Ошибана: подборки мастер-классов, статей, публикаций о рукоделии и творчестве
Найдено 35 тем с этим ключевым словом
Подарок покупателю
Подарок покупателю
МногоЦветие (Елена)
Мои дорогие покупатели! Время цветения душистых фиалок.!!!! Хочу вас порадовать: каждому покупателю прессованных растений (гербарий) на сумму не менее 200 р. я положу в подарок десяток этих чудесных цветочков (сухих плоскозасушенных). С любовью, Елена.
Прессованные цветы. Вторая жизнь
Прессованные цветы. Вторая жизнь
МногоЦветие (Елена)
Дорогие друзья!Продолжаю вести тему прессованной флористики. Коллекция фото работ моих покупателей непрерывно пополняется. Сегодня нас радует своей красотой Екатерина Снегоцкая. Всю коллекцию можно увидеть здесь:https://www.livemaster.ru/topic/3219002-blog-takaya-krasota?inside=0&wf= …
Создаём картину со скелетированными кленовыми листьями
Создаём картину со скелетированными кленовыми листьями
Witchjewelry
Сегодня я расскажу о том, как скелетировать кленовые листья и создать с ними картину. Мастер-класс подойдет для новичков и творчества с детьми (но только после этапа скелетизации).Для работы нам понадобятся:*кленовые листья,*средство для очистки труб,*рамка со стеклом,*кофе,*листы А4,Нам понадобятся …
Мастер-класс подойдет для новичков и творчества с детьми (но только после этапа скелетизации).Для работы нам понадобятся:*кленовые листья,*средство для очистки труб,*рамка со стеклом,*кофе,*листы А4,Нам понадобятся …
Как Сделать Заказ в Магазине herbarium77
Как Сделать Заказ в Магазине herbarium77
Гербарий Сухоцветы Онлайн
Здравствуйте Всем! ВНИМАТЕЛЬНО изучите правила размещения заказа в магазине «ГЕРБАРИЙ СУХОЦВЕТЫ ОНЛАЙН» 1. Каждый листик и цветок уникальны по своей природе, поэтому точную копию с фото выслать не смогу, только приблизительную. 2. Природные материалы со временем меняют цвет, особенно быстро это …
Идеи для творчества с использованием гербария
Идеи для творчества с использованием гербария
Гербарий Сухоцветы Онлайн
Идеи для творчества к новому учебному году для проведения занятий с детьми и взрослыми разной сложности с использованием засушенных фрагментов растений. На фото: декупаж рабочего инструмента с деревянными и акриловыми ручками настоящими цветами и листьями в едином стиле. Использован Страусник ( …
На фото: декупаж рабочего инструмента с деревянными и акриловыми ручками настоящими цветами и листьями в едином стиле. Использован Страусник ( …
Ошибана Кошка. Поделки из природных материалов от магазина Гербарий Сухоцветы Онлайн ко Дню Учителя
Ошибана Кошка. Поделки из природных материалов от магазина Гербарий Сухоцветы Онлайн ко Дню Учителя
Гербарий Сухоцветы Онлайн
Поделки ко Дню Учителя с использованием цветов и листьев из магазина Гербарий Сухоцветы Онлайн. Автор Елена https://www.livemaster.ru/user.php?id=859743 Ошибана Кошка: Закладки с плосковысушенными цветами и листьями: Размещайте свои работы в комментариях!
Ошибана — Техника Создания Картин из Цветов И Листьев
FantasyGarden
Ошибана или осибана — это разновидность флористики, искусство создания картин из высушенных под прессом природных материалов: лепестков цветов, зеленых и желтых листьев, стеблей и семян трав. В переводе с японского «ошибана» означает «прессованная или плоскостная флористика».
Искусство ошибана ( …
В переводе с японского «ошибана» означает «прессованная или плоскостная флористика».
Искусство ошибана ( …
СОЗВЕЗДИЕ ПСА на японском конкурсе 15th Competition of Pressed Flower Pictures Exhibition of Creation
СОЗВЕЗДИЕ ПСА на японском конкурсе 15th Competition of Pressed Flower Pictures Exhibition of Creation
KIVIAN
Дорогие друзья, рады поделиться с вами приятной новостью! Картина-ошибана СОЗВЕЗДИЕ ПСА принимала участие в Конкурсе картин из прессованных цветов, который ежегодно проходит в Японии (15th Competition of Pressed Flower Pictures «Exhibition of Creation»), и была выбрана для 2-го этапа …
Первое место на выставке-конкурсе Flower Show
Первое место на выставке-конкурсе Flower Show
KIVIAN
Дорогие друзья! Как говорится, лучше поздно, чем никогда. Три работы КИВИАНа принимали участие в ежегодной цветочной выставке-конкурсе Flower Show, проходившей на Гибралтаре в конце апреля. Картины «Сны о Японии» заняли 1, 2 и 3 места в номинации «Вечная красота» (Everlasting Beauty). Это было …
Картины «Сны о Японии» заняли 1, 2 и 3 места в номинации «Вечная красота» (Everlasting Beauty). Это было …
Что сушить зимой?
Что сушить зимой?
Озеленитель
Летом часто не хватает рук и времени, чтобы качественно высушить любимые цветы. Что можно сушить зимой, кроме растений из букетов? Конечно же комнатные экзотические красивоцветущие и декоративнолиственные растения, цветочную рассаду и зелень из супермаркета! Добавив немного света зелёным друзьям при …
Методика сушки растений для гербария и хранение гербария
Методика сушки растений для гербария и хранение гербария
Озеленитель
МЕТОДИКА ПОЛЕВЫХ БОТАНИЧЕСКИХ ИССЛЕДОВАНИЙ В. В. АЛЕХИН и Д. П. СЫРЕЙЩИКОВ «СЕВЕРНЫЙ ПЕЧАТНИК» ВОЛОГДА 1926 Имеется не мало различных способов сушки растений, но мы остановимся здесь лишь на наиболее простых и надежных. Если экскурсия длится не один день, то тогда уже во время экскурсии …
Методика Полевых Ботанических Исследований
Методика Полевых Ботанических Исследований
Озеленитель
МЕТОДИКА ПОЛЕВЫХ БОТАНИЧЕСКИХ ИССЛЕДОВАНИЙ
В. В. АЛЕХИН и Д. П. СЫРЕЙЩИКОВ «СЕВЕРНЫЙ ПЕЧАТНИК», ВОЛОГДА, 1926г.
1. Методика флористических исследований. Часть 1.
Главной целью флористических исследований является, как уже указано выше, ознакомление с флорой, т.-е. с совокупностью растений …
В. АЛЕХИН и Д. П. СЫРЕЙЩИКОВ «СЕВЕРНЫЙ ПЕЧАТНИК», ВОЛОГДА, 1926г.
1. Методика флористических исследований. Часть 1.
Главной целью флористических исследований является, как уже указано выше, ознакомление с флорой, т.-е. с совокупностью растений …
| 1 | 2 | 3 | Дальше |
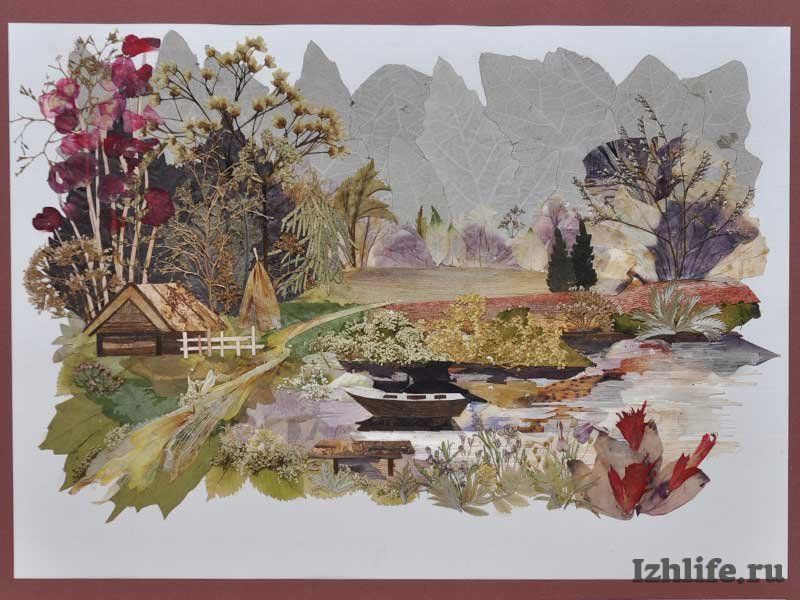
Нижегородка создает цветочные картины в технике ошибана 24 ноября 2021 года
Нижегородка создает цветочные картины в технике ошибана 24 ноября 2021 года | Нижегородская правдаГлавная | Статья | Искусство самураев: нижегородка создает цветочные картины в технике ошибана
Общество
Фото: Ольга Севрюгина
Читайте нас в
С нижегородкой Татьяной Пугачёвой мы познакомились на одной из ярмарок народных мастеров. Флорист-дизайнер, она создаёт картины из засушенных цветов и природных материалов. Такая техника называется ошибана. По сути это живопись, выполненная с использованием растений, заранее собранных и высушенных по особой технологии.
Флорист-дизайнер, она создаёт картины из засушенных цветов и природных материалов. Такая техника называется ошибана. По сути это живопись, выполненная с использованием растений, заранее собранных и высушенных по особой технологии.
Японское с нижегородским
Упоминание о составлении картин из высушенных растений встречается в культуре Древнего Египта и Иудеи, Китая, Кореи, Таиланда.
Но наибольшего развития это мастерство достигло в Японии около шести веков назад. Тогда ошибана считалась искусством самураев. Создание таких картин требует от мастера не только художественного вкуса, но и глубокого понимания природы и ювелирного мастерства.
Самураи практиковали ошибану для достижения уравновешенности, тренировки внимания, точности руки и понимания природной гармонии. А сегодня это источник вдохновения для людей по всему миру.
Татьяна Пугачёва училась этому искусству у других мастеров.
– Многое приходит с опытом. Нужно знать и соблюдать технологию – вовремя собирать и правильно засушивать лепестки и листья. Есть цветы с малой стойкостью, есть со средней, есть с высокой. Сейчас всё стало проще. На форумах мастеров можно посоветоваться, чтобы узнать, как поведут себя незнакомые цветы. Главное – любому это доступно. И попробовать себя в этом искусстве может каждый, – рассказывает мастерица.
Есть цветы с малой стойкостью, есть со средней, есть с высокой. Сейчас всё стало проще. На форумах мастеров можно посоветоваться, чтобы узнать, как поведут себя незнакомые цветы. Главное – любому это доступно. И попробовать себя в этом искусстве может каждый, – рассказывает мастерица.
Начинается работа со сбора растений и сушки цветов. Для каждого – своё время. Собирать материал нужно в сухую погоду. Затем высушить, расположив в специальной гербарной сетке или между листами бумаги под прессом. И только потом можно включать фантазию и создавать красоту.
Хрупкая мечта
Цветочные картины могут прожить десятки лет. Всё зависит от растения. Самые стойкие – цветы из средней полосы. Хорошо зарекомендовали себя яркие комнатные орхидеи. А вот анютины глазки быстро теряют цвет – лет через пять. За основу мастерица берёт бересту, кожу, бархат, пригодится и любой подручный материал.
– Некоторые мастера делают эскиз. Его можно нанести карандашом на бумагу или ткань. А потом с помощью пинцета и клея (например, ПВА) картина выкладывается засушенными растениями. Листья превращаются в силуэты гор и кроны деревьев, пух становится облаками и снегом, стебли позволяют «нарисовать» прямые линии, а семена – создавать фактурные поверхности, – говорит Татьяна.
Листья превращаются в силуэты гор и кроны деревьев, пух становится облаками и снегом, стебли позволяют «нарисовать» прямые линии, а семена – создавать фактурные поверхности, – говорит Татьяна.
На ярмарках у прилавка с её работами сразу выстраивается очередь любопытных. И почти никто не уходит, не купив хотя бы закладочку для книги.
Самые восторженные покупатели работ Татьяны – японцы и китайцы. Они очень любят ошибану и радуются, что встречают это искусство здесь, в Нижнем Новгороде.
Подписывайтесь на наши каналы в Telegram:
Поделиться
Самое популярное
Новости партнеров
Новости МирТесен
с
Как исправить распространенные проблемы с изображениями в WordPress
Вы ищете способы исправить распространенные проблемы с изображениями в WordPress?
WordPress поставляется с некоторыми довольно удобными инструментами для управления и редактирования изображений. Вы можете легко загружать изображения, выравнивать их и даже редактировать в WordPress. Однако пользователям может потребоваться некоторое время, чтобы обнаружить эти функции редактирования изображений, в то время как другие функции остаются совершенно незамеченными.
Вы можете легко загружать изображения, выравнивать их и даже редактировать в WordPress. Однако пользователям может потребоваться некоторое время, чтобы обнаружить эти функции редактирования изображений, в то время как другие функции остаются совершенно незамеченными.
Если у вас когда-либо возникал вопрос об изображениях WordPress, то вам повезло. В этой статье мы расскажем о наиболее распространенных проблемах с изображениями в WordPress и о том, как их исправить.
Поскольку это подробная статья, вот список проблем, связанных с изображениями, которые мы рассмотрим в этой статье.
- Как загружать изображения в WordPress
- Как выровнять изображение по левому или правому краю в WordPress
- Как добавить подпись под изображениями
- Как отображать фотографии в столбцах и строках
- Создание красивых адаптивных галерей изображений в WordPress
- Как исправить отсутствующие миниатюры постов / Избранное изображение
- Как добавить обложки в посты и страницы WordPress
- Как исправить дважды появляющееся избранное изображение Проблема
- Слишком большое изображение? Как обрезать изображения в WordPress
- Как добавить изображение заголовка в WordPress
- Как добавить фоновое изображение в WordPress
- Как найти бесплатные изображения для ваших сообщений в блоге WordPress
- Как пометить изображения в WordPress
- Как Импорт внешних изображений в WordPress
- Как требовать избранные изображения для сообщений в WordPress
- Как установить избранное изображение по умолчанию в WordPress
- Как создавать дополнительные размеры изображений в WordPress
- Как предотвратить кражу изображений в WordPress
Как загружать изображения в WordPress
WordPress упрощает загрузку изображений в ваши сообщения, страницы и области, не связанные с содержанием, такие как боковые панели.
Чтобы загружать изображения в посты и страницы WordPress, вам просто нужно добавить блок «Изображение» в редактор контента.
Вы также можете добавить блок изображения, просто введя /image в блок абзаца. Редактор начнет показывать блоки, которые вы можете вставить, как только вы начнете печатать.
Теперь WordPress добавит блок изображения в редактор. Вам нужно нажать на кнопку «Загрузить», чтобы выбрать и загрузить изображение с вашего компьютера.
Вы также можете выбрать ранее загруженное изображение из своей медиатеки.
После загрузки изображения вы увидите предварительный просмотр изображения в реальном времени в редакторе содержимого.
Вы также увидите настройки изображения на правой панели. Оттуда вы можете предоставить замещающий текст изображения, выбрать размер изображения и настроить стиль изображения.
Как выровнять изображение по левому или правому краю в WordPress
WordPress упрощает выравнивание изображений по левому, правому краю или по центру. Просто выберите изображение, щелкнув по нему, а затем нажмите кнопку выравнивания на панели инструментов блока.
Просто выберите изображение, щелкнув по нему, а затем нажмите кнопку выравнивания на панели инструментов блока.
Возможно, вы заметили, что некоторые популярные блоги WordPress используют изображения с текстом вокруг них.
Это делается с помощью функции выравнивания.
Кроме того, вместо блока изображений можно использовать блок «Медиа и текст».
Этот блок сделан специально для добавления изображений рядом с текстом.
Затем вы можете загрузить изображение и текст рядом.
Вы также можете использовать панель инструментов блока, чтобы изменить сторону изображения или текста.
Как добавить подписи под изображениями
WordPress позволяет легко добавлять подписи к изображениям. После того, как вы загрузите изображение, вы увидите возможность добавить подпись прямо под предварительным просмотром изображения.
Точно так же вы можете добавлять подписи к галереям изображений в WordPress. Для получения более подробной информации см. наше руководство о том, как добавлять подписи к изображениям в WordPress.
наше руководство о том, как добавлять подписи к изображениям в WordPress.
Как отображать фотографии столбцами и строками
Часто пользователи спрашивают нас, как аккуратно отображать фотографии столбцами и строками.
Допустим, вы хотите поделиться фотографиями с дня рождения или отпуска. Вы можете добавлять их по одному в сообщение, но это будет выглядеть как длинный список изображений.
Лучший способ сгруппировать фотографии — создать галереи изображений.
WordPress поставляется со встроенным блоком «Галерея», который позволяет легко добавлять изображения в строки и столбцы с предварительным просмотром миниатюр.
Просто добавьте блок «Галерея» в редактор сообщений и выберите изображения, которые хотите загрузить.
Более подробные инструкции можно найти в нашем руководстве по созданию галереи изображений в WordPress.
Создание красивых адаптивных галерей изображений в WordPress
Вы заметите, что в галереях изображений WordPress по умолчанию отсутствуют некоторые функции. Например, их также не очень легко просматривать.
Например, их также не очень легко просматривать.
Если вы часто загружаете изображения и фотографии на свой сайт WordPress, вам понадобится плагин фотогалереи WordPress.
Мы рекомендуем использовать Envira Gallery. Это позволяет вам легко создавать красивые и полностью мобильные галереи изображений на вашем сайте WordPress.
Самое приятное то, что он добавляет дополнительные функции, такие как альбомы, шаблоны галерей, обмен в социальных сетях, слайд-шоу, водяные знаки, разбиение на страницы, защита паролем, теги, полноэкранный режим и многое другое.
Как исправить отсутствующие миниатюры постов/избранное изображение
Большинство тем WordPress позволяют отображать избранное изображение в ваших статьях на видном месте. Давайте посмотрим, как установить избранное изображение в WordPress, чтобы не пропустить миниатюры.
Во-первых, вам нужно нажать «Установить избранное изображение», чтобы загрузить миниатюру публикации.
После загрузки изображения вы сможете увидеть миниатюру своего поста в мета-окне рекомендуемого изображения, как здесь.
Для получения более подробной информации см. наше руководство о том, как добавить избранное изображение или миниатюру публикации в WordPress.
Как добавить изображения обложки в записи и страницы WordPress
Изображения обложки — это широкие или полноразмерные изображения, которые можно использовать в качестве разделителя между различными разделами статьи или длинной страницей продаж.
Они очень привлекательны и помогают пользователям легко сканировать страницу, не чувствуя себя перегруженными слишком большим количеством текста.
Чтобы добавить обложку, вам просто нужно добавить блок «Обложка» в редактор контента.
Далее вам необходимо загрузить изображение, которое вы хотите использовать, со своего компьютера или выбрать его из Медиатеки. Если вы не хотите использовать изображение, вы также можете выбрать цветной фон в качестве обложки.
Совет: Для лучшего результата лучше использовать большое изображение.
Теперь вы увидите предварительный просмотр вашей обложки в редакторе. Вы можете изменить параметры отображения изображения обложки на панели инструментов блока или использовать настройки справа.
Вы можете изменить параметры отображения изображения обложки на панели инструментов блока или использовать настройки справа.
Чтобы узнать больше, ознакомьтесь с нашим руководством о разнице между обложкой и избранным изображением в WordPress и о том, как их эффективно использовать.
Как исправить дважды появляющееся избранное изображение Проблема
Вставка избранного изображения внутрь содержимого — распространенная ошибка новичков.
После того, как вы установите избранное изображение, вам не нужно вставлять его в сообщение вместе с вашим контентом.
В этом случае избранное изображение появится дважды. Один раз как избранное изображение и один раз как изображение внутри поста.
Вы можете добавлять другие изображения в свой пост, но ваше избранное изображение будет в поле избранного изображения.
Подробнее см. в нашем руководстве о том, как исправить избранные изображения, дважды появляющиеся в сообщениях WordPress.
Изображение слишком большое? Как обрезать изображения в WordPress
Когда вы загружаете изображения с телефона или камеры, они обычно слишком велики.
WordPress автоматически создает маленькие, средние и большие размеры изображений для исходной загрузки. Но иногда вам может понадобиться обрезать изображение другого размера.
WordPress — это не Photoshop, но он поставляется с некоторыми базовыми функциями редактирования изображений, такими как масштабирование, обрезка, отражение и поворот изображений.
Просто перейдите в раздел Media » Add New и загрузите свое изображение. После загрузки изображения вы увидите ссылку «Редактировать» рядом с загруженным изображением.
При нажатии на нее откроется экран «Редактировать медиа», где вы увидите кнопку «Редактировать изображение» прямо под изображением. Это откроет редактор изображений WordPress.
Здесь вы можете нажать кнопку «Редактировать изображение» под окном предварительного просмотра изображения. Это откроет экран редактирования изображения.
На экране редактора изображений вы увидите кнопки для выполнения некоторых основных задач редактирования изображения, таких как обрезка, поворот, изменение размера и т. д. изображения в Вордпресс.
д. изображения в Вордпресс.
Изображение заголовка в WordPress — это функция темы. Многие бесплатные и премиальные темы WordPress поддерживают изображения заголовков.
Вы можете загрузить собственное изображение заголовка со страницы Внешний вид » Настроить .
Поскольку это функция темы, многие темы WordPress имеют собственные параметры заголовка. Некоторые позволяют установить изображение заголовка для всего сайта, в то время как другие позволяют установить изображение заголовка только для главной страницы.
Как добавить фоновое изображение в WordPress
Как и пользовательское изображение заголовка, пользовательское фоновое изображение также является функцией темы WordPress. Многие темы WordPress поддерживают настраиваемые фоновые изображения.
Посетите Внешний вид » Настройте , чтобы запустить Настройщик тем. Если вы видите параметр «Фоновое изображение», ваша тема поддерживает пользовательские фоны.
Это особенность темы, поэтому она варьируется от одной темы к другой. В зависимости от вашей темы вы увидите различные варианты оформления фонового изображения.
Если ваша тема не поддерживает фоновое изображение, вы все равно можете использовать плагин для добавления полноэкранных фоновых изображений на свой сайт.
Как найти бесплатные изображения для постов в блоге WordPress
Изображения могут выделить ваши статьи. Однако вы должны уважать авторские права других людей и находить изображения, которые вам разрешено использовать по закону.
Наши читатели часто спрашивают нас о том, как найти лучшие бесплатные изображения для использования в своих сообщениях.
Существует множество веб-сайтов, на которых можно найти бесплатные изображения для использования. Однако вскоре вы заметите, что изображения на этих сайтах выглядят слишком банально.
См. наш список лучших источников бесплатных общедоступных изображений и изображений с лицензией CC0 в Интернете.
Как пометить изображения в WordPress
Если вы ведете фотоблог, то заметите, что WordPress не позволяет сортировать фотографии и изображения.
Было бы здорово, если бы вы могли добавлять теги к своим изображениям, чтобы вы и ваши пользователи могли легко просматривать их?
К счастью, есть несколько отличных плагинов, которые позволяют вам это сделать.
Для блога, связанного с фотографией, лучше всего использовать Envira Gallery, которая поставляется с надстройкой для добавления тегов.
Envira Gallery позволяет создавать красивые фотогалереи для мобильных устройств в WordPress. Используя теги, ваши пользователи могут легко фильтровать и сортировать фотографии, даже не перезагружая страницу.
Подробнее читайте в нашей статье о том, как добавлять категории и теги в медиатеку WordPress.
Как импортировать внешние изображения в WordPress
Этот вопрос часто возникает при переносе сайта на WordPress. Некоторые изображения на вашем веб-сайте могут по-прежнему указывать на более старое местоположение.
Это особенно актуально для пользователей, импортирующих блоги из Blogger, Squarespace или WordPress.com.
Хотя изображения на вашем сайте могут отображаться правильно, они по-прежнему загружаются из внешнего источника. Чтобы решить эту проблему, все, что вам нужно сделать, это установить и активировать плагин Auto Upload Images.
Плагин будет проверять наличие внешних изображений, как только вы обновите или сохраните любой пост или страницу. Вы можете сделать это вручную для каждого поста или страницы, или вы можете массово редактировать все посты и просто нажать кнопку обновления.
Подробные инструкции см. в нашем руководстве по импорту внешних изображений в WordPress.
Как требовать избранные изображения для сообщений в WordPress
При запуске сайта с несколькими авторами в WordPress некоторые из ваших авторов могут быть не знакомы с функциональностью избранных изображений.
В этом случае вы можете напомнить себе или своим пользователям о необходимости загрузки избранного изображения всякий раз, когда они отправляют сообщение в WordPress.
Вы можете сделать это, установив и активировав плагин PublishPress Checklists.
После активации плагин будет отображать красный восклицательный знак и вкладку Контрольный список, информирующую пользователей о том, что для этого сообщения требуется избранное изображение.
Вы и ваши пользователи сможете сохранять сообщения как черновики, но вы не сможете опубликовать сообщение, пока не добавите избранное изображение.
Дополнительные инструкции см. в нашей статье о том, как требовать избранные изображения для сообщений в WordPress.
Как установить избранное изображение по умолчанию в WordPress
Поиск идеального избранного изображения для каждого поста или статьи — непростая задача. Иногда вы можете не захотеть добавлять избранное изображение в публикацию, но без него ваша тема может выглядеть неуклюже.
Здесь может пригодиться избранное изображение по умолчанию. Избранное изображение по умолчанию используется, когда в статье нет собственного избранного изображения.
Вы можете установить избранное изображение по умолчанию с помощью подключаемого модуля «Избранное изображение по умолчанию».
Дополнительные инструкции см. в нашем руководстве о том, как установить избранное изображение по умолчанию в WordPress.
Как создать дополнительные размеры изображений в WordPress
По умолчанию WordPress создает и сохраняет загруженные изображения разных размеров, включая миниатюры. Ваша тема WordPress также может генерировать изображения разных размеров.
Если вы хотите создать дополнительные размеры изображений для своего веб-сайта WordPress, вам необходимо зарегистрировать их, добавив собственный код в файл functions.php вашей темы.
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию дополнительных размеров изображений в WordPress.
Как предотвратить кражу изображений в WordPress
Иногда пользователи могут украсть изображения с вашего веб-сайта WordPress для использования на своих сайтах. Это может быть очень неприятно, особенно если вы делаете свои собственные фотографии или создаете собственную графику.
Это может быть очень неприятно, особенно если вы делаете свои собственные фотографии или создаете собственную графику.
К счастью, вы можете предотвратить кражу изображений, отключив щелчок правой кнопкой мыши, добавив водяной знак к своим изображениям, отключив горячие ссылки и добавив уведомления об авторских правах.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как предотвратить кражу изображений в WordPress.
Мы надеемся, что эта статья помогла вам решить некоторые из наиболее распространенных проблем с изображениями в WordPress. Вы также можете ознакомиться с нашим списком наиболее распространенных ошибок WordPress и способами их исправления, а также ознакомиться с нашим экспертным выбором лучших плагинов WordPress для развития вашего сайта.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
10 распространенных проблем с темами WordPress и способы их устранения
Советы
Последнее обновление:
Ежедневно не только на WordPress.org, но и на других форумах открываются тысячи сообщений на форумах и, конечно же, почти на каждом сайте поддержки разработчиков тем рассматриваются очень распространенные проблемы, которые можно решить очень быстро. быстро и легко. Я уверен, что разработчикам тем и членам сообщества уже надоело отвечать на эти вопросы снова и снова, поэтому я решил написать следующий пост, в котором рассматриваются некоторые из наиболее распространенных проблем с темами WordPress, чтобы вы могли добавьте его в закладки и держите его в своем распоряжении.
1. Отсутствует таблица стилей
Вы только что загрузили или приобрели супер классную тему, устанавливаете ее и видите красивое сообщение ниже:
Ну, ваша первая мысль может быть…
«разработчик меня облажали и дали мне тему без таблицы стилей»
Конечно, возможно, что полученный вами zip-файл не содержал файла style. css, но, скорее всего, проблема в том, что вы не загрузили папка корневой темы .
css, но, скорее всего, проблема в том, что вы не загрузили папка корневой темы .
Отсутствует таблица стилей Ошибка Решение
Найдите папку темы на рабочем столе и откройте ее (если она заархивирована, разархивируйте и откройте ее). Теперь, когда вы открываете его, вы должны увидеть все свои файлы там, если не тема, скорее всего, в подкаталоге. Например, все наши премиальные темы содержат тему в папке «Устанавливаемая тема». Как правило, это где-то очевидно, и фактическая папка темы, скорее всего, будет называться так же, как и тема. Найдя, заархивируйте его и загрузите через WordPress или загрузите распакованную папку через FTP.
2. Ошибки импорта данных образца
Вы установили свою тему и теперь загружаете образец файла .xml, который разработчик темы так любезно предоставил вам, и снова вы получаете сообщение об ошибке!
Ошибка импорта Решение 1
Ошибка «не удалось импортировать» обычно является одной из двух вещей. Во-первых, это может быть попытка загрузить сообщения или таксономии из пользовательских типов сообщений, которые еще не существуют.
Во-первых, это может быть попытка загрузить сообщения или таксономии из пользовательских типов сообщений, которые еще не существуют.
- Активировать тему: Убедитесь, что тема, которую вы собираетесь использовать, активна.
- Тема двойной проверки: Убедитесь, что тема действительно включает эти настраиваемые типы сообщений и таксономии – возможно, спросите у разработчика или если вы сами знаете, как выглядеть
Не удалось импортировать Ошибка Решение 2
При ошибках с сообщением «Не удалось импортировать носитель» изображения не загружаются.
- Вы установили флажок для импорта вложений? Перед запуском импорта вам нужно было установить флажок «загружать и импортировать вложенные файлы».
- Доступны ли изображения? Возможно, маги недоступны с сервера. Вы можете открыть образец данных в текстовом редакторе и попытаться найти один из этих файлов и проверить ссылку в своем браузере.
 Но проще всего связаться с разработчиком темы и сообщить ему, что изображения не загружаются.
Но проще всего связаться с разработчиком темы и сообщить ему, что изображения не загружаются.
3. Домашняя страница не похожа на демоверсию
Было бы здорово, если бы любая тема, которую вы активировали, после активации выглядела точно так же, как демоверсия? Наша тема Total WordPress делает это, когда вы используете встроенный демо-импортер, но не каждая тема может быть такой же потрясающей, как Total.
Итак, если вы установили тему (и это пример данных), но ваш сайт не соответствует демонстрационной версии темы, есть пара очень распространенных причин, по которым ваша домашняя страница может выглядеть иначе.
Ошибка отображения главной страницы Решение 1
Неверные настройки чтения. Это означает, что ваша тема либо требует, либо не требует установки домашней страницы, а ваш сайт настроен на противоположное. Поэтому перейдите в «Настройки » > «Чтение » и проверьте параметры в разделе «Отображение на первой странице».
Если ваша тема не требует шаблона страницы для макета главной страницы, убедитесь, что для этого параметра установлено значение «Ваши последние сообщения». Если ваша тема использует шаблон домашней страницы, настройте свой сайт на использование статической домашней страницы.
Ошибка отображения домашней страницы Решение 2
Необходимо использовать шаблон домашней страницы. Многие разработчики тем используют настраиваемые шаблоны страниц для макетов своих домашних страниц. Так что сначала конечно надо читать файлы документации, но если там нет головы и создать новую страницу, пока в редакторе под Атрибуты страницы > Шаблон проверьте, есть ли домашняя страница, домашняя страница, главная страница или аналогичный шаблон. Если это так, то вам, вероятно, нужно создать страницу с использованием этого шаблона, сохранить/опубликовать ее, а затем перейти к Настройки > Чтение , чтобы установить ее в качестве параметра статической главной страницы.
4. Мои URL-адреса «некрасивые»
По умолчанию структура URL-адресов WordPress по умолчанию не очень «красива» и тем более не оптимизирована для SEO. Поэтому, когда вы впервые настраиваете URL-адреса своего веб-сайта, они могут выглядеть уродливо (мешанина из идентификатора сообщения, даты публикации, заголовка сообщения и даже категории). Не беспокойтесь — это легко исправить.
Некрасивые URL-адреса Ошибка Решение
Итак, если ваши URL-адреса выглядят не очень хорошо (yourwebsite.com/?p=1), просто перейдите в «Настройки» > «Постоянные ссылки» и измените настройку на «Имя публикации» ( или любой другой — просто выберите тот, который лучше всего подходит для вас).
5. Мои сообщения возвращают ошибки 404
Если у вас есть сообщения, которые теперь возвращают страницу с ошибкой 404, не паникуйте (пока), большую часть времени ваши сообщения все еще там, и вам просто нужно обновить свой настройки постоянной ссылки, чтобы исправить проблему. Это очень распространено с темами, которые используют пользовательские типы сообщений. Всякий раз, когда вы активируете новую тему, которая использует настраиваемые типы сообщений, вы должны сбросить настройки постоянной ссылки.
Это очень распространено с темами, которые используют пользовательские типы сообщений. Всякий раз, когда вы активируете новую тему, которая использует настраиваемые типы сообщений, вы должны сбросить настройки постоянной ссылки.
Сообщения, отображающие ошибку 404 Решение
Самое простое решение — просто перейти к «Настройки» > «Постоянные ссылки » и нажать кнопку «Сохранить». Обычно это помогает. Но если это не сработает, вам, возможно, придется обновить файл .htaccess вручную (примечание: мы не рекомендуем заниматься этим самостоятельно, если вы новичок в WordPress, вместо этого вам может потребоваться обратиться за помощью к разработчику-фрилансеру) . Подробнее об использовании постоянных ссылок WordPress можно прочитать в кодексе WordPress.
6. Мое меню пусто
Для тех, кто использует WordPress ежедневно, у вас, скорее всего, не будет этой проблемы, но если вы новичок в WordPress или использовали WordPress несколько лет назад и только что вернули его, вы можете быть сбитым с толку тем, почему ваше меню пусто, когда вы устанавливаете тему.
Ошибка отсутствия меню Решение
Тема WordPress по умолчанию имеет запасной вариант для меню WordPress на случай отсутствия каких-либо настроек, однако не все разработчики тем добавили это в свои собственные темы.
Чтобы убедиться, что ваши меню работают, перейдите к Внешний вид > Меню , чтобы настроить меню.
- Убедитесь, что у вас есть меню. Если у вас его нет, вам нужно создать его (прочитайте этот пост, чтобы узнать, как настроить меню в WordPress)
- Убедитесь, что меню назначено местоположению. Под вашим меню вы должны увидеть «Места отображения» — это области меню, встроенные в вашу тему. В некоторых темах может быть только одно расположение в главном меню, в других может быть множество мест. Просто не забудьте выбрать вариант, где вы хотите, чтобы ваше меню отображалось, а затем сохраните.
7. В новой теме используются избранные изображения, но у меня куча постов без них
До WordPress 2. 9 в WordPress не было поддержки избранных изображений (миниатюры сообщений), поэтому многие темы использовали мета-параметры или настраиваемые поля для определения избранных изображений или у них не было какого-либо изображения для публикации по умолчанию.
9 в WordPress не было поддержки избранных изображений (миниатюры сообщений), поэтому многие темы использовали мета-параметры или настраиваемые поля для определения избранных изображений или у них не было какого-либо изображения для публикации по умолчанию.
Так что, возможно, вы переходите со старой темы на новую, которая поддерживает избранные изображения, или, может быть, ваша предыдущая тема была очень минимальной и не использовала их. Мы не собираемся тратить часы на просмотр сотен сообщений, чтобы установить избранное изображение (или, может быть, вы), поэтому для этого есть быстрое решение, и оно поставляется в виде плагина!
Нет избранных изображений Ошибка Решение
Простое решение — использовать плагин «Easy Add Thumbnail» для автоматического добавления избранных изображений к старым сообщениям. Просто установите, активируйте и следуйте инструкциям, чтобы добавить изображения к старым сообщениям. Забегая вперед, просто не забывайте добавлять избранные изображения при публикации новых сообщений.
8. Слайды, аккордеоны, переключатели, вкладки… Не работают или перестали работать!
Многие темы WordPress в наши дни используют java-script/jQuery для улучшения тем, добавляя такие вещи, как ползунки изображений, переключатели, аккордеоны, вкладки, мобильные меню, наведение изображений и т. д.
Если эти функции не работают в вашей теме или внезапно перестали работать, это, скорее всего, связано с какой-то ошибкой javascript, из-за которой все ломается.
Сломанные слайды, переключатели, вкладки и т. д. Ошибка Решение
Первое, что вам нужно сделать, это отключить все ваши плагины , очистить кэш (все) и перезагрузить сайт, чтобы проверить, все ли работает как это должно быть. Если это так, то теперь вы можете активировать свои плагины один за другим, и как только он сломается, вы узнаете, что последний плагин вызывал проблемы (запишите этот плагин, деактивируйте, а затем продолжайте делать то же самое).
Как только вы узнаете, какой плагин/плагины вызывают проблему, вы можете либо найти новый плагин с той же функциональностью, которая совместима, либо вы можете связаться с разработчиком плагина или темы, чтобы сообщить им о конфликте (сначала проверьте страницу, чтобы посмотрите, каковы фактические проблемы, чтобы вы могли связаться с соответствующим человеком — если это ошибка плагина, отправьте примечание разработчику плагина, или если это ошибка темы, разработчику темы).
9. Изменения стиля ни на что не влияют
Итак, у вас есть готовая тема, и теперь вы хотите изменить ее внешний вид, чтобы придать ей больше индивидуальности и сделать ее действительно соответствующей вашему бренду, бизнесу, ниша… и т.д. Итак, вы начали добавлять пользовательский CSS на свой сайт или изменять таблицу стилей, но всякий раз, когда вы обновляете свой сайт, никакие ваши изменения не вступают в силу!
Отсутствует редактирование стиля Ошибка Решение
Есть несколько шагов, которые вы можете предпринять, чтобы убедиться, что ваши изменения применены:
- Отключить кэш: Total Cache установлен и кэширует ваш CSS. Если вы это сделаете, вы должны отключить его.
- Настройщик WordPress: Если вы используете настройщик темы, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, повлияют ли ваши изменения.
- Фон не меняется: Если вы просто пытаетесь изменить фон с помощью фоновой панели WordPress, у вас могут возникнуть проблемы, если в используемой вами теме установлено изображение для фона.
 Попробуйте загрузить новое изображение просто для проверки, потому что оно должно переопределить его. Загрузка сплошного цвета размером 1 пиксель и настройка его повторения также могут быть достойным вариантом.
Попробуйте загрузить новое изображение просто для проверки, потому что оно должно переопределить его. Загрузка сплошного цвета размером 1 пиксель и настройка его повторения также могут быть достойным вариантом. - Изменения редактора WordPress: Если вы пытаетесь внести изменения через редактор WordPress в Внешний вид > Редактор изменения могут фактически не сохраняться из-за разрешений сервера, но в этом случае вы получите сообщение об ошибке. Вы можете узнать больше о настройке прав доступа к файлам здесь.
10. Я обновил свою тему, и все мои изменения исчезли!
Наиболее вероятная причина этой ошибки заключается в том, что вы вручную внесли изменения в файлы шаблонов, такие как файл style.css (обычно). Затем, когда вы обновили свою тему, ваши отредактированные файлы были перезаписаны кодом темы по умолчанию. Вот почему мы НИКОГДА не рекомендуем вносить изменения в исходную тему.
Изменения темы ушли Ошибка Решение
К сожалению, ваши изменения могут быть утеряны навсегда, если у вас нет резервной копии веб-сайта, которую можно использовать для его восстановления. Некоторые хостинговые компании предлагают 30-дневное резервное копирование веб-сайтов, поэтому попробуйте связаться с вашим хостом, если вам нужна помощь в поиске и/или восстановлении резервной копии. Если у вас есть собственная ручная резервная копия, вы сможете восстановить файлы темы через FTP.
Некоторые хостинговые компании предлагают 30-дневное резервное копирование веб-сайтов, поэтому попробуйте связаться с вашим хостом, если вам нужна помощь в поиске и/или восстановлении резервной копии. Если у вас есть собственная ручная резервная копия, вы сможете восстановить файлы темы через FTP.
Хотя вы, возможно, не сможете решить эту проблему в настоящее время, вы можете принять меры предосторожности, чтобы убедиться, что вы не попадете в эту ситуацию снова. В будущем, когда вы захотите внести изменения в свои темы, вы должны использовать одно (или несколько) из следующего:
- Пользовательский плагин CSS . Если вам нужно всего несколько небольших настроек, вы можете использовать пользовательский плагин CSS, чтобы внести свои настройки и гарантировать, что они не будут удалены во время обновления темы. Вот два, которые нам нравятся:
- Желтый карандаш Редактор CSS
- CSSHero Визуальный редактор CSS
- Создать дочернюю тему .
 Создание дочерней темы, вероятно, является лучшим методом настройки вашей темы и обеспечит наибольшую гибкость и даже позволит вам редактировать файлы шаблонов (помимо только style.css), удалять или добавлять новые скрипты, а также добавлять пользовательские функции.
Создание дочерней темы, вероятно, является лучшим методом настройки вашей темы и обеспечит наибольшую гибкость и даже позволит вам редактировать файлы шаблонов (помимо только style.css), удалять или добавлять новые скрипты, а также добавлять пользовательские функции.- Ознакомьтесь с этой статьей, чтобы узнать, как создать дочернюю тему WordPress.
- Сохранение полных резервных копий веб-сайта . На случай, если что-то пойдет не так, всегда полезно сохранять резервные копии вашего сайта. Для этого мы настоятельно рекомендуем сделать резервную копию вашего веб-сайта WordPress (которая отличается от резервных копий сервера, которую может предложить ваша хостинговая компания), используя один из следующих способов:
- VaultPress — резервное копирование и безопасность WordPress
- BackupBuddy Плагин резервного копирования WordPress
- Updraft Plus Бесплатный плагин для резервного копирования WordPress
- Ведение журнала изменений .


 Но проще всего связаться с разработчиком темы и сообщить ему, что изображения не загружаются.
Но проще всего связаться с разработчиком темы и сообщить ему, что изображения не загружаются. Попробуйте загрузить новое изображение просто для проверки, потому что оно должно переопределить его. Загрузка сплошного цвета размером 1 пиксель и настройка его повторения также могут быть достойным вариантом.
Попробуйте загрузить новое изображение просто для проверки, потому что оно должно переопределить его. Загрузка сплошного цвета размером 1 пиксель и настройка его повторения также могут быть достойным вариантом. Создание дочерней темы, вероятно, является лучшим методом настройки вашей темы и обеспечит наибольшую гибкость и даже позволит вам редактировать файлы шаблонов (помимо только style.css), удалять или добавлять новые скрипты, а также добавлять пользовательские функции.
Создание дочерней темы, вероятно, является лучшим методом настройки вашей темы и обеспечит наибольшую гибкость и даже позволит вам редактировать файлы шаблонов (помимо только style.css), удалять или добавлять новые скрипты, а также добавлять пользовательские функции.