Как сделать сетку для волос?
Железный век » История костюма » Головные уборы » Практика! » Как сделать сетку для волос?
Сетка для волос, для головного убора средневековой женщины, вещь вполне обычная. Не удивительно, что все кому близка реконструкция того периода, тоже не отказались бы от желания заиметь её в своем гардеробе. Однако желания часто расходятся с действительностью, сеточка это конечно хорошо, только вот… как её сделать? Этой теме я и посвящаю сегодняшнюю статью.
Плетение очень простое, даже если это ваша первая сетка, её изготовление не займет больше шести-восьми часов работы, а в дальнейшем работа пойдет ещё быстрее. Нельзя не сказать и о практичной стороне этого дела, — вы приобретете ценный навык плетения сетей, в том числе не только тех, что одевают на голову, но и тех, которыми ловят рыбу 🙂
Содержание
- 1 Для начала, — исторические факты
- 1.1 Нить, цвет…
- 1.2 Инструменты
- 2 Техника
- 2.1 Related Posts:
Для начала, — исторические факты
В Лондоне, было обнаружено 4 подобных сеточки, самая ранняя из них датируется 13-ым веком, две принадлежат к веку четырнадцатому, а последняя к самому концу всё того же четырнадцатого века. Другие находки, также были сделаны в Амстердаме (14 в.) и Германии (13 в.)
Другие находки, также были сделаны в Амстердаме (14 в.) и Германии (13 в.)
Встречаются эти украшения и в иллюстрациях, например 1270-1280 гг. датируется вступительная иллюстрация к псалтырю St John’s College, Cambridge MS K 26 f.231, а уж на картинах четырнадцатого века, их можно встретить повсеместно, что само по себе свидетельствует об их широком применении в то время.
Нить, цвет…
Археологические находки подтверждают, что основным материалом при изготовлении сеток, был шелк коричневого цвета и можество его оттенков. Толщина нитей изменяелась от 3 до 9 мм.
Инструменты
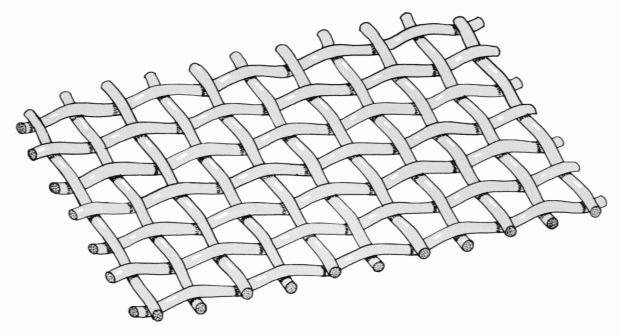
Классическая игла, используемая для плетения сетей, изображена на картинке. Такие иглы довольно трудно найти, поэтому я попросту сделал свои собственные инструменты из проволоки (Трудно? А если покопаться в шкафу, или зайти в рыболовный магазин?! — прим.).
Техника
Сеть изготовлена по той же самой технолгии, что и сеть для ловли рыбы, т.е. состоит из петель и узелков. Узелки, — это ключь! Нужно быть предельно аккуратным при их изготовлении, неправильно завязаный узел может испортить всю работу, т. к. сеть не будет ровной и попросту превратиться в кучку спутаных нитей. Картинки ниже, показывают как ведеться плетение и как выглядит «правильное» полотно сети.
к. сеть не будет ровной и попросту превратиться в кучку спутаных нитей. Картинки ниже, показывают как ведеться плетение и как выглядит «правильное» полотно сети.
А теперь те же узлы, но подробнее:
Шаг 1 Начните узел, протянув нить через уже готовую петлю.
Шаг 2 Пропустите нить позади петли.
Шаг 3 Охватите петлю нитью, так чтобы её свободный конец указывал вправо
Шаг 4 Отрегулировав длинну нити, просто стяните узел, получив «новую» петлю. Всё понятно? Тогда начинаем следующую! Не очень? Внимательно смотрим на рисунки и.. пробуем ещё раз.
Перевод — Мэлфис К.
Источник — Мартин Форест, www.forest.gen.nz
- головные уборы
Также вас может заинтересовать:
Интересное
Как сделать красивую сеточку на пироге
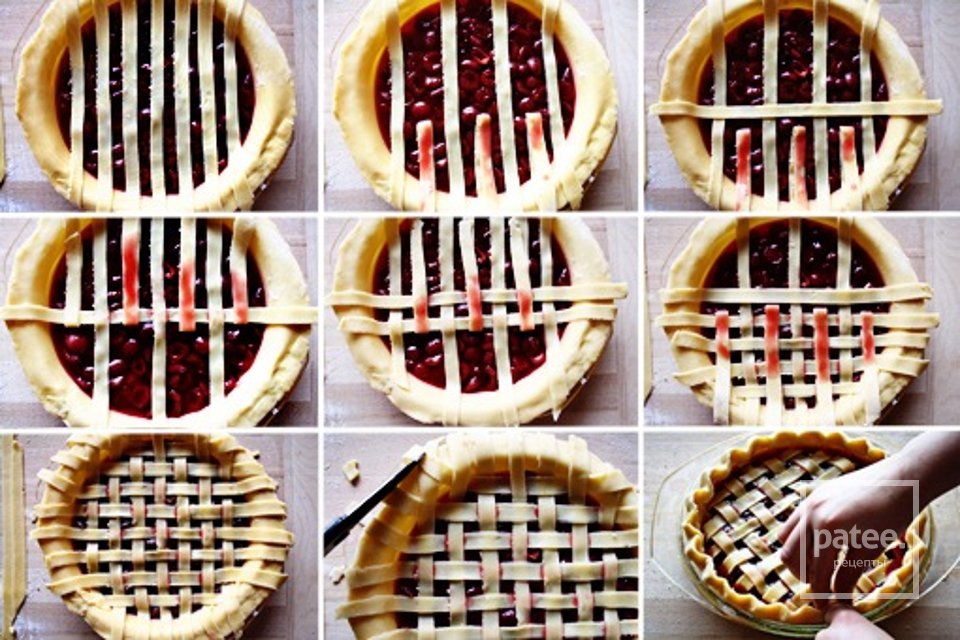
1. Часто на пирогах сверху выкладывается сеточка (решетка) из теста, благодаря ей можно увидеть красивую начинку и в тот же момент не дать начинке убежать из пирога. Выложить такую сетку не сложно, главное уловить смысл. Тесто необходимо разделить на две части (большую и меньшую), большую часть раскатать и выложить основу для пирога. Меньшую часть также раскатать.
Выложить такую сетку не сложно, главное уловить смысл. Тесто необходимо разделить на две части (большую и меньшую), большую часть раскатать и выложить основу для пирога. Меньшую часть также раскатать.
Для выполнения решетки, тесто надо разрезать на полосочки (можно воспользоваться специальным ножом с волнистой режущей частью), а далее выкладываете на расстоянии друг от друга полоски вертикально, затем через одну поднимаете полоски до середины (кладете их как бы друг на друга). Кладете одну полоску горизонтально и накрываете теми полосками, что поднимали, теперь поднимаете снова вертикальные полоски через одну, но те которые не трогали первый раз, снова выкладываете одну горизонтальную полоску и накрываете поднятыми вертикальными. Точно также продолжаете выкладывать с другой стороны
Для выполнения сетки тесто надо раскатать в круг, специальным валиковым ножом прокатить по тесту и вырезать прорези в шахматном порядке. Тесто с прорезями аккуратно намотать на скалку вдоль линии прорезей и так же аккуратно перенести на поверхность пирога. Два края пластов теста соединить между собой.
Тесто с прорезями аккуратно намотать на скалку вдоль линии прорезей и так же аккуратно перенести на поверхность пирога. Два края пластов теста соединить между собой.
2. Края основы пирога можно оформить разными вариантами- это могут быть различные вырезанные фигурки, выложенные по краям в оригинальной последовательности. Также можно сделать с помощью ложки или вилки различные узоры, придавливая приборами края теста. Тесто можно надрезать и завернуть на выбор в любые стороны. Придавливая пальцами можно сделать волнистые или треугольные края.
3. С помощью формочек для печенья или возможно вырезанных из картона фигурок возможно вырезать сетку из теста, а из вырезанных кусочков выложить цветочные поляны, звездные небеса и т.д. на вашем пироге.
4. Оригинально сплести из теста косу и также поместить ее по краям пирога, или же покрыть ею весь пирог. Для этого тесто ровно раскатать и разрезать на полоски (чем тоньше полоски, тем тоньше коса).
И в конце хотим добавить, что обязательно тесто после полного оформления необходимо смазать яичным, взбитым венчиком, желтком.
Благодаря этому цвет пирога при выпечке будет красивого золотистого цвета. Также образуется слегка заметная хрустящая корочка. Приятных экспериментов Вам на Вашей кухне !!!
Как украсить сладкий пирог: пошаговая инструкция создания плетения
Приготовление
Плетеная решетка из теста украсит любой пирог, но главное — не даст вытечь начинке, особенно если это сладкий верховой пирог с джемом, вареньем или ягодами. Кому-то решетка может напомнить замысловатые плетения в детском саду, но на самом деле она делается очень просто. Если вы не очень уверенны в себе, можно потренироваться на полосках бумаги, а потом уже приступать к тесту.
- Раскатываем круг из теста, чтобы он был на 2 сантиметра больше будущего пирога по краям. Раскатанное тесто лучше немного охладить в холодильнике, чтобы с ним было легче работать. Нарезаем охлажденное тесто острым ножом или специальным роликом (как для резки пиццы).
- Выкладываем 5 полосок аккуратно на пирог.
 Можно сделать больше полос, если вам позволяет пространство, но лучше сделать первый раз по фотографиям, чтобы понять принцип. Если полоски плохо разделяются, охладите посильнее тесто. Три из них отгибаем назад через одну, как показано на рисунке.
Можно сделать больше полос, если вам позволяет пространство, но лучше сделать первый раз по фотографиям, чтобы понять принцип. Если полоски плохо разделяются, охладите посильнее тесто. Три из них отгибаем назад через одну, как показано на рисунке. - Кладем полоску по центру перпендикулярно выложенным.Разгибаем загнутые три полоски. Так у нас получилось первое переплетение.
- Плетем дальше от центра в стороны. Для этого опять отгибаем назад уже две полоски (вторую и четвертую). Выкладываем еще одну перпендикулярную полоску.
- Разгибаем полоски обратно. Отгибаем три через одну, как сделали в первый раз (первую, третью, пятую). Кладем перпендикулярную полосу. Таким образом, плетем до самого края.
- Повторяем то же самое, только в другую сторону. Торчащие полосы обрезаем, края прищипываем с помощью рук, чтобы тесто не выходило за пределы формы. Решетка готова.
Если вы хотите сделать пирог более открытым, то делайте полоски потоньше и расстояние побольше между ними.
11 супер-простых способов украсить пирог
Создание идеальной корочки требует большего, чем вы думаете, но прежде чем надевать фартук, помните, что мы здесь, чтобы сделать вашу жизнь такой же легкой, как… ну, пирог! Во-первых, у нас есть масса вдохновляющих идей, от пикантных сладких фруктов до классических мясных пирогов и овощных посылок. Кроме того, у нас есть видеоруководства по всем видам техники, от изготовления слоеного, заварного или песочного теста до раскатывания, выпекания вслепую и растирание масла и муки. После того, как вы овладеете основами искусства, как лучше всего превратить выпечку в нечто впечатляющее? Наш домашний эксперт по выпечке Кэсси Бест дает нам 10 простых способов завершить ваш пирог.
Штампованный рисунок
Раскатайте тесто на хорошо посыпанном мукой листе пергамента для выпечки. Используйте небольшой резак для печенья, чтобы вырезать формы — попробуйте вырезать сердечки, маленькие кружочки, ромбики или формы цветов. Смажьте край пирога яйцом, затем сдвиньте крышку теста сверху. Обрежьте край ножницами и украсьте ободок по своему усмотрению (читайте дальше, чтобы найти идеи для простых обжимов).
Используйте небольшой резак для печенья, чтобы вырезать формы — попробуйте вырезать сердечки, маленькие кружочки, ромбики или формы цветов. Смажьте край пирога яйцом, затем сдвиньте крышку теста сверху. Обрежьте край ножницами и украсьте ободок по своему усмотрению (читайте дальше, чтобы найти идеи для простых обжимов).
Лоскутный пирог
Раскатайте тесто, затем штампуйте выбранную форму или просто разрежьте тесто на кусочки необычной формы.Накройте верх пирога кусочками теста, оставив зазоры, чтобы фрукты могли пузыриться. Мы использовали резак для цветов и листьев для пирога, изображенного справа, добавляя шарики из теста в центр каждого цветка и создавая прожилки на листьях с помощью небольшого ножа.
Четыре шага к идеальной решетке
Используйте рифленый нож для макаронных изделий или кондитерский диск, чтобы получился волнистый край или приклейте к полоскам с прямыми краями — и следуйте инструкциям ниже.
Шаг 1.
Разложите тестовые полоски поверх пирога так, чтобы между ними было пространство. Сложите чередующиеся полоски из центра, затем уложите полоску посередине, возле складок.
Сложите чередующиеся полоски из центра, затем уложите полоску посередине, возле складок.
Шаг 2.
Переверните сложенные полоски назад, чтобы закрыть среднюю полоску теста.
Шаг 3.
Отогните полоски, сплетенные под среднюю деталь.
Шаг 4.
Положите еще одну полоску посередине и снова переверните другие полоски.Повторяйте, пока не получите тканый узор.
Фруктовая начинка
Сложите фрукты в центр пирога — куполообразный пирог выглядит более профессионально.
The Midas touch
Взбейте вилкой остатки яичного белка, оставшиеся от теста, до образования пены и используйте его для глазирования пирога. Если вы хотите, чтобы пирог имел красивый золотистый цвет, добавьте немного сахарной пудры.
Шесть шикарных краев …
Простая отделка вилкой
Создайте классический вид, надавив вилкой на верхний лист теста.
Fancy fluting
Сожмите край теста вокруг верхней части указательного пальца большим и другим указательным пальцами. Работайте вдоль края теста, чтобы получить профессионально рифленую поверхность.
Сплетите
Сплетите вместе три тонких полоски теста и уложите по краю. Это может быть неудобно, поэтому разбейте его на четыре или пять частей, а затем соедините их на круглом столе.
Глубоко
Вдавите тыльную часть чайной ложки в тесто, чтобы образовались углубления.
Штампованные формы
Используйте штампованные формы для красивого дизайна — здесь мы использовали осенние листья, но небо — предел!
Любит сахар
Посыпьте край сахарным песком, чтобы после выпечки добавить блеск.
Смотрите и учитесь
Хотите убедиться в этом сами? Посмотрите наш видео-гид о том, как украсить пирог:
Тебе не хватает пирога? Вы найдете множество других рецептов пирогов и советов по приготовлению на нашем сайте, а также общие советы по выпечке и рецепты в нашем разделе тортов и выпечки.
.
Как сделать корочку для пирога, шаг за шагом
перейти к содержанию
Верхняя навигация
Проводить исследования Allrecipes Allrecipes Поиск
Меню профиля
Присоединяйся сейчас Вниз треугольник предыдущий Присоединяйся сейчас
Счет
- Создать Профиль
- Информационные бюллетени
- Помогите, эта ссылка откроется в новой вкладке
Подробнее
- Список покупок
- Кулинарная школа эта ссылка откроется в новой вкладке
- Спросите у сообщества, эта ссылка открывается в новой вкладке
Ваш счет Вниз треугольник предыдущий Ваш счет
Счет
- Ваш профиль
- Настройки электронной почты
- Помогите, эта ссылка откроется в новой вкладке
- Выйти
Подробнее
- Список покупок
- Кулинарная школа эта ссылка откроется в новой вкладке
- Спросите у сообщества, эта ссылка открывается в новой вкладке
Авторизоваться Получить журнал Allrecipes Штырь FB близко
Посмотреть все рецепты
Allrecipes Allrecipes
.
Видео о том, как приготовить пирог с корочкой
Перейти к основному содержанию Новинка этого месяца
- Следуйте за нами в:
Получить журнал Allrecipes
- ПРОСМАТРИВАТЬ
Поиск ингредиентов
- Создать профиль
- ✕
+
- ingredientsExclude»> ✕
—
Идти
Тип питания
- Закуски и закуски
- Завтрак и бранч
- Десерты
- Ужин
- напитки
Ингредиент
- говяжий
- Курица
- Макароны
- Свинина
- Лосось
Диета и здоровье
- диабетический
- Не содержит глютен
- здоровый
- Низкокалорийный
- Обезжиренный
сезонное
- Летние Рецепты
- Карнавал и ярмарка еды
- День труда
- Обратно в школу
- Больше праздников и событий
Тип блюда
- Хлеба
- Торты
- Салаты
- Смузи
- Супы, рагу и перец чили
Стиль приготовления
- Барбекю и гриль
- Быстро и легко
- Мультиварка
- вегетарианский
- вегетарианец
Мировая кухня
- азиатка
- индийский
- итальянский
- мексиканец
- южный
Особые коллекции
- Карантинная кулинария
- Пожелания еды с шеф-поваром Джоном
- Рецепты журнала Allrecipes
- Наши новейшие рецепты
- Надежные бренды
все категории
- Подача
- Профиль
- Избранные
- друзья
- Список покупок
- настройки
Войти или Зарегистрироваться
- Обзор рецептов
- Тип питания
- Закуски и закуски
- Завтрак и бранч
- Десерты
- Ужин
- Напитки
- Ингредиент
- Говядина
- Цыпленок
- Макаронные изделия
- Свинина
- Лосось
- Диета и здоровье
- Диабетик
- Без глютена
- Здоровый
- Низкокалорийный
- с низким содержанием жиров
- сезонное
- Летние рецепты
- Карнавал и ярмарка еды
- День труда
- Снова в школу
- Больше праздников и событий
- Тип блюда
- Хлеб
- Торты
- Салаты
- Смузи
- Супы, рагу и чили
- Стиль приготовления
- Барбекю и гриль
- Быстро и легко
- Медленноварка
- Веганский
- Вегетарианец
- Мировая кухня
- Азиатский
- Индийская
- Итальянский
- Мексиканец
- Южный
- Особые коллекции
- Кулинария в карантине
- Пожелания еды от шеф-повара Джона
- Рецепты журнала Allrecipes
- Наши новейшие рецепты
- Надежные бренды
- Тип питания
- Журнал Allrecipes
- Ужин Spinner TV
- Кулинарная школа
- Информационные бюллетени
- Спросите у сообщества
- Помогите
- работы отдел новостей
,
CSS Grid Layout
❮ Назад Следующий ❯
Основной
Правый
Попробуй сам »
Grid Layout
Модуль CSS Grid Layout предлагает систему компоновки на основе сетки со строками и
столбцы, что упрощает разработку веб-страниц без использования плавающих элементов и
позиционирование.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
| 57,0 | 16,0 | 52,0 | 10 | 44 |
Элементы сетки
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
<дел
>
<дел >5

 Можно сделать больше полос, если вам позволяет пространство, но лучше сделать первый раз по фотографиям, чтобы понять принцип. Если полоски плохо разделяются, охладите посильнее тесто. Три из них отгибаем назад через одну, как показано на рисунке.
Можно сделать больше полос, если вам позволяет пространство, но лучше сделать первый раз по фотографиям, чтобы понять принцип. Если полоски плохо разделяются, охладите посильнее тесто. Три из них отгибаем назад через одну, как показано на рисунке.
 grid-container {
grid-container {  item1 {
item1 { 
 CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.


 grid-container {
grid-container { 