustrator. Вы можете загрузить плагин Shutterstock для Creative Cloud, чтобы просматривать, лицензировать и загружать любую векторную графику прямо из приложения Adobe Illustrator.
Для этого урока я собираюсь применить обтравочную маску к этому значку летнего лагеря в стиле ретро с одной из бесплатных текстур, находящихся в папке JPEG.
Шаг 1. Откройте файл векторного изображения
В подключаемом модуле Shutterstock вы можете искать среди миллионов векторных изображений для загрузки и размещения в своих проектах. Просто нажмите красную кнопку License Image , чтобы перенести изображение на монтажную область.
Разгруппируйте все элементы, нажав Shift + Command + G .Я собираюсь создать эффект трафаретной печати, поэтому я собираюсь использовать панель Pathfinder , чтобы удалить красные элементы и применить текстуру к светло-серым частям.
Сгруппируйте красные формы с помощью Command + G и объедините элементы вместе с помощью команды Unite в инструменте Pathfinder . Это обеспечит полное удаление всех перекрывающихся элементов в дальнейшем.
Выберите фон значка, удерживая нажатой клавишу Shift , а затем выберите команду Минус передний , чтобы удалить передний слой значка.Теперь у вас остался одноцветный значок, готовый к преобразованию текстуры.
Шаг 2. Нанесите обтравочную маску
Вызовите панель Прозрачность , перейдя в Окно , затем выбрав Прозрачность . Выберите объект, к которому вы хотите применить текстуру, затем нажмите Make Mask . Щелкните черный ящик, чтобы изменить маску непрозрачности, и выберите Shift + Command + P , чтобы отобразить файлы.
Щелкните папку Flat JPEG textures в файле 50 Free Distressed Textures — я выбрал Distressed Texture_05.jpg . Поместите текстуру на монтажную область и щелкните курсором рядом с вашим дизайном. Это вызовет замаскированную текстуру; обратите внимание, как черные части текстуры маскируются, а белые остаются.
Чем больше гранжевых текстур, тем больше черных участков, они подчеркнут маленькие детали вашего дизайна. Просто инвертируйте текстуру, отметив Инвертировать маску на панели Прозрачность при работе с более темными текстурами.
Вы можете исказить текстуру или изменить ее размер с помощью инструмента выделения (V) , перетаскивая углы по своему вкусу.Нажмите кнопку Release , чтобы полностью удалить текстуру из вашего дизайна.
Шаг 3. Применение цветовой палитры
Выбор цветовой палитры для вашего дизайна не должен быть сложным. Посмотрите мою 101 цветовую комбинацию, чтобы вдохновиться — каждая палитра поставляется с соответствующими шестнадцатеричными кодами, поэтому вы можете легко применить их в своем проекте. Поиск изображений или дизайнов, соответствующих тону вашего дизайна, научит вас распознавать удачные палитры и экспериментировать с палитрами, которые вы изначально упустили из виду.
Это изображение и палитра Adventurous Reds действительно подходят к моему значку летнего лагеря, источая теплую ностальгическую атмосферу. Illustrator позволяет вводить уникальные шестизначные шестнадцатеричные коды, предоставляя вам точные оттенки из цветовой палитры. Я собираюсь попробовать этот насыщенный рубин (# B12C25) и теплый хаки (# F2D3C1) на значке летнего лагеря.
Выберите элемент, к которому вы хотите применить цвет, затем щелкните в диалоговом окне Fill , расположенном в левой части программы.Это покажет панель выбора цвета ; просто введите эти шестнадцатеричные коды и нажмите OK , чтобы вернуться к монтажной области.
Применение текстуры к этому векторному рисунку улучшило внешний вид всего за три простых шага, придав значку ретро-эффект трафаретной печати. Вы можете поэкспериментировать с несколькими текстурами в композиции, чтобы получить такой супер-потрепанный вид.
Использование текстуры в Adobe Photoshop
Применение текстур в Photoshop аналогично процессу в Illustrator; в обеих программах есть маски для вставки и редактирования текстур.Мы собираемся взять этот рисунок футболки и применить морщинистую текстуру, чтобы придать дизайну винтажный вид, который носят несколько поколений.
Шаг 1. Перетащите графику в Photoshop
Начните с переноса изображения в программу Photoshop. Обязательно удалите все фоновые элементы, чтобы применить текстуры только к изолированной графике.
Я открыл это изображение футболки как EPS в Illustrator, затем удалил фон и перетащил сохраненный AI-файл в Photoshop.Обрежьте изображение до Bounding Box и нажмите OK .
Шаг 2. Откройте файл текстуры
.Отбросьте файл текстуры, который вы хотите использовать для изображения футболки. Я перетащил Distressed Texture_08.jpg в программу, потому что он имеет такое же винтажное качество, которое я хочу в своем дизайне.
Нажмите Command + A , чтобы выбрать полную текстуру, затем нажмите Command + C , чтобы скопировать и подготовить изображение для вставки в маску слоя .
Шаг 3. Применение маски слоя к графике
На панели Layers нажмите Add Layer Mask . Нажмите клавишу Option , чтобы изолировать маску слоя.
Вставьте поврежденную текстуру в маску слоя, нажав Command + V , затем измените размер текстуры с помощью инструмента Free Transform Tool , нажав Command + T . При изменении размера по своему вкусу вернитесь к исходному изображению; вы заметите, что черные части текстуры замаскированы, оставив белые части.
Маску можно легко редактировать, щелкнув значок блокировки , чтобы отсоединить маску слоя от графики. Активируйте инструмент Free Transform Tool еще раз с помощью Command + T , чтобы переместить или изменить размер текстуры.
Этот рисунок отлично смотрится в паре с темно-серой футболкой; сохраните свой дизайн как PNG и , чтобы убедиться, что он прозрачный, и прикрепите его поверх рубашки. Измените размер с помощью Command + T , затем установите режим наложения Overlay , чтобы придать макету естественный вид трафаретной печати.
Готово! Не забывайте, что вы также можете использовать эти текстуры в редакторе Shutterstock. Если у вас нет доступа к более дорогому программному обеспечению, это отличный вариант для редактирования изображений и простых методов дизайна.
Изображение на обложке: Изображение горы, сделанное ленивцем-астронавтом. Использованы текстуры из 50 Free Distressed Textures Pack.
БОНУС: Ищете бесплатные подарки для своего следующего проекта? Вот еще!
8 творческих способов добавить абстрактную текстуру к вашей следующей картине
By Gail A Stivers in Art Tutorials> Уроки рисования
Вы любите техники рисования в стиле импасто и хотите найти новые текстурные идеи для своего следующего художественного творчества? Тогда вам повезло — вот восемь простых способов добавить текстуру в вашу работу:
1.Песок и песок
Вы можете найти среды для рисования с добавлением песка или кремнезема, или вы можете добавить песок непосредственно, чтобы иметь больший контроль над зернистостью. Просто помните, что если вы собрали свой собственный песок, вам может потребоваться сначала просеять его, если вы не хотите, чтобы он выглядел естественно.
Быстрое объявление — EmptyEasel создала более быстрый и простой способ для художников иметь собственный сайт об искусстве. Щелкните здесь, чтобы узнать больше и получить собственный простой художественный сайт!Вы также можете приобрести ярко окрашенный песок, чтобы получить дополнительный яркий цвет, которого нет у натурального песка.
Используйте песок или крошку для текстуры в пейзажах (например, песок / почва, кора деревьев) или для сочетания с плоскими цветами в абстракциях и узорах.
2. Заливка текстуры
Некоторые художники довольно искусны в добавлении цвета толстой акриловой гелевой среде и создании фантастических эфирных рисунков. Я часто использую целую бутылку цвета со средой, чтобы сделать ее густой, но все же текучей, а затем создавать рельефные узоры, линии и завитки или даже писать.
Конечно, вы также можете сначала налить среду сама по себе, а затем закрасить ее, когда она высохнет.Только помните, чем толще среда, тем больше времени потребуется для высыхания.
3. Расчесывание
Используйте гребенки разного размера и зубьев. Расчески можно использовать с чернилами, красками или другими материалами. Их можно использовать для создания линейных узоров, встречающихся в природе, для создания узоров из волос или ткани или для создания абстрактных точек, завитков и линий.
4. Штамповка
Не нужно покупать марки в магазинах. . . Стараюсь найти интересные старые булавки, большую пуговицу, ткань, камни, ракушки и т. Д.Посмотрите вокруг своего дома на предмет узора и посмотрите, что вы можете использовать для «штамповки» чего-либо.
Используйте только цветную или среднюю печать, затем нанесите печать один раз, несколько раз в узор или органически. Чем толще ваш материал, тем более ярким будет ваш штамп, оставляя за собой неровную текстуру.
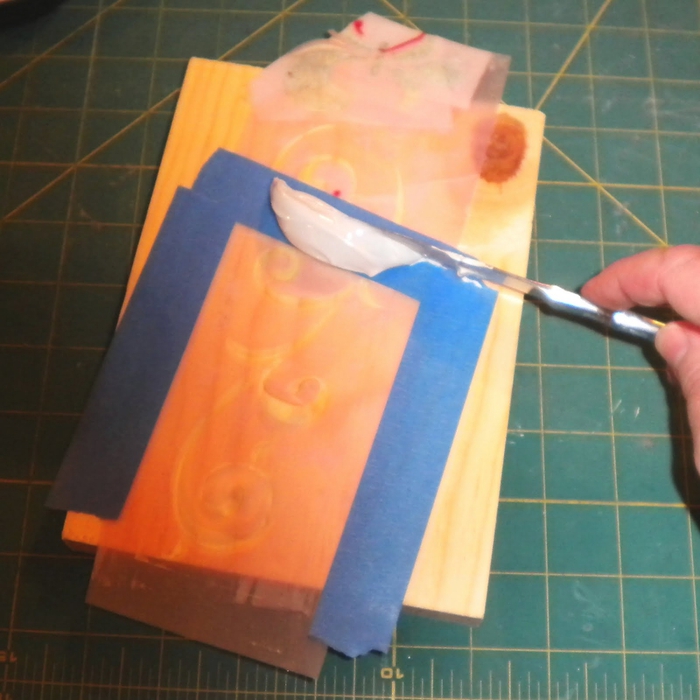
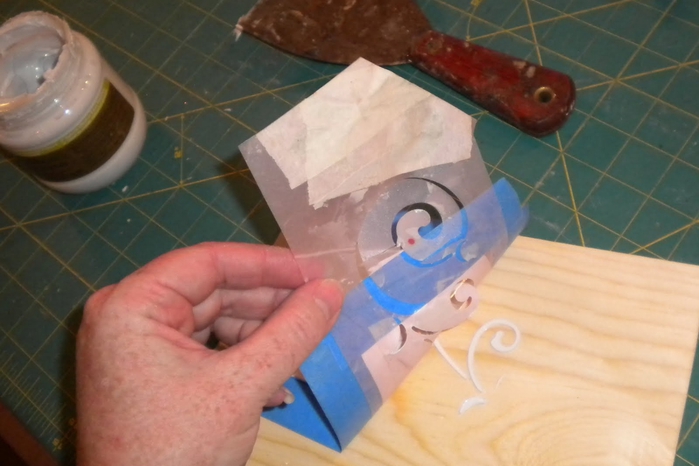
5. Трафарет
Опять же, вам не нужно покупать дорогие трафареты. Сделайте свои собственные трафареты, используя более плотную бумагу для трафаретов, картон или пластик.Используйте свое воображение или создайте трафарет на основе найденного вами рисунка, слегка нарисовав его, а затем аккуратно вырезав ножом Exacto.
Не забывайте оставлять вырезанные вами лишние кусочки — они могут вам пригодиться позже.
6. Резка и резьба
В зависимости от того, какой материал вы используете, вы можете вырезать на нем интересные формы и узоры, пока он еще влажный. Если вы используете обычную шпаклевочную пасту, вы можете нарезать ее, когда она высохнет.
Карвинг лучше всего работает перед тем, как рисует цвет сверху, так что вы получаете полный эффект тени и светлых участков.Если вы будете вырезать слои после высыхания краски или глазури, вы удалите часть цвета.
7. Шлифование
Один художник, чьи работы мне очень нравятся, использует шлифовку.
Когда текстурированный слой медиума высохнет, перед нанесением краски слегка отшлифуйте его, чтобы сбить твердые края. Вы также можете использовать шлифовку для удаления цвета. Только не забудьте надеть маску, если шлифование становится слишком интенсивным.
8. Ткань и бумага
Положите немного среды и прижмите к ней марлю или папиросную бумагу.Сложите ткань в связку, много или мало, чтобы оставить различную текстуру.
Вы также можете попробовать сначала положить марлю в левкас, чтобы образовались складки, которые сильно сохнут. Позже вы можете добавить их на холст с большим количеством медиума. Поскольку это марля, сквозь некоторые складки может просвечивать цвет.
Завершите все, нанеся глазурь или закрасив верх ткани. Если вы обнаружите, что текстура исчезает слишком сильно, аккуратно промокните часть цвета, чтобы вернуть текстуру.
Чтобы увидеть другие статьи Гейл, посетите abstractedperceptions.blogspot.com.
ПОЛУЧИТЬ ЛИСТНИК В СВОЕМ ЯЩИКЕ
Мы будем отправлять вам статьи и руководства сразу после их публикации, чтобы вы не пропустили ни одной публикации! Отпишитесь здесь в любое время.

