Создаём светящуюся вывеску в Фотошоп / Creativo.one
Трудно поспорить с тем что эффект светящейся вывески, придает тексту очень интересный вид. И кроме того, данный прием может очень пригодиться в многих коммерческих и просто индивидуальных проектах.
В этом уроке, я покажу вам как используя возможности программы Photoshop создать текст освещенный маленькими лампочками.
Давайте начнем!
Материалы для урока:
Архив
Перед началом работы ознакомьтесь с тем как создавать и добавлять текстуры и фигуры в библиотеку Photoshop. Так же вы можете ознакомиться с видео уроком на данную тему.
Откройте в Photoshop текстуру «Ржавчина». Затем перейдите во вкладку Редактирование — Определить узор (Edit — Define Pattern). Задайте имя узора. Нажмите «Ок», для того чтобы добавить узор в библиотеку.
Для загрузки контуров, вам необходимо перейти к  Далее нажмите на маленькую стрелочку в верхней части окна настроек, для перехода с меню выбора. Установите необходимый набор.
Далее нажмите на маленькую стрелочку в верхней части окна настроек, для перехода с меню выбора. Установите необходимый набор.
Для загрузки узоров перейдите к Редактирование — Управление наборами — Тип набора «Узоры» (Edit — Presets — Preset Manager, and choose Patterns). Нажав на мини стрелочку в вехнем правом углу панели, вы сможете выбрать набор узоров.
Часть 1. Создаем фон и текст
Шаг 1
Создайте новый документ 1200 x 1600 пикс., с разрешением 300 пикс\дюйм. Цвет переднего плана (foreground color) установите на #35383f, а фоновый цвет (background color) на — #1d1e23.
Активируйте инструмент Градиент (Gradient Tool). Установите тип градиента на Радиальный (Radial Gradient). В настройках градиента установите переход цветов от основного к фоновому. Для того чтобы создать мягкий переход между цветами, установите флажок «Дизеринг«(предотвращение появление полос) (Dither).
Затем, протащите линию градиента от центра холста к одному из углов документа.
Шаг 2
Над фоновым слоем разместите изображение «Пейзаж». Режим наложения (blend mode) слоя с горами измените на Умножение (Multiply). Затем разместите пейзаж так, чтобы подножье горы совпадало с нижним краем холста.
Шаг 3
Добавим к пейзажу корректировку Уровни (Levels). Для этого перейдите к Изображение — Коррекция — Уровни (Image — Adjustments — Levels). Установите настройки как показано ниже.
Шаг 4
Создайте новый слой поверх предыдущих. Активируйте инструмент Горизонтальный текст (Horizontal Type Tool). Из списка шрифтов выберите » Code Bold «. Для эффекта который мы будем создавать крайне важен тип шрифта и его размер.
Для того, чтобы установить необходимые значения, нажмите на иконку «Символы и Абзац» в верхней правой части панели настроек. Установите значения, которые указаны на изображении ниже.
Установите значения, которые указаны на изображении ниже.
Шаг 5
Дублируйте текстовый слой.
Часть 2. Стилизация текста
Шаг 1
Встаньте на слой с копией текста. Сделайте двойной щелчок левой клавишей мыши по данному слою, для перехода к меню Стиль слоя (Layer Style).
— Контур (Contour):
— Внутренняя тень (Inner Shadow):
— Внутреннее свечение (Inner Glow):
— Наложение узора (Pattern Overlay):
Шаг 2
Добавив все вышеперечисленные стили слоя, мы добавили тексту базовое свечение и текстуру, а так же создали хорошую основу для дальнейших шагов.
Часть 3. Создаем кисти-фонарики
Шаг 1
Создайте новый документ размером 500 х 500 пикс. На панели инструментов активируйте Многоугольник (Polygon Tool). Установите количество сторон на 7. Цвет фигуры — ченый. Нарисуйте многоугольник размером около 320 х 320 пикс.
Шаг 2
Создадим из данной фигуры кисть. Для этого перейдите к Редактирование — Определить кисть (Edit > Define Brush Preset). В появившемся окне задайте имя новой кисти. После этого вы можете просто закрыть окно с многоугоьником и вернуться в основной рабочий документ.
Шаг 3
Перейдем к настройке новой кисти.
Выберите инструмент Кисть (Brush Tool) и откройте панель настройки кисти (Окно — Кисть (Window — Brush)). Внизу библиотеки кистей выберите кисть с многоугольником, которую мы создали в предыдущем шаге. Затем используя изображение ниже, установите необходимые параметры:
Затем используя изображение ниже, установите необходимые параметры:
Шаг 4
Создайте новый слой поверх всех предыдущих и назовите его «Кисть» («Brush»). Установите цвет переднего плана на белый. На данном слое мы прорисуем горизонтальные, вертикальные и диагональные участки букв.
Выберите один из краев буквы и при зажатой клавише Shift проведите вертикальную линию кистью с многоугольниками. Для того чтобы нарисовать горизонтальную линию, действуйте точно так же, но мазок проведите по горизонтальной грани буквы.
Для того чтобы разместить многоугольники по диагонали, нужно зажать клавишу Shift, сделать один щелчок на первом краю, а затем сделать щелчок на второй точке диагонали.
Перед тем как рисовать новую линию отпускайте клавишу Shift , для того чтобы ваши линии не соединились в одну ломаную линию.
Шаг 5
Вы всегда можете откорректировать линию используя Ластик

Часть 4. Заполняем фонариками округлые буквы
Оставшиеся округлые буквы мы заполним огоньками используя контуры.
Шаг 1
Начнем с буквы «О». Для того чтобы создать контур данной буквы вы можете воспользоваться инструментом Эллипс (Ellipse Tool). Активируйте данный инструмент на панели и в настройках установите режим рисования «Контур» (Path). Затем создайте круглый контур в центре буквы «О».
Шаг 2
Для того чтобы создать рабочий контур других букв мы воспользуемся инструментом Перо (Pen Tool). Активируйте данный инструмент и нарисуйте контур буквы используя опорные точки. Эскизом контура может послужить светлый блик на букве, который мы создали с помощью стиля слоя «Внутреннее свечение».
Шаг 3
На данном этапе вам необходимо создать рабочие контуры для всех букв (и их частей). Данные контуры будут использоваться в дальнейших шагах урока.
Данные контуры будут использоваться в дальнейших шагах урока.
Для того, чтобы получить отдельные контуры необходимых участков используйте клавишу Ctrl . Это значит, что когда вы закончили создавать нужный контур, зажмите клавишу Ctrl и сделайте щелчок мышкой в любом месте рабочего холста, а затем начинайте рисовать следующий контур.
Шаг 4
После того как вы нарисовали все контуры букв, можно их откорректировать, воспользовавшись инструментом Стрелка (Direct Selection Too). При активном инструменте вы можете сделать щелчок по узловой точке и перетащить ее в нужную позицию. Либо вы можете навести курсор на точку плеча узла, сделать щелчок и внести коррективы в кривизну контура.
Примечание переводчика: после того как вы закончите создавать рабочий контур букв, рекомендую вам перейти на вкладку «Контуры» и задать имя для образованного контура. Это позволит зафиксировать данный контур и вы его не потеряете.
Это позволит зафиксировать данный контур и вы его не потеряете.
Шаг 5
Когда вы закончите вносить изменения в контур, снова активируйте инструмент Кисть (Brush Tool), убедитесь что из библиотеки кистей выбрана кисть с многоугольником.
Теперь просто нажмите клавишу Enter , для того чтобы быстро создать обводку контура кистью.
Если есть необходимость удалить лишние многоугольники, после обводки контура, активируйте инструмент Ластик (Eraser Tool) и сотрите ненужные элементы. Для того, чтобы добавить многоугольник, просто сделайте однократный щелчок кисточкой в нужной позиции.
Чтобы убрать видимость рабочего контура, нажмите клавишу Enter.
Шаг 6
Когда ваши контуры полностью заполнены фонариками, понизьте Заливку (Fill) слоя с огоньками («Кисть» («Brush»)) до 0%. Затем дублируйте слой «Кисть» («Brush»).
Затем дублируйте слой «Кисть» («Brush»).
Часть 5. Стилизация фонариков
Шаг 1
Сделайте двойной щелчок левой клавишей мыши по слою «Кисть» («Brush»), для того чтобы перейти к меню
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Внутренняя тень (Inner Shadow):
— Внутреннее свечение (Inner Glow):
— Внешнее свечение (Outer Glow):
Шаг 2
После внесенных изменений ваши лампочки-семиугольники должны «включиться»
Шаг 3
Сделайте двойной щелчок левой клавишей мыши по слою «Кисть копия» («Brush copy»), для того чтобы перейти к меню Стиль слоя (Layer Style). Установите настройки как показано на скриншотах ниже.
Установите настройки как показано на скриншотах ниже.
— Тиснение (Bevel and Emboss):
— Контур (Contour):
Шаг 4
Используя стили слоя мы добились стеклянного эффекта:
Часть 6. Создаем блики
Шаг 1
Перед тем как приступить к следующим шагам, сохраним кисть в библиотеке. Для того чтобы при необходимости мы могли заново загрузить ее. Для этого Активируйте инструмент семиугольная кисть, перейдите в меню выбора набора кистей, сделайте щелчок по мини-иконке в правом верхнем углу меню, в появившемся списке выберите пункт «Сохранить кисть» (Square Brushes). Далее, введите имя новой кисти и задайте путь к папке в которой вы сохраняете вашу библиотеку кисточек.
Шаг 2
Активируйте инструмент Кисть (Brush Tool). Из списка кистей выберете квадратную кисть размером 3 пикс. Настройки для кисти показаны на рисунке ниже.
Из списка кистей выберете квадратную кисть размером 3 пикс. Настройки для кисти показаны на рисунке ниже.
Используя данную кисть мы нарисуем основу для лучей. По-этому, значение «Интервалы» (Spacing) нужно подбирать индивидуально, исходя из размеров текста, фонариков и рабочего холста. К примеру, в данном уроке хорошо подходит значение в 700%.
Шаг 3
Создайте новый слой поверх всех предыдущих. Установите цвет переднего плана на ярко-красный. Затем нарисуйте в центре каждой лампочки маленький квадрат. Для того чтобы ускорить процесс рисования, используйте те же методы что мы применяли при рисовании фонариков в «Часть 3». Так как рабочий контур букв мы создали ранее, процесс будет значительно проще.
Шаг 4
Для того чтобы активировать созданный ранее рабочий контур букв, перейдите к Окно — Контуры (Window — Paths). Найдите слой с рабочим контуром и нажмите на него.
Шаг 5
Вернитесь на вкладку «Слои» и выполните обводку контура кистью с маленькими красными квадратами.
Шаг 6
Мы выбрали красный цвет для квадратиков с целью удобства работы по их размещению. Теперь можем изменить их цвет на # fff5e9.
Для этого создайте выделение по контуру красных точек, активируйте инструмент Заливка (Paint Bucket Tool), в настройках инструмента снимите флажок «Смежные пиксели» (Contiguous) и сделайте щелчок по одной из красных точек.
Таким образом мы создали блики. Если вы хотите, то можете сделать эффект мягче. Для этогл измените режим наложения слоя с маленькими точками на Перекрытие (Overlay).
Часть 7. Световые эффекты
Шаг 1
Назовите слой с маленькими квадратиками «0» и перетащите его под слой «Кисть» («Brush»). Создайте три копии слоя «0». Переименуйте слои-копии в «90», «45» и «-45». Имя слоя говорит про угол, который мы используем в настройках фильтра Размытие в движении (Motion Blur).
Создайте три копии слоя «0». Переименуйте слои-копии в «90», «45» и «-45». Имя слоя говорит про угол, который мы используем в настройках фильтра Размытие в движении (Motion Blur).
Шаг 2
Встаньте на слой «0» и перейдите к Фильтр — Размытие — Размытие в движении (Filter — Blur — Motion Blur). Настройки: угол — 0˚; смещение — 30 пикс.
Шаг 3
Повторите действия предыдущего шага для слоев «90», «45» и «-45». В настройках изменяйте угол размытия согласно названию слоя.
Затем выделите все слои с лучами и перейдите к Слой — Объединить слои (Layer — Merge Layers), для того что бы создать один общий слой из лучей. Переименуйте данный слой в «Свет» (Light).
Шаг 4
Активируйте инструмент Палец (Smudge Tool). В настройках установите мягкую круглую кисть размером 5 пикс. , интенсивность (strength) — 100%. Встаньте на слой «Свет» и продольными мазками растяните лучи в уголках букв.
, интенсивность (strength) — 100%. Встаньте на слой «Свет» и продольными мазками растяните лучи в уголках букв.
Шаг 5
Создайте выделение по контуру текста, для этого зажмите клавишу Ctrl и сделайте щелчок по миниатюре текста.
Шаг 6
Перейдите к Выделение — Модификация — Сжать (Select — Modify — Contract). Установите границу сжатия в 1 пиксел.
Шаг 7
Затем перейдите к Выделение — Инверсия (Select — Inverse). Нажмите кнопку Delete для того, что бы удалить края лучей, которые выходят за границы букв. Что бы снять выделение обратитесь к Выделение — Отменить выделение (Select — Deselect).
Шаг 8
Создайте копию слоя «Свет» (Light). Режим наложения (blend mode) слоя-копии установите на Перекрытие (Overlay).
Шаг 9
Теперь ваши лучи выглядят похожим образом:
Часть 8. Создаем металлические опоры
Шаг 1
Установите основной цвет на # 151414. Активируйте инструмент Прямоугольник (Rectangle Tool) и нарисуйте длинный узкий прямоугольник высотой в 11 пикс., вдоль строчки.
Расположите прямоугольник за текстом. Нарисуйте еще несколько прямоугольников, и разместите позади каждой строчки два прямоугольника.
Обратите внимание, что все прямоугольники должны быть расположены на одном слое. Для этого при рисовании в настройках инструмента установите функцию «Добавить к области фигуры» (Combine Shapes).
Шаг 2
Переименуйте слой с нарисованными линиями в «Горизонтальные полосы» («Horizontal»). Под слоем «Горизонтальные полосы» («Horizontal») создайте новый слой и назовите его «Вертикали» («Vertical»).
Шаг 3
Нарисуйте на слое «Вертикали» («Vertical») две полосы шириной приблизительно в 15 пикс. Данные полосы должны доходить до нижнего края холста.
Шаг 4
Создайте новый слой между слоев «Вертикали» («Vertical») и «Горизонтальные полосы» («Horizontal»). Назовите новый слой «Центр» (Center).
На данном слое нарисуйте еще две полоски шириной около 11 пикс..
Часть 9. Добавим металлическую текстуру к решетке
Шаг 1
Дважды щелкните по слою «Горизонтальные полосы», чтобы применить следующие стили слоя:
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Глянец (Satin):
— Наложение градиента (Gradient Overlay):
— Наложение узора (Pattern Overlay):
Шаг 2
Теперь ваши горизонтальны линии похожи на металлические прутья.
Шаг 3
Дважды щелкните по слою «Вертикали» («Vertical») и добавьте к данному слою следующие стили слоя:
— Тиснение (Bevel and Emboss):
— Контур (Contour):
— Наложение узора (Pattern Overlay):
Шаг 4
Сделайте щелчок правой клавишей мыши по слою с вертикальными полосами и в появившемся подменю выберите пункт «Скопировать стиль слоя» (Copy Layer Style).
Шаг 5
Сделайте щелчок правой клавишей мыши по слою «Центр» и в подменю найдите пункт «Вклеить стиль слоя» (Paste Layer Style).
Часть 10. Добавляем тени
Шаг 1
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя «Центр» для того что бы создать выделение по контуру центральных полос. Затем зажмите комбинацию клавиш Ctrl и Shift и сделайте щелчок по слою «Вертикали», это позволит добавить выделение крайних полос к ранее созданному выделению.
Затем зажмите комбинацию клавиш Ctrl и Shift и сделайте щелчок по слою «Вертикали», это позволит добавить выделение крайних полос к ранее созданному выделению.
Шаг 2
Создадим новый слой поверх слоя «Центр» и назовем его «Тень» (Shadow).
Режим наложения слоя «Тень» изменим на Умножение (Multiply).
Установите цвет переднего плана на # 959595. Активируйте инструмент Кисть (Brush Tool). В настройках установите круглую мягкую кисть размером 100 — 125 пикс..
Сделайте один щелчок кистью на пересечении вертикальных и горизонтальных полос, для того что бы добавить тень. Затем снимите выделение перейдя к Выделение — Отменить выделение (Select — Deselect).
Шаг 3
Перейдите к оригинальному слою с текстом и сделайте по нему двойной щелчок левой клавишей мыши. Перейдя к меню Стиль слоя, установите такие настройки:
Перейдя к меню Стиль слоя, установите такие настройки:
— Тень (Drop Shadow):
Шаг 4
Стоя на слое с оригинальным текстом, перейдите к Слой — Стиль слоя — Создать слои (Layer — Layer Style — Create Layer). Это позволит переместить тень на отдельный слой. Теперь можете просто удалить слой с текстом-оригиналом, или отключить его видимость.
Шаг 5
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя «Горизонтальные полосы» («Horizontal»), чтобы создать выделение. Убедитесь что вы стоите на слое «Тень». Перейдите к Выделение — Инверсия (Select — Inverse), а затем нажмите клавишу Delete , чтобы избавиться от тени вне горизонтальных линий.
Шаг 6
Затем перейдите к Выделение — Отменить выделение (Select — Deselect) и переименуйте слой с тенью в «Тень от текста» («Text Shadow»).
Часть 11. Добавляем свечение
Шаг 1
Под слоем «Тень от текста» («Text Shadow») создайте новый слой с названием «Свечение от текста»(«Text Light»). Режим наложения нового слоя установите на Мягкий свет (Soft Light), а непрозрачность (оpacity) — 50%. Цвет переднего плана измените на # c0b99d .
Шаг 2
Из палитры выберете инструмент Кисть (Brush Tool). В настройках установите мягкую круглую кисть размером около 250 пикс. Стоя на слое «Свечение от текста»(«Text Light») прорисуйте свечение вокруг букв.
Шаг 3
Измените цвет переднего плана на # c9b47d. Так же, в настройках инструмента Кисть (Brush Tool), увеличьте значение размера до 1800 пикс.
Затем создайте новый слой поверх всех предыдущих и назовите его «Свет» («Light Overlay»). Режим наложения данного слоя установите на Перекрытие (Overlay), а непрозрачность (оpacity) — 70%.
Режим наложения данного слоя установите на Перекрытие (Overlay), а непрозрачность (оpacity) — 70%.
Сделайте один щелчок кистью в центре холста. Это позволит повысить цвет и яркость всего изображения, а так же подчеркнет текстуры и детали текста.
Шаг 4
Нажмите на иконку «Создать новый корректирующий слой» (Create New Fill or Adjustment Layer) в нижней части панели слоев, и в появившемся подменю найдите корректировку под названием Карта градиента (Gradient Map).
Шаг 5
Режим наложения корректирующего слоя Карта градиента (Gradient Map) установите на Перекрытие (Overlay), непрозрачность (оpacity) — 20 %.
Шаг 6
Перейдем к настройке корректирующего слоя. Для этого сделайте двойной щелчок по миниатюре с градиентом. Затем перейдите к редактору градиента и установите следующие цвета (слева — указан цвет, справа — позиция (Location) контрольной точки в):
Затем перейдите к редактору градиента и установите следующие цвета (слева — указан цвет, справа — позиция (Location) контрольной точки в):
#c6baac — 0
#ffc960 — 50
#ffe64b — 88
Шаг 7
Добавим еще один корректирующий слой — Градиент (Gradient).
Шаг 8
Перейдите к панели настроек корректирующего слоя и установите градиент от прозрачного к черному. Тип градиента — радиальный (radial). Так же, установите флажок возле функции Дизеринг (Dither).
Корректирующий слой Градиент (Gradient) необходимо разместить под слоем с надписью, а затем изменить его режим наложения на Перекрытие (Overlay) и уменьшить непрозрачность (оpacity) до 25%.
Поздравляю! Вы успешно справились с уроком!
Надеюсь, мой урок по работе с освещением и текстом пришелся вам по вкусу и вы узнали что-то полезное из него. Теперь вы можете применить данные приемы для своих различных работ!
Теперь вы можете применить данные приемы для своих различных работ!
https://cdn.tutsplus.com/psd/uploads/2014/02/0957_Illuminated_Text_Final-1.jpg
Автор: Rose
Источник: design.tutsplus.com
Создание реалистичной 3D ламповой вывески в стиле ретро казино
В сегодняшней статье с помощью Photoshop мы создадим подсвеченную лампами вывеску, похожую на те, что вы могли видеть на казино Лас-Вегаса или театрах Бродвея. Сначала создадим отдельный текст, а затем применим к нему 3D-инструменты Photoshop.
После этого мы добавим несколько эффектов освещения, имитирующих яркие лампы подсветки:
Вот финальное изображение. Мы будем использовать 3D-инструменты Photoshop, которые реализованы в программе начиная с версии CS6 и выше:
Найдите фото гостиной или помещения пустого склада, чтобы разместить в нем нашу вывеску. Я использовал это фото старого пустого склада, которое нашел на Shutterstock:
Я использовал это фото старого пустого склада, которое нашел на Shutterstock:
Используйте инструмент «Текст», чтобы ввести текст будущей вывески. Выберите жирный шрифт, чтобы внутри букв было достаточно места для размещения лампочек. Я использовал шрифт Eleveth:
При выделенном текстовом слое перейдите в 3D> Новая 3D экструзия из выбранного слоя. С помощью зеленой стрелки оси Z переместите текст так, чтобы он располагался на уровне земли, а затем используйте инструмент «Повернуть 3D камеру по дуге», чтобы выровнять текст по отношению к заднему плану фото:
В панели «Свойства», нажмите иконку «Капитель», чтобы открыть окно параметров. Установите для ширины фаски значение 30%, для угла — -75 градусов, чтобы создать эффект выступающих краев букв. Измените в панели выбора контура тип кривой на Гауссову кривую, чтобы сгладить края:
Удерживая нажатой клавишу SHIFT, отметьте 5 материалов, относящихся к нашему объекту, а затем кликните по значку папки рядом с параметром «Рассеивание» в панели «Свойства» и выберите пункт «Загрузить текстуру». Примените текстуру металла или бетона, наподобие этих:
Примените текстуру металла или бетона, наподобие этих:
Измените цвет материала Отражения на черный, перетащив кружок в палитре выбора цвета в нижний левый угол:
Измените значение параметра «Блеск» на 100%, затем уменьшите значение «Рельеф» до 0%:
Вернитесь к панели «3D» и выберите пункт «Бесконечный свет». Нажмите и перетащите круглую фигуру, похожую на спутник, чтобы задать направление света. Переместите фигуру к окну или к источнику света на фоновой фотографии:
При выбранном пункте «Бесконечный свет», установите для «Интенсивности» значение порядка 70%, для «Сглаживание» тени — порядка 45%:
Нажмите на иконку лампы в нижней части панели «3D», чтобы добавить на сцену новый источник света. Выберите пункт «Новый точечный свет», а затем, используя красные и зеленые стрелки, переместите маленькую круглую фигуру к окну. Увеличьте размер больших кругов, чтобы они охватывали весь текст:
Измените для точечного света значение «Интенсивности» на 35% и «Сглаживание» тени на 20%:
Теперь наш элемент 3D-текста готов для визуализации. Нажмите кнопку «Рендеринг», чтобы Photoshop обработал соответствующим образом все эффекты. Рендеринг может занять достаточно много времени:
Нажмите кнопку «Рендеринг», чтобы Photoshop обработал соответствующим образом все эффекты. Рендеринг может занять достаточно много времени:
Загрузите и откройте это изображение в Photoshop и с помощью инструмента выделения скопируйте саму лампочку:
Вставьте изображение лампочки в основной рабочий документ и уменьшите ее размер, чтобы она вписывалась в середину буквы:
Дважды кликните по слою с лампочкой, чтобы открыть окно «Стили слоя». Сначала добавим эффект «Внешнее свечение». Выберите для лампочки светло-желтый цвет, затем измените режим наложения на «Осветление основы», размер 20 пикселей и положительный изгиб кривой для контура. Уменьшите непрозрачность, чтобы снизить насыщенность этого эффекта. Я установил 77%:
Сейчас наша лампочка имеет резкие края после ее отсечения от фона. Добавьте стиль слоя «Внутреннее свечение», установив режим наложения «Осветление основы», «Непрозрачность» — 15%, «Размер» — 9 пикселей, чтобы края лампочки смешивались с излучаемым ею светом:
Наконец, добавьте стиль «Тень». Измените режим наложения на «Линейный осветлитель» и уменьшите непрозрачность до 20%. Измените «Угол» на 90 градусов, а затем установите для «Смещения» значение 2 пикселя, «Размах» — 18 пикселей, «Размер» — 8 пикселей:
Измените режим наложения на «Линейный осветлитель» и уменьшите непрозрачность до 20%. Измените «Угол» на 90 градусов, а затем установите для «Смещения» значение 2 пикселя, «Размах» — 18 пикселей, «Размер» — 8 пикселей:
Удерживая нажатой клавишу Alt, перетащите лампочку, чтобы создать ее дубликат. Поместите эту копию в противоположном конце буквы:
Сделайте еще один дубликат и поместите его по центру между двумя предыдущими лампочками. Продолжайте добавлять новые копии, чтобы заполнить букву равномерно распределенными лампочками:
Заполните все остальные буквы копиями лампочек, расположив их примерно на одинаковом расстоянии от краев букв и друг от друга:
Удерживая нажатой клавишу Shift, выберите все слои лампочек и перетащите их на иконку «Новый слой», чтобы создать дубликаты этих слоев. Нажмите Ctrl + E, чтобы слить эти слои в один, а затем нажмите Ctrl + T и выберите пункт «Отразить по вертикали». Переместите новый перевернутый слой ниже основного текста, чтобы создать отражение:
В меню «Трансформирование» выберите пункт «Перспектива» и перетащите углы рамки ограничивающей отражение лампочек таким образом, чтобы края рамки соответствовали линиям отражения на полу:
Перейдите в Фильтр> Размытие> Размытие по Гауссу, «Радиус» — 5 пикселей, чтобы размыть мелкие детали в отражении лампочек:
Измените режим смешивания этого слоя на «Перекрытие», чтобы цветовая гамма отражения лампочек перемешивались с оттенками пола. Уменьшите «Заливку» до 50%, чтобы уменьшить насыщенность:
Уменьшите «Заливку» до 50%, чтобы уменьшить насыщенность:
Добавьте к слою отражения лампочек маску слоя, а затем используйте мягкую кисть, чтобы стереть дальние от основной надписи области, так как отражение исчезает по мере удаления от источника света:
Выберите в палитре тот же светло-желтый цвет, который мы установили для лампочек, и мягкой кистью нарисуйте вокруг лампочек несколько случайных пятен света:
Измените режим смешивания слоя этих желтых пятен на «Перекрытие» и уменьшите «Заливку» примерно до 45%. Это сделает области некоторых лампочек более освещенными, чтобы создать впечатление, что каждая из них светится по-разному ярко:
Снова выберите оттенок лампочек и на новом слое нарисуйте пятна света под каждой из букв. Нажмите Ctrl + T и выберите пункт «Деформация», чтобы придать этим пятнам форму эллипса:
Измените режим смешивания этого слоя на «Перекрытие» и уменьшите «Заливку» до 60%, затем, удерживая нажатой клавишу Ctrl, кликните по миниатюре текстового слоя, чтобы выделить его. Удалите это выделение из слоя пятен:
Удалите это выделение из слоя пятен:
Добавьте еще несколько светлых пятен, используя теплый оранжевый оттенок из палитры цветов. Зарисуйте этим цветом участок пола прямо напротив каждой буквы. Измените режим смешивания этого слоя на «Перекрытие» и уменьшите «Заливку» до 30%:
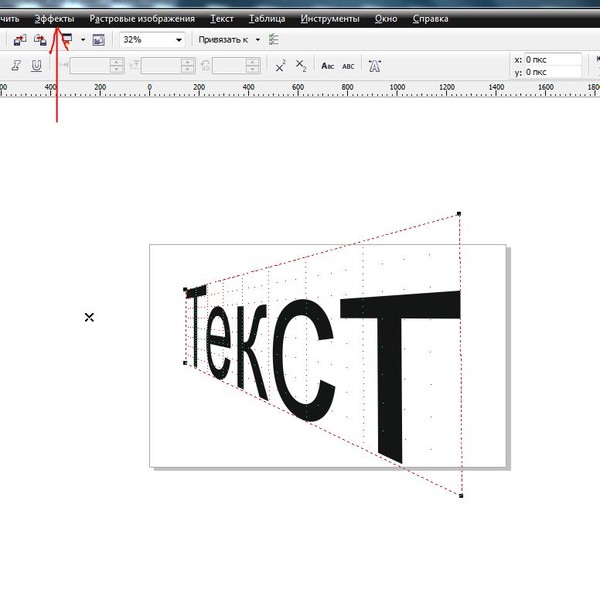
Используйте инструмент «Текст», чтобы создать копию оригинального текста того же оранжевого оттенка. Растяните и выровняйте текст, чтобы он соответствовал 3D-объекту:
Перейдите в Фильтр> Размытие> Размытие по Гауссу. Согласитесь на растрирование слоя, затем установите значение «Радиуса» порядка 5 пикселей:
Измените режим смешивания нового текстового слоя на «Мягкий свет», чтобы внутренняя часть 3D букв приняла яркий оранжевый оттенок:
Как видите, 3D-инструменты Photoshop проделали большую работу, чтобы воссоздать реалистичность текстуры и тени вывески. Затем мы добавили лампочки подсветки и несколько цветовых эффектов, чтобы создать крутой вид вывески казино в ретро стиле.
Данная публикация является переводом статьи «Realistic 3D Casino Style Bulb Sign Photoshop Tutorial» , подготовленная редакцией проекта.
Реалистичная неоновая вывеска · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1. Рисование в Adobe Illustrator
Запустите Adobe Illustrator и создайте новый документ (Ctrl + N) с такими параметрами:
Шаг 2
Активируйте инструмент Type Tool и напишите «NEON SIGN».
Шаг 3
Нужно преобразовать текст в фигуру. Кликните правой кнопкой мыши на холсте и выберите пункт Create Outlines.
Вызовите то же контекстное меню ещё раз и выберите пункт Ungroup.
Шаг 4
Выделите нижнее слово и немного поднимите его, чтобы оно было ближе к верхнему слову.
Шаг 5
Выделите оба слова и сделайте надпись шире.
Шаг 6
Создайте новый слой.
Шаг 7
Активируйте инструмент Pen Tool и нарисуйте линию, проходящую по краю буквы.
Шаг 8
Продолжайте рисовать линии, чтобы повторить форму буквы.
Шаг 9
Выделите обводку, которую мы нарисовали. Увеличьте толщину линий через параметр Stroke Weight.
Увеличьте толщину линий через параметр Stroke Weight.
Шаг 10
Выделите все линии и перейдите в меню Object ? Expand, чтобы преобразовать их в фигуру.
Нажмите ОК.
Шаг 11
Все фигуры нужно объединить в одну. Но для начала изменим цвет обводки и уберём заливку.
Шаг 12
Выделите все фигуры и кликните на иконке объединения Unite на панели Pathfinder. Эта панель доступна в главном меню Windows.
Шаг 13
Повторите предыдущие действия для остальных букв. Чтобы форма букв была интересной, советую посмотреть на реальные образцы неоновых вывесок.
Шаг 14. Экспорт в Photoshop
Выделите все фигуры текста и скопируйте их (Ctrl + C). Откройте Photoshop и создайте новый документ (Ctrl + N).
Шаг 15
Вставьте изображение кирпичной стены в Фотошоп через меню File ? Place.
Шаг 16
Вставьте скопированные слова как фигуры (Ctrl + V).
Шаг 17
Кликните дважды на миниатюре слоя, чтобы изменить цвет букв.
Шаг 18. Эффекты
Кликните дважды на слое, чтобы открыть стили. Примените стиль свечения Outer Glow.
Шаг 19
Создайте копию текста (Ctrl + J). Перенесите иконку fx в корзину, чтобы удалить стили.
Шаг 20
Примените к верхнему слою другие стили:
Шаг 21
Создайте новую группу «improvement». Создайте копию текстового слоя (Ctrl + J) и поместите её в эту группу. Откройте стили и измените настройки.
Шаг 22
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). Сожмите выделение на 1 пиксель (Select ? Modify ? Contract).
Шаг 23
Активируйте любой инструмент выделения и клавишами стрелок на клавиатуре сдвиньте выделение на несколько пикселей вниз.
Шаг 24
Создайте новый слой и залейте выделение белым цветом.
Шаг 25
Создайте ещё одну копию текстового слоя и поместите её в группу «improvement». Добавьте такие стили:
Шаг 26
Снова выделите текст и расширьте выделение на 4 пикселя (Select ? Modify ? Expand).
Шаг 27
Создайте новый слой и залейте выделение любым цветом.
Шаг 28
Уменьшите заливку (Fill) слоя до 0% и примените следующие стили:
Шаг 29
Чтобы создать иллюзию объёмности и глубины букв, мы добавим темноту внутрь букв. Выделите текст и сожмите выделение на 1 пиксель.
Шаг 30
Залейте выделение тёмно-жёлтым цветом на новом слое.
Шаг 31
Добавьте маску и чёрной кистью уберите некоторые тёмные участки внутри букв.
Шаг 32
Создайте новый слой и нарисуйте тень внутри текста, чтобы некоторые элементы находились на другими.
Шаг 33
Добавьте скругленный прямоугольник инструментом Rounded Rectangle Tool (U) и немного наклоните его в режиме Free Transform (Ctrl + T).
Шаг 34
Сделайте наклонный элемент чёрным и расположите под всеми слоями текста.
Шаг 35
Добавьте подобные элементы в другие места, чтобы связать буквы.
Шаг 36
Преобразуйте все соединительные элементы в выделение (Ctrl + Enter). Создайте новый слой и закрасьте их всех чёрным цветом.
Создайте новый слой и закрасьте их всех чёрным цветом.
Шаг 37
На каждую букву мы отдельно добавим световые пятна. Они должны быть позади ламп, на стене.
Шаг 38
Выделите текст и соединительные элементы. Немного сдвиньте выделение вниз.
Шаг 39
Создайте новый слой под лампами и залейте выделение чёрным цветом. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 40. Кабели
Инструментом Pen Tool (P) нарисуйте конец кабеля на букве. Сделайте его чёрным и расположите позади лампы.
Шаг 41
Примените стиль Bevel & Emboss.
Шаг 42
Снова возвращаемся в Illustrator. Нарисуйте кабель инструментом Pen Tool.
Шаг 43
Перейдите в меню Object ? Expand.
Шаг 44
Скопируйте линию в Фотошоп.
Шаг 45
Поверните кабель и расположите его так:
Шаг 46
Сделайте кабель тёмно-серым.
Шаг 47
Примените стиль тиснения, чтобы сделать кабель объёмным.
Шаг 48
Выделите кабель и расширьте выделение (Select ? Modify ? Expand).
Шаг 49
Перейдите в меню Edit ? Stroke и настройте обводку так:
Шаг 50
Сотрите часть обводки кабеля при помощи ластика. Таким способом мы добавим свет от ламп на кабель.
Шаг 51
Добавьте ещё одну обводку на кабель. Используйте более светлый цвет и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 52
При помощи кисти добавьте больше света на часть кабель рядом с лампой
Шаг 53
Нарисуйте ещё один кабель для первой буквы.
Шаг 54
Нарисуйте кабель, соединяющий буквы верхнего и нижнего слова.
Шаг 55. Крепления
Нам осталось нарисовать крепления, на которых будут висеть лампы. Нарисуйте два прямоугольника, как показано ниже.
Шаг 56
Создайте несколько копий и расположите их на других буквах.
Шаг 57
Примените следующие стили к креплениям:
Шаг 58
На отдельном слое небольшой кистью нарисуйте тени от крепления на лампах. Они должны быть очень слабыми.
Они должны быть очень слабыми.
Конечный результат:
Как сделать неоновую надпись в фотошопе? Создание неоновой вывески для ночного клуба в Photoshop CS6 Extended
Самодельную неоновую вывеску можно использовать не только по ее прямому назначению, но и как элемент освещения яркий и неординарный в интерьере подходящей стилистике. Подробности изготовления неоновой вывески в виде надписи своими руками, далее.
Материалы
Для работы вам будут нужны:
- гибкий неон на 12 или 24 В и источник питания к нему;
- 2-х контактный разъем для гибкого неона;
- торцевые крышки;
- алюминиевый профиль;
- плоская алюминиевая трубка по ширине соответствующая гибкому неону;
- эпоксидный клей для стальных изделий;
- наждачную бумагу;
- проволоку;
- изоленту или термоусадочную трубку;
- грунтовку;
- краску;
- ножовку;
- тиски;
- прозрачный силиконовый клей.

Шаг 1 . Вам нужно составить макет надписи, которая и станет вывеской. По сути, ее нужно перенести на большой лист бумаги, например, ватман и т.д. Поскольку неоновые трубки могут в итоге согнуться не так, как вы себе представляли, стоит черновой вариант макета сделать из круглого провода. Его зафиксируйте кусочками скотча и оцените, то ли это, что вы хотите видеть. После перенесите макет на бумагу.
Шаг 2 . Основываясь на заготовленном шаблоне, плоскую алюминиевую трубку загните, формируя каркас. На сгибах и пересечениях его нужно будет сварить.
Шаг 3 . С обратной стороны каркаса приварите два металлических крепления, которые понадобятся для подвешивания надписи к стене.
Шаг 4 . Разрежьте подготовленный алюминиевый профиль на малые детали, 1 – 2 см длиной. Их нужно закрепить по всей длине заготовленного каркаса. Будьте внимательны при их креплении, так как устанавливать кусочки профиля следует строго по той стороне, где будет проходить гибкий неон. Из-за поворотов и перекручивания будет казаться, что они располагаются по обе стороны от трубки, но это не так.
Из-за поворотов и перекручивания будет казаться, что они располагаются по обе стороны от трубки, но это не так.
Шаг 5 . Перед креплением профиля металлический каркас зашкурьте по всей длине, особо уделив внимание местам, где использовалась сварка.
Шаг 6 . Прикрепите кусочки профиля к раме в намеченных заранее точках, используя эпоксидный клей. Оставьте все до полного высыхания клеящего материала.
Шаг 7 . Нанесите на поверхность полученного каркаса грунтовку. Вновь оставьте все до полного высыхания материала.
Шаг 8 . Закрепите на раме гибкий неон. Если в крепления он входит не достаточно плотно, используйте эпоксидный клей.
Шаг 9 . Излишки гибкого неона отрежьте.
Шаг 10 . Установите разъем источника питания, соблюдая полярность.
Шаг 11 . Проверьте, работает ли собранная конструкция.
Шаг 12 . Если все в порядке, места соединения неона и источник питания скройте, используя изоленту или термоусадочную трубку. Закрепите торцевые крышки, капнув в них клеем на основе силикона.
Закрепите торцевые крышки, капнув в них клеем на основе силикона.
В этом уроке я покажу вам как создать красивый 3D текст используя инструменты Photoshop. Целью урока будет создание 3D букв с люминесцентным свечением, а так же мы дополним их темным фоном с эффектом боке. Надеюсь вы изучите новые интересные приемы благодаря данному уроку. Для работы мы будем использовать версию программы Photoshop CS5 Extended.
Перед выполнением задания скачайте и установите необходимые шрифты в Photoshop. А так же хочу акцентировать внимание что для урока необходимо что бы у вас была установлена именно версия программы Photoshop CS5 Extended .
Исходники:
Вы можете, так же, заменить шрифт ” Raleway Thin ” на шрифт “Helvetica Neue” если он вам больше нравится.
Шаг 1
Для начала работы создадим документ размером 1920 × 1080 пикс..
Чтобы создать новый документ, перейдите в меню Файл> Создать (File > New).
Шаг 2
Сделайте фон черным. Вы можете сделать это очень быстро, нажав комбинацию клавиш Ctrl + I или перейдя к Изображение> Коррекция> Инверсия (Image > Adjustments > Invert).
Шаг 3
Активируйте инструмент Горизонтальный текст (Horizontal Type Tool). Выберете из списка шрифтов “TR2N Font”, размер шрифта – 480pt. Введите текст, который вы хотели бы использовать. Лучше всего использовать короткую надпись (около 4-х символов). Я напишу слово TR2N.
Шаг 4
Дублируйте слой с текстом. Переименуйте его в “TR2N 3D”. Убедитесь, что этот слой расположен в качестве верхнего слоя.
Шаг 5
Встаньте на слой “TR2N 3D” и перейдите к 3D > Чеканка > Текстовый слой (3D > Repousse > Text Layer). Вы увидите всплывающее окно, которое спрашивает, хотите ли вы растрировать текстовый слой – просто нажмите кнопку “Да ” (Ок).
Если вы не видите меню 3D, вы используете не версию Photoshop CS5 Extended, инструменты 3D доступны только в Photoshop CS5 Extended.
Шаг 6
Перейдите к вкладке “Материалы ” (Materials) и установите сферу без текстуры. Это позволит удалить все текстуры из текста. Не нажимайте кнопку ОК.
Вот как текст выглядит на данном этапе:
Шаг 7
Теперь мы изменим значения для вкладки “Скос ” (Bevel).
Сторона (Sides) – “Спереди” (Front)
Высота (Height) – 5
Ширина (Width) – 0,5
Контур (Contour) – “Глубокая выемка” (Deep cove).
Нажмите OK, чтобы применить изменения.
Мы получили объемный текст с небольшим скосом на гранях букв:
Шаг 8
Мы завершили создание 3D текста!
Теперь, когда мы закончим, мы можем перейти к улучшению качества 3D текста.
Одна из самых распространенных проблем, которую испытывают люди при использования инструментов 3D является то, что объекты получаются с “зубчатыми” краями и низкого качества. Photoshop делает это, чтобы улучшить производительность во время редактирования и работы с 3D.
Но когда вы закончите работу по созданию основной формы, вы можете изменить качество объекта. Настройки качества скрыты в 3D панели. Перейти к Окно> 3D (Window> 3D), для того что бы увидеть необходимое меню. В этом меню перейдите к пункту Качество (Quality) и в списке выберете “Окончательная трассировка лучей ” (Ray Traced Final).
Теперь Photoshop начал выполнять рендеринг объекта, о чем свидетельствует бегущая синяя сетка на экране. Этот процесс займет некоторое время в зависимости от скорости и мощности вашего компьютера. Когда качество текста выглядит достаточно хорошо, просто щелкните в любом месте, чтобы остановить визуализацию (либо дождитесь автоматического завершения трассировки).
После изменения качества текст выглядит гораздо лучше:
Шаг 9
Теперь мы применим некоторые стили слоя, чтобы придать буквам блеск. Прежде чем мы начнем, нужно преобразовать слой с текстом в смарт-объект. Преобразование в смарт-объект не является обязательным. Я просто люблю работать со смарт-объектами, так-как это позволяет избежать случайных ошибок и легко подкорректировать настройки.
Я просто люблю работать со смарт-объектами, так-как это позволяет избежать случайных ошибок и легко подкорректировать настройки.
Если вы хотите преобразовать слой в смарт-объект, щелкните правой кнопкой мыши на слое и выберите “Преобразовать в смарт-объект ” (Convert to Smart Object).
Если вы хотите вернуться к настройкам 3D, вы можете дважды щелкнуть по иконке слоя. Photoshop откроет слой как новый документ и покажет вам инструкции о том, как сохранить изменения.
Измените параметры как вам нравится (если это необходимо), а затем сохраните нововведения и закройте документ. Изменения будут отображаться в основном рабочем документе Photoshop.
Шаг 10
Теперь мы прейдем к Стилю слоя (Layer style), чтобы добавить к 3D тексту голубое свечение. Щелкните правой кнопкой мыши на слое TR2N 3D выберите в подменю “Параметр ы наложения ” (Blending Options).
Выберите опцию Наложение цвета (Color Overlay), а затем установите цвет # 00B4FF . Вы также можете изменить режим смешивания на Перекрытие (Overlay), если хотите. Не нажимайте кнопку ОК.
Вы также можете изменить режим смешивания на Перекрытие (Overlay), если хотите. Не нажимайте кнопку ОК.
Шаг 11
Затем перейдите к стилю Внешнее Свечение (Outer Glow) и установите тот же цвет что и для предыдущего параметра # 00B4FF. Размер (Size) для свечения установите около 30 пикс.. Учтите, что данный размер будет варьироваться, если вы использовали другой размер шрифта, нежели я. Нажмите OK, чтобы применить изменения.
Вот как голубое свечение выглядит на данном этапе:
Шаг 12
Теперь мы будем работать над передней поверхностью 3D текста, чтобы придать ему люминесцентный эффект. В палитре слоев переместите слой “TR2N” выше слоя “TR2N 3D”. Вы можете переместить слой, просто перетащив его.
Теперь у нас получилась красивая белая передняя поверхность текста.
Шаг 13
Если вы увеличите изображение и присмотритесь, то вероятно, увидите что ваш белый контур не идеально совпадает с 3D текстом.
Чтобы исправить это, активируйте инструмент Свободная трансформация (Free Transform), перейдя к Редактирование> Свободное трансформирование (Edit> Free Transform). Перетащите маркеры на углах так, что бы белый текст совпал по контуру с 3D текстом. Если ваш трансформировочный прямоугольник имеет привязку и вы хотите ее отключить, то зажмите клавишу Ctrl при выполнении масштабирования.
Шаг 14
Теперь мы добавим к белому тексту очень тонкий ободок. Для этого снова переходим к Стилю слоя (Layer style), сделав щелчок правой клавишей мыши по слою и выбрав в подменю “Параметр ы наложения ” (Blending Options).
Перейдите к параметру Обводка (Stroke) и установите размер на 3 пикс., положение – “внутри ” (inside), цвет – белый.
Шаг 15
После применения Обводки (Stroke) вы не увидите изменений, потому что цвет обводки и текста совпадают. Чтобы это исправить, установите Непрозрачность (Opacity) и Заливку (Fill) слоя “TR2N” на 75%.
Вот что получилось теперь:
Шаг 16
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и введите любую надпись ниже текста TR2N. Я использовал шрифт “Raleway Thin” (так же можно использовать шрифт Neue Helvetica).
Если вы хотите увеличить расстояние между буквами, перейдите к Окно> Символ (Window> Character), затем настройте значение интервалов.
Используйте инструмент Перемещение (Move tool) и разместите тонкий текст как вам нравится.
Шаг 17
Теперь мы добавим голубое свечение к субтитрам. Чтобы сделать это, щелкните правой кнопкой мыши на слое “TR2N 3D” и нажмите на Копировать стиль слоя (Copy Layer Style). Затем перейдите к слою с тонким текстом и сделайте щелчок правой кнопкой мыши по нему, в подменю выберите пункт Вклеить стиль слоя (Paste Layer Style).
Теперь субтитры так же засияли.
Шаг 18
Прежде чем мы перейдем к работе с фоном, нужно немного уменьшить Внешнее свечение (Outer Glow) на субтитрах. Дважды щелкните на стиль слоя Внешнее свечение (Outer Glow).
Уменьшите размер Внешнего свечения (Outer Glow) приблизительно вдвое, затем нажмите кнопку ОК.
Мы закончили работу над текстом! Вот как он выглядит.
Шаг 19
Текст на черном фоне выглядит довольно скучно. Сейчас мы начнем создавать фон с эффектом боке и полупрозрачной сеткой из квадратов.
Начнем работу с создания сетки. Этот эффект очень интересный, так-как вы сможете видоизменять сетку по собственному желанию (как это сделать я опишу позже).
Прежде всего создадим фон для будущей сетки. Создайте новый слой над фоновым черным слоем. Назовите этот слой “Сетка фона” (“Grid Background”).
Щелкните правой кнопкой мыши на новом слое и выберите Преобразовать в смарт-объект (Convert to Smart Object). Путем преобразования слоя в смарт-объект, мы можем применить к нему смарт-фильтры, которые в дальнейшем, позволят нам изменить настройки в любое время, когда мы этого захотим.
Шаг 20
Теперь мы собираемся применять интересную комбинацию фильтров для создания сетки фона.
Во-первых, убедитесь, что ваш основной и фоновый цвета установлены по умолчанию (черный и белый). Что бы установить цвета по умолчанию, просто нажмите на клавиатуре клавишу D .
Перейти к Фильтр> Рендеринг> Облака (Filter> Render> Clouds).
Шаг 21
Сейчас мы будем превращать облака в крупную мозаику с закругленными краями. Для этого переходим к Фильтр> Оформление> Мозаика (Filter> Pixelate> Mosaic).
Для того что бы закруглить края мозаики мы используем фильтр Медиана (Median). Что бы воспользоваться фильтром перейдите к Фильтр > Шум > Медиана (Filter > Noise > Median). Установите радиус 8 пикс., нажмите кнопку ОК.
Шаг 22
В этом шаге мы добавим светящиеся края к граням мозаики. Перейдите к Фильтр > Стилизация > Свечение краев (Filter > Stylize > Glowing Edges). Установите параметры как на изображении ниже:
Сделайте двойной щелчок по Свечение краев (Glowing Edges) в палитре слоев.
На экране откроется окно настроек. Установите режим наложения на Экран (Screen) и непрозрачность (opacity) – 50%, затем нажмите кнопку ОК.
Шаг 23
Фон слишком светлый, в этом шаге я покажу вам как сделать его более темным. Перейдите к Изображение> Коррекция> Тени /Света (Image > Adjustments > Shadows/Highlights). Установите значение тени (shadows) на 1%.
Установите флажок возле “Показать дополнительные параметры ” (Show More Options). Теперь вы можете видеть больше настроек. Данные параметры позволят вам увеличить значения как светлых так и темных тонов. Я буду увеличивать значения для теней. Настройки указаны ниже.
У вас должен получится похожий результат:
Шаг 24
Понизьте непрозрачность (opacity) слоя с сеткой по вашему усмотрению. Я изменил данный параметр до 12%.
Теперь изображение выглядит так.
Мы почти завершили работу с сеткой. Остался еще один шаг перед работой с боке.
Шаг 25
Теперь маленькая хитрость. Если вы дважды щелкните по смарт-фильтру Облака (Clouds) то Photoshop в произвольном порядке изменит вид сетки. Это будет происходить при каждом подобном действии.
При двойном щелчке Photoshop будет показывать информационное окно об изменениях. Если вы не хотите что бы возникала данная подсказка вы можете установить флажок “Больше не показывать ” (“Don’t show again”).
Вы можете выбрать любой из вариантов который вам понравится. Я остановился на этом.
Шаг 26
Над слоем с сеткой создайте новый слой и назовите его “Боке”.
Шаг 27
Выберите инструмент Кисть (Brush tool), затем щелкните правой кнопкой мыши в любом месте документа, чтобы открыть настройки кисти. Выберите круглую кисть с жесткостью (hardness) 100%. Установите размер в 200 пикселей.
Если вы не увидели в списке данную кисть, то необходимо нажать на значок треугольника и в подменю выберите пункт “Восстановить кисти ” (Reset Brushes).
Шаг 28
Перейдите к панели кистей (Окно > Кисти (Window > Brushes)) и откорректируйте параметр Динамика формы (Shape Dynamics). Установите параметр “Колебание размера ” (Size Jitter) на 100%. Убедитесь что в параметре “Управление ” (Control) выбрано “Выкл ” (Off).
Перейдите к параметру Рассеивание (Scattering). Установите значения, показанные на изображении ниже.
Включите опцию Динамика цвета (Color Dynamics), затем установите Колебание цветового фона (Hue Jitter) на 3%.
Так же, измените настройки для параметра Передача (Transfer).
Вернитесь на вкладку Форма отпечатка кисти (Brush Tip Shape). Установите значение Интервала (Spacing) на 100%.
Шаг 29
Мы закончили создание кисти! Теперь начнем рисовать. Во-первых, установить цвет переднего плана на белый. Вы можете это быстро сделать, нажав D на клавиатуре, а затем X .
Теперь прокрасьте новой кистью по холсту на слое “Боке”. У вас получится поле с произвольными разными кружочками. Возможно, вам придется отменить действие кисти (Ctrl + Z ), и повторить действие с рисование заново, прежде чем вы получите результат, который вам понравится.
Шаг 30
Перейдите к Изображение > Коррекция > Цветовой тон\ Насыщенность (Image > Adjustments > Hue/Saturation). В этом окне вы сможете изменить цвет боке на тот, который вам больше нравится. Например так:
Векторную маску
Вот крупный план логотипа при увеличении на 100%.
Так же вы можете ознакомиться с данного урока.
Вывеска магазина или компании должна внушать доверие и привлекать внимание потенциальных клиентов. Чтобы наружная вывеска работала на все 100%, необходимо использовать подсветку. С помощью подсветки можно привлечь новых клиентов даже в темное время суток, что очень актуально зимой.
Подсветку можно сделать из люминесцентных ламп, светодиодов или неоновой ленты. Каждый из вышеперечисленных источников света имеет свои недостатки и преимущества. В этой статье мы расскажем Вам как сделать неоновую вывеску.
Преимущества неоновых вывесок
Неоновые вывески впервые появились в далеком 1912 году и с того времени неоновая реклама сильно изменилась. Такое яркое свечение происходит по тому, что внутри неоновой трубки находится электронные частицы и слой люминифлора. Под воздействием высокого напряжения эти частицы разгоняются и излучают очень яркий свет. Чтобы неоновая трубка прослужила Вам верой и правдой много лет, стеклодув должен откачать весь воздух и закачать газ. Если технология изготовления неоновой трубки была четко соблюдена, то срок ее службы может достигать 10 лет.
Для можно дополнительно использовать подложку из прозрачного или цветного материала, или металлический каркас с креплением. Главными преимущества неоновой вывести является ее доступная стоимость, долгий срок службы и экономичное энергопотребление. Неоновые надписи можно использовать для оформления фасадов зданий, коридоров и жилых зон. Правильно подобранная вывеска будет гармонично смотреться в любом интерьере и станет яркость особенностью архитектурного ансамбля.
Тонкости изготовления неоновых вывесок
Перед тем как приступить к работе, необходимо придумать дизайн и выбрать материалы, из которых будет собираться вывеска. Первое что нужно выбрать — это стеклянную трубу с флуоресцентными пигментами, от которых зависит конечный цвет вывески. Стеклянные трубки представлены на рынке в 4 диаметрах — от 6 до 15 мм. В качестве газа используют аргон или неон. Чтобы добиться какого-то цвета, необходимо комбинировать газ с покрытием трубки.
Ранее разработанный дизайн или рисунок нужно перенести на твердый картон и можно приступать к изменению формы трубки. Перед нагревом неоновую трубку нужно очистить от загрязнений и нанести условную разметку мыльным карандашом. С помощью паяльной лампы нагреваем трубку в месте изгиба и выдуваем нужную форму. Во время работы нужно использовать защитные очки, перчатки и фартук.
Чтобы изгиб не деформировался и не менял диаметра трубки, его необходимо выравнивать деревянным блоком. Если форма вывески очень сложна, то чтобы выбранная фигура удалась, необходимо регулярно сравнивать трубку с перенесенным рисунком на картон. Ставить разогретую трубку непосредственно на картон нельзя, для этого между картоном и трубкой лучше поместить металлическую сетку. Чтобы сделать очень сильный изгиб стекла, нужно использовать лампу с двухсторонним нагревом.
Из-за сильного перепада температур ухудшается прочность стекла. Чтобы сохранить все характеристики трубки, для охлаждения рекомендуется использовать мешочки с песком. Таким образом охлаждение будет происходить не так быстро и перепад температур будет не таким резким.
После того, как основной каркас закончен, необходимо приварить электроды к окончаниям трубки. Затем необходимо к электродам приварить трубку, через которую будет закачиваться газ в систему. Чтобы не было утечек проверьте надежность и качество сварки несколько раз. Если все хорошо, тогда можно приступать к откачиванию воздуха и закачке газа. Чтобы добиться яркого свечения необходимо достаточно много электроэнергии, и как только отметка достигнет значения 250 градусов, систему нужно отключать.
После наполнения контура газом, его придется отставить до полного остывания и затем прикрутить к подложке. Цвет неона, как мы уже говорили, зависит от типа газа, который закачан внутрь. Аргон в трубке с фосфорным покрытием под воздействием электричества дает белое свечение, в прозрачной трубке он будет иметь лавандовый или фиолетовый оттенок, а неон в прозрачном стекле создаст красное свечение.
Как видите, для того чтобы сделать неоновую вывеску, в своем арсенале необходимо иметь специализированный инструмент. Иногда стоимость готовой вывески обходиться намного меньше чем покупка необходимого оборудования. Чтобы не делать все самостоятельно, предлагаем Вам заказать неоновую вывеску в нашей компании. Сотрудники компании имеют многолетний опыт работы в этой области. Современная материально-техническая база позволит создать конструкции любой сложности и работать с разными современными материалами. Для оформления заказа обращайтесь по указанному номеру телефона.
Изучение 3D-возможностей фотошопа может, по началу, показаться очень пугающим, трудным процессом. Однако, не чувствовали ли вы то же самое, когда приступали к изучению техники маскирования или панели коррекции?
Овладение работы в 3D способно привнести абсолютно новую глубину в ваши работы! В частности, применение 3D в дизайнерских проектах может стать отличным финальным штрихом, независимо от того, веб-дизайн ли это, печатная полиграфия или фотокомпозиция.
Поэтому, пора засучить рукава, и взять на вооружение новые навыки!
Сегодняшний урок по фотошопу посвящен описанию 3D инструментария фотошопа версии CS6 Extended.
Как обычно, это не будет унылым описанием последовательности действий. Вместо этого, мы предлагаем вам, вдохновившись атмосферой ночного клуба, попытаться создать крутую неоновую вывеску, овладевая, попутно, техникой создания интересного текстового эффекта.
То, что мы будем создавать
Готовы? Тогда приступаем!
Шаг 1
Начнем с создания нового документа шириной 1440, высотой 900 пикселей, с разрешением 72 пикселя на дюйм. Назовите этот документ “3D Неон”.
Шаг 2
Залайте фоновый слой сплошным цветом: #15243b. Назовите его “Фон”. Теперь скачайте шрифт You’re Gone, и наберите слово “PARTY!”, задав белый цвет, размер 250 pt. При выделенном тексте откройте палитру Символы (Character), и задайте величину трэкинга (tracking): 60.
Шаг 3
Кликните по слою с текстом ПКМ, и в открывшемся контекстном меню выберите пункт “Растрировать текст” (Convert to Shape). Выберите инструмент Перо (Pen tool). Далее, мы проделаем ряд действий, продиктованных тем, что нас интересует только контур текста. Итак, на панели опций в верхней части окна программы, установите Заливку (Fill): Нет цвета (No Color), укажите в качестве цвета Штриха (Stroke): #488dc6, и ширину штриха: 10 pt. Раскройте выпадающее меню с типами штриха фигуры, и нажмите кнопку Другие параметры (More Options). В раскрывшемся диалоговом окне задайте параметры, приведенные на скриншоте ниже:
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Штрих (Dash): 38
Пробел (Gap): 3
Остальные поля оставьте пустыми.
Вот что должно получиться в результате:
Шаг 4
Продублируйте слой и назовите его “ Party! черный”. На этот раз мы только преобразуем форму обводки в сплошную линию. Задайте следующие установки:
Выровнять (Align): Из центра (Center)
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Смотрите изображение ниже:
Шаг 5
Продублируйте черный слой и назовите его “Крепление”. На этот раз мы преобразуем обводку в пунктирную линию. Откройте диалоговое окно для Штриха и задайте следующие параметры:
Набор (Preset): выберите пунктирную линию
Выровнять (Align): Внутри (Inside)
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Пунктирная линия (Dashed Line): Поставить галочку (Checked)
Штрих (Dash): 0
Пробел (Gap): 18
Шаг 6
Наша вывеска нуждается в электропитании. Поэтому давайте создадим кабель. Прочертите сквозь буквы линию при помощи инструмента Перо (Pen tool), при бесцветной заливке, цвете штриха: #081a2b и размере: 5 pt. При необходимости, вы можете изменить форму линии, добавив опорные точки.
Вот как должна выглядеть палитра слоев на данном этапе:
Шаг 7
Приступаем к работе в 3D
Теперь нам предстоит преобразовать все эти слои в 3D экструзию. Одновременно это сделать не получится, поэтому будем преобразовывать слои последовательно. Поэтому повторите этот процесс поочередно для всех слоев, за исключением фонового слоя. Выделите слой и пройдите в меню 3D > Новая 3D экструзия из выделенного слоя (Menu 3D>New 3D Extrusion from Selected Layer). Совет: это можно сделать так же, кликнув ПКМ по слою на палитре слоев, и выбрав в контекстном меню пункт “ Новая 3D экструзия из выделенного слоя ” (New 3D Extrusion from Selected Layer).
Шаг 8
Выделив слой с фоном, пройдите в меню 3D > Новая сетка из слоя > Почтовая открытка (3D>New Mesh from Layer>Postcard), либо, кликните ПКМ по слою на палитре слоев, и выберите соответствующий пункт в контекстном меню. Вот как примерно должен выглядеть ваш текст на данном этапе. Пока ничего особенного.
Шаг 9
Выделите все слои и пройдите в меню 3D > Слияние 3D слоев (3D>Merge 3D Layers).
Шаг 10
Здесь мы изменим глубину экструзии наших 3D-слоев. Сначала выделите слой с кабелем на палитре 3D. При этом автоматически изменится содержимое палитры Свойств. Здесь же, на палитре свойств задайте величину Глубины экструзии (Extrusion Depth): 0. Затем раскройте меню с Набором фигур (Shape Preset), и выберите “Раздувание в виде подушки” (Pillow Inflate).
Последовательность этих действий не важна, результат будет одинаковым.
Шаг 11
Выделите на 3D палитре слой “Party! синий”, и на палитре свойств задайте величину Глубины экструзии (Extrusion Depth): 0. Затем раскройте меню с Набором фигур (Shape Preset), и выберите “Раздувание в виде подушки” (Pillow Inflate). Затем, в верхней части этой палитры кликните по иконке Капитель, задайте угол: 90 градусов, и Интенсивность (Strength): 20%.
Повторите процедуру для слоя “ Party! черный”.
Шаг 12
Задайте Глубину экструзии слоя с Креплением: 35
Шаг 13
Теперь улучшим вид сцены, выровняв слои. Выделите на палитре 3D вкладку Сцена, после чего, на палитре Свойств, задайте Наборы (Presets): Скрытая сетка (Затененный каркас). Затем кликните ПКМ по осям в левом нижнем углу документа, и, в раскрывшемся контекстном меню, выберите пункт “Слева” (Left). При помощи манипуляторов переместите каждый элемент по оси Z, располагая их так, как нужно.
Шаг 14
Изменение угла. При помощи инструмента Перемещение (Move tool) в его 3D режиме, задайте объекту нужное положение. Ниже приведены координаты положения, выбранного мной:
Сохраните текущий вид камеры для дальнейшего использования. Для этого, при активной вкладке 3D палитры “Текущий вид” (Current View), пройдите на палитре Свойств в меню Вид > Сохранить (View>Save). Присвойте этому виду название “Финал”. Теперь вы можете произвольным образом менять положение объекта, и всегда вернуться к сохраненному виду выбрав его по названию.
Шаг 15
Добавление материалов
Выделите все вкладки с материалами, относящиеся к 3D слою “Party! синий”. Затем, на палитре Свойств кликните по иконке рядом с цветом Рассеивания (Diffuse).
Задайте следующие установки:
Рассеивание (Diffuse): #a0d6ff
Цвет блика (Specular): #348bcd
Свечение (Illumination): #3ba6f8
Освещение (Ambient): #454545
Блеск (Shine): 80%
Отражение (Reflection): 17%
Плавность (Roughness): 0%
Рельеф (Bump): 0%
Шаг 16
Выделите все вкладки с материалами, относящиеся к слою “Party! черный”, и задайте на палитре свойств следующие установки:
Освещение (Ambient): #000000
Блеск (Shine): 20%
Отражение (Reflection): 20%
Плавность (Roughness): 7%
Рельеф (Bump): 10%
Шаг 17
Выделите все вкладки с материалами, относящиеся к слою с креплением, и задайте на палитре свойств следующие установки:
Рассеивание (Diffuse): # 7f7f7f
Цвет блика (Specular): # 333333
Свечение (Illumination): #000000
Освещение (Ambient): #0167a1
Блеск (Shine): 20%
Отражение (Reflection): 10%
Плавность (Roughness): 5%
Рельеф (Bump): 10%
Шаг 18
Выделите все вкладки с материалами для 3D слоя с кабелем. Цвета используем те же, что для слоя “Party! черный”, изменив только следующие параметры:
Блеск (Shine): 20%
Отражение (Reflection): 43%
Плавность (Roughness): 9%
Рельеф (Bump): 10%
Шаг 19
Внесем некоторые изменения в окружение. Выделите на 3D палитре вкладку Окружающая среда (Environment). Затем на палитре слоев снимите галочку с пункта ИСБИ (IBL). Деактивация этой опции поможет нам при работе с фоновым слоем в дальнейшем. Теперь, в разделе Плоскость основания уменьшите Непрозрачность (Opacity) до 60%, а Плавность (Roughness) – до 20%.
Вот как должно выглядеть ваше изображение на данном этапе:
Шаг 20
Добавим холодный свет. Кликните по иконке добавления нового света на сцену, находящейся в нижней части палитры слоев. В выпадающем списке выберите “Новый бесконечный свет” (New Infinite Light). Задайте цвет #b4f2ff, Интенсивность (Intensity): 60%, и Сглаживание тени (Shadow Softness): 11%.
Рассеивание (Diffuse): # 023963
Цвет блика (Specular): # 333333
Свечение (Illumination): #000000
Освещение (Ambient): #0167a1
Блеск (Shine): 23%
Отражение (Reflection): 89%
Плавность (Roughness): 47%
Рельеф (Bump): 10%
Шаг 22
Наложим текстуру кирпичной стены. Выделив фоновый слой, откройте палитру Свойств и кликните по иконке с папкой рядом с цветом Рассеивания. Выберите пункт “Редактировать текстуру” (Edit Texture). Появится сообщение, предупреждающее, что изменения этой текстуры появятся во всех местах. Нажмите OK, после чего будет открыт новый документ, содержащий один единственный оригинальный фоновый слой.
Шаг 23
Вставьте в этот документ скачанную текстуру с кирпичной стеной. Измените ее размер в соответствии с размером холста, оставив за его пределами колонны по бокам. Растрируйте текстуру, продублируйте ее и скройте копию.
Шаг 24
Удалите фоновый слой, так как он нам больше не нужен. Нажатием Ctrl+U откройте окно коррекции Цветового тона/Насыщенности (Hue/Saturation). Поставьте галочку на пункт “Тонирование” (Colorize). Задайте величину Тона (Hue): 213, Насыщенности (Saturation): 54, и Яркости (Lightness): -67.
Затем, нажатием Ctrl+L откройте окно коррекции Уровней (Levels). Задайте Средние тона: 0,93, и Света в разделе Выходных значений (Output Levels): 197, как показано на изображении ниже:
Переключаясь между документами, вы можете контролировать изменения, вносимые на 3D сцену. При переключении на оригинальный документ, фотошоп автоматически будет обновлять состояние 3D объекта. Вот, смотрите:
Шаг 25
Добавим световое пятно. Переключитесь на документ со стеной, включите видимость копии. Снова откройте окно коррекции Цветового тона/Насыщенности (Hue/Saturation). Поставьте галочку на пункте Тонирование (Colorize). Задайте величину Тона (Hue): 213, Насыщенности (Saturation): 20, и Яркости (Lightness): -40.
Кликнув по специальной кнопке Добавления слоя-маски (Add layer mask) в нижней части палитры слоев, создайте для этого слоя слой-маску, и проявите ее центральную часть. Уменьшите Непрозрачность (Opacity) до 82%, а Заливку (Fill) – до 70%. Вот как должна выглядеть ваша маска:
При необходимости, вы можете подкорректировать размер фонового слоя, чтобы скрыть пустые области. Для этого можно воспользоваться опцией масштабирования инструмента Перемещение (Move tool) в режиме 3D.
Когда вид сцены вас полностью удовлетворит, запустите процесс рендирнга, кликнув по иконке “Рендринг” в нижней части палитры свойств, либо нажав Alt+Shift+Ctrl+R.
Шаг 28
Как можно заметить, свет, излучаемый неоновыми буквами, получился не очень убедительным. Поэтому давайте добавим этим буквам свечения. Возвращаемся на палитру слоев и создаем новый слой под названием “Свечение”. При помощи мягкой кисти размером 28 пикселей и цвета #00ccff прокрашиваем поверхность букв. Устанавливаем этот слой в режим наложения Экран (Screen), уменьшив Непрозрачность (Opacity) до 85%.
Вот мы и закончили!
Ниже представлен окончательный результат. Надеюсь, урок вам понравился. И мне были бы интересны ваши отзывы и комментарии.
Мои поздравления!
Думаю, вы и сами испытываете восторг, глядя на результат своего труда. Продемонстрируйте композицию своим друзьям и знакомым, и поинтересуйтесь их мнением.
Вы так же можете задать здесь любой интересующий вас вопрос, касательно описанных в уроке приемов. Нам очень интересно, то что вы создаете, и мы всегда рады помочь вам продвинуться дальше!
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows — Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
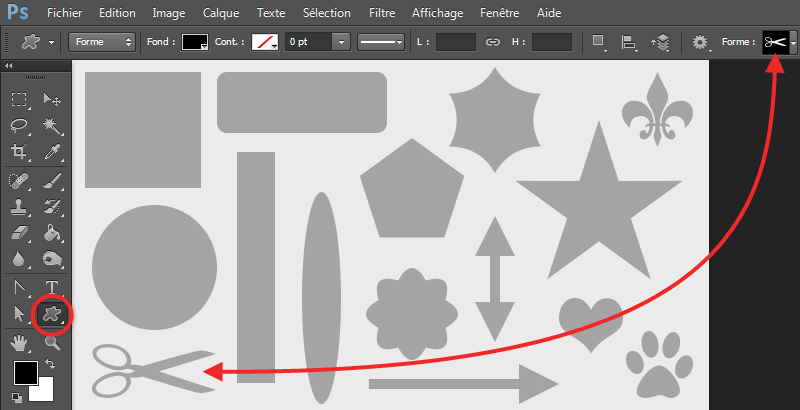
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter , чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Layer Style Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select — Modify — Contract (Выделение — Модификация — Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit — Fill (Редактирование — Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select — Modify — Expand (Выделение — Модификация — Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.
Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.
Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.
Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.
Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.
Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
3. Рисуем кабель
Шаг 1
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.
Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.
Шаг 3
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.
Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).
Шаг 5
Меняем цвет обводки кабеля на темно-серый.
Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select — Modify — Expand (Выделение — Модификация — Расширить).
Шаг 8
Переходим Edit — Stroke (Редактирование — Обводка). Применяем обводку шириной 2 пикселя.
Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.
Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.
Шаг 12
На первой букве рисуем еще один кабель.
Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.
4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.
Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.
Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.
Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Как сделать логотип в фотошопе: Пошаговая инструкция
Содержание:
1.Преимущества использования Photoshop
2.Подборка видео-уроков
3.В чем же преимущества Logaster
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
А вы разделяете наше внение о важности бренда?
Если да, то не откладывайте создания логотип на потом. Ведь всего несколько кликов отделают вас от нового знака и всей фирменной продукции, разработанной в онлай-сервисе Логастер.
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
как сделать неоновую вывеску своими руками
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения . И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии .
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность» .
- Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт , который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки» .
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
- В верхнем меню выбрать вкладку Выделение – Уточнить край .
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение» .
- Растушевку поставить на 50, а Сместить край на 70.
- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие .
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle . Единственный минус: в обоих редакторах нужно рисовать от руки.
Будьте самыми стильными! Используйте супер эффекты.
Наткнулся я как-то на неоновый шнур и способы его применения, тут же в голове вспыхнула идея заколхозить салон автомобиля неоновую вывеску для интерьера, в подарок.
Выбор за тем, чтобы такое запилить, не стоял, так как я во всю увлекся в то время музыкой группы The growlers, а в сети как раз недавно попадалась на глаза сия картинка:
Закупил пару листов по дешевке в зеленом строительном и поехал домой решать новую задачу – как точно перенести контур вывески на лист оргалита. Решив, что рука не дрогнет, я поделил рисунок сеткой и на глаз решил перенести его карандашом на лист оргалита.
По размерам прикинул, что вывеска должна быть около метра длиной и сантиметров 30 в ширину. Квадраты на сетке решил делать по 10 см.
Теперь следующий этап – вычисление длины шнура. Для этого смастерил макет из картонной коробки и обычного плетеного шнура.
Получилось даже лучше оригинала 🙂
Вычислил, что шнура нужно около 7 метров, поэтому я взял 8, на всякий случай.
Когда все нужные детали появились на руках, я приступил к сборке.
Сперва выпилил нужных размеров панели, заднюю и переднюю, из ДВП (оргалит) и перенес на него рисунок.
Повторю заголовок – все делалось кривыми руками, дома , на коленке и кровати.
Теперь у нас есть бороздки, которые не скроет краска. По ним я и буду клеить неоновый шнур.
Теперь нужно просверлить отверстия в нужных местах.
Идем в гараж и красим панели черной краской.
Внезапно, фото этого процесса не сохранилось, но думаю вы и сами представляете это себе.
После, следовало припаять к неоновому шнуру коннектор. Зачищать неоновый шнур оказалось тем еще испытанием, провода в нем тонкие и хрупкие. Зачищать пришлось при помощи зажигалки.
Спайка готова, можно приступать непосредственно к нанесению шнура на переднюю панель вывески. Ничего лучше, чем клеить его горячим клеем я не придумал, а потому побежал за своим китайским клеевым пистолетом и приступил.
Периодически мне мешал кот, принося свою игрушку, дабы я с ним поиграл, но я был непоколебим и кот отправился играться один.
Пара часов и ноющая спина стоили того.
Время теста. Гасим свет и …
Результат превзошел все ожидания! Но вывеска еще не готова, дарить кусок оргалита со шнуром и свисающими проводами не комильфо.
Поскольку ограничения на количество фотографий в посте достигнуто, продолжение смотрите во второй части.
Спасибо всем за внимание, в комментариях постараюсь ответить на интересующие вас вопросы, если это вообще кому-то может быть интересно 🙂
Вам может понравиться:
- Из всего этого, девушка создала невероятной красоты…
- Рисунки на окнах к Новому году 2018 зубной пастой,…
What You»ll Be Creating
Эффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
- Шрифт Beon Medium
- Текстура Кирпичная Стена Image 2 — Large (2000×2328) (Изображение 2 – Размер большой (2000×2328)
- Набор Текстур
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px , установите Разрешение (Resolution) 300 .
Итак, идём Файл – Поместить встроенные (File > Place Embedded), и в появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter ), чтобы применить изменения.
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Levels Уровни
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки. Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85 .
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11 , а значение Яркости (Lightness) -83 .
2. Создаём Текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’ . Цвет текста #a33e88 , размер шрифта 103 pt .
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне, выберите опцию Растрировать текст (Rasterize).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (или выберите любой инструмент выделения, который вам нравится), в настройках данного инструмента, выберите режим Добавление к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование – Специальная вставка – Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal). Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к Оригинальному Слою с Горизонтальными Фрагментами Текста
Горизонтальные
Шаг 1
Добавьте стиль слоя Тиснение
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени
Шаг 2
Добавьте стиль слоя Контур
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет : #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение
- Непрозрачность (Opacity): 85%
- Цвет : #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень
- Смещение (Distance): 13
- Размер (Size): 7
4. Добавляем Стилизацию к Первому Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
5. Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет : #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет : #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к Оригинальному Слою с Вертикальными Фрагментами Текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74 .
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15 .
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к Первому Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical). Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол -76 в стиле слоя Тиснение Высоты (Altitude) на 53 .
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко Второму Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical). Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53 .
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’ . Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b , выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’ . Назовите этот слой ‘Провода’ . Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее- это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl ). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти (Window > Brush), установите жёсткую круглую кисть 7 px , значение Интервала (Spacing) 1 .
Шаг 6
Установите цвет переднего плана на #252525 , выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура
Шаг 7
В появившемся окне, выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter ), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к Проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет : #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
11. Создаём Крепления
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px. Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool), с помощью данного инструмента, выделите центральные точки, которые вы добавили, а затем, нажмите один раз клавишу со стрелкой ‘Влево’ , чтобы сместить точки на 1 px влево. Примечание переводчика: 1. при выделении точек Стрелкой, удерживайте клавишу (Shift) 2. вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical).
12. Применяем Стилизацию к Креплениям
Дважды щёлкните по слою ‘H’ , чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear) Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева, #6d6d6d в центре и #161616 справа.
Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’ . Далее, дважды щёлкните по слою ‘V’ , чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0 .
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического провода там, где вам нравится. Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем Слой с Заливкой Цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799 . Расположите данный корректирующий слой ниже слоя с электрическими проводами, поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool), создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows — Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter , чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Layer Style Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select — Modify — Contract (Выделение — Модификация — Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit — Fill (Редактирование — Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select — Modify — Expand (Выделение — Модификация — Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.
Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.
Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.
Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.
Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.
Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
3. Рисуем кабель
Шаг 1
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.
Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.
Шаг 3
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.
Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).
Шаг 5
Меняем цвет обводки кабеля на темно-серый.
Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select — Modify — Expand (Выделение — Модификация — Расширить).
Шаг 8
Переходим Edit — Stroke (Редактирование — Обводка). Применяем обводку шириной 2 пикселя.
Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.
Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.
Шаг 12
На первой букве рисуем еще один кабель.
Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.
4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.
Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.
Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.
Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Вывеска магазина или компании должна внушать доверие и привлекать внимание потенциальных клиентов. Чтобы наружная вывеска работала на все 100%, необходимо использовать подсветку. С помощью подсветки можно привлечь новых клиентов даже в темное время суток, что очень актуально зимой.
Подсветку можно сделать из люминесцентных ламп, светодиодов или неоновой ленты. Каждый из вышеперечисленных источников света имеет свои недостатки и преимущества. В этой статье мы расскажем Вам как сделать неоновую вывеску.
Преимущества неоновых вывесок
Неоновые вывески впервые появились в далеком 1912 году и с того времени неоновая реклама сильно изменилась. Такое яркое свечение происходит по тому, что внутри неоновой трубки находится электронные частицы и слой люминифлора. Под воздействием высокого напряжения эти частицы разгоняются и излучают очень яркий свет. Чтобы неоновая трубка прослужила Вам верой и правдой много лет, стеклодув должен откачать весь воздух и закачать газ. Если технология изготовления неоновой трубки была четко соблюдена, то срок ее службы может достигать 10 лет.
Для можно дополнительно использовать подложку из прозрачного или цветного материала, или металлический каркас с креплением. Главными преимущества неоновой вывести является ее доступная стоимость, долгий срок службы и экономичное энергопотребление. Неоновые надписи можно использовать для оформления фасадов зданий, коридоров и жилых зон. Правильно подобранная вывеска будет гармонично смотреться в любом интерьере и станет яркость особенностью архитектурного ансамбля.
Тонкости изготовления неоновых вывесок
Перед тем как приступить к работе, необходимо придумать дизайн и выбрать материалы, из которых будет собираться вывеска. Первое что нужно выбрать — это стеклянную трубу с флуоресцентными пигментами, от которых зависит конечный цвет вывески. Стеклянные трубки представлены на рынке в 4 диаметрах — от 6 до 15 мм. В качестве газа используют аргон или неон. Чтобы добиться какого-то цвета, необходимо комбинировать газ с покрытием трубки.
Ранее разработанный дизайн или рисунок нужно перенести на твердый картон и можно приступать к изменению формы трубки. Перед нагревом неоновую трубку нужно очистить от загрязнений и нанести условную разметку мыльным карандашом. С помощью паяльной лампы нагреваем трубку в месте изгиба и выдуваем нужную форму. Во время работы нужно использовать защитные очки, перчатки и фартук.
Чтобы изгиб не деформировался и не менял диаметра трубки, его необходимо выравнивать деревянным блоком. Если форма вывески очень сложна, то чтобы выбранная фигура удалась, необходимо регулярно сравнивать трубку с перенесенным рисунком на картон. Ставить разогретую трубку непосредственно на картон нельзя, для этого между картоном и трубкой лучше поместить металлическую сетку. Чтобы сделать очень сильный изгиб стекла, нужно использовать лампу с двухсторонним нагревом.
Из-за сильного перепада температур ухудшается прочность стекла. Чтобы сохранить все характеристики трубки, для охлаждения рекомендуется использовать мешочки с песком. Таким образом охлаждение будет происходить не так быстро и перепад температур будет не таким резким.
После того, как основной каркас закончен, необходимо приварить электроды к окончаниям трубки. Затем необходимо к электродам приварить трубку, через которую будет закачиваться газ в систему. Чтобы не было утечек проверьте надежность и качество сварки несколько раз. Если все хорошо, тогда можно приступать к откачиванию воздуха и закачке газа. Чтобы добиться яркого свечения необходимо достаточно много электроэнергии, и как только отметка достигнет значения 250 градусов, систему нужно отключать.
После наполнения контура газом, его придется отставить до полного остывания и затем прикрутить к подложке. Цвет неона, как мы уже говорили, зависит от типа газа, который закачан внутрь. Аргон в трубке с фосфорным покрытием под воздействием электричества дает белое свечение, в прозрачной трубке он будет иметь лавандовый или фиолетовый оттенок, а неон в прозрачном стекле создаст красное свечение.
Как видите, для того чтобы сделать неоновую вывеску, в своем арсенале необходимо иметь специализированный инструмент. Иногда стоимость готовой вывески обходиться намного меньше чем покупка необходимого оборудования. Чтобы не делать все самостоятельно, предлагаем Вам заказать неоновую вывеску в нашей компании. Сотрудники компании имеют многолетний опыт работы в этой области. Современная материально-техническая база позволит создать конструкции любой сложности и работать с разными современными материалами. Для оформления заказа обращайтесь по указанному номеру телефона.
Как создать анимированный эффект неоновых вывесок
В прошлом месяце я разместил демонстрацию невероятно реалистичных неоновых вывесок , созданных с помощью программного обеспечения 3D. Я гораздо больше отношусь к 2D-парню, поэтому я хотел попробовать создать похожий неоновый эффект с помощью Illustrator и Photoshop, но с добавлением движения через анимированный GIF. Следуйте этому руководству, чтобы увидеть, как я создал забавную неоновую вывеску для Pizza Planet, используя векторные инструменты Illustrator для создания начального макета знака, а затем Photoshop, чтобы воплотить его в жизнь с помощью ярких стилей слоев и кадрирования для анимации.
Эффект неонового знака, который мы создадим, использует стили слоя Photoshop для создания красочных неоновых свечей, а также более темный слой, который отображает выключение света, который появляется, когда знак анимирован, чтобы добавить дополнительный уровень. реализма. Неоновые вывески полагаются на изгибание труб, чтобы сформировать формы дизайна, поэтому мы будем использовать Illustrator для создания векторных контуров, чтобы две линии не пересекались.
Откройте Adobe Illustrator и создайте новый документ. Нарисуйте круг на монтажной области с помощью инструмента Ellipse, затем очистите заливку, оставив только черный штрих. Измените параметры обводки на 5pt с круглой крышкой и круглыми углами.
Используйте инструмент «Текст», чтобы добавить любой текст для вашей неоновой вывески. Я использую шрифт по имени Дарвин для Pizza Planet.
Масштабируйте текст так, чтобы он располагался по центру, но вырвался из круга, затем сдвиньте его на -10 ° по вертикали, используя опцию Object> Transform> Shear.
Удалите цвет заливки текста и добавьте черный штрих, используя тот же размер 5pt, круглую шапку и круглые углы. Щелкните правой кнопкой мыши и выберите «Преобразовать в контуры».
Нарисуйте маленький круг и обрежьте путь с помощью инструмента «Ножницы» в левом верхнем углу. Используйте инструмент «Прямой выбор», чтобы удалить путь от нижней точки до этого нового разреза.
Сделайте копии этой формы и масштабируйте их, чтобы заполнить пустое пространство внутри круга, чтобы представить кратеры планеты.
Выберите основной круг планеты и нажмите CMD + C, а затем CMD + F для копирования и вставки впереди. Удерживая клавишу ALT, растягивая и сдавливая фигуру, образуйте кольцо вокруг планеты, затем дублируйте фигуру и слегка уменьшите ее, чтобы она поместилась в оригинале.
Нарисуйте овал где-нибудь на монтажной области, затем перетащите верхнюю точку вверх с помощью инструмента «Прямой выбор», чтобы растянуть фигуру.
Используйте инструмент «Преобразовать опорную точку» из группы «Перо», чтобы удалить маркеры Безье и оставить острую точку.
Добавьте другие круги к форме, чтобы построить простую ракету. Используйте панель «Выровнять», чтобы централизовать все элементы, дав основному корпусу ракеты дополнительный щелчок, чтобы сделать его ключевым объектом.
Сделайте две дополнительные копии ракеты и масштабируйте и поворачивайте каждую в положение, чтобы вращаться вокруг планеты, становясь немного больше каждый раз.
В настоящее время дизайн имеет множество путей, перекрывающих друг друга, поэтому давайте создадим более типичный макет неоновых вывесок. Выберите основной круг планеты и перейдите в Object> Path> Offset Path. Введите 3 мм.
Щелкните правой кнопкой мыши на полученном пути смещения и выберите Make Guides. Теперь самое время убедиться, что направляющие видимы (CMD +;) и заблокированы (CMD + Alt +;).
Используйте инструмент «Ножницы», чтобы обрезать контуры колец планеты, где они пересекаются с новым руководством. Использование Smart Guides (CMD + U) облегчает привязку к этой области.
С другой стороны, буква P также перекрывает контур планеты, поэтому разгруппируйте текст, чтобы выбрать эту букву по отдельности, а затем добавьте путь смещения 3 мм.
В частности, буква P потребует одного дополнительного шага, чтобы создать руководство. Щелкните правой кнопкой мыши и выберите «Освободить составной контур», затем удалите внутреннюю часть чаши, прежде чем превратить основной контур в направляющую.
Отрежьте кольца планет, где они пересекают этот смещенный путь буквы P, затем удалите ненужные части путей.
Тот же самый метод будет использоваться во всем проекте, чтобы удалить любые пересекающиеся пути, но для нижней части колец текст должен будет измениться, чтобы кольца могли окружать планету.
Разгруппируйте другие текстовые элементы и добавьте путь смещения к первой и последней букве, а затем создайте направляющие из результатов. Не забудьте освободить составной путь буквы P, чтобы иметь возможность сделать его путеводителем.
Используйте эти новые направляющие, чтобы обрезать любые пути, которые пересекают друг друга, и убрать наложения по всему проекту.
Для области, где кольца перекрывают текст, из направляющих колец необходимо создать дополнительные направляющие.
Используйте инструмент «Ножницы», чтобы обрезать и удалить любые области букв, которые выходят за пределы направляющих.
Иногда необходимо освободить составной путь букв, чтобы выбрать и удалить только нужные части пути.
Как только все перекрывающиеся пути будут удалены, дизайн начинает приобретать более реалистичный вид неоновых вывесок.
Выберите все контуры, составляющие различные части дизайна, и измените обводку на яркий цвет, например синий, красный, желтый или белый.
Разделите различные цвета на их собственные слои, используя меню «Выделение»> «Одинаково»> «Цвет обводки», а затем команды «Копировать и вставить в передний план». Дайте любые части дизайна, которые будут анимированы их собственные слои, такие как элементы, которые составляют три ракеты.
Перейдите в File> Export и измените тип файла на Photoshop PSD. Убедитесь, что опция Write Layers отмечена.
Откройте экспортированный PSD в Photoshop и слегка раскройте холст. Залейте фон черным и добавьте кирпичную текстуру.
Выделите все слои элементов неоновых вывесок и нажмите CMD + J, чтобы дублировать их, а затем CMD + E, чтобы объединить их в один. Переименуйте этот слой в «Off».
Добавьте серию стилей слоев, чтобы придать этому слою вид, похожий на тубус, без подсветки, а именно, Color Overlay, Inner Glow и Drop Shadow.
Поместите этот темный слой внизу стека слоев. Он будет скрыт подсвеченными версиями, но виден всякий раз, когда какие-либо анимированные части дизайна отключены.
Принесите в жизнь первый неоновый слой с помощью серии стилей слоев. Добавьте Inner Glow, чтобы добавить яркий белый центр, Outer Glow, чтобы создать цветную ауру, а затем добавьте Drop Shadows, чтобы наложить больше сияний разных размеров.
Все эти стили слоев в сочетании создают довольно реалистичный эффект неонового света с отблесками, которые взаимодействуют с фоном кирпичной стены.
Скопируйте и вставьте стиль слоя на следующий слой, затем отредактируйте настройки, чтобы изменить цвет свечения в соответствии с элементом.
Экономьте время, вставляя тот же стиль слоя на любые другие слои, которые используют тот же цвет неона.
Как только все стили слоя на месте, неоновая вывеска начинает выглядеть довольно хорошо, но некоторая простая анимация действительно может воплотить ее в жизнь.
Сгруппируйте все элементы, составляющие каждую форму ракеты, чтобы их можно было легко включать или выключать для анимации.
Сделайте панель «Таймлайн» видимой из меню «Окно», затем создайте анимацию нового кадра.
Для первого кадра выключите все подсвеченные неоновые слои, чтобы оставить темные трубки на фоне кирпичной стены. Измените продолжительность этого кадра на 1 секунду.
Добавьте новый кадр и включите видимость первого неонового слоя. Не добавляйте задержку к этому кадру, чтобы свет сразу включался.
Добавьте два последующих кадра без задержки, чтобы добавить красный и синий неоны к знаку, каждый из которых немедленно мигает, чтобы осветить знак.
В следующем кадре включите видимость первого слоя ракеты и измените продолжительность на 1 секунду.
Выключите группу ракет в следующем кадре и включите слои второй ракеты, чтобы создать впечатление движущегося ракетного корабля.
Создайте другой слой и включите / выключите группы слоев, чтобы сделать видимой только последнюю ракету.
Эти последние три кадра могут быть продублированы для расширения анимации. Или, в качестве альтернативы, анимация может просто состоять из этих трех слоев для бесконечного зацикливания без начального эффекта «включения».
Затем конечный эффект неонового знака можно экспортировать в виде анимированного GIF-файла для веб-использования или перенести в программное обеспечение для обработки видео, чтобы создать петлю лучшего качества.
Хочу больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти премиальные ресурсы дизайна, которые производят похожий неоновый эффект.
Создайте красивую вывеску в фотошопе
В этом уроке я покажу вам простые техники создания потрясающих обоев с дизайном вывески в Photoshop CS5. Я надеюсь, что вам понравится этот урок, потому что он такой интересный и легкий в освоении. Если вы хотите улучшить свои навыки работы с Photoshop, вы также можете изучить эти следующие уроки.
Создание вывески в Photoshop — окончательный просмотр
Предварительный просмотр
Инструменты и ресурсы
Инструменты и ресурсы
Шаг 1
Создайте новый документ ( Ctrl + N ) размером 1000×1000 .
Создать новый документ
Step 2
Прежде всего, я собираюсь добавить изображение текстуры стены в Photoshop, чтобы приступить к созданию нашей вывески.
Добавить изображение текстуры стены
Шаг 3
После добавления текстуры стены выберите инструмент Rectangle Tool на панели инструментов и создайте прямоугольник для всего холста с этим цветом # 2a0035 и назовите его слой Shape Rectangle .
Создать новый прямоугольник
Установите Blend Mode на ( Multiple ) этого слоя с прямоугольником.
Установить режим наложения на несколько
Шаг 4
Теперь выберите инструмент Rounded Rectangle Tool , установите радиус ( 40% ) и создайте прямоугольник этого цвета # fbaf5d , назовите его слоем 1st Rounded Rectangle .
Создание прямоугольника
Шаг 5
Выберите слой прямоугольника формы, растеризуйте его, выберите Soft Round Brush ( 100px ), установите белый цвет переднего плана #ffffff и нарисуйте внешнюю сторону 1-го слоя прямоугольника с закругленными углами, как на предварительном просмотре.
Покрасьте внешнюю область
Теперь выберите 1-й слой с прямоугольником со скругленными углами и перейдите к Filter > Blur > Gaussian Blur и установите Radius ( 70px ).
Размытие по Гауссу
После применения размытия по Гауссу мы получаем хороший эффект на этом первом слое прямоугольника.
Получите красивый эффект на этом прямоугольнике
Установите режим наложения на ( Hard Light ) этого слоя с прямоугольником.
Установите режим наложения на Hard Light
Шаг 6
Выберите инструмент Rounded Rectangle Tool , снова установите Radius ( 40px ) и создайте прямоугольник этого цвета # d080cb , назовите его слой 2nd Rounded Rectangle .
Создание прямоугольника со скругленными углами
Перейдите к слою > Стиль слоя и примените несколько параметров наложения к этому 2-му слою с прямоугольником с закругленными углами.
Падающая тень
Падающая тень
Внутренняя тень
Внутренняя тень
После применения этих параметров наложения мы получаем новый эффект на втором слое прямоугольника.
Получите новый эффект на 2-м прямоугольнике
Step 7
Теперь пришло время добавить первую текстуру дерева в Photoshop.
Добавить 1-ю текстуру дерева
Теперь удерживайте клавишу Alt и щелкните левой кнопкой мыши в центре 1-го слоя текстуры древесины и 2-го слоя с закругленными прямоугольниками, текстура дерева сливается со слоем прямоугольника.
Объединить в прямоугольник
Шаг 8
Выберите инструмент Rounded Rectangle Tool , снова установите Radius ( 40px ) и создайте прямоугольник белого цвета #ffffff , немного меньше, чем второй слой прямоугольника, назовите его слой 3rd Rounded Прямоугольник .
Создать 3-й прямоугольник
Перейдите к опции наложения и примените Drop Shadow к этому слою прямоугольника.
Падающая тень
После применения тени мы получаем красивый эффект на третьем слое прямоугольника.
Шаг 9
Теперь мы добавляем второе изображение текстуры дерева в Adobe Photoshop.
Добавить второе изображение текстуры дерева
Повторите (, шаг 8, ), удерживая клавишу Alt и щелкните левой кнопкой мыши по центру 2-го слоя текстуры дерева и 3-го слоя с закругленными прямоугольниками, затем текстура сливается с 3-м слоем с закругленными прямоугольниками.
Добавить текстуру дерева
Шаг 10
Создайте новый слой поверх всех слоев, выберите Soft Round Brush с ( 200px ) и установите черный цвет переднего плана # 000000 , закрашивая нижнюю часть прямоугольника, как в предварительном просмотре.
Создание формы кисти
Уменьшите непрозрачность до ( 20%, ) этого слоя с формой кисти.
Минимизировать непрозрачность
Шаг 11
Выберите инструмент Rounded Rectangle Tool , еще раз установите Radius ( 40% ) и нарисуйте прямоугольник белого цвета #ffffff на нижней стороне всех слоев с закругленными прямоугольниками.
Нарисуйте прямоугольник
Перейдите к опции « Blending Option » и примените Stroke к этому слою прямоугольника.
Ход
После нанесения штриха получаем новый результат.
Получить новый результат
Установите Blend Mode на ( Darken ) этого слоя с прямоугольником.
Установить режим наложения
Шаг 12
Создайте новый слой, выберите любую кисть Soft Brush и нарисуйте несколько пятен этим цветом # ebd29f .
Создать слой кисти
Установите Blend Mode на ( Multiple ) этого слоя.
Установить режим наложения
Шаг 13
Теперь я собираюсь набрать текст, здесь я использую шрифт Vanilla Whale, вы можете использовать любой шрифт, который вам нравится.
Напишите текст
Установите Fill ( 0% ) этого текстового слоя.
Набор заливок
Перейдите к слою Layer > Layer Style и примените некоторые параметры наложения к этому текстовому слою.
Падающая тень
Падающая тень
Внутренняя тень
Внутренняя тень
Наложение цвета
Наложение цвета
Когда мы применяем этот стиль слоя, мы получаем потрясающий предварительный просмотр.
Получаем потрясающий эффект
Шаг 14
Выберите инструмент Custom Shape Tool и нарисуйте круг черным цветом # 000000 .
Нарисуйте форму круга
Выберите инструмент Eraser Tool и сотрите область обводки с одной стороны этого круга, как показано на рисунке ниже.
Удалить один боковой штрих
Дублируйте этот слой с формой круга и поместите его в левый угол, как на предварительном просмотре.
Повторяющаяся форма круга
Шаг 15
Выберите инструмент Rounded Rectangle Tool , установите радиус ( 40% ) и создайте небольшой скругленный прямоугольник с этим цветом # ebd29f .
Создание прямоугольника
Перейдите к слою Layer > Layer Style и примените некоторые параметры наложения .
Внутренняя тень
Внутреннее свечение
Фаска и тиснение
Фаска и тиснение
Сатин
Атлас
Наложение градиента
Наложение градиента
После применения этих параметров наложения мы получаем потрясающий эффект на слое с маленьким закругленным прямоугольником.
Получите отличный результат
Шаг 16
Выберите инструмент Custom Shape Tool и нарисуйте круг этим цветом # ebd29f .
Создайте круг
Щелкните правой кнопкой мыши на слое с маленьким скругленным прямоугольником, выберите опцию ( Copy Layer Style ), затем щелкните правой кнопкой мыши на слое с формой круга и выберите ( Paste Layer Style ), мы получим те же эффекты на слое круга, которые мы применили к слою с маленьким скругленным прямоугольником.
Применение эффектов
Теперь выберите слой с маленьким прямоугольником со скругленными углами и нажмите ( Ctrl + J ), чтобы продублировать его и установить на верхнюю сторону слоя с формой круга, как в предварительном просмотре.
Повторяющийся слой прямоугольника
Теперь выберите слой прямоугольника с закругленными углами и слой с формой круга, нажмите ( Ctrl + J ), продублируйте эти слои много раз и сделайте цепочку, как на предварительном просмотре.
Дублировать эти слои
Теперь правая боковая цепочка завершена, выберите все повторяющиеся слои цепочки и объедините их ( Ctrl + E ), теперь у нас есть один слой цепочки.Дублируйте этот слой, установите эту цепочку, дублируя слой с левой стороны.
Повторяющиеся слои цепочки
Шаг 17
На этом этапе создайте новый слой, выберите любую Soft Brush ( 100px ) и закрасьте черным цветом # 000000 .
Создать новый слой
Уменьшите непрозрачность до ( 30%, ) этого слоя с формой кисти.
Минимизировать непрозрачность
После завершения этой процедуры мы получаем классную вывеску в финальном превью.
Предварительный просмотр
Создайте красивую доску для вывесок в Photoshop
В этом уроке я покажу вам простые методы создания потрясающих обоев для оформления доски для вывесок в Photoshop CS5. Я надеюсь, что вам понравится этот урок, потому что он такой интересный и легкий в освоении. Если вы хотите улучшить свои навыки работы с Photoshop, вы также можете изучить эти следующие уроки.
Связанные уроки по фотошопу:
- Создайте реалистичный iPhone в Photoshop
- Создайте красивую дамскую сумку с помощью Photoshop
- Великолепное руководство по ретушированию фотографий в Photoshop
- Как создать эффект гранж-текста: Учебник по Photoshop
Сведения об учебнике:
- Программа: Adobe Photoshop CS5
- Сложность: средний
- Расчетное время завершения: 50 минут
Создание доски для вывесок в Photoshop — окончательный просмотр
Окончательный просмотрИнструменты и ресурсы
Инструменты и ресурсыВнешние ресурсы
- Шрифт
- Изображение текстуры стены
- Первое изображение текстуры дерева
- Второе изображение текстуры дерева
Инструменты Photoshop
- Инструмент «Прямоугольник»
- Инструмент «Прямоугольник со скругленными углами»
- Инструмент «Наложение градиента» 9042 Инструмент «Текст»
- Кисть
- Пользовательская форма T ool
Приступим к созданию нашей вывески в Adobe Photoshop CS5.
Шаг 1
Создайте новый документ ( Ctrl + N ) размером 1000 × 1000 .
Создайте новый документStep 2
Прежде всего, я собираюсь добавить изображение текстуры стены в Photoshop, чтобы приступить к созданию нашей вывески.
Добавить изображение текстуры стеныШаг 3
После добавления текстуры стены выберите инструмент Rectangle Tool на панели инструментов и создайте прямоугольник для всего холста с этим цветом # 2a0035 и назовите его слой Shape Rectangle .
Create New RectangleУстановите Blend Mode на ( Multiple ) этого слоя с прямоугольником формы.
Установите режим наложения на MultipleStep 4
Теперь выберите инструмент Rounded Rectangle Tool , установите радиус ( 40% ) и создайте прямоугольник с этим цветом # fbaf5d , назовите его слой 1st Rounded Rectangle .
Создайте прямоугольникШаг 5
Выберите слой с прямоугольником формы, растеризуйте его, выберите Мягкая круглая кисть ( 100px ), установите белый цвет переднего плана #ffffff и нарисуйте внешнюю сторону 1-го слоя прямоугольника с закругленными углами, как в предварительном просмотре. .
Закрасьте внешнюю областьТеперь выберите 1-й слой прямоугольника с закругленными углами и перейдите к Filter > Blur > Gaussian Blur и установите Radius ( 70px ).
Размытие по ГауссуПосле применения размытия по Гауссу мы получаем хороший эффект на этом первом слое прямоугольника.
Получите красивый эффект на этом прямоугольникеУстановите режим наложения на ( Hard Light ) этого слоя с прямоугольником.
Установите режим наложения на Hard LightStep 6
Выберите инструмент Rounded Rectangle Tool , снова установите Radius ( 40px ) и создайте прямоугольник этого цвета # d080cb , назовите его слой 2nd Rounded Rectangle .
Создайте прямоугольник со скругленными угламиПерейдите к слою > Стиль слоя и примените некоторые параметры наложения ко второму слою с прямоугольником со скругленными углами.
Drop Shadow
Drop ShadowInner Shadow
Inner ShadowПосле применения этих параметров смешивания мы получаем новый эффект на втором слое прямоугольника.
Получите новый эффект на втором прямоугольникеStep 7
Теперь пришло время добавить первую текстуру дерева в Photoshop.
Добавить 1-ю текстуру дереваТеперь, удерживая клавишу Alt и щелкнув левой кнопкой мыши в центре 1-го слоя текстуры древесины и 2-го слоя с закругленными прямоугольниками, текстура дерева сливается со слоем прямоугольника.
Слияние с прямоугольникомШаг 8
Выберите инструмент Rounded Rectangle Tool , снова установите Radius ( 40px ) и создайте прямоугольник белого цвета #ffffff , немного меньше, чем второй слой прямоугольника, имя Это слой 3-й прямоугольник со скругленными углами .
Создайте 3-й прямоугольникПерейдите к опции наложения и примените Drop Shadow к этому слою прямоугольника.
Drop ShadowПосле применения тени мы получаем красивый эффект на третьем слое прямоугольника.
After Drop ShadowПоделиться:
- Еще
- Tumblr
Как создать баннер в Photoshop
Это краткое руководство по созданию баннера поможет людям с небольшим опытом дизайна или без него сделать его самостоятельно. Следуйте этим простым шагам один за другим, и вы получите готовый баннер для печати в кратчайшие сроки.
Создание нового документа В Photoshop выберите «Файл» и «Создать».
Откроется окно «Новый файл», в котором вы можете выбрать все свойства своего баннера. Выберите размер (мы выбрали 8 футов x 2 фута) и разрешение (в данном случае достаточно 120 пикселей / дюйм, учитывая, что этот баннер будет виден с расстояния примерно 10 футов). Чем дальше будет стоять зритель, тем ниже может быть разрешение. Таким образом вы не получите массивный файл. Если вы не уверены, какое разрешение выбрать, обратитесь к своему принтеру.
Убедитесь, что выбран цветовой режим CMYK.Этот режим используется для печати, а фоновое содержимое устанавливается на белый для белого фона.
Как только вы нажмете кнопку ОК, откроется такой слой.
Шаг 2
Вставьте изображение Выберите файл и поместите
Откроется окно «Поместить». Выберите желаемое изображение и нажмите «Поместить».
Выбранное изображение появится на вашем баннере следующим образом.
Чтобы переместить изображение, просто щелкните и перетащите.Чтобы изменить его размер, наведите указатель мыши на один из углов, пока курсор не появится в виде двусторонней стрелки. Совет. Удерживая Shift, перетащите, чтобы пропорционально изменить размер.
Повторяя процесс, вы можете добавить столько изображений, сколько захотите. Здесь мы добавили логотип.
Если вы хотите изменить размер фотографии после ее размещения, выберите «Редактировать», затем «Свободное преобразование».
, и снова появится ограничивающая рамка.
Шаг 3
Добавление текста Выберите инструмент «Текст» в боковом меню.
Щелкните в любом месте баннера, чтобы начать ввод.
По завершении подтвердите действие так же, как и при размещении изображений.
Чтобы переместить текст, выберите слой, на котором он находится (справа), и инструмент перемещения в меню слева, затем щелкните и перетащите.
Повторите процесс, чтобы добавить текст, если необходимо.
Вы можете изменять размер текста так же, как и изображения (Правка> Свободное преобразование), и перемещать его с помощью инструмента «Перемещение».
Шаг 4
Изменение цвета фона
Выберите инструмент «Ведро с краской» в меню слева и на фоновом слое. Выберите цвет либо из образцов, либо из цветового миксера.
Просто щелкните баннер, чтобы изменить цвет фона.
Шаг 5
Сохранение файла Выберите файл, затем Сохранить как …
Откроется окно «Сохранить как».Сначала сохраните файл в формате Photoshop, чтобы вы могли вносить в него любые изменения в будущем.
Затем перейдите к слою — сведите изображение и повторите процесс (Файл> Сохранить как …) и сохраните его в формате Photoshop PDF. Это файл, который вы отправите на свой принтер. Щелкните Сохранить.
Откроется новое окно «Сохранить Adobe PDF». Убедитесь, что в качестве предустановки выбрано высокое качество печати.
Создайте свою цифровую вывеску онлайн бесплатно
Создавайте вывески любого типа с помощью Adobe Spark Post.
Если вам нужна вывеска для объявления, указания направления или в качестве украшения, Adobe Spark Post поможет вам. Создавайте красивые персонализированные вывески либо с нуля, либо на основе профессионально разработанных шаблонов, готовых для настройки. Вы можете легко изменить размер знака для любого необходимого печатного или цифрового формата. Это так же просто, как выбрать шаблон, настроить и поделиться им.
Создайте вывеску прямо сейчас
Шаблоны вывесок для музеев.
Свадебные шаблоны вывесок.
Как сделать вывески на заказ.
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа. Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой. Когда вы найдете графику, с которой можно начать, просто коснитесь или щелкните, чтобы открыть документ в редакторе.
Сделайте ремикс, чтобы сделать его своим.
Есть много способов персонализировать ваши шаблоны вывесок.Измените копию и шрифт. Добавьте образы своими собственными фотографиями. Или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько хотите, чтобы изображение было вашим собственным. В премиум-плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Поднимите чутье.
С помощью эксклюзивных дизайнерских ресурсов Adobe Spark легко придать вашим проектам изюминку и индивидуальность. Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием.Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле. Вы также можете добавить соавторов в свой проект, чтобы у вас было больше практических навыков, чтобы оживить ваши индивидуальные вывески.
Измените размер, чтобы контент стал еще шире.
Прошли те времена, когда приходилось запоминать размеры изображений для каждой отдельной платформы. Выбрав понравившийся дизайн, вы можете легко изменить его для любой социальной сети с помощью удобной функции автоматического изменения размера в Adobe Spark.Дублируйте проект, измените размер и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном. Бум. Контент для всех ваших каналов в кратчайшие сроки.
Сохраняйте и делитесь своими дизайнами вывесок.
Когда ваша подпись будет завершена, нажмите эту кнопку публикации. Загрузите свой знак, чтобы распечатать его дома, или отправьте его на профессиональный принтер. Или вы можете загрузить цифровую версию своего дизайна, чтобы поделиться ею по электронной почте, в текстовых сообщениях, в социальных сетях и т. Д. Adobe Spark сохраняет ваши творения, поэтому вы всегда можете вернуться к своему проекту, если вам потребуется внести в него дальнейшие изменения.
Произведите незабываемое впечатление благодаря творчеству на вашей стороне.
Adobe Spark Post предоставляет вам шаблоны и инструменты для создания любой вывески для любого случая, от вывески конференций до музейных информационных вывесок и даже крупномасштабных выставочных вывесок. Выберите нестандартный размер, шаблон, соответствующий вашему видению, и настройте его до совершенства. Измените размер знака как для цифровых, так и для печатных целей. Есть бесконечные творческие возможности продемонстрировать свой дизайн вывесок.
Позвольте Adobe Spark стать вашим экспертом в области дизайна вывесок.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, чтобы крутить колеса, или создайте свой собственный знак с нуля. Создайте тему для своего дизайна, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте дизайны и измените их размер, чтобы добиться единообразия для разных типов материалов. Adobe Spark Post позволяет бесплатно и легко создавать, сохранять и делиться своими проектами за считанные минуты, так что вы можете добавлять соавторов, получать одобрение и размещать свой знак.
Текст на деревянной вывеске в Photoshop • Учебники по Adobe Photoshop
Работа с текстурами может вдохнуть жизнь в ваш текст. Поверьте, использование разных текстур с множеством разных элементов для создания яркого, реалистичного результата очень интересно.
Окончательное изображение:
Ресурсы урока:
Шаг 1
Создайте новый документ. Файл — Создать (Файл — Новый) Ширина: 1000 пикс. Высота: 718 пикселей. Откройте исходное изображение (текстура кирпичной стены) и поместите его в наш документ.Масштабируйте его (Ctrl + T), пока изображение полностью не заполнит наш документ.
Дважды щелкните слой (Текстура кирпичной стены) левой кнопкой мыши и примените параметр «Наложение градиента» (Наложение градиента)
Режим наложения: Мягкий свет
Тип градиента: Радиальный
Масштаб: 150% (Масштаб)
Градиент: от прозрачного до черного.
Мы немного затемнили края текстуры.
Шаг 2
С помощью инструмента «Горизонтальный текст» напишите любой текст белым цветом со шрифтом «Wolf_in_the_city», размер произвольный.На уроке размер верхней линии: 153,7 балла. И нижние 107,6 балла.
Дублируйте текстовый слой (Ctrl + J) и поместите копию текстового слоя под исходный.
Стоя на копии текстового слоя, перейдите к Редактирование — Свободное преобразование (Правка> Свободное преобразование) или просто нажмите (Ctrl + T). Затем с помощью стрелок на клавиатуре переместите преобразованную область копии текстового слоя на один пиксель вниз и на один пиксель вправо.Затем нажмите (Enter).
Стоя на копии текстового слоя, несколько раз нажмите и удерживайте клавиши: Alt + Ctrl + Shift + T, чтобы создать дубликат слоя и автоматически трансформировать, как мы это делали с копией текстового слоя.
Удерживайте эти клавиши, пока глубина не станет больше. В этом уроке общее количество копий составляет 17.
Выделите все копии текстового слоя и перейдите к Layers — Merge Layers (Layer> Merge Layers) или просто нажмите (Ctrl + E)
Дважды щелкните на приклеенный слой и примените параметр «Stroke» (Stroke)
Размер: 5 пикселей.(Размер)
Позиция: Центр (Центр)
Цвет: (#ffffff)
Установите значение «Заливка» 0% (Заливка) для связанного слоя.
Выберите исходный слой с текстом и склеенной копией, для этого, удерживая клавишу (Shift), объедините их (Ctrl + E) Layers — Merge Layers (Layer> Merge Layers)
Шаг 3
Откройте текстуру (Деревянная доска) и поместите ее на наш документ под текстовым слоем (WoodPlanksClean0027).Преобразуйте текстуру, чтобы она соответствовала вашему тексту. Editing — Free Transformation (Edit> Transform> Scale) или просто нажмите (Ctrl + T)
А также вы можете преобразовать текст по мере необходимости. Editing — Free Transform (Edit> Free Transform) или просто нажмите (Ctrl + T)
Перейдите к исходному изображению текстуры дерева (WoodPlanksClean0027), затем в Image — Correction — Hue / Saturation (Image> Adjustments> Hue / Saturation)
Тон: +2 (Хуа)
Насыщенность: — 15 (Насыщенность).
Перейдите к Изображение — Коррекция — Уровни (Изображение> Коррекция> Уровни) (Ctrl + L).
Левый ползунок: 25
Средний ползунок: 0,95
Шаг 4
Удерживая нажатой клавишу Ctrl, щелкните значок слоя текстуры дерева, чтобы создать его выделение.
Создайте новый слой под слоем с текстурой дерева, установите цвет переднего плана на (# 362f2d), выберите инструмент «Заливка» (Paint Bucket Tool) и залейте созданный нами слой, после заливка, снимаем выделение (Ctrl + D).
Теперь перейдем к созданию тени от доски, встав на слой, который мы залили в предыдущем абзаце, активируем свободное преобразование: Редактирование — Свободное преобразование (Правка> Свободное преобразование) Затем используйте стрелки на клавиатуру, чтобы сместить трансформируемую область копии текстового слоя на один пиксель вниз и на один пиксель вправо. Затем нажмите (Enter).
Создайте еще две копии этого слоя и переместите их (на один пиксель вниз и на один пиксель вправо).)
Это создаст небольшой трехмерный эффект для нашей текстуры дерева.
Выберите слои с тенью и объедините их (Ctrl + E)
Дважды щелкните объединенную тень левой кнопкой мыши и примените параметр «Тень» (Drop Shadow)
Смещение: 13 пикселей ( Расстояние)
Размер: 27 пикселей. (Размер)
Эта настройка тени сделает деревянную панель более реалистичной.
Step 5
Теперь нам нужен небольшой уклон, чтобы наша работа выглядела более реалистично.Выделите все слои, кроме фона (Пустой, если он у вас есть).
Перейдите к Редактирование — Трансформация — Перспектива (Правка> Трансформировать> Перспектива), затем перетащите верхний левый угол на 2 градуса вниз.
Установите цвет переднего плана (# b6a187) Цвет фона: (#ffffff). И переходим к текстовому слою.
Перейти к Filter — Filter Gallery — Magic Pencil (Filter> (Filter Gallery)> Sketch> Conte Crayon)
Уровень переднего плана: 11 (Уровень переднего плана)
Масштаб: 100% (Масштабирование)
Небольшой эффект для реалистичности.
Перейти к Фильтр — Шум — Добавить шум (Фильтр> Шум> Добавить шум) Эффект 5%
Шаг 6
Выберите инструмент «Ластик» (Инструмент Ластик) t откройте «Кисть. Параметры »(Окно> Кисть) (F5)
Выберите кисть номер 11 и установите ее параметры:
Угол: 0 град. (Угол)
Форма: 100% (Круглость)
Интервалы: 5% (Шаг)
Динамика Формы: (Динамическая форма)
Колебание размера: 3% (Колебание размера)
Колебание угла: 100% (Джиттер угла)
Переместитесь на текстовый слой с помощью инструмента «Ластик» (Инструмент «Ластик») щелкните правой кнопкой мыши на холсте и выберите кисть, которую мы установили ранее.С помощью этого инструмента мы сотрем лишние части текста, которые есть на стыке досок или просто трещины. (С помощью зажатой клавиши Shift можно стереть область прямой линией).
У вас должно получиться что-то вроде скриншота ниже:
Наконец, добавьте корректирующий слой. «Градиентная карта» (Градиентная карта)
Режим наложения «Умножение» (Умножение) Непрозрачность: 70% (Непрозрачность). Щелкните цветовую шкалу градиента и установите следующие цвета: Слева: (# d7d7d7) Справа: (#ffffff).
Итак, мы закончили работу, я надеюсь, вам понравится ваш окончательный результат:
Подготовьте графику и изображения для печати огромных рекламных щитов
1- Ограничение размера документа, связанное с производительностью оборудования:Большинство дизайнеров и специалистов по печати работают с программным обеспечением Adobe, особенно с Adobe Illustrator и Adobe Photoshop, для создания графики, поэтому мы объясним максимальные ограничения размера документа, которые вы можете достичь с помощью Illustrator и Photoshop для создания графики хорошего качества для больших размеров печати и без используя слишком много аппаратных ресурсов вашего компьютера.
A- illustrator Cs6 Ограничения по ширине и высоте документа:Ограничение ширины и высоты в Adobe Illustrator CS6 составляет «227,54 дюйма, или 577,95 см, и 16383 пикселей. .
, и это означает, что вы не можете создать документ размером более 18 футов или 5,70 метра в Illustrator cs6, и это одно из ограничений, которое вы должны иметь в виду, потому что логично, если вы установите размер документа на предел в Adobe Illustrator вы поймете, что скорость вашего компьютера будет медленнее, и каждый раз, когда вы применяете какой-либо эффект, такой как тени или свечение, вашему компьютеру потребуется много времени для рендеринга эффектов.
, поэтому вам следует предотвратить это, потому что вы можете создавать высококачественную графику для печати в Illustrator, работая с уменьшенными размерами или тем, что мы называем «масштабированным документом».
Например, если вы собираетесь создать виниловый баннер размером всего 6,0 x 2,0 футов, вы можете без проблем установить для своего документа фактический размер, но если вы планируете создать баннер или рекламный щит размером более 5 метров или 16 футов в ширину или высоту, тогда вам, безусловно, следует работать с уменьшенным размером документа.
B- Ограничения размера файла Photoshop CS6, связанные со скоростью компьютера:В отличие от иллюстратора, ограничение ширины и высоты изображения Photoshop в пикселях составляет 300000p.
, но ограничения по ширине и высоте в дюймах связаны с (количеством пикселей на дюйм или ppi)
, поэтому, если вы установите разрешение в Photoshop на 1ppi, вы можете установить максимальный размер документа 7620 метров, который составляет 300000 дюймов как по ширине, так и по высоте.
, поэтому мы можем считать, что ограничения по ширине и высоте Photoshop выходят за рамки обычных потребностей любого графического дизайнера.
, но есть ограничение на размер файла или размер изображения, и в качестве совета никогда не позволяйте размеру вашего изображения или документа превышать 400 мегабайт, особенно если вы собираетесь работать над ретушью и манипуляциями с фотографиями, потому что Если размер изображения вашего документа превышает 400 мегабайт, вы не сможете быстро внести изменения в свое изображение, и это замедлит работу программного обеспечения и скорость вашего компьютера.
, поэтому всегда старайтесь, чтобы размер вашего изображения в Adobe Photoshop не превышал 400 мегабайт.
Обратите внимание, что: в конфигурации Intel Core 2 Quad 2,83 ГГц скорость компьютера начинает снижаться при создании документа с размером изображения более 350 мегабайт.
Это ограничение может меняться в зависимости от производительности оборудования, но по многим причинам рекомендуется, чтобы размер изображения составлял от 300 до 400 мегабайт.
для управления размером изображения в фотошопе просто уменьшите или увеличьте «ppi» — количество пикселей на дюйм вашего документа.
Обратите внимание: чем больше вы увеличиваете количество пикселей на дюйм «ppi», тем больше становится размер вашего файла и наоборот.
Пример: в Photoshop, если вы установите максимальное разрешение, которое составляет 9999 999 ppi, ширина и высота вашего документа будут ограничены размером 30 x 30 дюймов, а размер вашего изображения будет 335,5 гигабайт.
Советы по созданию широкоформатной графики
Впечатляющие экспонаты объединяет одна общая черта: потрясающая графика, которая выделяется на выставочной площадке. Графика большего размера стала возможной благодаря широкоформатным принтерам, которые могут создавать графику практически на любом материале.
Создаете ли вы графику для баннерного стенда, тканевой выставки или жесткой висящей вывески, широкоформатная графика для выставок — уникальная порода. Типичные правила и рекомендации по созданию стандартной графики не обязательно применимы при подготовке файлов для широкоформатной печати.
У нас есть несколько советов, которые помогут вам получить наилучший результат для вашего широкоформатного графического дизайна.
программ Adobe Design
Узнайте больше о трех основных продуктах Adobe, используемых для создания крупноформатной графики.
Иллюстратор
Illustrator может создавать векторные изображения, которые можно увеличивать без потери четкости. Вы также можете использовать растровые изображения из Photoshop.
Файлы, созданные в Illustrator, обычно меньше файлов, созданных в Photoshop.Файлы меньшего размера легче передавать и распечатывать в процессе проектирования, что делает Illustrator идеальным средством для компоновки и создания крупномасштабной графики.
Photoshop
Photoshop является строго растровым и в основном используется для редактирования фотографий / изображений. Поскольку изображения состоят из пикселей, растровая графика уменьшается без потери качества, но увеличение приведет к пикселизации.
При использовании Photoshop убедитесь, что ваши изображения имеют достаточно высокое разрешение, чтобы поместиться на большом пространстве печати. Если вы создаете элементы дизайна, такие как фигуры или цветные блоки, лучше всего подойдет Illustrator.
InDesign
Если ваш дизайнер часто создает брошюры для вашей компании, он, вероятно, использует InDesign, программу, которая лучше всего подходит для создания макетов страниц для печати. Из-за ограничений по масштабу страницы не рекомендуется для широкоформатной печати. Вместо этого используйте Illustrator, который предоставляет те же параметры для более точного форматирования.
Подготовка файла для широкоформатной графики
Следуйте этим советам, чтобы подготовить файлы для печати.
Лучший тип файла: векторный (.EPS) файлы
Как указано в разделе программ, векторные файлы, созданные с помощью Illustrator, являются лучшим форматом для крупномасштабной графики. Векторный файл .EPS работает на математических принципах масштабирования и полностью не зависит от разрешения. Благодаря этому его можно значительно увеличить, сохранив при этом его исходную четкость.
Если увеличить не векторные изображения, такие как TIFF или JPEG, в Illustrator до больших размеров, они, вероятно, станут чрезвычайно размытыми, пиксельными и искаженными.По этой причине векторные файлы предпочтительнее.
Работа с файлами растровых изображений
Не все изображения и графику можно векторизовать. Иногда вам нужно импортировать пиксельные или растровые изображения в свои проекты из Photoshop. Если вы сделаете это, вам нужно помнить о правильном разрешении на дюйм, чтобы избежать потери качества
Расстояние просмотра важно учитывать при использовании растрового изображения. Детали в графике не так очевидны при просмотре с расстояния более 10-20 футов, и более низкого ppi (100 ppi) может быть достаточно.Большой висящий знак со знаками высшего класса и печатью — хороший тому пример.
Хотя вы можете обойтись более низким разрешением на больших баннерах, которые висят далеко, лучше всего установить ppi в диапазоне 100–300, чтобы он выглядел четким с любого расстояния. Имейте в виду, что более высокое разрешение dpi может привести к очень большим размерам файлов.
Используйте Pantone для идеального цвета
Если вы надеетесь совместить крупномасштабную графику с другой графикой, вашим логотипом или рекламными товарами, цвета Pantone могут помочь вам в этом.Использование их в вашем дизайне обеспечит согласованность во всех отношениях, когда ваша графика пойдет на печать.
Цветовые моделиCMYK и RGB являются стандартными вариантами для печати. Хотя цветовая модель RGB имеет несколько преимуществ, включая более широкий диапазон цветов и, как правило, меньшие размеры файлов, CMYK — это модель, обычно используемая принтерами. Это означает, что использование CMYK приведет к более точному отображению цвета для вашей графики.
В качестве альтернативы вы, вероятно, можете предоставить образец цвета (логотип бренда, накидка стола, существующий рисунок) для своего выставочного дома, и они помогут вам подобрать правильный цвет Pantone.
Связано: Дополнительные советы по созданию графики для выставок см. В нашем посте здесь!
Будьте осторожны со шрифтами и конструктивными особенностями
Не все элементы дизайна, которые хорошо работают в мелкомасштабном дизайне, будут хорошо преобразованы в крупномасштабные. Вы должны принять во внимание, что мелкомасштабный дизайн брошюр, визиток или рекламных листов будет восприниматься с близкого расстояния. Масштабная графика уникальна тем, что ее можно будет рассматривать как издалека, так и вблизи.Вы должны создавать изображения и рисунки, которые будут хорошо видны с обоих расстояний.
Имейте в виду, что ваша аудитория, скорее всего, сначала увидит ваши баннеры или выставочную графику с расстояния в несколько десятков футов. Поэтому при создании дизайна используйте изображения, которые издалека не теряют полностью разборчивости.
Ниже приведены несколько золотых правил, позволяющих поддерживать хороший внешний вид вашей выставки вблизи и на расстоянии:
- Сохраняйте четкие изображения и текст с хорошим интервалом
- Используйте легкие для чтения шрифты и минимизируйте количество копий.
- Используйте контрастные цвета между фоном и наложенными изображениями или текстом для сохранения видимости
Не зацикливайтесь на мелких деталях. Широкоформатная графика предлагает значительное графическое пространство. В сочетании с ценой или печатью может возникнуть соблазн заполнить пространство как можно большим количеством деталей.
К сожалению, добавление слишком большого количества деталей в крупноформатную графику может ограничить ее влияние. Большая часть деталей будет потеряна для тех, кто смотрит на нее на расстоянии, и общее сообщение может быть потеряно.Вместо этого сосредоточьтесь на дизайне в целом и не бойтесь использовать «негативное» пространство.
Печать небольших пробных копий
Крупномасштабная печать стоит дорого, требует времени и подготовки, а это значит, что у вас есть только один шанс распечатать и увидеть в полном размере. К счастью, вы все еще можете получить представление о том, как будет выглядеть весь рисунок, распечатав небольшую пробную копию, идеально масштабированную для соответствия большому варианту, на бумаге формата 11 » x 17 ». В этом представлении вы можете убедиться, что все правильно выровнено и что дизайн и шрифты работают как единое целое.
Кроме того, проверьте дизайн с расстояния 5-10 футов или эквивалентного в зависимости от размера и расстояния, на котором ваша аудитория будет смотреть на полноразмерный дисплей. Таким образом, вы можете еще раз убедиться, что дизайн разборчивый и читаемый текст.
Найдите эксперта по дизайну
Не забывайте, что вы всегда можете обратиться к дизайнеру своей выставки за помощью в создании графики для выставок. Дизайнер будет рад помочь вам шаг за шагом в этом процессе. Помните, что следование этим советам поможет создать дизайн, который будет отлично смотреться на выставочной площадке как технически, так и художественно.
Чтобы получить дополнительные советы, посмотрите запись этого вебинара, в котором эксперты Nimlok делятся своими секретами проектирования, создания и ухода за графикой для выставок. Эти полезные советы охватывают технические, стилистические и стратегические основы, которые позволят вам создать готовую для печати графику для вашего следующего мероприятия.

