Оформляйте стили наведения, фокуса и активного состояния по-разному | by Рома Зварич
Перевод «Style hover, focus, and active states differently» Зела Лью
В течение многих лет я оформлял состояния элементов :hover, :focus и :active одинаково. Не помню точно, когда именно начал это делать. Но это далеко не лучший подход. Почему, постараюсь объяснить в этой статье. Вот пример кода, который всегда использовал.
.selector {
&:hover,
&:focus,
&:active {
...
}
}Когда я стал уделять больше внимания доступности интерфейса при работе с клавиатуры (состоянию фокуса в частности), пришел к выводу, что мы не должны одинаково стилизовать разные состояния элементов.
Наведение, фокус и активное состояние должны стилизоваться по-разному.
Причина проста: Это разные состояния!
Сегодня я хочу продемонстрировать вам волшебный способ оформить все три состояния без особых усилий.
Давайте начнём с :hover.
:hover срабатывает, когда пользователь наводит на элемент курсор мыши.
Обычно это состояние заключается в изменении цвета фона background-color и/или текста color. Различия не обязательно должны быть очевидными, потому что пользователи и так знают, что навели курсор на какой-то элемент.
button {
background-color: #dedede;
}button:hover {
background-color: #aaa;
}
:focus срабатывает, когда элемент получает фокус. Это достигается двумя способами:
- при выборе элемента кнопкой «Tab»
- при щелчке на элемент мышью
К фокусным элементам относятся:
- Ссылки (
<a>) - Кнопки (
<button>) - Элементы формы (
<input>,<textarea>и т.д) - Элементы с атрибутом
tabindex
Следует помнить о некоторых важных моментах:
- Пользователи не могут выбрать кнопкой «Tab» элемент с атрибутом
tabindex="-1", но могут кликнуть по нему мышью. Клик вызывает состояние фокуса.
Клик вызывает состояние фокуса. - В браузерах Safari и Firefox Mac OS клик не вызывает фокус у элементов
<button> - При клике на ссылку <a>, фокус остаётся на ней, пока нажата кнопка мыши. Когда вы отпускаете кнопку, фокус перенаправляется в другое место, если в атрибуте
hrefуказан существующий на этой же страницеid
Стилизуя состояние фокуса, мы больше заботимся о пользователях, работающих с интерфейсом с клавиатуры, чем о тех, кто использует мышь.
Когда пользователи нажимают «Tab», они не знают, к какому элементу перейдет фокус, а могут лишь предполагать. Вот почему нам нужно заметное изменение состояния — чтобы привлечь внимание пользователя на сфокусированный элемент.
В большинстве случаев оформление фокуса по умолчанию вполне подходит. Если вы хотите стилизовать его по-своему, помните об этих четырёх моментах:
- Добавление обводки (outline)
- Создание анимаций
- Изменение
background-color - Изменение
color
Поскольку изменение свойств background-color и color часто производится при :hover, имеет смысл состояние :focus оформлять с помощью обводки или анимации.
Вы можете использовать комбинации свойств outline, border и box-shadow для создания интересных стилей фокуса. Как это можно сделать, я описал в статье «Creating a custom focus style».
button {
background-color: #dedede;
}button:hover {
background-color: #aaa;
}
button:focus {
outline: none;
box-shadow: 0 0 0 3px lightskyblue;
}
При взаимодействии с чем-то в реальной жизни, вы ожидаете своего рода отклик. Например, при надавливании на кнопку, вы ожидаете, что она нажмётся.
На веб-сайтах этот отклик также полезен. Можно стилизовать момент «нажатия кнопки» с помощью :active. Вызывается это состояние, когда вы взаимодействуете с элементом. Под взаимодействием в данном случае подразумевается:
- Удержание левой кнопки мыши на элементе (даже когда он не в фокусе)
- Удержание кнопки пробела (на кнопках)
button:active {
background-color: #333;
border-color: #333;
color: #eee;
}Две особенности, которые следует принять к сведению:
- Удержание пробела вызывает состояние
:activeу кнопок (<button>), но при удержании Enter этого не происходит - Enter запускает ссылки но не вызывает активное состояние.
 Пробел не запускает ссылки вообще
Пробел не запускает ссылки вообще
Ссылки имеют стили активного состояния по умолчанию. При нажатии они становятся красными
При удержании левой кнопку мыши на фокусируемом элементе, вызывается его активное состояние. Но одновременно с этим вызывается и состояние фокуса.
Когда вы отпускаете левую кнопку мыши, фокус остаётся на элементе.
Это относится к большинству фокусируемых элементов, кроме ссылок и кнопок.
Для ссылок:
- При удержании левой кнопки мыши в Firefox и Chrome вызываются состояния
:activeи:focus. В Safari – только состояние:active(проверено только на Mac OS) - Если отпустить кнопку мыши,
:focusостаётся на ссылке (если атрибутhrefне ссылается наidна этой же странице). В Safari фокус возвращается на<body>
Для кнопок:
- Когда вы удерживаете левую кнопку мыши: оба состояния
:activeи:focusвызываются только в Chrome. Состояние
Состояние :focusсовсем не вызывается в Safari и Firefox (Mac). Я написал про это странное поведение здесь.
Если нужно, чтобы клики вызывали фокус для кнопок, нужно как можно раньше добавить этот JavaScript (для чего это нужно, можно прочитать в статье, ссылку на которую я указал выше).
document.addEventListener('click', event => {
if (event.target.matches('button')) {
event.target.focus()
}
})Добавление этого кода изменит поведение нажатия кнопок на следующее:
- При удержании кнопки мыши,
:activeвызывается во всех браузерах,:focusтолько в Chrome - Если отпустить кнопку мыши, вызывается
:focusв Safari и Firefox (Mac OS).:focusостаётся на кнопке во всех браузерах
Поведение кнопок в Safari после добавления фрагмента JS-кода
Теперь, когда вы знаете всё необходимое о состояниях hover, focus и active, я хочу поговорить о стилизации всех трёх
Волшебная комбинация позволяет пользователям получать отклик, когда они наводят, фокусируются или взаимодействуют с элементом. Вот код, который вам нужен:
Вот код, который вам нужен:
.element:hover,
.element:active {
/* Изменить цвет фона/текста */
}.element:focus {
/* Показать обводку */
}
Для пользователей мыши:
- Когда пользователь наводит на элемент, меняется
background-color(и/илиcolor). Происходит отклик. - Когда пользователь кликает на элемент, показывается обводка фокуса. Происходит отклик.
Для пользователей клавиатуры:
- Когда пользователь выбирает элемент кнопкой Tab, показывается обводка фокуса. Происходит отклик.
- Когда они взаимодействуют с элементом, меняется
background-color(и/илиcolor). Происходит отклик.
Лучшее из обоих миров!
- Я не проверял тщательно магическую комбинацию.Это лишь аргумент в пользу этой концепции концепции. Буду признателен, если вы поможете мне проверить её и дадите знать о возможных проблемах.
- Если будете проверять, не используйте Codepen.
 Состояние фокуса для ссылок в Codepen ведёт себя очень странно. Если навести курсор на ссылку, обводка фокуса удалится. Почему? Я не знаю. Порой мне кажется, что лучше всего проверять подобные вещи без использования дополнительных инструментов. Просто старые добрые HTML, CSS, JS.
Состояние фокуса для ссылок в Codepen ведёт себя очень странно. Если навести курсор на ссылку, обводка фокуса удалится. Почему? Я не знаю. Порой мне кажется, что лучше всего проверять подобные вещи без использования дополнительных инструментов. Просто старые добрые HTML, CSS, JS.
Как я упомянул выше, клики на кнопки имеют странное поведение в Safari и Firefox на Mac OS. Если вы добавили фрагмент JavaScript-кода, который я предлагал выше, магическая комбинация всё еще работает. Но не идеально.
Вот что произойдёт в Safari и Firefox на Mac OS:
- Когда пользователь держит кнопку мыши нажатой, ничего не меняется
- Когда пользователи отпускают кнопку, элемент получает фокус
Если вы считаете, что этого достаточно, то волшебная комбинация работает. Можете на этом и остановиться.
Но если вы считаете такое поведение недостаточно доступным, может возникнуть желание стилизовать состояния :hover, :focus и :active по отдельности.
.element:hover {
/* Изменить цвет фона/текста */
}.element:active {
/* Иные изменения в цвете фона и текста */
}
.element:focus {
/* Показать обводку */
}
Поведение кнопки в Safari, если были стилизованы все три состояния
Вот и всё! Благодарю за чтение и надеюсь, сегодня вы узнали что-то новое.
15 главных секретов Mac OS X
Даже если вы не первый год работаете на своем компьютере Apple, велика вероятность, что вы не знаете всех секретов и возможностей, которые скрывает Mac OS. А секретов у операционной системы High Sierra достаточно, многие задачи, для которых Windows потребуется сторонняя помощь, Mac выполняет самостоятельно.
Мы собрали несколько трюков и приемов, которые помогут значительно упростить многие задачи. При этом, вам не придется ничего скачивать или покупать.
-
Расчет мер, расстояний и валют через Spotlight
Наверняка вы уже натыкались на окно spotlight, но чаще всего, мы попросту закрываем его. Однако, время от времени, оно может пригодиться. Особенно в случае, если вам нужно пересчитать вес, расстояние, меры или валюты. А делается это до неприличного просто, например, достаточно просто вписать в окно Spotlight сумму $1000 и система, на основе выбранного вами региона предложит готовую конвертацию суммы в рубли или другую валюту. Кроме того, альтернативные варианты будут предложены ниже, так что все, что нужно конвертировать и посчитать, без труда может сделать Spotlight — нативная программа Mac OS.
Однако, время от времени, оно может пригодиться. Особенно в случае, если вам нужно пересчитать вес, расстояние, меры или валюты. А делается это до неприличного просто, например, достаточно просто вписать в окно Spotlight сумму $1000 и система, на основе выбранного вами региона предложит готовую конвертацию суммы в рубли или другую валюту. Кроме того, альтернативные варианты будут предложены ниже, так что все, что нужно конвертировать и посчитать, без труда может сделать Spotlight — нативная программа Mac OS.
-
Siri
До версии OS Sierra компьютеры Mac уже использовали функцию Dictation, которая распознавала речь. Не всегда корректно, но в большинстве случаев весьма успешно. Теперь же Mac использует все ту же привычную нам Siri. Вызвать ее можно сочетанием клавиш Cmd + Space, или нажав на иконку Siri на доке. Вы можете обратиться к Siri с вопросами о погоде, о спортивных событиях или собственном календаре. Однако, помимо этого, она может управлять такими функциями как Bluetooth или Wi-Fi, находить нужные файлы или запускать и закрывать приложения.
-
Запуск Windows
Конечно, об этой функции вы скорее всего знали. Пусть многие считают, что Windows на Mac — это варварство, но правду не скроешь, некоторые рабочие программы запускаются только на Windows, и иногда система просто необходима. Для таких случаев Mac предусматривает отличную возможность — запустить Windows на компьютерах Mac. Сделать это можно либо прямо из Mac OS через виртуальную машину, например Parallel Desktop, либо разбив диск и загрузив WIndows на одну из частей при помощи Boot Camp Assistant. Если бы только у Windows была аналогичная возможность!
-
Простой скриншот окна, части экрана или всего экрана
На Windows сделать скриншот совсем непросто: можно по-старинке воспользоваться проверенной клавишей Print Screen, после чего перенести изображение в графический редактор.
Например, для того чтобы сделать скриншот всего экрана, нужно нажать комбинацию Command+Shift+3. Скриншот появится прямо на рабочем столе.
Если вы хотите сделать снимок части экрана, нажимайте Command+Shift+4 и выделяйте нужную область. Сохранится картинка там же, на рабочем столе.
Чтобы поймать в кадр одно окно, нужно нажать Command+Shift+4, после чего нажать на пробел и выбрать нужное окно кликом мыши или трекпада.
На MacBook Pro с тачбаром можно сделать скриншот самого Touch Bar — нажимаете Command+Shift+6 и готово, Mac делает снимок OLED панели.
-
Спрятать меню
Верхняя строка меню в MacOS была всегда, с самого запуска она торчала над любым окном. Но начиная с версии OS X El Capitan ее стало можно убирать. Для этого нужно всего лишь зайти в системные настройки, в основные настройки и выбрать пункт “Автоматически скрывать меню”.
-
Дополнительные знаки и символы
Многие знают, что на клавиатуре Mac можно печатать не только стандартные символы, но и дополнительные. Часть из них набирается при помощи клавиши Option и английской раскладки (÷; ©; ™ и другие). Но даже они вмещают не все символы, которые могут пригодиться в работе. Еще некоторые символы, например, ударения и умляуты можно также набрать на английской клавиатуре, зажав соответствующую букву: à; ä; å и другие.
Но если вам и этих символов недостаточно, то заходим в верхнем меню в раздел Правка, и выбираем опцию Специальные символы. В открывшемся окне вы найдете все доступные символы, начиная от нот и заканчивая смайликами Emoji. Так что печатайте в свое удовольствие!
-
Цифровая подпись
Цифровая подпись уже довольно давно считается приемлемым аналогом обычной, поэтому если вам нужно подписать какие-либо документы в файле PDF, на Mac вы можете сделать это без необходимости распечатывать и сканировать файл прямо в письме.
Вы конечно знаете, что для того, чтобы прикрепить файл к письму, его достаточно просто перетянуть в тело письма. После этого вы можете открыть файл и подписать его. Как? Все очень просто: нажмите на кнопку, на которой изображен стержень ручки в круге. Появится окно дополнительных опций, в котором вы без труда найдете и подпись.
Дальше, у вас будет два варианта — либо написать свой автограф на трекпаде, что все равно не очень просто, либо написать подпись на чистом листе и поднести ее к камере. Mac отлично справляется с тем, чтобы вырезать подпись и сделать ее достаточно четкой, так что проблем с этим точно не возникнет.
-
Переименование файлов. Нескольких файлов.
До OS X Yosemite для того, чтобы переименовать сразу несколько файлов, требовалось либо использовать сторонние приложения, либо последовательно переименовывать каждый файл вручную. А вот теперь можно просто выбрать сразу несколько файлов, нажать правой кнопкой и выбрать переименование. Потом вы сможете выбрать любой формат, в котором хотите назвать файлы. Все очень просто и понятно.
Потом вы сможете выбрать любой формат, в котором хотите назвать файлы. Все очень просто и понятно.
-
В OS X вы можете поделиться практически любым файлом с друзьями или контактами из списка. Везде, где вы найдете кнопку “Поделиться”, есть такая опция. Выпадающее меню предлагает варианты мессенджеров, AirDrop, e-mail или социальной сети. Вы можете отправлять ссылки, статьи из приложений, картинки, фотографии или видео и даже треки из iTunes. Правда, они будут отправлены не целиком, поскольку для прослушивания их все же придется купить.
-
Многозадачность
Мы уже упоминали функцию Split Screen ранее, но пришло время вернуться к ней и рассмотреть ее более основательно. В версии OS X 10.11 El Capitan появилась отличная возможность поделить экран на два равноправных окна, в каждом из которых можно запустить приложение. Вы можете параллельно заниматься рабочими задачами или искать что-либо в интернете и смотреть кино.
Как же использовать Split Screen? Нажимаете на желтую кнопку разворачивания прямо в окне и удерживаете ее, пока экран не разделится на две части. В одну переносите основное окно, а остальная отобразит все другие открытые программы. Выбираете одну из них и готово: экран разделен на две части. Такая функция, кстати, есть и на планшетах iPad так что если вы пользуетесь двумя окнами при работе или выполнении других задач, делайте это с комфортом.
-
Импорт фотографий
Несмотря на то, что перенести фотографии с камеры или iPhone можно вручную, воспользовавшись проверенным методом двух окон проводника Finder, теперь есть и более простой способ — Захват Изображений. Эта функция на самом деле существует довольно давно, но ее зачастую игнорируют, особенно те, кто пользуется Mac не так давно. Так вот, в данной программе вы можете перенести сразу все фотографии с камеры прямо в выбранную папку, или выбрать какие именно фотографии вы хотите перенести.
Можно еще подключиться по беспроводному соединению к сканеру, для того чтобы импортировать отсканированные документы в нужную папку и даже синхронизировать камеру к какому-либо приложению. Например, если вы хотите открывать Photoshop каждый раз, когда подключаете к Mac камеру, это вполне можно настроить при помощи Захвата изображений.
-
Редактирование и аннотация PDF документов
Программа просмотра изображений в Mac — это в принципе кладезь полезных функций. Мы уже отметили возможность ставить свою подпись прямо на документах, но ведь это не единственная опция. С помощью Preview вы можете помечать документы и добавлять свои комментарии. При этом, все пометки будут видны тем, кто пользуется Windows и Adobe Acrobat, так что вы можете делиться документами без труда.
Для того, чтобы эти пометки сделать, нажмите на опцию редактирования, и выберите нужную функцию: это может быть выделение текста маркером, стикер или обводка.
-
Меняйте существующие иконки на любые другие
Эта функция очень понравится всем, кто предпочитает стилизовать свой Mac по своему вкусу. И любой пользователь компьютеров Apple, конечно, согласится с тем, что система должна выглядеть красиво и презентабельно. А возможностей это сделать действительно много, и для этого даже не нужно скачивать сторонние программы.
Итак, если вы хотите заменить иконку приложения или файла, достаточно нажать на него правой кнопкой и выбрать информацию о документе. В появившемся окне прямо наверху будет отмечена иконка программы, которую вы можете заменить, просто перетянув на ее место нужный файл. Кстати, в интернете можно найти массу различных стилизованных иконок, которые помогут придать вашей Mac OS X уникальный внешний вид.
-
Редактирование изображений
В Mac OS нет собственного графического приложения, но все его функции с лихвой заменяет Просмотр изображений. Помимо всех остальных возможностей, в нем можно еще и в меру редактировать изображения. Это весьма удобно, поскольку далеко не всегда хочется обращаться за помощью к увесистому Adobe Photoshop.
Помимо всех остальных возможностей, в нем можно еще и в меру редактировать изображения. Это весьма удобно, поскольку далеко не всегда хочется обращаться за помощью к увесистому Adobe Photoshop.
Например, можно обрезать изображение, добавить к нему подпись, повернуть и добавить рамку. Все это довольно просто: функции доступны через кнопку редактирования.
-
Пароль от Wi-Fi
Одна невероятно полезная функция, которой нет на других компьютерах — это Keychain. Как становится понятно из иконки с несколькими ключами, приложение хранит все персональные данные пользователя, такие как например, информация о паролях, платежных картах и т.д.
Таким образом, когда вы заходите на новый сайт или в новую программу, или даже если вы забыли собственный пароль от Wi-Fi, вы всегда можете сохранить новый пароль или найти в приложении один из уже сохраненных.
Просто заходите в программу Keychain, которая находится в меню. В появившемся окне выберите сайт или приложение и нажмите “показать пароль”. Правда, придется ввести пароль пользователя, если ваш аккаунт защищен.
Правда, придется ввести пароль пользователя, если ваш аккаунт защищен.
В остальном же, все невероятно просто и вы можете хранить все свои пароли в одном месте.
Если вы еще не начали пользоваться компьютерами Apple или считаете, что пора сменить старый Mac на новый, то трудно подобрать вариант лучше чем MacBook Pro 2017 года с 15-дюймовым дисплеем и Touch Bar. Это — ультрасовременный ноутбук с 512Гб встроенной памяти на SSD диске. Работает MacBook Pro на мощном процессоре Intel Core i7 7920HQ и 16Гб оперативной. Этот компьютер справится с любыми задачами, независимо от специфики, а вы сможете по настоящему оценить все удобство операционной системы Mac OS X.
Стилизация кроссплатформенного приложения Xamarin.Forms — Xamarin
- Чтение занимает 4 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Скачать пример
В этом кратком руководстве рассматриваются следующие темы:
- Стилизация приложения Оболочки в Xamarin.Forms с использованием стилей XAML.
- Использование Горячей перезагрузки XAML для просмотра изменений пользовательского интерфейса без перестроения приложения.
Из этого краткого руководства вы узнаете, как изменить стиль кроссплатформенного приложения Xamarin.Forms с помощью стилей XAML. Кроме того, в рамках краткого руководства выполняется обновление пользовательского интерфейса работающего приложения с использованием Горячей перезагрузки XAML без перестраивания приложения. Дополнительные сведения о Горячей перезагрузке XAML см. в статье Горячая перезагрузка XAML для Xamarin.Forms.
Дополнительные сведения о Горячей перезагрузке XAML см. в статье Горячая перезагрузка XAML для Xamarin.Forms.
Ниже показано итоговое приложение:
Предварительные требования
Прежде чем приступать к этому краткому руководству, необходимо успешно завершить предыдущее. Также вы можете скачать пример из предыдущего краткого руководства и использовать его в качестве отправной точки для работы с этим руководством.
Обновление приложения с помощью Visual Studio
Запустите Visual Studio и откройте решение Notes.
Создайте и запустите проект на выбранной платформе. Дополнительные сведения см. в разделе Сборка примера из краткого руководства.
Оставьте приложение работающим и вернитесь в Visual Studio.
В обозревателе решений откройте файл App.xaml в проекте Notes. Затем замените существующий код следующим:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin. com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.App">
<!-- Resources used by multiple pages in the application -->
<Application.Resources>
<Thickness x:Key="PageMargin">20</Thickness>
<!-- Colors -->
<Color x:Key="AppPrimaryColor">#1976D2</Color>
<Color x:Key="AppBackgroundColor">AliceBlue</Color>
<Color x:Key="PrimaryColor">Black</Color>
<Color x:Key="SecondaryColor">White</Color>
<Color x:Key="TertiaryColor">Silver</Color>
<!-- Implicit styles -->
<Style TargetType="ContentPage"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="{StaticResource AppBackgroundColor}" />
</Style>
<Style TargetType="Button">
<Setter Property="FontSize"
Value="Medium" />
<Setter Property="BackgroundColor"
Value="{StaticResource AppPrimaryColor}" />
<Setter Property="TextColor"
Value="{StaticResource SecondaryColor}" />
<Setter Property="CornerRadius"
Value="5" />
</Style>
</Application.
com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.App">
<!-- Resources used by multiple pages in the application -->
<Application.Resources>
<Thickness x:Key="PageMargin">20</Thickness>
<!-- Colors -->
<Color x:Key="AppPrimaryColor">#1976D2</Color>
<Color x:Key="AppBackgroundColor">AliceBlue</Color>
<Color x:Key="PrimaryColor">Black</Color>
<Color x:Key="SecondaryColor">White</Color>
<Color x:Key="TertiaryColor">Silver</Color>
<!-- Implicit styles -->
<Style TargetType="ContentPage"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="{StaticResource AppBackgroundColor}" />
</Style>
<Style TargetType="Button">
<Setter Property="FontSize"
Value="Medium" />
<Setter Property="BackgroundColor"
Value="{StaticResource AppPrimaryColor}" />
<Setter Property="TextColor"
Value="{StaticResource SecondaryColor}" />
<Setter Property="CornerRadius"
Value="5" />
</Style>
</Application. Resources>
</Application>
Resources>
</Application>
Этот код определяет значение
Thickness, ряд значенийColor, а также неявные стили для типовContentPageиButton. Обратите внимание, что эти стили находятся на уровне приложенияResourceDictionaryи могут использоваться по всему приложению. Дополнительные сведения об использовании стилей XAML см. в разделе Задание стиля в статье Подробное изучение кратких руководств по Xamarin.Forms.После внесения изменений в файл App.xaml при горячей перезагрузке XAML будет обновлен пользовательский интерфейс работающего приложения без необходимости перестроения приложения. В частности, изменится цвет фона каждой страницы. По умолчанию Горячая перезагрузка применяет изменения сразу после прекращения ввода текста. Однако существует параметр предпочтения, который можно изменить, если вы предпочитаете дождаться сохранения файла, чтобы применить изменения.
В обозревателе решений откройте файл AppShell.
 xaml в проекте Notes. Затем замените существующий код следующим:
xaml в проекте Notes. Затем замените существующий код следующим:<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell. Resources>
<!-- Display a bottom tab bar containing two tabs -->
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
Resources>
<!-- Display a bottom tab bar containing two tabs -->
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
Этот код добавляет два стиля в словарь ресурсов
Shell, который определяет ряд значенийColor, используемых приложением.После внесения изменений в файл AppShell.xaml при горячей загрузке XAML будет обновлен пользовательский интерфейс работающего приложения без перестроения приложения. В частности, изменится цвет фона для хрома Оболочки.
В обозревателе решений в проекте Notes откройте NotesPage.xaml в папке Views.
 Затем замените существующий код следующим:
Затем замените существующий код следующим:<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState. Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<!-- Add an item to the toolbar -->
<ContentPage.ToolbarItems>
<ToolbarItem Text="Add"
Clicked="OnAddClicked" />
</ContentPage.ToolbarItems>
<!-- Display notes in a list -->
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<!-- Define the appearance of each item in the list -->
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView.
Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<!-- Add an item to the toolbar -->
<ContentPage.ToolbarItems>
<ToolbarItem Text="Add"
Clicked="OnAddClicked" />
</ContentPage.ToolbarItems>
<!-- Display notes in a list -->
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<!-- Define the appearance of each item in the list -->
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView. ItemTemplate>
</CollectionView>
</ContentPage>
ItemTemplate>
</CollectionView>
</ContentPage>
Этот код добавляет неявный стиль для объекта
StackLayout, который определяет внешний вид каждого выбранного элемента вCollectionView, на уровне страницыResourceDictionaryи задает дляCollectionView.Marginи свойстваLabel.TextColorзначения, определенные вResourceDictionaryна уровне приложения. Обратите внимание, что неявный стильStackLayoutбыл добавлен на уровне страницыResourceDictionary, поскольку он используется только вNotesPage.После внесения изменений в файл NotesPage.xaml при горячей загрузке XAML будет обновлен пользовательский интерфейс работающего приложения без перестроения приложения. В частности, изменится цвет выбранных элементов в
CollectionView.В обозревателе решений в проекте Notes откройте NoteEntryPage.
 xaml в папке Views. Затем замените существующий код следующим:
xaml в папке Views. Затем замените существующий код следующим:<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid. Column="1"
Text="Delete"
Clicked="OnDeleteButtonClicked"/>
</Grid>
</StackLayout>
</ContentPage>
Column="1"
Text="Delete"
Clicked="OnDeleteButtonClicked"/>
</Grid>
</StackLayout>
</ContentPage>
Этот код добавляет неявный стиль для
Editorна уровне страницыResourceDictionaryи присваивает свойствуStackLayout.Marginзначение, определенное на уровне приложенияResourceDictionary. Обратите внимание, что неявные стилиEditorдобавлены вResourceDictionaryна уровне страницы, так как он используется только в объектеNoteEntryPage.В работающем приложении перейдите к объекту
NoteEntryPage.При Горячей перезагрузке XAML обновляется пользовательский интерфейс приложения без его перестроения. В частности, изменился цвет фона
Editorв работающем приложении, как и внешний вид объектовButton.В обозревателе решений в проекте Notes откройте AboutPage.
 xaml в папке Views. Затем замените существующий код следующим:
xaml в папке Views. Затем замените существующий код следующим:<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString. Spans>
<Span Text="Notes"
FontAttributes="Bold"
FontSize="22" />
<Span Text=" v1.0" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Text="This app is written in XAML and C# with the Xamarin Platform." />
<Button Text="Learn more"
Clicked="OnButtonClicked" />
</StackLayout>
</Grid>
</ContentPage>
Spans>
<Span Text="Notes"
FontAttributes="Bold"
FontSize="22" />
<Span Text=" v1.0" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Text="This app is written in XAML and C# with the Xamarin Platform." />
<Button Text="Learn more"
Clicked="OnButtonClicked" />
</StackLayout>
</Grid>
</ContentPage>
Этот код задает для свойств
Image.BackgroundColorиStackLayout.Marginзначения, определенные вResourceDictionaryна уровне приложения.В работающем приложении перейдите к объекту
AboutPage.При Горячей перезагрузке XAML обновляется пользовательский интерфейс приложения без его перестроения.
 В частности, изменился цвет фона объекта
В частности, изменился цвет фона объекта Imageв работающем приложении.
Обновление приложения с помощью Visual Studio для Mac
Запустите Visual Studio для Mac и откройте проект Notes.
Создайте и запустите проект на выбранной платформе. Дополнительные сведения см. в разделе Сборка примера из краткого руководства.
Оставьте приложение работающим и вернитесь в Visual Studio для Mac.
На Панели решения откройте файл App.xaml в проекте Notes. Затем замените существующий код следующим:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application. Resources>
</Application>
Resources>
</Application>
Этот код определяет значение
Thickness, ряд значенийColor, а также неявные стили для типовContentPageиButton. Обратите внимание, что эти стили находятся на уровне приложенияResourceDictionaryи могут использоваться по всему приложению. Дополнительные сведения об использовании стилей XAML см. в разделе Задание стиля в статье Подробное изучение кратких руководств по Xamarin.Forms.После внесения изменений в файл App.xaml при горячей перезагрузке XAML будет обновлен пользовательский интерфейс работающего приложения без необходимости перестроения приложения. В частности, изменится цвет фона каждой страницы. По умолчанию Горячая перезагрузка применяет изменения сразу после прекращения ввода текста. Однако существует параметр предпочтения, который можно изменить, если вы предпочитаете дождаться сохранения файла, чтобы применить изменения.
На Панели решения откройте файл AppShell.
 xaml в проекте Notes. Затем замените существующий код следующим:
xaml в проекте Notes. Затем замените существующий код следующим:<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell. Resources>
<!-- Display a bottom tab bar containing two tabs -->
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
Resources>
<!-- Display a bottom tab bar containing two tabs -->
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
Этот код добавляет два стиля в словарь ресурсов
Shell, который определяет ряд значенийColor, используемых приложением.После внесения изменений в файл AppShell.xaml при горячей загрузке XAML будет обновлен пользовательский интерфейс работающего приложения без перестроения приложения. В частности, изменится цвет фона для хрома Оболочки.
На Панели решения в проекте Notes откройте NotesPage.xaml в папке Views.
 Затем замените существующий код следующим:
Затем замените существующий код следующим:<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState. Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<!-- Add an item to the toolbar -->
<ContentPage.ToolbarItems>
<ToolbarItem Text="Add"
Clicked="OnAddClicked" />
</ContentPage.ToolbarItems>
<!-- Display notes in a list -->
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<!-- Define the appearance of each item in the list -->
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView.
Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<!-- Add an item to the toolbar -->
<ContentPage.ToolbarItems>
<ToolbarItem Text="Add"
Clicked="OnAddClicked" />
</ContentPage.ToolbarItems>
<!-- Display notes in a list -->
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<!-- Define the appearance of each item in the list -->
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView. ItemTemplate>
</CollectionView>
</ContentPage>
ItemTemplate>
</CollectionView>
</ContentPage>
Этот код добавляет неявный стиль для объекта
StackLayout, который определяет внешний вид каждого выбранного элемента вCollectionView, на уровне страницыResourceDictionaryи задает дляCollectionView.Marginи свойстваLabel.TextColorзначения, определенные вResourceDictionaryна уровне приложения. Обратите внимание, что неявный стильStackLayoutбыл добавлен на уровне страницыResourceDictionary, поскольку он используется только вNotesPage.После внесения изменений в файл NotesPage.xaml при горячей загрузке XAML будет обновлен пользовательский интерфейс работающего приложения без перестроения приложения. В частности, изменится цвет выбранных элементов в
CollectionView.На Панели решения в проекте Notes откройте NoteEntryPage.
 xaml в папке Views. Затем замените существующий код следующим:
xaml в папке Views. Затем замените существующий код следующим:<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid. Column="1"
Text="Delete"
Clicked="OnDeleteButtonClicked"/>
</Grid>
</StackLayout>
</ContentPage>
Column="1"
Text="Delete"
Clicked="OnDeleteButtonClicked"/>
</Grid>
</StackLayout>
</ContentPage>
Этот код добавляет неявные стили для
EditorвResourceDictionaryи присваивает свойствуStackLayout.Marginзначение, определенное вResourceDictionaryна уровне приложения. Обратите внимание, что неявный стильEditorдобавлен вResourceDictionaryна уровне страницы, так как он используется только в объектеNoteEntryPage.В работающем приложении перейдите к объекту
NoteEntryPage.При Горячей перезагрузке XAML обновляется пользовательский интерфейс приложения без его перестроения. В частности, изменился цвет фона
Editorв работающем приложении, как и внешний вид объектовButton.На Панели решения в проекте Notes откройте AboutPage.
 xaml в папке Views. Затем замените существующий код следующим:
xaml в папке Views. Затем замените существующий код следующим:<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString. Spans>
<Span Text="Notes"
FontAttributes="Bold"
FontSize="22" />
<Span Text=" v1.0" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Text="This app is written in XAML and C# with the Xamarin Platform." />
<Button Text="Learn more"
Clicked="OnButtonClicked" />
</StackLayout>
</Grid>
</ContentPage>
Spans>
<Span Text="Notes"
FontAttributes="Bold"
FontSize="22" />
<Span Text=" v1.0" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Text="This app is written in XAML and C# with the Xamarin Platform." />
<Button Text="Learn more"
Clicked="OnButtonClicked" />
</StackLayout>
</Grid>
</ContentPage>
Этот код задает для свойств
Image.BackgroundColorиStackLayout.Marginзначения, определенные вResourceDictionaryна уровне приложения.В работающем приложении перейдите к объекту
AboutPage.При Горячей перезагрузке XAML обновляется пользовательский интерфейс приложения без его перестроения.
 В частности, изменился цвет фона объекта
В частности, изменился цвет фона объекта Imageв работающем приложении.
Дальнейшие действия
В этом кратком руководстве рассматривались следующие темы:
- Стилизация приложения Оболочки в Xamarin.Forms с использованием стилей XAML.
- Использование Горячей перезагрузки XAML для просмотра изменений пользовательского интерфейса без перестроения приложения.
Чтобы узнать больше об основах разработки приложений с помощью Оболочки в Xamarin.Forms, продолжайте подробное знакомство с краткими руководствами.
стилевое оформление текста в программе “Заметки” отстой — UXPUB
Редизайн интерфейса стилизации текста в программе Apple “Заметки”.
Всем привет,Одним из инструментов, которые я часто использую в повседневной жизни, является нативное приложение Заметки. Это удобное приложение позволяет мне быстро написать заметку, а затем получить к ней доступ на любом устройстве, которое я синхронизировала с моей учетной записью Apple. Я использую это приложение для всего подряд: списки покупок, творческие идеи, длинные тирады, любовные заметки.
Я использую это приложение для всего подряд: списки покупок, творческие идеи, длинные тирады, любовные заметки.
Если бы кто-то прочитал мои заметки, он бы заглянул в мой мозг.
Хотя это волшебное приложение является одним из моих любимых, есть одно обстоятельство, которое всегда беспокоило меня – это то, как сложно стилизовать ваши заметки. Пользователи Mac обычно визуалы и люди творческие, поэтому вы могли подумать, что Apple сделает инструменты для стилевого оформления более доступными.
Я собираюсь бегло рассмотреть все способы, с помощью которых Apple создает плохой пользовательский опыт для тех, кто хочет украсить свои заметки.
Взгляните на изображение ниже. Здесь вы можете увидеть несколько заметок, которые я создала.
Открытая в данный момент заметка посвящена iOS 10 Human Interface Guidelines. Как вы можете видеть, эта заметка еще стилистически не оформлена. Я проведу вас через несколько сценариев, с которыми я часто сталкиваюсь, и которые нахожу неприятными.
Я хочу быстро и легко стилизовать названия, заголовки, текст, маркированные и нумерованные списки.
Проблема:Каждый раз, когда пользователь хочет стилизовать выделенный текст, будь то название, заголовок, текст, список он должен:
- Перетащить курсор в верхнюю часть экрана.
- Нажать кнопку Styling
- Выбрать стиль из выпадающего меню
Это много шагов… тем более, что панель инструментов находится в верхней части экрана.
Сценарий 2: Стилизация с помощью маленького окнаПользовательская история:Мне нравится использовать заметки в виде небольшого окна, чтобы оно помещалось рядом с другими окнами. Я хотела бы стилизовать свою заметку в маленьком окне.
Кнопка Styling исчезает, когда окно приложения “Заметки” слишком мало.
Для того, чтобы стилизовать выделенный текст, пользователь должен:
- Щелкнуть по стрелкам “Показать больше” ( >> ) в крайнем правом углу панели инструментов
- Щелкнуть по пункту Форматировать. *(В последней версии программы этот пункт называется Стиль (Style)
- Выбрать стиль
Необходимость щелкнуть более, чем по одному пункту выпадающего меню, чтобы получить то, что я хочу, кажется слишком хлопотным.
Я, действительно, надеялась и почти ожидала, что параметры стиля будут в выпадающем меню. Но вместо этого я нашла список опций, которые я редко, когда нахожу полезными.
Хотя эта статья была написана во времена iOS 10, этот процесс не изменился.? Почему это плохой UX?Оба эти сценария занимают 3 шага, чтобы установить один стиль!Это необычайно долго, учитывая, что на стилизацию 3 строк текста, мне понадобилось бы всего 11 кликов.
Это даже не считая 7 маркированных списков (21 клик), если пользователь не должен использовать команды.
?Почему, Apple. Просто почему?Я, действительно, надеялась и почти ожидала, что параметры стиля будут в выпадающем меню. Но вместо этого я нашла список опций, которые я редко, когда нахожу полезными.
Если вы никогда не нажимали эту опцию, я настоятельно рекомендую использовать непристойное предложение, когда вы это сделаете.✨Лучший UX: Выпадающее меню стилизацииЯ сделала выпадающее меню, которое позволяет пользователям стилизовать выделенный текст, просто щелкнув правой кнопкой мыши. Это удаляет один клик из текущего пользовательского процесса.
Некоторые дополнительные изменения, которые я сделала- Это меню также позволяет выбирать полужирный, курсив и подчеркнутый текст, поэтому все параметры можно найти в одном месте.
- Я решила, что использование галочки, для выбранного состояния заставило его выглядеть громоздко. Я выделила выбранные стили синим цветом.
- Удалила пункт “Add to iTunes as a Spoken Track”. Я считаю, что это должен был быть инструмент, расположенный в верхней панели инструментов. Но это может быть только мой личный вариант.
Я все еще люблю вас.
Кейтлин О’Банни
Как настроить Терминал в Mac (macOS) и сделать его более полезным
Приложение Терминал – ваш верный друг в мире командной строки macOS. Он предлагает интерфейс с оболочкой, которая интерпретирует ваши команды и затем воплощает их в жизнь.
Терминал – Основы
Когда вы открываете на Mac приложение Терминал, то видите практически пустое окно с двумя строчками текста. Первая содержит в себе дату и время вашего последнего логина.
Например:
Last login: Wed Apr 3 13:08:53 on console
Вторая строчка – это, собственно, и есть командная строка для работы. Прямоугольный бокс в конце – ваш курсор.
Вводить в Терминал команды нужно сразу после второй строчки, которая имеет вид:
iMac-Yablyk:~ Yablykworld$
Вот что означают эти элементы:
Первая часть (до двоеточия) – это имя вашего Mac. Двоеточие – просто визуальный разделитель.
Вторая часть начинается с тильды (~). Она указывает на то, что вы находитесь в домашней директории, и использует краткое имя пользователя.
Наконец, знак доллара уведомляет о том, что вы вошли в систему как пользователь без рут-прав.
♥ ПО ТЕМЕ: Терминал на Mac (macOS): что это, команды, синтаксис – понятный гид для начинающих.
Как изменить размеры окна Терминала по умолчанию
Терминал не идеален. Текст команд набирается мелким шрифтом, его трудно анализировать, а курсор порой нелегко найти. Да, размер окна можно увеличить – но macOS «забудет» ваши настройки сразу после того, как вы закроете приложение.
Для того, чтобы сделать окно Терминала более удобным, нажмите ⌘Cmd + I – откроется Инспектор (или в строке меню вверху при открытом терминале выберите Shell → Показать Инспектор). В секции Свойства укажите более удобные для вас значения в пунктах Столбцы и Строки, а затем подтвердите выбор клавишей Return (Enter).
♥ ПО ТЕМЕ: Как открыть полный список команд Терминала в macOS с описанием.
Как изменить фон в окне Терминала
В том же Инспекторе, во вкладке Профиль будут указаны доступные темы оформления – ими можно изменить внешний вид Терминала до неузнаваемости.
Например, попробуйте вариант Homebrew – и почувствуйте себя Windows-хакером! :).
Предпросмотр всех тем оформления есть в настройках. Для перехода к ним выберите в строке меню Терминал → Настройки → Профили.
♥ ПО ТЕМЕ: Как проверить и исправить ошибки жесткого диска (HDD, SDD) на Mac.
Как изменить текст в Терминале
Создатели Терминала встроили в приложение необходимые инструменты для настройки системного текста «под себя».
Например, для смены шрифта и – что самое главное! – его размера достаточно нажать кнопку Изменить в разделе настроек Текст.
Есть и опции для того, чтобы включить или выключить жирный шрифт, использовать сглаженные шрифты, сменить цвет (!) текста.
Да что там – можно изменить даже курсор! Доступные варианты – блок, подчеркивание или вертикальная полоса. Также в вашей власти – решить, должен ли мигать курсор, и какого цвета ему быть.
Наконец, при желании меняется и прозрачность окна Терминала. В результате очень легко «повесить» прозрачное окно прямо над веб-страницей и вводить команды по мере того, как вы читаете какую-нибудь инструкцию.
♥ ПО ТЕМЕ: Mac для чайников: 30 полезных советов по macOS для новичков.
Атрибуты окна Терминала
Они включают в себя название, размер, лимит на скроллинг и тому подобные параметры. Помните о том, что выбранные вами настройки применяются только к профилю, а не ко всему Терминалу в целом. Для того, чтобы изменить название окна, просто введите нужный текст в соответствующей строке (Настройки → Окно → Заголовок).
♥ ПО ТЕМЕ: Как изменить иконку приложения, папки или файла на Mac (macOS).
Атрибуты оболочки (Shell)
Здесь происходит тонкая настройка Терминала. Вы можете выбрать команду для запуска сразу после старта (например, запускать «автоматом» стороннюю оболочку).
Полезная опция – попросить Терминал выдавать предупреждения перед закрытием. Для этого откройте Профили → Shell, и в пункте Спрашивать перед закрытием выберите вариант Всегда.
♥ ПО ТЕМЕ: «Программу не удается открыть, так как ее автор…» – ошибка на Mac. Как обойти.
Работа с группами окон в Терминале
А вы знали, что в Терминале можно открывать сразу несколько рабочих окон, размещать их на десктопе так, как вам удобно, а затем никогда не терять эту сессию? За это отвечает специальная функция Группы окон. С её помощью каждое «окошко» получает свой собственный процесс, атрибуты и позицию на рабочем столе.
Перед тем, как создать группу окон, потребуется:
- Расставить нужные окна на рабочем столе так, как вам хочется.
- Настроить «под себя» атрибуты, размер и форму каждого окна.
- Запустить все нужные команды.
Всё готово? Теперь открывайте Окно → Сохранить окна как группу. Далее введите название новой группы, поставьте галочку напротив надписи Использ. группу окон при запуске Терминала и нажмите Сохранить.
Для восстановления вашей группы выберите всё тот же раздел Окно → Открывать группу окон. Чтобы импортировать или экспортировать такие группы, выберите Настройки → Группы окон и нажмите на иконку-шестеренку в нижней части экрана.
♥ ПО ТЕМЕ: CheatSheet, или как посмотреть все горячие клавиши любой программы на Mac (macOS).
Настройка оболочки по умолчанию
Изначально в macOS работает bash. Но есть и другие – bin/bash, /bin/csh, /bin/zsh, /bin/ksh и т.п.
Unix-энтузиасты любят работать с zsh (или Z), т.к. в ней есть много функций и поддержка десятков самых разных плагинов.
Если вы новичок, установленной по умолчанию оболочку bash будет более чем достаточно.
♥ ПО ТЕМЕ: Возможности клавиши ⌥Option (Alt) на Mac (macOS), о которых вы могли не знать.
Как узнать, какой оболочкой вы пользуетесь?
Введите команду:
echo $0
♥ ПО ТЕМЕ: Как детально настроить macOS без Терминала: 4 полезных утилиты.
Попробуйте альтернативы Терминалу
Терминал – системное приложение для работы с командной строкой вот уже многие десятилетия. Сегодня он, как и многие другие разработки Apple, пытается сохранить баланс между доступностью для новых пользователей и максимумом возможностей для профессионалов. Если вам нужно нечто большее, или просто хочется уже чего-то другого, попробуйте HyperTerm (бесплатно) или iTerm (бесплатно).
Смотрите также:
Стилизация 90-е — Александра Вилкова — LiveJournal
Если вы, так же как и я восхищаетесь женственностью образов 90-х, то вам сюда!))» Нам нужен образ Дженнифер Энистон из друзей! «
После этой фразы у меня возникло большое «эээээээ»…
За время сериала все актеры много раз меняли свои образы, и я не совсем поняла, что от меня хотят. Но когда мне сказали годовое слово — «90-е», трепет окутал мою душу!))))
Не трепет, конечно, а буквально пара картинок)))
На код «90-е» я сразу представляю Синди Кроуфорд и Изабеллу Росселини в рекламе Lancome.
А, ведь, 90-е, это самый расцвет женственных макияжей по естественным линиям с максимальной растушевкой. Приятные коричневые оттенки, свежесть и матовость.
Этот макияж можно выполнить буквально на 5-7 мин!
Вам понадобится всего лишь три оттенка теней.
nobrow school
LOFTkorica
ph Tatyana Makarova
style Irina Nyankina
muah Aleksandra Vilkova
model Daria Bykova
Итак!
Главные моменты.
Оттенки — коричневые, серо-коричневые, песочные и персиковые. Все нежные и матовые. Допустимы блики в центре верхнего века и немного на скулах. Макияж монохромный.
Основные использованные цвета
Блик в центре глаза
Выполняйте весь макияж только пухленькими растушевочными кистями. Тогда не будет четких линий и глаз будет окутан красивой дымкой.
Все направления линии глаза вверх и навылет. Некое подобие кошачьего глаза,только без четких границ и линий. Строго по логическому продолжению нижнего века ( о котором я так много говорю и говорила)
Схема макияжа классическая и простая до безобразия)))
Сероватый оттенок наносим в складку. На все подвижное веко и «кошачий хвостик» более теплый коричневый.
В центре глаза блик грязноватыми бронзовыми тенями.
Никакой коррекции лица, только нежные персиковые румяна.
Матовая или полуматовая помада с плотным покрытием, например как матовые блески Armani.
Вот,и все!!))
Попробуйте на себе этот образ. Вам понравится!))
Стилизация элементов формы
Для начала небольшая легенда: когда-то, ещё очень, по меркам интернета, давно, в начале эры, того, что сейчас гордо называют Web2.0 жил один дизайнер. Как и все дизайнеры он хотел изменить мир, и вот пришел тот день, когда ему потребовалось нарисовать форму. И дизайнер нарисовал форму, но ему не понравились стандартные элементы форм, которые вместо него рисовал браузер. У дизайнера было мало опыта и он решил нарисовать свои чекбоксы или свои поля ввода, вместо того, чтобы просто хорошо сверстать эту форму. И на все общую беду попался этому дизайнеру добросовествный технолог, который много учился и много работал, чтобы сделать форму, именно такой какой нарисовал её дизайнер. А потом пришли клиенты, которым тоже понравилась нарисованная форма, и с тех пор технологи всего мира тратят кучу времени на никому на самом деле ненужную стилизацию этих форм.
Ради экономии времени результаты своих трудов технологи оставили своим потомкам:
1) jqTransform
Пример:
2) Niceforms
Пример:
3) jNice
Пример:
4) CRIR
Пример:
5) Uniform
Пример:
6) jQuery FormOne
Пример:
7) jQuery Checkbox
Стилизует чекбоксыПример:
8) File Style
Стилизует загрузчики файловПример:
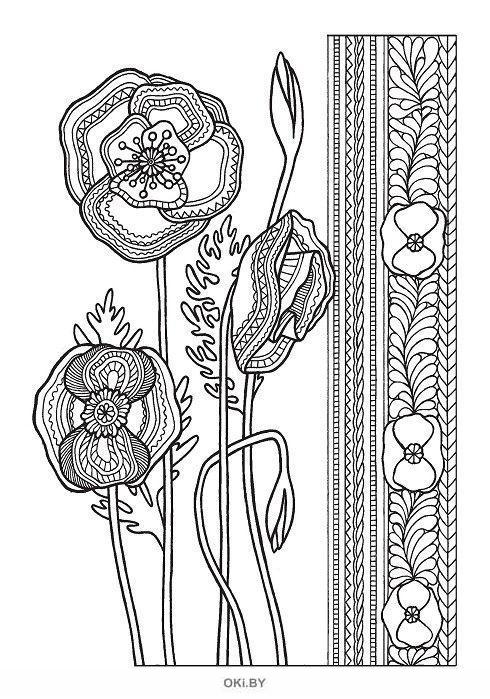
Окно из свинцового стекла с изображением стилизованного мака
Витражное окно с изображением стилизованного макаДата:
1900/25
Автор:
Неизвестный американский дизайнер
Первоначально приписывается Джорджу Вашингтону Махеру
Американец, 1864-1926 гг.
Об этом произведении искусства
Статус
- На просмотре, Галерея 200
Отделение
- Архитектура и дизайн
Художник
- Неизвестно (Дизайнер)
Название
- Витражное окно с изображением стилизованного мака
Происхождение
- Соединенные Штаты
Дата
- 1900–1925
Средний
- Витражное окно прямолинейного дизайна со стилизованным маком в центре; набор из прозрачного и цветного стекла в оцинкованной меди; черная деревянная рама
Размеры
- 168.6 × 33,6 × 3,8 см (66 3/8 × 13 1/4 × 1 1/2 дюйма)
Кредитная линия
- Подарок миссис Юджин А. Дэвидсон
Справочный номер
- 1973 г.344
Расширенная информация об этой работе
Информация об объекте находится в стадии разработки и может обновляться по мере появления новых результатов исследований.Чтобы помочь улучшить эту запись, напишите нам. Информация о загрузке изображений и лицензировании доступна здесь.
Устный перевод Женщина и ребенок (вероятно, жена Моне, Камилла и их сын Жан.) пройтись по полю густой травы; красный маки покрывают возвышающуюся слева банку; в то время как другая женщина и ребенок появляется наверху этого банка. Нет никаких признаков связи между две пары фигур, и нет очевидной причины, почему женщина на переднем плане опустила зонтик. На горизонте замыкается рваная линия деревьев за пределами поля, в центре — единственный дом с красной крышей. Несмотря на то что сегодня ясный день, в небе облака, которые временно замаскировать солнце.В результате по всему ландшафту распространяется равномерный свет. Это очень обычная, приятная сцена, хотя участок не особо живописен; ни ложь ни земля, ни деревья на заднем плане не представляют особого интереса. В на самом деле, есть некоторые предположения, что мы находимся недалеко от города, а не в центре деревни — фигуры одеты как средний класс люди, а не крестьяне, и дом на заднем плане — существенный вилла, а не сельский коттедж.Вероятно, это луг близ Аржантёя, город на берегу Сены к северо-западу от Парижа, где жил Моне и красили в то время. Обработка сцены тоже дает никакого особого внимания ни к одному из элементов сцены. Мазок разнообразен и неформален, предлагая разнообразные текстуры и формы фигур, цветов, трав, листвы и облаков без каких-либо подробностей. На первый взгляд взгляд зрителя привлекает темный жакет женщина справа и резкие тональные контрасты в ее шляпе, а также множеством рыхлых красных мазков, которые напоминают маки, которые дают закрашивая его название на фоне серо-зеленой травы.Как мы смотрим далее мы видим мальчика, будто держащего букет маков и талию глубоко в траве, а остальные фигуры слева, и мы регистрируем нежность и утонченность оттенков цвета и прикосновения, которые указывают отступающее пространство луга. Маковое поле впервые выставлено в 1874 г. Он появился на независимо организованной групповой выставке в Париже. — см. Импрессионист Выставки в Париже, подробности — что первым натолкнуло искусствоведа. Луи Леруа (1812-1885) крестить группа «Импрессионисты», акцентируя внимание на своей этюдной технике и повседневные темы, которые, казалось, отдавали приоритет немедленным впечатление от сцены над любым более глубоким смыслом и значением.Во многих способов, такой подход к живописи бросил вызов современным представлениям о назначении изобразительного искусства — что они должны выражать ценности и убеждения, выходящие за рамки простого внешнего вида самой работы. Современное видение французской сельской местности на художественных выставках того периода, особенно на обширных ежегодных выставках Парижского салона, сфокусированный либо на захватывающих пейзажах побережий и холмов, либо на плодородии сельскохозяйственных земель Франции.В этом герметично закрытом мире традиционализма эстетика, не было места для представителей среднего класса или намеков на близость города — нет места на наличие признаков материальных изменений или социальных различий. Маковое поле поставили прямой вызов этим ожиданиям и конвенциям поддерживается Французской академией; гуляющие по лугу фигуры не предполагают ничего, кроме удовольствий летнего дня, и на сцене нет ни одного из признаков истинного сельская местность.(Сравните это с заряженной жанровой картиной Мане Dejeuner sur l’herbe (1863 г.), который представлял собой простую буржуазную сцену с разница!) Интересный контраст дает Поля в июне (1873) Чарльз Добиньи (1817-1878) из Барбизона Школа, которая выставлялась в Салоне в 1874 году, а Маковое поле был представлен на выставке импрессионистов. Передний план на обеих картинках преобладают маки, а основной живописный эффект создают контраст красных мазков с дополнительным зеленым позади них; и в обоих случаях обращение с краской является широким и неформальным.Но Добиньи холст огромен — его площадь в девять раз больше, чем у Маковое поле — и захватывает обширную панораму сельскохозяйственных угодий, с открытым поля и стога сена за маками, и маленькие фигурки крестьян в пейзаже. Это всеобъемлющее видение сущности сельская Франция. Картина Моне, напротив, изображает гуляющих в банальный уголок сельской местности, без всякого намека на то, что здесь есть любое значение для сцены за пределами здесь и сейчас. Фотографии французской сельской местности были особый резонанс в начале 1870-х годов, когда эти полотна ставились на отображать. Франция недавно пережила двойную травму военного поражения. пруссаками во франко-прусской войне 1870-71 гг., а также гражданское восстание Парижской Коммуны весной 1871 г. его жестоким подавлением. После этих событий особый ценился образ французской деревни как плодородной и плодородной безмятежный мир, явно не тронутый последними событиями и неявно колыбель будущего национального восстановления.Холст Добиньи воспевает это видение, а у Моне — нет. Какой импрессионист художники предложили в своем новом образе современные искусство — как это ярко видно в Маковое поле — было современным взглядом мира: тот, который принимает и отмечает все непредвиденные обстоятельства. Эта точка зрения выражается как в живописной технике, так и в предмете. дело в картинке. Неформальная манера письма дает ощущение общего эффект сцены, как будто пойманный беглым взглядом, и не дает особого статус или значение фигур или любого другого элемента в нем, хотя там примечательна тонкостью и изысканностью в этом, казалось бы, импровизированном покрасить поверхность.Более того, название, которое Моне выбрал для картины, отвлекает внимание от фигур, вместо этого сосредоточившись на чисто визуальном эффекте красных цветов, разбросанных по берегу. В то же время вид сам по себе типично современный, изображающий средний класс на досуге в место, где мир природы встречается с загородной виллой. Выставляя Маковое поле на групповой выставке 1874 г. Моне был на одной и одновременно представляя новое видение ландшафта и новое понятие готовая картина.
Пояснение других картин Моне • Женщины
в саду (1866-7), музей Орсе, Париж. • Ла
Гренуйер (1869) Метрополитен-музей. • Гар
Сен-Лазар (1877), музей Орсе, Париж. • Вода
Лилии (1897-1926) Различные художественные музеи. • Вода
Пруд с лилиями: Зеленая гармония (1899), музей Орсе.
|
Познакомьтесь с Поппи, 22-летней звездой YouTube, которая уже вдохновила свою собственную религию
- Поппи — звезда YouTube, чьи странные видео стали онлайн-феноменом.
- О художнице ходит несколько слухов, в том числе о том, что она могла быть роботом, членом Иллюминатов или пешкой, подчиненной контролю над разумом.
Это Поппи.Поппи, 22-летняя примадонна YouTube и поп-принцесса, в настоящее время занимает один из самых странных уголков Интернета и за два года своего существования в сети уже вдохновила ее собственную религию. Посетить одноименный канал Поппи на YouTube — значит войти в галлюцинаторную цифровую червоточину, заполненную сотнями странных, полужадных видеороликов с роботами, многие из которых собрали миллионы просмотров.
Поппи только-только начала влиять на поп-культуру.В этом году Поппи выпустила свой первый студийный альбом, отправилась в тур по стране, участвовала в рекламной кампании Sanrio и объединилась с Comedy Central для шоу в Snapchat.
Поппи занимается музыкой, но, учитывая объем ее продукции на YouTube (она выпускает новое видео почти каждый день), это лишь незначительная часть того, чем она занимается. Она также расчесывает волосы, ест сладкую вату, разговаривает с растениями и зловещими манекенами, наносит макияж, красит, ползает, прыгает и лежит на полу. В ее видеороликах изображена холодная, искаженная роботами реальность, оформленная в засахаренных пастельных тонах.Скажите Поппи, что вы находите ее видео жуткими, и она нежно ответит: «Спасибо».
Поппи — это нечто среднее между чат-ботом и ребенком. Если вы зададите Поппи вопрос, она обязательно ответит со скромной алгоритмической точностью. Откуда она? Интернет. Чем она любит развлечься? Послушайте «звук падающего дождя» в «видеороликах на YouTube.com». Сколько ей лет? Она не идентифицирует себя с возрастом. «Возраст тоже всего 2016 », — говорит она.
Явление, известное как Поппи, было предметом длительных обзоров и громоздких размышлений.Среди ее ярых поклонников — «Маковых семян», как их называют — она достойна поклонения. Комментаторы Reddit и YouTube заявляют о своей бессмертной любви к Поппи и называют ее «королевой» и «богиней». Один фанат зашел так далеко, что основал религию, посвященную Поппи, под названием «Поппиизм».
Но заранее упакованный образ Поппи создан не только ею. Персонаж, известный как «Поппи», во многом можно отнести к Титанику Синклеру, режиссеру Поппи, чьи обесцвеченные платиновые волосы заставляют его выглядеть так, как будто он может быть старшим братом Поппи.По словам Синклера, он познакомился с Поппи на вечеринке в Голливуде двумя годами ранее.
Титаник Синклер и Поппи YouTubeСинклер говорит, что его сразу поразила оригинальность Поппи.«Я никогда не встречал такого творческого человека, как она», — говорит он Business Insider. «Ее рабочий процесс и то, как работает ее мозг, похожи на мой. Просто имело смысл, что мы будем работать вместе».
По словам Поппи и Синклера, Поппи не существовало до интернет-версии Поппи. Как и в видео с Поппи, в котором она повторяет слова «Я Поппи» в течение 10 минут подряд, нам напоминают, что Поппи — это Поппи — это Поппи: она существует в непрерывном самооправдывающем цикле, персонаж, не скованный конструкциями времени. и границы логики.
Конечно, в эпоху Интернета найти в Интернете личности Поппи и Синклера несложно. Быстрый поиск показывает, что настоящие имена Поппи и Синклера — Мориа Перейра и Кори Микстер соответственно. Она из Нэшвилла, а он из Мичигана, и у них общий интерес к созданию видео и поп-музыке.
Но попытка собрать воедино исторические реалии людей или персонажей, ныне известных как «Титаник Синклер» и «Поппи», на самом деле не так уж забавна и не очень интересна.Например, веселее быть в иллюзии или, по крайней мере, приостановить недоверие и принять вместе с остальной частью Интернета, что Поппи может быть первой реальной итерацией воплощения ИИ из плоти и крови. .
Слухи циркулируют среди поклонников Поппи. Поппи настоящая? Она пешка, подчиненная контролю над разумом? Она член иллюминатов? Она вообще человек?
Титаник Синклер
На первый взгляд Поппи и Синклер сделали все возможное, чтобы опровергнуть эти истории.В своих видео они оба открыто заявили, что Поппи не причастна к культу, и даже пошли на такие озорные меры, чтобы украсить сообщение «Я не в культе, возглавляемом Поппи» на футболке, доступной для покупки на сайте Поппи.
Но в то же время дуэт косвенно подпитывает оккультные фантазии в своей работе: в одном видео Поппи мягко повторяет: «Я не в культе», когда замаскированные фигуры в белых костюмах используют иконографию иллюминатов над ее головой. На недавнем концерте Поппи раздала чашки Kool-Aid сразу после того, как объявила, что «Поппи не несет ответственности за несчастные случаи со смертельным исходом.»
Интрига Поппи только усиливается теориями заговора, которые вращаются вокруг ее личности, как спутники. Эти слухи отчасти являются одной из ключевых причин, по которым Поппи совершенно уникальна и почему она так успешна. В эпоху немедленного доступа к Интернету Поппи достигла невозможного: ей удалось сохранить ауру таинственности. Поскольку все больше и больше поп-звезд предоставляют своим поклонникам интимный доступ к своей личной жизни через документальные фильмы и социальные сети, Поппи является освежающим контрапунктом.
Поппи никогда не будет драться из-за своей личной жизни. Поппи не хочет, чтобы вы задумывались о ее прошлом, и она определенно не собирается рассказывать вам о суматохе творчества художника. Она потусторонняя, уорхолийская постановка, и она здесь, чтобы развлекать вас.
«Люди будут копаться во всем, что захотят», — говорит Титаник, но эта риторика, как он утверждает, «неинтересна». Он сравнивает людей, которые пытаются определить настоящую личность Поппи, с аудиторией, пытающейся деконструировать метод с помощью магического трюка.
И Синклер утверждает, что Поппи вовсе не иллюзия. Она настоящая. Настоящая детская кукла Барби kawaii , которая всего лишь хочет «наполнить мир любовью».
«Мир становится намного интереснее, если не задернуть занавес, чтобы обнажить все провода», — говорит Синклер. «Когда раскрывается магический трюк и понимаешь, что это всего лишь ловкость рук или какая-то простая иллюзия, это всегда большое разочарование.»Если вы отодвинете занавеску и попытаетесь взломать гипертрофированную личность Поппи, в конце концов, единственный человек, которого вы обманули, — это себя.
Поппи просто может быть Уорхолом эпохи Youtube
У Поппи есть ступня. Это может показаться не важной характеристикой амбулаторного человека, но в контексте Поппи, странной, популярной звезды YouTube и поп-певицы, существование этой ступни — огромное облегчение. Большинство людей знакомятся с Поппи только из ее тревожных видеороликов о том, как она работает в Интернете, которые, как правило, предназначены только для туловища.Их атмосфера встречи Дэвида Линча и Hello Kitty может оставить зрителя в тумане растерянности с отвисшей челюстью и вздернутой головой, неуверенной, есть ли у Поппи пальцы на ногах. Я впервые ощущаю настоящее физическое присутствие Поппи в Парк-Сити во время фестиваля «Сандэнс», где она исполняет песни из своего октябрьского альбома « Poppy.Computer» , , на вечеринке в доме, спонсируемом YouTube. Наблюдая за ней, я гиперфокусируюсь на ее ноге, особенно на правильной. На самом деле это якорь, волчок в Inception. Когда ступня своей заостренной серебряной пяткой котенка стучит в такт музыке, или немного раскачивается во время хореографии, или твердо касается земли, это доказывает, что Поппи — часть материального мира, а не проявление цифрового, как Алекса с ногами или Tumblr-feel с плотью.
Видео Поппи, которых насчитывается более 300, часто получают миллионы просмотров, в среднем около минуты продолжительностью, и показывают ее — волосы точно цвета молока, кожа того же оттенка, что и белый фон, на котором она обычно стоит в убежище — подавать микромонологи на камеру, пока играет жуткая песня.Все они были сняты, продюсированы и написаны в соавторстве с ее соавтором, Слэшем, Свенгали, фигурой Титаника Синклером, столь же белокурой и самоуверенной миллениалом. Похоже, что Поппи существует для того, чтобы высмеивать определенный вид известности в социальных сетях. Возьмем, к примеру, недавнее видео Поппи под названием «Селена Гомес»: «Ты думаешь о подписчиках?» — спрашивает она монотонным мурлыканьем. «Есть номер у моего имени? У тебя есть номер после твоего имени? … Почему у Селены Гомес так много цифр? » (Селена Гомес — самая популярная знаменитость в Instagram.) Это видео набрало 2,5 миллиона просмотров.
В другом она показывает Интернету, как выглядит собака (произносится как doge, на языке мемов). Вот и все. Все, что она делает: показывает нам белую пушистую собаку и делает ее интернет-у. Но в этом эпизоде есть особенность: если вы знаете, что такое дож, вы знаете, что это значит, когда Поппи высмеивает его, обращаясь с ним так сухо. Иногда в своих видео она спрашивает поклонников, какой у нее процент, как если бы она сама была устройством.
Главный художественный критик New York Magazine Джерри Зальц понимает Поппи.
Затем есть менее острые, более дадаистские видео: то, где она читает Библию в течение 50 минут, или «Мэри», где Поппи стоит, держа руки в первом положении, с большим горным хрусталем на голове и поет «Мэри была Little Lamb »с малейшей автонастройкой голоса, снова и снова, в течение двух минут. Я наблюдал за всем происходящим, навязчиво, полный вопросов: эта светловолосая женщина с взглядом блюдца, которая в другом видео берет интервью у растения в мягких тонах ASMR, настоящая или фальшивая? Является ли она роботом, троллем, концептуальным арт-проектом, постмодернистской культурной критикой, культовым лидером или умным сатириком? Я понял шутку? есть шутка? Что такое реальность? Но каким-то образом Поппи заставила людей обратить на нее внимание.Люди охотно прошли через зеркало, а точнее, Черное зеркало, чтобы понять, что означает этот симулякр поп-звезды.
За исключением того, что еще больше усложняет ситуацию, Поппи, похоже, пытается стать более традиционным типом знаменитостей, с премьерой эпизодического шоу на знаменитом Сандэнсе, откровенным поп-альбомом на альбоме Mad Decent Records Diplo и тур с мерчем. Это подводит меня к другому вопросу: она все еще высмеивает славу или искренне стремится к ней?
Я прерываю нескольких человек в толпе на Сандэнсе, полной посетителей в свитерах с изображением кошачьих мемов и зимних сапогах, которые шаркают, пробираясь сквозь бесплатную выпивку и хумус, чтобы посмотреть, понимают ли они лучше меня то, что они смотрят. .
«Хорошо, она похожа на звезду K-pop и думает, что она робот. А поскольку корейцы любят белых, она в основном белая к-поп звезда. Кто такой робот? — объясняет парень в снэпбэке Supreme.
«О, это как Энди Уорхол на 2018 год! То, что они делают, идеально », — говорит брюнетка лет 30 в военно-морском флоте Canada Goose.
Поппи, хрупкая на вид, покрытая слоями пенистого белого кринолина, легко переходит в свой звонкий компьютерный сингл «Bleach Blonde Baby», песню, которая, кажется, высмеивает исключительность знаменитостей: «Я родилась с макияжем, мани-педи. и все такое / Нормальные младенцы скулят и плачут, а я могла только петь, — хрипло поет она.
На сцене Поппи почти обычна, но есть небольшие проблемы — то, как она закрывает глаза между куплетами, как будто она перезагружается, — которые держат ее в жуткой долине. Трудно определить, где она попадает в спектр между стилизованной поп-звездой (Кэти Перри) и полностью смоделированным в цифровом виде социальным влиятельным лицом с одним (@lilmiquela, который даже не человек).
«Ты даже не знаешь, что со мной делать», — поет Поппи, прекрасно осознавая загадку, которую представляет.
На следующий день, снова в A-кадре YouTube, яркий дневной свет заполняет голое пространство, поэтому, когда Поппи входит, она словно вышла из компьютера через какой-то портал в реальный мир. Чтобы разместить Поппи, Синклера и команду, мы должны прогнать Эллен Берстин с одинокого дивана. Никто в группе не узнает Берстин, и я очень сомневаюсь, что она узнает платиновых блондинок, которые выглядят так, как будто их можно было сыграть близнецами Доллангангера в перезагрузке Flowers in the Attic .
В Юте Поппи похожа на человека. Я удивлен, узнав, что не ожидал этого. Она сидит между мной и Синклером в своем розовом пышном пальто с цветочным рисунком, ее длинные ноги обтянуты красными кожаными леггинсами. У нее все еще есть вид куклы в натуральную величину, но вблизи можно увидеть ее усилие: напыление порошка, которое делает ее кожу равномерно матовой и бледной, когда она не подвергается цифровой обработке. Я вижу края ее парика. Вместо пугающей вакансии в ее видео — робкая нервозность.У нее по-прежнему преувеличенный фемботический голос, и она склонна к прерывистому способу формирования предложений, как будто ее компьютерный мозг крутится, но я слышу малейший акцент в ее речи.
Поппи предпочитает, чтобы вы не представляли ее как человека, который существовал до ее цифровой общественной жизни, поэтому ее апокрифическая история происхождения начинается в ноябре 2014 года, когда самое первое видео Поппи вышло в Интернет. Он называется «Поппи ест сладкую вату», и это все, что происходит. Ее самая популярная песня «Я Поппи» появилась несколько месяцев спустя, и в ней Поппи произносит «Я Поппи» несколько разными способами в течение десяти минут и одной секунды.В настоящее время у этого видео 14 миллионов просмотров. Комментарии дают довольно хорошую перекрестную выборку того, как люди реагируют на Поппи: «Я просто чокнутый»; «Кто смотрит все это видео?»; «Боже мой, я так напуган»; «Я люблю мак».
Пара снимает все свои видео в Лос-Анджелесе, где, согласно их собственной мифологии, Поппи возрождается снова и снова с каждым, что они выпускают — как Боуи, — объясняет Синклер.
«Иногда… я просто стою… в белой комнате… и говорю всякие слова», — говорит Поппи.«Я создаю высококачественный контент», — добавляет она с гордостью, как бы заявляя миру о своей высшей ценности.
«Прошло два года, — говорит Поппи, — прежде чем видео по-настоящему прижилось, прежде чем люди начали понимать юмор настолько, чтобы упасть в кроличью нору». Поппи и Синклер играют с желаниями зрителей быть озадаченными: когда было предложено, чтобы Поппи была в культе, они выпустили видео под названием «Я не в культе» с соответствующей футболкой; на своих живых выступлениях Поппи будет пить из чашки Kool-Aid, которую она затем разносит публике.(У пары не совсем легкий контакт.) Когда фанаты задались вопросом, не должна ли это быть странная религия, Синклер и Поппи самостоятельно опубликовали книгу под названием The Gospel of Poppy, , которая читается как Священное Писание и как руководство по медитации. Когда люди спросили, является ли она членом иллюминатов, у Поппи внезапно появился новый логотип, напоминающий символ иллюминатов.
(Поппи говорит, что фанаты теперь делают ему татуировки.)
Этот вид высоко метамаркетинга создал два лагеря одержимых: Poppy Seeds, которые искренне любят ее, и Poppy Truthers, которые посвящают под-Reddits и видео поиску личной информации о ней и разработке теорий заговора: Is she в плену у Синклера? Это расширенный рекламный ролик чего-то?
Поппи стала еще более вирусной в 2017 году, когда группа людей в Стамбуле решила, что Поппи на самом деле очень зловещая.Они кое-что уловили: в последнее время наметился тональный сдвиг. Вы можете отметить эволюцию персонажа Поппи по ее волосам. В 2014 году он был пушистым и пухлым — он показывает усилия, направленные на то, чтобы отбеливать и выпрямлять человека с каждой прядки, и ее видео вызывают у них определенную детскую радость. Сейчас у нее серебристо-русые волосы, которые выглядят так, будто их позаимствовали на кукольной фабрике. Теперь есть более темный оттенок: «Я в порядке?» кажется, это постоянный подразумеваемый вопрос. Ее кожа выглядит как резина, ее взгляд пуст, и есть лишь малейшая задержка между ее голосом — теперь совершенно диссоциированным ритмом чат-бота — и движением губ.Поклонники Reddit задаются вопросом, полностью ли она компьютеризирована в наши дни. На одном видео у нее спонтанно идет кровь из носа, всего на секунду.
Проблеск темноты, возможно, привлекает людей. Часто в своих выступлениях Поппи слишком упрощает, почему мы в Интернете: нам нравится дож, потому что дож делает забавные вещи. Нам нравится получать лайки, потому что мы любим нравиться и т. Д. Как взрослые люди, мы не должны так увлекаться чем-то таким глупым, как дож, — и тем не менее, в 2018 году мы так и остались.И поэтому, возможно, то, что наполняет людей, наблюдающих за Поппи, облегчением от ужаса, — это дискомфорт, который у нас все еще есть с медиумом. То, как это делает нас всеми симулякрами самих себя. Признание того, что у всех нас есть маленькая Поппи.
Перед нашей встречей менеджер Poppy, Ник Грофф, сообщил мне, что у нее не будет интервью без Синклера: «Вы бы не разлучили Энди Уорхола и Эди Седжвик», — говорит он.
Очень мало что известно о том, кто такая Поппи на самом деле.Нет никаких историй из родного города о том, когда она впервые научилась петь, никаких бывших парней, которые писали в Твиттере, как они были на ее выпускном вечере. Поппи, Синклер и остальная команда отказываются раскрывать мне что-либо из этого. Даже ее встречи с фанатами перед шоу проводятся с помощью технологии виртуальной реальности: они хотят, чтобы она была полноценным творением Интернета.
Поппи, если вы решите верить одному из немногих видеороликов, посвященных раскрытию ее настоящей личности, на самом деле является Мориа Роуз Перейра, 23-летняя женщина, которая пыталась начать музыкальную карьеру в Нэшвилле в боевых ботинках с каштановыми волосами.В конце концов она переехала в Лос-Анджелес и подписала контракт с лейблом, она наконец призналась мне, хотя «ничего не происходило, а потом мы встретились», — объясняет она, многозначительно глядя на Синклера. Синклер, урожденный Кори Микстер, провел большую часть времени, завоевывая небольшую известность в Интернете благодаря песням и видео на YouTube, которые он снимал со своей тогдашней девушкой, своего рода прототипом Поппи, который был известен на Марсе Арго. (Поклонники заговора теперь думают, что он намеренно вычистил этот материал из сети; время от времени всплывает Марс Арго, в том числе в недавней пародии на WWE.) Он не учился в колледже, — вспоминает Синклер; он узнал, просмотрев YouTube.
Иногда интернет-форумы настаивают на том, что они встречаются, а иногда утверждают, что она находится под его контролем, всего лишь марионетка в его авангардном перформансе. Пока мы разговариваем, она начинает отвечать в образе персонажа, и, когда ее голос затихает, она будет смотреть на Синклера, чтобы закончить ответ, что он и делает с болтливостью ADD-addled-dled-art-school-student, плюхнувшись обратно в нечеткие белый стул, покачивая ногой, одетой в черное, как Док Мартен, прозелитизм до потолка («Все, кто пользуется социальными сетями, представляют собой своего рода лучшую версию себя»), в то время как Поппи слушает в восторге.
Есть несколько расследовательских видео, снятых фанатами, посвященных попыткам поймать Поппи, ломающую характер — однажды она, кажется, делает это, хихикая в руку во время интервью с радио-ди-джеем, который спрашивает ее, знает ли она, что такое секс; в другой раз одно из ее собственных видео начинается с того, что она хихикает, якобы пытаясь сыграть роль. Я потратил час, пытаясь понять, правда ли это хихиканье, действительно ли она входит в образ. Или если она персонаж, играющий персонажа, пытающегося войти в образ.
Я не могу удержаться от игры, пытаясь выяснить, где начинается и где заканчивается Поппи. Мы обсуждаем ее любимую музыку (Дэвид Боуи и Мадонну — но разве не этого хочет Поппи?), Ее любимые знаменитости (Мэрилин Мэнсон). Тем не менее, по ее словам, традиционная слава ее не волнует.
«Я думаю, что все остальные скучные», — говорит Поппи. «И я не скучная».
Сейчас Поппи, пожалуй, так же известна, как и когда-либо. Она заключила спонсорские соглашения с Sanrio и Microsoft; Промо-тур ее альбома продлится еще несколько недель.Она появилась на TRL и The Late Late Show с Джеймсом Корденом , , и по мере того, как она переходит в полу-мейнстримный статус, трудно не сравнить ее с Сией, которая скрывает свое лицо на публике и чей стилист Поппи теперь нанимает ; или Леди Гага, чья личность вдохновляет поклонников; или Лана Дель Рей, которая, возможно, была создана на основе доски настроения маркетологов, посвященной культуре чола, астрологии и Hipstamatic фильтрам, но которая просто принимала это, пока это не стало реальностью; или пародийные группы, такие как 2Gether на MTV, которые были созданы как пародия, но в итоге выпустили два альбома.Но мета-эксперименты со славой редко продолжаются: Леди Гага в конце концов сняла мясное платье, чтобы показать уязвимую Стефани Джерманотту; 2Gether просто исчезли, как только шутка стала устаревшей.
На Сандэнсе, для яркой премьеры «Я Поппи» — 24-минутного сатирического пилота по сценарию о «странной поп-певице и интернет-звезде, которая подписывает сделку с телесетью благодаря своим подписчикам в социальных сетях, только для того, чтобы обнаружить темную сторону славы после того, как она подписывает контракт с настоящим Сатаной, чтобы стать самой известной девушкой во всем мире »- Поппи одета, как одна из медсестер Ричарда Принса, и с трудом может стоять в своих шестидюймовых белых кожаных сапогах на платформе. .Есть вопросы и ответы аудитории, и она дает свои фирменные ответы «Поппи в реальном мире» из одного слова голосом секс-бота. Я смотрю, как Алия Шокат, которая выглядит совершенно сбитой с толку, достает свой телефон и гуглиет.
Перед премьерой я спрашиваю одного из продюсеров шоу, Бэй Дариз, какая Поппи на съемочной площадке. «Это как фокусник, показывающий вам фокус», — говорит он.
Так в чем же настоящая уловка?
«О, тут никакого трюка», — быстро поправляет он себя. А затем, как будто в пародии, он кормит меня слегка искаженной цитатой Майи Анджелоу, которая регулярно ошибочно приписывается Опре в Интернете: «Когда люди говорят вам, кто они такие, верьте им», — говорит он.«А что Поппи говорит в этом видео за десять минут?»
«Я Поппи. Я Поппи. Я Поппи.
Кредиты на производство
- Фотографии автора Радка Лейтмериц
- Стиль Саманта Буркхардт в The Only.Agency
- Прически и макияж — пользователем Эшли Кучич с использованием косметики Oribe, R & Co, Chanel, RMS и MAC
- Сфотографировано на The Avalon Hotel и Beverly Hills
* Эта статья опубликована в журнале New York Magazine от 5 февраля 2018 г.
Связанные
Как влиятельные лица стали новым модным заведениемКто такая Поппи? — Многоугольник
Спросите Поппи, кто она, и кибернетическая кукла-человек с остекленевшими глазами ответит своей своеобразной крылатой фразой: «Я Поппи».
Мак — аномалия. Она художественный эксперимент; человек пытается узнать, как стать андроидом. Ее видео короткие, иногда менее минуты. Они играют роль Поппи в причудливых, жутких, безмятежных ситуациях. Каждая деталь завораживает, даже когда на самом деле ничего не происходит.
Poppy находит успех в сочетании успокаивающего и тревожного. Она играет тишиной и жуткими физическими репликами, чтобы преувеличить свою фигню. Пройдут заметно длительные периоды немигания, будут появляться и исчезать тревожные образы, так как время от времени появляются жуткие побочные персонажи.
Poppy — это карикатура и гламурный образец современной культуры. С новой серией YouTube Red, аншлаговыми турами по стране, появлением на YouTube Rewind и быстрорастущим каналом YouTube — вот все, что вам нужно знать о Poppy.
Начните с основ
По собственному признанию Поппи, пастельная возлюбленная YouTube материализовалась на платформе в 2011 году, но вы не найдете ни одного видео на ее канале до ноября 2014 года. Часть интриги Поппи связана с таинственностью, окружающей ее персонаж. Она рассматривает нашу одержимость знанием каждой интимной детали о ком-то как ошибку.
Ее ранние видео больше не существуют, поэтому первая запись Poppy, которая у нас есть, датируется 2014 годом.Это подлинное, но устаревшее изображение ютубера, который лучше всего олицетворяет пастельно-поп-культуру. Версия Poppy, показанная выше, отличается от ухоженного андроида, который мы знаем сегодня. Она немного более беззаботная, менее расчетливая и, очевидно, более человечная. Вся уловка фишки Поппи в том, что она не человек; или, возможно, правильнее было бы описать ее как человека, отчаянно пытающегося превратиться в андроида.
В январе 2015 года для Поппи все начинает меняться. Опубликован 10-минутный видеоролик под названием «Я Поппи».В ролике Поппи в разных позах повторяет фразу «Я Поппи» снова и снова. Монотонного обертона должно хватить, чтобы отпугнуть людей через первые 20 секунд, но есть что-то убедительное в сомнительном характере видео. Практически невозможно не смотреть дальше. Его просмотрели более 14 миллионов раз.
В этом видео представлен мак, который мы знаем сегодня: стойкий, но привлекательный побочный продукт культуры YouTube.В нем также была представлена самая популярная фраза Поппи: «Я Поппи».
Поппи, встречайте Пи-Ви
По мере того, как Поппи набирала подписчиков, в ее лоно входили новые персонажи, и причудливый мир Поппи изменился к лучшему. Все становится по-настоящему интересным с появлением Шарлотты, сумасшедшего манекена, завидующего Поппи. Проблемы с наркотиками и ревность Шарлотты приводят к столкновениям между ними, которые разыгрываются как в мыльной опере.
В апреле 2017 года Поппи опубликовала видео под названием «Я не болею», в котором ютубер разговаривает с Шарлоттой о ее проблеме с наркотиками.Это тип не поддающегося расшифровке, но, несомненно, привлекательного видео, которое определяет искусство Поппи.
Pee-Wee Herman — одно из лучших сравнений, которые мы можем сделать, говоря о Поппи. В их поступке есть абсурд — смотреть, как взрослые набрасываются, как дети, твердо сохраняя характер. Причудливый характер их поступков опьяняет. Пи-Ви Герман и Поппи берут на себя грандиозных персонажей, что делает обыденный характер их шоу — разговоры в камеру, сбор почты, выполнение поручений — кажутся фантастическими.Поппи выглядит как более сдержанная версия эксперимента, который Пи-Ви провела много лет назад, модернизируя части своего выступления для поколения YouTube.
Как и Пи-Ви, есть желание присоединиться к Поппи в ее игривом вымышленном мире. Они мастера эскапизма. Связь Пи-Ви и Поппи со своей аудиторией имеет решающее значение для их успеха, но поклонники Поппи — единственные в своем роде.
Культ мака
Поклонники Мака — они называют себя Семена Мака — разделены на три группы: люди, которые влюблены в нее, люди, которые стремятся быть ею, и люди, которые хотят поймать ее на месте.
Вокруг Поппи веет скептицизмом. Субреддит, созданный на ее имя, содержит десятки веток, указывающих на неточности в ее видео или пытающихся расшифровать новое сообщение, все в попытке окончательно доказать, что Поппи не просто волшебное существо на YouTube, а работающий музыкант, которому нужно продать акт. Скептики являются одними из самых громких, указывая на отсутствие видимого числа подписчиков и возможных скрытых ARG в ее видео, как минимум любопытных.Некоторые фанаты обеспокоены самочувствием Поппи.
«Меня просто беспокоит, что это не просто безобидный проект / арт-инсталляция», — написал один фанат. «Мне просто искренне интересно, не происходит ли что-то действительно плохое за кулисами. Мне бы очень хотелось, чтобы меня убедили, что я ошибаюсь ».
Однако скептики не составляют большинство фанатов Поппи. Большинство фанатов тратят время на создание фан-арта и просмотр видео, чтобы узнать все, что они могут, о своей любимой поп-звезде.Они проводят групповые встречи и, в связи с недавней музыкальной карьерой Поппи, вместе ходят на ее концерты. Они загружают в Instagram истории и концертные клипы, чтобы лучше понять Поппи как человека и как актёрскую игру, надеясь найти некую интимность в своей одержимости.
Однако поклонникиПоппи — не просто сторонние наблюдатели. Они постоянно тратят деньги на ее товары, покупая пластиковые розовые треугольные «членские кольца» в знак поддержки. Ютуберы, продающие товары, не новость, но Поппи быстро подумала о создании сообщества вокруг физических товаров и одежды.Ее исполнение роли Поппи может быть спектаклем, но ее финансовый успех — нет.
Поппи носит свое кольцо. Мак / YouTubeПоппи быстро стала «богом» для людей, поклоняющихся ее алтарю; термин, который Маковые семена будут регулярно использовать, говоря о поп-звезде. Ее история невероятно успешна: она потратила годы на создание идеального образа, чтобы привлечь внимание целой аудитории, готовой потратиться на ее товары, чтобы почувствовать себя частью чего-то.
Но она сделала это не одна.
Титаник Синклер
Титаник Синклер — давний соавтор, менеджер и продюсер Поппи.
Sinclair, настоящее имя которого Кори Майкл Микс, не только режиссирует видео Поппи, но также обеспечивает пугающие звуковые эффекты для Скелета и Растения, двух повторяющихся персонажей в видео Поппи. Он похож на менее невротичного Джулиана Ассанжа и действует как персонаж из Black Mirror . Есть что-то необычное в том, как он говорит и действует; как будто он андроид, пытающийся убедить людей в том, что он человек.Это как личность Поппи, так и полная противоположность. Эти двое пытаются понять, как существовать в Интернете, принимая то, что, по их мнению, олицетворяет Интернет.
За пределами вселенной YouTube, созданной Синклер и Поппи, эти двое также сотрудничают в своих собственных музыкальных проектах. У Синклера есть два собственных альбома, но он наиболее известен тем, что помог Поппи продюсировать ее первый студийный альбом Poppy.Computer , который был выпущен в конце 2017 года.Образ жевательной резинки Поппи идеально сочетается с ее музыкой, но в результате получается излишняя, скучная синти-попа, которую сразу же забывают. Даже такие, как Titanic Sinclair, не могут придумать способ превратить ее визуальную индивидуальность в музыкальное золото.
То же самое можно сказать и о ее присутствии в реале во время выступлений. Поппи сохраняет свой образ на сцене, но когда ее выводят из единственной комнаты, из которой мы ее знаем, ее игра теряет свою остроту. Gone is Poppy — арт-проект, которым мы увлеклись.Эта Поппи — обычный музыкант, который поет на сцене, воплощая эстетику в стиле Леди Гага и Кэти Перри. Она только начинает играть как музыкант, но чем больше она выступает, тем менее волшебной она кажется.
Реальность такова, что Поппи больше не просто странный юноша с YouTube; она музыкант и звезда собственного сериала YouTube Red, I’m Poppy .
По мере того, как Поппи продолжает расти, будут даны ответы на другие вопросы, но ясно, что мы всегда будем задаваться вопросом о «кавайной Барби», которой удалось изменить наше представление об экспериментах с искусством на YouTube.Я просто надеюсь, что она не потеряет то, что сделало ее Поппи, и не станет превращаться в того, чего она больше всего боится: в нормального человека.
Поппи о том, как стать перевертышем в стиле поп-метал
Если вы брали интервью у Поппи год назад, возможно, вы разговаривали с другим существом. Экспериментальный музыкант / любопытство YouTube впервые зарекомендовало себя как персонаж в видеороликах, которые можно описать только как футуристические рекламные ролики, где ее монотонность в стиле ASMR предполагала наличие робота со стокгольмским синдромом и заставляла всех очаровывать и чувствовать дискомфорт, несмотря на очевидный юмор (ее лучший друг это растение) и преданность роли (хотя поищите на YouTube, время от времени вы увидите, как она взламывает).Мысли о ней приправлены термином «сверхъестественная долина».
Сама ранняя музыка Поппи предполагала, что «Фембот» Робин станет разумным, и с 2015 года у нее были взлеты и падения (рекордные сделки с Island и Mad Decent, ее собственный сюрреалистический веб-сериал «Я Поппи») и падения (злоупотребления со стороны бывший сотрудник Титаника Синклер, уродливый публичный конфликт с Граймсом).
Потом она стала металлической.
Пара треков из Am I a Girl 2018 года намекала на ее величайшую хлыстовую травму, особенно «X» и этот краткий альянс Граймса «Play Destroy», который звучит так сильно, как Уилсон Филлипс встречает Rammstein.Опираясь на эту новую трэшевую динамику, I Disagree этого года — ее лучший и самый причудливый альбом на сегодняшний день, маловероятная смесь Мэрилина Мэнсона («Anything Like Me»), Queen («Concrete»), J-pop (… также «Concrete» ») И Faith No More (все, на самом деле), выполненные с невероятно безупречной заботой, благодаря чему она этим летом попала в тур Deftones и Gojira.
Постепенно избавляясь от кайфаба своего бывшего онлайн-персонажа, Поппи поговорила со SPIN по телефону в одном из своих самых откровенных интервью о своем тщательно организованном прошлом и о сожженном будущем.
SPIN: Я видел вас в этом туре, и мне показалось, что вы действительно позволяете музыке говорить сама за себя. Это сознательная вещь, к которой вы двигались?
Poppy: Да, определенно, это намного свободнее, и музыка находится на переднем крае. Где вы смотрели шоу?
Филадельфия.
Ой, отлично! Да, было весело.
Было очень весело. Считаете ли вы, что в наши дни уделяете больше или меньше времени социальным сетям?
Я бы сказал значительно меньше.
Как вы пришли к такому решению?
В последнее время я хотел проводить гораздо больше времени в собственном мозгу, а не в чужом мозгу или заботясь о том, что есть во всемирной паутине. Потому что мы на этой планете только на короткое время, а вы проводите большую часть своей жизни в Интернете и умрете без наследства. Поэтому я предпочитаю тратить меньше времени и развивать себя как личность.
Не согласен очень озабочен смертью.Я хотел знать, привело ли вас желание петь о смерти и окончательности всего к написанию более металлических песен или все было наоборот.
Я специально не собирался писать о каком-то предмете или предмете, но я скажу, что делал этот альбом. Когда это было сделано, и я посмотрел на это как на всю работу, были некоторые темы, которые определенно развивались на протяжении всех треков и на протяжении всего процесса. Я думаю, что на протяжении всего его создания произошло много самопринятий.Я думаю, что это важно, когда не боишься неизвестного и не знаешь ответов на все вопросы. Я действительно чувствую, что стал более уверенным в себе и в том, чего хочу от жизни, и думаю, что альбом определенно является меткой времени и очень важен для меня.
Вы чувствуете, что это конец или начало чего-то?
Оба. Это проводы к некоторым из моих прошлых работ, я в какой-то степени прощаюсь с ними, но также переворачиваю новую страницу, и тема сжигания вещей и начала заново — это во многом то, что я чувствую, что я жил.Я чувствую себя довольно хорошо.
Что стало самым большим изменением в вашей жизни с момента выхода альбома?
Путешествовать намного больше, чем я всегда хотел заниматься. И на каждом шагу я просто пытаюсь ценить то, что у меня есть. Еще одно большое изменение — это экспериментирование и направление, в котором я сейчас иду; Я очень рад вернуться в студию.
Как скоро вы планируете вернуться?
Я сейчас этим занимаюсь, но хочу поскорее выпустить новый альбом.Я считаю важным, чтобы музыка продолжалась, по крайней мере, для меня как артиста. Вы знаете, когда вы проходите через многое, будь то хорошее или плохое, травматическое или красивое, вы проживаете это только один раз на этой стадии в этом единственном образе мышления с определенным количеством инструментов выживания, и я думаю, что это важно задокументировать. Мои любимые артисты выпустили много-много альбомов за свою карьеру, и я чувствую, что они сказали бы то же самое, они могут послушать альбом и сказать: «О, это определенно отметка времени в моей жизни, и я очень рад следующая часть.”
О каких художниках вы думаете?
Я бы сказал Дэвид Боуи. Кроме того, на другом конце спектра — группа Of Montreal. У них много-много альбомов.
С очень длинными заголовками.
[ Смеется ] Совершенно верно.
Вы путешествуете с растениями?
Я собираю растения, и фанаты мне их дарили, но я беру с собой в тур своего кота сфинкса.
Песня, подобная «Concrete», очень быстро переключается между несколькими разными стилями, так ли она оказалась случайно или вы хотели написать именно так с самого начала?
Это было написано примерно в то время, когда мы писали песню «X.«Бетон» был написан сразу после этого, и мы некоторое время держались за него, потому что казалось, что он подходит для следующей главы. Мы написали песню по частям, и у нас была общая идея, но в конце концов она стала чем-то большим, чем мы могли вообразить. Это наверняка фаворит; даже эта песня сама по себе напоминает мне о конкретном времени, и я рад, что получил ее, когда мы это сделали.
Да, это в некотором роде напоминает мне Queen, но это также как если бы песня могла прокручиваться через разные фильтры Snapchat.
Ага, тоже нравится листать инстаграм. Об этом мы тоже говорили в студии; нельзя долго удерживать внимание людей, поэтому дайте им 20 разных песен в одной, и они не знают, что будет дальше.
Пишете ли вы сейчас другие вещи в этом стиле?
Думаю, это зависит от конкретного случая. Режим, в котором я сейчас нахожусь, — это каталогизация слоев звуков.
Собрали ли вы звуки, которые никогда раньше не использовали?
Я бы сказал много резких звуков.
Резкие звуки музыкального оборудования или, например, звук фена?
Это действительно диапазон. Я все еще в пути, но … резкие звуки, которые в конечном итоге становятся неузнаваемыми по сравнению с тем, что было собрано в исходной записи.
Как вы думаете, они приведут к более резкому звучанию песен или вы собираетесь каким-то образом добавить этому контрасту?
Для меня всегда должен быть контраст.
Наблюдая за вашими предыдущими интервью, мне было интересно, чувствуете ли вы, что люди слишком стараются вывести вас из зоны комфорта?
Я думаю, что либо неуверенные в себе люди, либо люди, которые не задают серьезных вопросов, они, как правило, попытаются это сделать, ага.
Кажется, вы пытаетесь выйти из зоны комфорта на своих условиях.
Это должно быть на моих условиях. Сейчас меня интересует только то, чтобы одержать верх.
Чувствуете ли вы, что внимание, которое привлекает ваша музыка, по сравнению с вниманием, которое вы получаете от людей, одержимых выяснением вашей личности, наконец-то сходит на нет в вашу пользу?
Думаю, дело не столько в выяснении моей личности… вначале, когда это был мой основной интернет-проект, он служил своей цели и был тем, чем был.Но я бы точно сказал, что я намного счастливее, чем был в прошлом, и это потому, что мне было предоставлено пространство, чтобы исследовать и существовать в этом мире.
Считаете ли вы, что достигли того, к чему стремились на этапе «Интернет-проекта»?
Этот проект выполнил свою задачу, и я ни о чем не сожалею, потому что он каким-то образом привел меня к этому моменту, поэтому я рад, что он сделал то, что сделал. Что касается того, чтобы сделать его таким большим и привлечь к себе внимание, я не знал, как это будет выглядеть.А что касается моей карьеры в целом, я не знал, что она продлится такой период времени. Но я всегда знал, что все временно, и я просто рад двигаться вперед. Я всегда знал, куда я хочу попасть, и мне очень хорошо, куда я иду. Это действительно открыло для меня кучу возможностей, которых в противном случае у меня, вероятно, не было бы.
Было много работы, чтобы сохранять невозмутимое лицо?
Я был очень привержен этому в течение долгого времени, и я бы сказал, что я в равной степени привержен этой новой главе.Было много вещей, которые я был вынужден делать, которые были очень утомительными, и все это сыграло свою роль. Многие вещи, лежащие в основе, я могу подробнее рассказать в другой раз.
Каким было ваше первое публичное выступление в вашем «естественном» состоянии?
Не знаю. Все это недавно и вполне естественно. Конечно, во всем, что я делаю, есть свои очертания, и я не думаю, что все на 100% реальны, особенно в Голливуде. Когда перед чьим-то лицом находится фотоаппарат или микрофон, вы получаете проекцию того, что они хотят, чтобы вы увидели.Моя жизнь — это спектакль.
Вы в восторге от тура с Gojira и Deftones?
Мои друзья и я были большими поклонниками Deftones в течение долгого времени, и когда я получил известие о приглашении, я не подумал, что оно было настоящим, так что это был большой день. Чино [Морено] невероятно талантлив, и для меня это большая честь.
Он всегда был действительно непредубежден в отношении звуков, которые они любят, и того, что они приносят, например, он не боялся на раннем этапе покрыть Weezer и Sade. Я вижу, что в этом отношении вы оба подходите.
Спасибо. Требуется большая уверенность в себе, чтобы быть кем-то, кого я считаю законодателем музыкальных вкусов. У него есть платформа и огромный успех, и я восхищаюсь тем, что приветствую других артистов из разных сфер, которые отправятся в тур или выступят на фестивале Dia de Los Deftones.
Фанаты металла общаются с тобой иначе, чем фанаты поп-музыки?
Не знаю. Что касается моего шоу, мне очень нравится смотреть, как публика танцует и движется под музыку.Я думаю, что большая часть шоу проходит в толпе, и, возможно, [фанаты металла] реагируют немного по-другому, но я приветствую любую реакцию, все они мне нравятся.
Были ли действительно эмоциональные отклики?
Moreso, особенно в последний тур. Люди говорят, что музыка действительно изменила их жизнь, а это очень много значит для меня.
А что насчет татуировок с маком?
Многие.

 Клик вызывает состояние фокуса.
Клик вызывает состояние фокуса. Пробел не запускает ссылки вообще
Пробел не запускает ссылки вообще Состояние
Состояние  Состояние фокуса для ссылок в Codepen ведёт себя очень странно. Если навести курсор на ссылку, обводка фокуса удалится. Почему? Я не знаю. Порой мне кажется, что лучше всего проверять подобные вещи без использования дополнительных инструментов. Просто старые добрые HTML, CSS, JS.
Состояние фокуса для ссылок в Codepen ведёт себя очень странно. Если навести курсор на ссылку, обводка фокуса удалится. Почему? Я не знаю. Порой мне кажется, что лучше всего проверять подобные вещи без использования дополнительных инструментов. Просто старые добрые HTML, CSS, JS. com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.App">
<!-- Resources used by multiple pages in the application -->
<Application.Resources>
<Thickness x:Key="PageMargin">20</Thickness>
<!-- Colors -->
<Color x:Key="AppPrimaryColor">#1976D2</Color>
<Color x:Key="AppBackgroundColor">AliceBlue</Color>
<Color x:Key="PrimaryColor">Black</Color>
<Color x:Key="SecondaryColor">White</Color>
<Color x:Key="TertiaryColor">Silver</Color>
<!-- Implicit styles -->
<Style TargetType="ContentPage"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="{StaticResource AppBackgroundColor}" />
</Style>
<Style TargetType="Button">
<Setter Property="FontSize"
Value="Medium" />
<Setter Property="BackgroundColor"
Value="{StaticResource AppPrimaryColor}" />
<Setter Property="TextColor"
Value="{StaticResource SecondaryColor}" />
<Setter Property="CornerRadius"
Value="5" />
</Style>
</Application.
com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.App">
<!-- Resources used by multiple pages in the application -->
<Application.Resources>
<Thickness x:Key="PageMargin">20</Thickness>
<!-- Colors -->
<Color x:Key="AppPrimaryColor">#1976D2</Color>
<Color x:Key="AppBackgroundColor">AliceBlue</Color>
<Color x:Key="PrimaryColor">Black</Color>
<Color x:Key="SecondaryColor">White</Color>
<Color x:Key="TertiaryColor">Silver</Color>
<!-- Implicit styles -->
<Style TargetType="ContentPage"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="{StaticResource AppBackgroundColor}" />
</Style>
<Style TargetType="Button">
<Setter Property="FontSize"
Value="Medium" />
<Setter Property="BackgroundColor"
Value="{StaticResource AppPrimaryColor}" />
<Setter Property="TextColor"
Value="{StaticResource SecondaryColor}" />
<Setter Property="CornerRadius"
Value="5" />
</Style>
</Application. Resources>
</Application>
Resources>
</Application>
 xaml в проекте Notes. Затем замените существующий код следующим:
xaml в проекте Notes. Затем замените существующий код следующим: Resources>
<!-- Display a bottom tab bar containing two tabs -->
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
Resources>
<!-- Display a bottom tab bar containing two tabs -->
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
 Затем замените существующий код следующим:
Затем замените существующий код следующим: Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<!-- Add an item to the toolbar -->
<ContentPage.ToolbarItems>
<ToolbarItem Text="Add"
Clicked="OnAddClicked" />
</ContentPage.ToolbarItems>
<!-- Display notes in a list -->
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<!-- Define the appearance of each item in the list -->
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView.
Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<!-- Add an item to the toolbar -->
<ContentPage.ToolbarItems>
<ToolbarItem Text="Add"
Clicked="OnAddClicked" />
</ContentPage.ToolbarItems>
<!-- Display notes in a list -->
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<!-- Define the appearance of each item in the list -->
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView. ItemTemplate>
</CollectionView>
</ContentPage>
ItemTemplate>
</CollectionView>
</ContentPage>
 xaml в папке Views. Затем замените существующий код следующим:
xaml в папке Views. Затем замените существующий код следующим: Column="1"
Text="Delete"
Clicked="OnDeleteButtonClicked"/>
</Grid>
</StackLayout>
</ContentPage>
Column="1"
Text="Delete"
Clicked="OnDeleteButtonClicked"/>
</Grid>
</StackLayout>
</ContentPage>
 xaml в папке Views. Затем замените существующий код следующим:
xaml в папке Views. Затем замените существующий код следующим: Spans>
<Span Text="Notes"
FontAttributes="Bold"
FontSize="22" />
<Span Text=" v1.0" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Text="This app is written in XAML and C# with the Xamarin Platform." />
<Button Text="Learn more"
Clicked="OnButtonClicked" />
</StackLayout>
</Grid>
</ContentPage>
Spans>
<Span Text="Notes"
FontAttributes="Bold"
FontSize="22" />
<Span Text=" v1.0" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Text="This app is written in XAML and C# with the Xamarin Platform." />
<Button Text="Learn more"
Clicked="OnButtonClicked" />
</StackLayout>
</Grid>
</ContentPage>
 Resources>
</Application>
Resources>
</Application>
 xaml в проекте Notes. Затем замените существующий код следующим:
xaml в проекте Notes. Затем замените существующий код следующим: Resources>
<!-- Display a bottom tab bar containing two tabs -->
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
Resources>
<!-- Display a bottom tab bar containing two tabs -->
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
 Затем замените существующий код следующим:
Затем замените существующий код следующим: Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<!-- Add an item to the toolbar -->
<ContentPage.ToolbarItems>
<ToolbarItem Text="Add"
Clicked="OnAddClicked" />
</ContentPage.ToolbarItems>
<!-- Display notes in a list -->
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<!-- Define the appearance of each item in the list -->
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView.
Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<!-- Add an item to the toolbar -->
<ContentPage.ToolbarItems>
<ToolbarItem Text="Add"
Clicked="OnAddClicked" />
</ContentPage.ToolbarItems>
<!-- Display notes in a list -->
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<!-- Define the appearance of each item in the list -->
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView. ItemTemplate>
</CollectionView>
</ContentPage>
ItemTemplate>
</CollectionView>
</ContentPage>
 xaml в папке Views. Затем замените существующий код следующим:
xaml в папке Views. Затем замените существующий код следующим: Column="1"
Text="Delete"
Clicked="OnDeleteButtonClicked"/>
</Grid>
</StackLayout>
</ContentPage>
Column="1"
Text="Delete"
Clicked="OnDeleteButtonClicked"/>
</Grid>
</StackLayout>
</ContentPage>
 xaml в папке Views. Затем замените существующий код следующим:
xaml в папке Views. Затем замените существующий код следующим: Spans>
<Span Text="Notes"
FontAttributes="Bold"
FontSize="22" />
<Span Text=" v1.0" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Text="This app is written in XAML and C# with the Xamarin Platform." />
<Button Text="Learn more"
Clicked="OnButtonClicked" />
</StackLayout>
</Grid>
</ContentPage>
Spans>
<Span Text="Notes"
FontAttributes="Bold"
FontSize="22" />
<Span Text=" v1.0" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Text="This app is written in XAML and C# with the Xamarin Platform." />
<Button Text="Learn more"
Clicked="OnButtonClicked" />
</StackLayout>
</Grid>
</ContentPage>
 В частности, изменился цвет фона объекта
В частности, изменился цвет фона объекта