Рисуем реалистичные драгоценные камни в Paint Tool SAI
Skip to content
9043 Makoyanalongestdistance Туториалы Комментарии к записи Рисуем реалистичные драгоценные камни в Paint Tool SAI отключены
Художник longestdistance делится удобным способом рисования драгоценных камней в Paint Tool SAI.
При помощи этого урока вы научитесь рисовать реалистичные драгоценные камни в программе Paint Tool SAI, даже если вы совершенно не в курсе всех тонкостей их обработки и огранки.
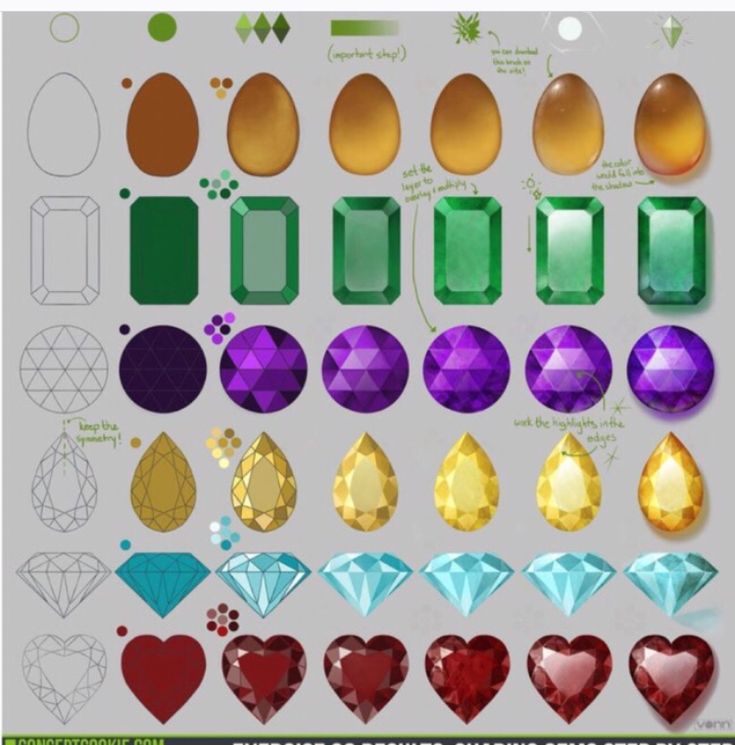
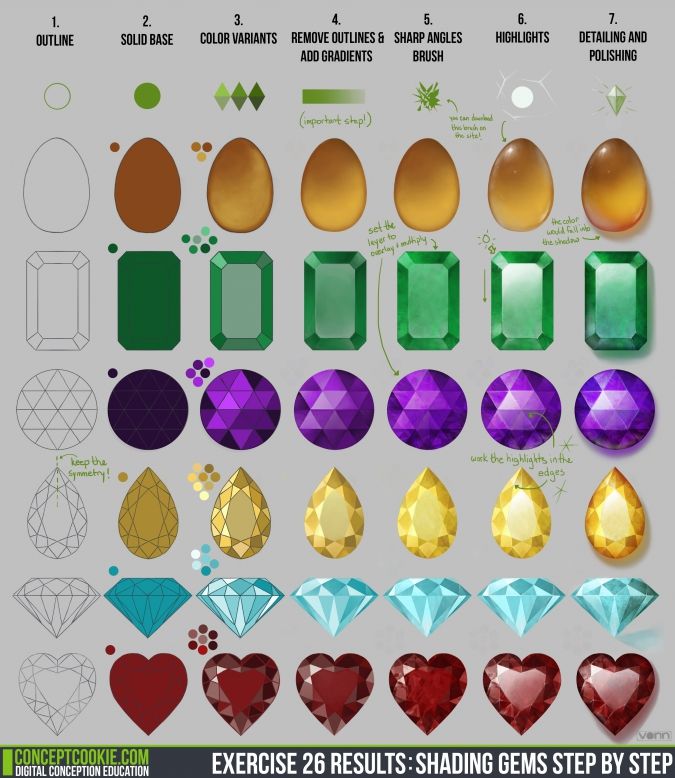
1. Нарисуйте инструментом «Ручка» (Pen) основную форму вашего камня.
2. Изобразите внутри этой формы 1–2 сектора, напоминающие кусочки пирога.
3. Нанесите аналогичные формы по всему камню.
4. Возьмите другой оттенок (например, сиреневый для красного камня). Создайте новый слой в режиме «Умножение» (Multiply). Повторите в этом слое шаги 2–3.
Повторите в этом слое шаги 2–3.
5. Создайте ещё один слой и повторите в нём действия из шага 4.
6. Вновь повторите шаг 4, в этот раз добавьте маленькие тёмные пятнышки.
7. Создайте новый слой. Возьмите более светлый оттенок и изобразите в центре камня круг/квадрат/другую фигуру, смотря какой формы ваш камень и каким вы его задумали.
8. Установите прозрачность 30–40% для слоя со светлой фигурой. Можно также установить для этого слоя режим «Сложение» (Addition/Luminosity), но это не обязательно.
В образце с красным камнем у меня установлен режим «Сложение», в двух других — нет.
9. Создайте новый слой. Нанесите в этом слое диагональное свечение так, чтобы оно соответствовало задуманному вами освещению. Установите для этого слоя режим «Экран» (Screen) и сделайте его полупрозрачным (50%).
10. Создайте ещё один новый слой. Повторите шаги 2–3, но теперь уже с более светлым оттенком и установите для слоя режим «Сложение» (Addition/Luminosity), а также прозрачность около 30%.![]()
11. Утемните центр камня при помощи другого оттенка в ещё одном слое.
12. Создайте новый слой и нарисуйте в нём белые блики в более светлых участках вашего камня. Установите небольшую прозрачность слоя, в районе 90%, сильно прозрачным его делать не стоит.
13. В ещё одном новом слое добавьте камню блеска в серединке и чуть-чуть по бокам, в светлых участках.
14. Установите прозрачность последнего слоя по своему усмотрению. В этих трёх примерах его прозрачность составляет 20%, но в зависимости от конкретного случая можно сделать и больше.
15. Повторите шаги 13–14, в этот раз пустите в дело инструмент «Размытие» (Blur).
16. Добавьте финальный слой и нарисуйте в нём полуразмытые пятнышки на месте светлых участков вашего камня. Я использую зелёный (для красного камня) и розовый (для зелёного и голубого камней) цвета. Установите для этого слоя режим «Сложение» (Addition/Luminosity) и установите прозрачность около 30%.
Та-да! Камушки готовы!
Возможно, что в первый раз получится не очень хорошо, но я рекомендую немного попрактиковаться, и после этого всё обязательно будет классно. Данный способ рисования камней придуман мной как раз в результате бесконечных проб и ошибок. И я до сих пор продолжаю его совершенствовать, если честно.
Спасибо за внимание и всем удачного дня!
* * *
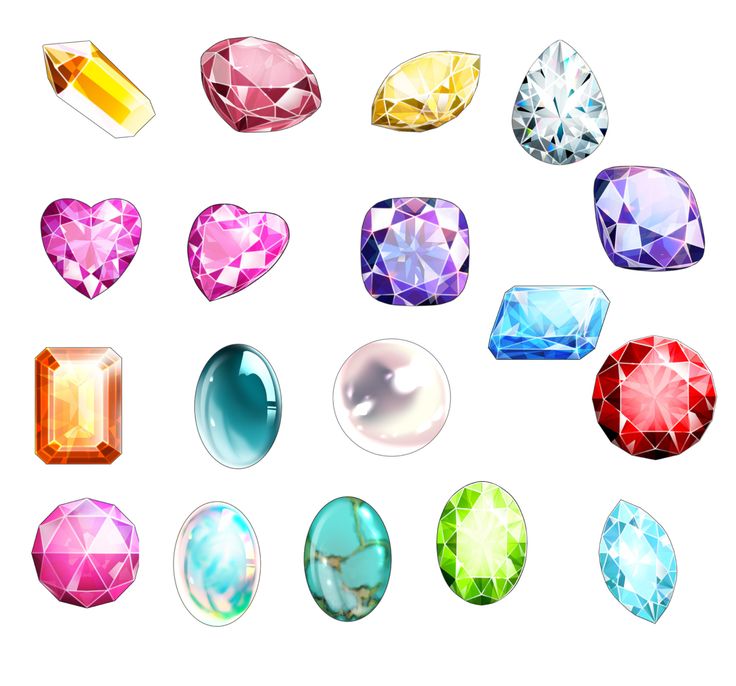
Переводчик не отказался сам попробовать нарисовать камушки и, в качестве поля для экспериментов, выбрал камни Кристальных Самоцветов — героев мультсериала Steven Universe. Где же ещё можно найти столько красивых драгоценных камней, которые можно порисовать?
Вооружившись приёмами, описанными в уроке, переводчик изобразил кристалл главного героя Стивена, а также кристаллы героинь Аметист, Сапфир и Рубин.
А какой ваш любимый драгоценный камень? Сейчас вы тоже сможете быстро и красиво его нарисовать. 🙂
Как создать бесшовный узор в Кореле из цветных драгоценных камней
. Следуя шагам урока вы научитесь создавать драгоценные камни, используя
основные фигуры, дублировать их для создания повторяющегося узора. В завершении
вы узнаете, как изменить цвет узора в несколько кликов на панели Цветовые стили
(Color
Styles) с помощью функции Поиск и
замена (Find and Replace).
Следуя шагам урока вы научитесь создавать драгоценные камни, используя
основные фигуры, дублировать их для создания повторяющегося узора. В завершении
вы узнаете, как изменить цвет узора в несколько кликов на панели Цветовые стили
(Color
Styles) с помощью функции Поиск и
замена (Find and Replace).
Шаг 1.
Создаем камень в виде капли с помощью основных фигурНачнем с создания первого камня. Возьмите Инструмент Сложная звезда (Complex Star): вы можете найти его в наборе инструментов Многоугольника — Polygon Tool (Y). Удерживайте Ctrl при создании звезды, чтобы она была равномерной. На панели свойств (Property Bar) настройте параметры: Резкость (Sharpness) 2, Точки или стороны (Points or Sides) 8.
Шаг 2.
Создаем камень в виде капли с помощью основных фигур
Преобразуйте звезду в кривые — Convert to Curves (Ctrl + Q) и перетащите ее верхнюю точку вверх с помощью Инструмента Форма — Shape tool (F10). Для упрощения процесса работы давайте включим привязку к объектам: Вид > Привязать к > Привязка к объектам — View > Snap To > Objects (Alt + Z). Теперь удалите средние точки на сторонах звезды, дважды кликнув по ним левой кнопкой мыши (при выбранном Инструменте Форма — Shape tool (F10).
Для упрощения процесса работы давайте включим привязку к объектам: Вид > Привязать к > Привязка к объектам — View > Snap To > Objects (Alt + Z). Теперь удалите средние точки на сторонах звезды, дважды кликнув по ним левой кнопкой мыши (при выбранном Инструменте Форма — Shape tool (F10).
Шаг 3.
Создаем камень в виде капли с помощью основных фигурПродолжим создавать форму звезды. Возьмите Инструмент Ломаная линия (Polyline tool): вы можете найти его в наборе инструмента Свободная форма (Freehand Tool – F5). Соедините вершины звезды поочередно.
Шаг 4.
Создаем камень в виде капли с помощью основных фигурИтак, теперь у нас есть основа камня в виде капли. Выделите звезду вместе с только что созданной формой и сгруппируйте их (Ctrl + G). Создайте копию (Ctrl + C > Ctrl + V), она понадобится нам немного позже.
Шаг 5.
Создаем камень в виде капли с помощью основных фигур
Теперь будем добавлять заливку. Мы можем сделать это вручную, разделив камень на отдельные части и закрашивая каждую из них. Однако, в CorelDRAW есть замечательный Инструмент Интеллектуальная заливка (Smart Fill tool), который позволяет автоматически заполнять цветом любую замкнутую фигуру.
Мы можем сделать это вручную, разделив камень на отдельные части и закрашивая каждую из них. Однако, в CorelDRAW есть замечательный Инструмент Интеллектуальная заливка (Smart Fill tool), который позволяет автоматически заполнять цветом любую замкнутую фигуру.
Итак, возьмите Инструмент Интеллектуальная заливка (Smart Fill tool) и настройте Параметры заливки (Fill Options) на панели свойств (Property Bar). Откройте меню цветовых образцов и нажмите кнопку Дополнительно (More), чтобы открылось окно Выбор цвета (Select Color). Выберите яркий лиловый цвет.
Шаг 6.
Создаем камень в виде капли с помощью основных фигурПримените выбранный цвет к внешним частям камня, как показано на рисунке.
Шаг 7.
Создаем камень в виде капли с помощью основных фигур
Затем выберите более светлый фиолетовый и также с помощью Инструмента Интеллектуальная заливка (Smart Fill tool) заполните цветом часть камня ближе к центру. Далее выберите еще более светлый оттенок и так по направлению к центру заливайте цветом части камня, закончив в середине самым светлым оттенком. Теперь удалите абрис объекта: для этого выделите весь камень целиком и кликните правой кнопкой мыши по значку с крестиком в цветовой палитре.
Теперь удалите абрис объекта: для этого выделите весь камень целиком и кликните правой кнопкой мыши по значку с крестиком в цветовой палитре.
Шаг 8.
Создаем камень в виде капли с помощью основных фигур
Сейчас мы сымитируем стеклянную поверхность камня с помощью блика в верхней части. Выделите копию фигуры, которую мы делали с помощью Инструмента Ломаная линия (Polyline tool), копируйте ее, немного уменьшите размер и разместите в верхней части камня. (Примечание: чтобы выровнять фигуру относительно камня выделите фигуру и камень, затем нажмите С, чтобы выровнять по центральной линии и Т, чтобы выровнять по верхней точке). Залейте фигуру таким же цветом, как самая центральная часть камня. Возьмите Инструмент Прозрачность (Transparency tool), чтобы сделать полупрозрачный блик. Кликните на верхнюю точку фигуры и потяните курсор вниз, создавая Фонтанную прозрачность (Fountain transparency). Итак. камешек готов! Теперь вы знаете технику создания, перейдем к следующему камню.
Шаг 9.
Создаем камень в виде сердца с помощью АвтофигурСледующий камень – рубин в виде сердца. Выберите Основные фигуры (Basic Shapes) на панели инструментов (в том же наборе, где находится Инструмент Многоугольник — Polygon Tool (Y), затем выберите фигуру сердца из выпадающего меню на панели свойств (Property Bar). Кликните и потяните, чтобы создать фигуру сердца, затем Преобразуйте в кривые — Convert to Curves (Ctrl + Q). Теперь немного скорректируем форму, выделив центральные точки фигуры (с помощью Инструмента Форма — Shape tool (F10) и сместив их вниз.
Шаг 10.
Создаем камень в виде сердца с помощью АвтофигурТеперь создадим внутреннюю часть драгоценного камня, используя фигуру Сложная звезда (Complex Star), как мы делали ранее. Создайте звезду и поместите ее внутрь сердца так, чтобы нижние вершины звезды касались краев сердца. Преобразуйте звезду в кривые — Convert to Curves (Ctrl + Q) и затем выделите и переместите вершины звезды с помощью Инструмента Форма — Shape tool (F10), как показано на рисунке:
Шаг 11.
 Создаем камень в виде сердца с помощью Автофигур
Создаем камень в виде сердца с помощью АвтофигурВот как основа нашего камня выглядит после удаления средних точек звезды.
Шаг 12.
Создаем камень в виде сердца с помощью АвтофигурДалее сделайте заливку камня разными оттенками розового с помощью Инструмента Интеллектуальная заливка (Smart Fill tool). Используйте более светлые оттенки по направлению к середине, как мы делали для первого камня.
Шаг 13.
Создаем камень в виде сердца с помощью АвтофигурДублируйте (Ctrl + D) фигуру сердца и поместите ее сверху всего камня и залейте светло-розовым цветом, который вы использовали в середине камня. Уменьшите размер верхнего сердца и используйте Инструмент Прозрачность (Transparency tool), чтобы сделать блик и придать камню эффект стекла. Отлично, рубин в виде сердца готов!
Шаг 14.
Создаем круглый сапфир в пару кликов
Итак, камни сложных форм позади, теперь сделаем несколько простых камней.
Создадим основу сапфира: возьмите Инструмент Эллипс — Ellipse Tool (F7) и создайте круг, удерживая клавишу Ctrl. Затем переключитесь на фигуру Сложная звезда (Complex Star), и, удерживая клавишу Ctrl, создайте равновесную звезду. Установите настройки для звезды на панели свойств (Property Bar): Резкость (Sharpness) 2; Точки или стороны (Points or Sides) 9. Теперь выровняйте объекты относительно друг друга: выделите оба объекта и нажмите С (выравнивание центров по горизонтали) и У (выравнивание центров по вертикали).
Удалите лишние точки с помощью Инструмента Форма — Shape tool (F10).
Шаг 15.
Создаем круглый сапфир в пару кликовТеперь залейте сапфир разными оттенками голубого (используя Инструмент Интеллектуальная заливка (Smart Fill tool), затем сделайте прозрачный блик с помощью Инструмента Прозрачность (Transparency tool).
Шаг 16.
Создаем круглый сапфир в пару кликов
Отлично, сапфир готов. Двигаемся дальше.
Двигаемся дальше.
Шаг 17.
Создаем изумрудНачните с создания квадрата с помощью Инструмента Прямоугольник — Rectangle Tool (F6): удерживайте Ctrl при создании, чтобы получить квадрат. Выделите созданную фигуру, на панели свойств (Property Bar) найдите опции углов и выберите Угол с фаской (Chamfered Corner), затем установите Радиус угла (Corner Radius) на свое усмотрение (в данном случае это 140 пикселей). Заметьте, как изменились углы квадрата.
Шаг 18.
Создаем изумрудКогда закончите с настройкой углов, создайте Сложную звезду (Complex Star) с 9 точками и затем разместите в центре камня. Преобразуйте звезду в кривые (Ctrl + Q) и скорректируйте положение вершин с помощью Инструмента Форма — Shape tool (F10) так, чтобы они касались граней камня, но не выходили за них.
Шаг 19.
Создаем изумруд
Далее, как мы делали раньше, примените заливку разных оттенков изумрудного с помощью Инструмента Интеллектуальная заливка (Smart Fill tool), и сделайте полупрозрачный блик с помощью Инструмента Прозрачность (Transparency tool). Используйте Эллиптическую фонтанную прозрачность (Elliptical fountain transparency), чтобы сделать эффект более реалистичным.
Используйте Эллиптическую фонтанную прозрачность (Elliptical fountain transparency), чтобы сделать эффект более реалистичным.
Шаг 20.
Создаем изумрудВы можете переключаться между видами прозрачности, чтобы попробовать разные вариации и выбрать наиболее подходящую. Применим Линейную фонтанную прозрачность (Linear fountain transparency), чтобы достичь единообразия плоского стиля наших драгоценных камней.
Шаг 21.
Создаем изумрудЗамечательно! Драгоценные камни готовы и мы переходим к следующей части урока.
Шаг 22.
Создаем бесшовный узорСнимите выделение со всех объектов: возьмите Инструмент выбора (Pick Tool) и кликните по пустой части страницы. Измените размер документа на 600 x 600 пикселей на панели свойств (Property Bar). Правее в полях Дублировать расстояние (Duplicate distance) введите значения: по оси Х 600 пикселей, по оси Y 0 пикселей.
Теперь поместите сапфир в левую часть страницы, так, чтобы его центр был выровнен по краю страницы: для этого введите значение 0 по оси Х в поле Позиция объекта (Object Position) на панели свойств (Property Bar). Выделите объект, нажмите Ctrl + D, чтобы дублировать объект на противоположную сторону страницы.
Выделите объект, нажмите Ctrl + D, чтобы дублировать объект на противоположную сторону страницы.
Шаг 23.
Создаем бесшовный узорТеперь сделаем то же самое для рубина, но в этот раз расположим его в верхней части страницы. Установите значение 600 пикселей по оси Y в настройках Позиция объекта (Object Position), чтобы выровнять центр рубина по верхнему краю страницы. Снимите выделение со всех объектов и установите значения Дублировать расстояние (Duplicate distance): по оси Х -600 пикселей, по оси Y 0 пикселей. Выделите рубин и нажмите Ctrl + D, чтобы дублировать объект. Копия будет расположена в нижней части страницы.
Шаг 24.
Создаем бесшовный узор
Теперь сделайте несколько копий камней, измените их размер и расположите по странице, чтобы разнообразить узор. Заполните пустое пространство между камнями кружочками разных размеров (используйте Инструмент Эллипс — Ellipse Tool (F7). Залейте кружочки пастельными оттенками голубого, розового, лилового и бирюзового.
Шаг 25.
Создаем бесшовный узорЗаполним фон узора нейтральным оттенком. Снимите выделение со всех объектов, затем дважды кликните по Инструменту Прямоугольник — Rectangle Tool (F6): таким образом вы создадите прямоугольник размера страницы и поместить его на задний план всех остальных объектов. Выберите цветом заливки бледно-желтый, чтобы сделать узор теплым и солнечным.
Шаг 26.
Создаем бесшовный узорСейчас нам нужно избавиться от тех частей, которые выступают за края страницы. Мы можем срезать их или удалить, однако если мы сделаем это, мы не сможем редактировать узор. Так что мы выберем другой способ, чтобы скрыть объекты.
Снимите выделение всех объектов, дважды кликните по Инструменту Прямоугольник — Rectangle Tool (F6), чтобы создать еще один квадрат. При выделенном квадрате кликните правой кнопкой мыши и выберите пункт Тип фрейма > Создать пустой фрейм PowerClip (Frame Type > Create Empty PowerClip Frame). Вы увидите перечеркнутый квадрат, обозначающий пустой фрейм PowerClip.
Вы увидите перечеркнутый квадрат, обозначающий пустой фрейм PowerClip.
Шаг 27.
Создаем бесшовный узорТеперь выделите все объекты, кроме фрейма PowerClip: вы можете сделать это на вкладке Диспетчер объектов (Objects Manager), кликнув удерживая Shift по первому и последнему объекту списка. Затем кликните правой кнопкой мыши и выберите пункт Поместить в контейнер (PowerClip Inside). После этого курсор мыши заменится на черную стрелку. Кликните ей по пустому пространству между объектами, таким образом помещая объекты внутрь квадрата PowerClip. Вуаля! Теперь ненужные части скрыты, но мы можем в любое время отредактировать их.
Шаг 28.
Создаем бесшовный узорМожете проверить правильность размещения объектов, дублировав узор (Ctrl + D) несколько раз. Если все в порядке, используйте функцию Экспорт — Export (Ctrl + Е), чтобы сохранить часть узора для использования в других программах.
А теперь продолжим работу в CorelDRAW и узнаем еще некоторые возможности: экспорт и изменение цвета узора.
Шаг 29.
Создание узора и изменение цветаВыделите фрейм PowerClip, кликните правой кнопкой мыши и выберите пункт Извлечь содержимое (Extract Contents). Перейдите в меню Инструменты > Создать > Заливка узором (Tools > Create > Pattern Fill) и выберите Тип Вектор (Vector) в открывшемся окне.
Теперь выделите область, которую вы хотите сделать узором. Убедитесь, что включена функция Привязка к объектам (Вид > Привязать к > Привязка к объектам — View > Snap To > Objects (Alt + Z) и выделите область страницы 600 х 600 пикселей без выступающих за границы частей. Нажмите иконку Принять (Accept) и сохраните узор.
Шаг 30.
Создание узора и изменение цвета
Давайте теперь применим наш узор и посмотрим, как он смотрится. Создайте прямоугольник любого размера и дважды кликните по иконке Заливка (Fill), чтобы открыть окно Изменить заливку (Edit Fill), выберите опцию Заливка полноцветным узором (Vector Pattern Fill), затем в выпадающем списке найдите ваш только что созданный узор и дважды кликните по нему, чтобы применить.
Шаг 31.
Создание узора и изменение цветаТеперь я покажу, как можно быстро изменить цвет узора. Перейдите в меню Окно > Окна настройки > Цветовые стили Window > Dockers > Color Styles (Ctrl + F6). Выделите элементы узора, перетяните их на панель цветовых стилей с надписью Перетащите сюда, чтобы добавить цветовой стиль и создать гармонию (Drag here to add color style & create a harmony). В открывшемся окне выберите Заливка объектов (Object fill).
Шаг 32.
Создание узора и изменение цветаИтак, теперь у нас есть все цвета, объединенные в группы палитр. Выберите первую группу бирюзовых оттенков, которая относится к изумрудному камню нашего узора. Удерживая клавишу Shift, выберите все цвета из этой группы.
Теперь вращайте и перетаскивайте ползунки в разделе Редактор гармоний (Harmony Editor), чтобы изменить цвет. Вы можете видеть, как цвета объекта меняются в реальном времени.
Шаг 33.
 Создание узора и изменение цвета
Создание узора и изменение цветаСделайте то же самое для других цветовых групп, создавая совершенно другую комбинацию цветов драгоценных камней.
Шаг 34.
Создание узора и изменение цветаТакже нам нужно изменить цвет фона. Перейдите в меню Правка > Поиск и замена > Заменить объекты (Edit > Find and Replace > Replace Objects). В открывшемся окне выберите пункт Заменить цвет (Replace a color) и нажмите Далее (Next).
Кликните на выпадающее меню Найти (Find) и с помощью Пипетки (Eyedropper tool) выберите цвет фонового объекта. Выберите белый цвет в выпадающем меню Заменить на (Replace with color). Нажмите Готово (Finish).
Далее нажмите Заменить все (Replace All) в открывшемся меню. Вы увидите, что цвет фона изменился на белый.
Шаг 35.
Создание узора и изменение цвета
В этом уроке мы использовали только один пункт в меню Поиск и замена (Find and Replace), но эта функция может быть использована и для других целей, таких как: замена свойств текста или контура, изменение цветовой схемы или палитры. Редактирование объектов становится очень удобным и гибким, так как мы можем применять изменения только к выделенным объектам.
Редактирование объектов становится очень удобным и гибким, так как мы можем применять изменения только к выделенным объектам.
Шаг 36.
Финальное изображениеИтак, вы успешно создали два варианта узора, узнали как создавать драгоценные камни с помощью простых фигур, изменять их цвет, объединять их для создания бесшовного узора. Надеюсь, вы узнали о некоторых полезных возможностях инструментов CorelDRAW, которые помогут вам создавать собственные проекты в будущем. Удачи!
Ссылка на источник
How to Draw Gems — Really Easy Drawing Tutorial
3,4 тыс. акций
Научитесь рисовать 1-7 простых и пошаговых инструкций Gems, 6 видеоурок. Теперь вы можете легко создать красивый рисунок драгоценных камней.
Полный чертеж СамоцветовПерейти к пошаговым инструкциям.
Драгоценные камни — это особые минеральные камни, которые ценятся, потому что они редки и красивы. С древних времен драгоценные камни собирали и превращали в украшения.
С древних времен драгоценные камни собирали и превращали в украшения.
Некоторые из них, такие как алмаз, ценятся для промышленного использования из-за их твердости. Алмазы могут использоваться для резки металла или в качестве острых краев некоторых медицинских инструментов.
Большинство драгоценных камней имеют кристаллическую структуру, но некоторые, такие как янтарь, получаемый из древесной смолы, не имеют.
Прокрутите вниз, чтобы загрузить PDF-файл с этим руководством.
Из-за высокой стоимости драгоценные камни используются в качестве символов. Драгоценные камни часто ассоциируются с королевской властью. Драгоценные камни, принадлежащие королю и королеве, можно назвать «драгоценностями короны».
Драгоценные камни могут символизировать богатство или богатство. Драгоценные камни также ассоциируются с браком и помолвкой, потому что в этих случаях часто обмениваются кольцами с бриллиантами.
В популярной культуре драгоценные камни используются в видеоиграх. В некоторых играх самоцветы собираются игроком и приравниваются к очкам. В других играх драгоценные камни используются в качестве внутриигровой валюты.
В некоторых играх самоцветы собираются игроком и приравниваются к очкам. В других играх драгоценные камни используются в качестве внутриигровой валюты.
Некоторые игры, такие как Bejeweled, основаны на драгоценных камнях. Bejeweled — это игра-головоломка, в которой игроки сопоставляют драгоценные камни различных типов и цветов.
Хотите нарисовать несколько драгоценных камней? Этот простой пошаговый учебник по рисованию драгоценных камней здесь, чтобы помочь.
Все, что вам понадобится, это ручка, карандаш или маркер и лист бумаги. Вы также можете раскрасить готовый рисунок.
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Невозможное сердце, Кристалл и Звезда.
Пошаговые инструкции по рисованию драгоценных камней
Как нарисовать великолепный драгоценный камень для детей, начинающих и взрослых — шаг 1
1. Начните с рисования пятиугольника или пятиугольника со скругленными углами. Это сформирует первый драгоценный камень. Затем нарисуйте ромб, чтобы сформировать второй драгоценный камень.
Затем нарисуйте ромб, чтобы сформировать второй драгоценный камень.
Простое рисование драгоценных камней. Шаг 2
2. Далее вы нарисуете несколько драгоценных камней различной формы. Нарисуйте шестиугольник или шестиугольник. В центре нарисуйте прямоугольник, но не соединяйте углы. Вместо этого нарисуйте короткие прямые линии, чтобы соединить основные линии фигуры. Для последнего драгоценного камня нарисуйте две прямые линии, как незамкнутый треугольник. Затем нарисуйте две более короткие прямые линии по диагонали, противоположной первой. Наконец, соедините их горизонтальной линией, полностью охватывающей фигуру.
Easy Gems Drawing — Шаг 3
3. Проведите короткие линии внутрь от каждого из углов пятиугольника. Затем соедините их, используя слегка изогнутые линии. Это придает этому драгоценному камню трехмерную форму.
Easy Gems Drawing — шаг 4
4. Нарисуйте изогнутую горизонтальную линию посередине ромба. Затем проведите прямые линии от верхнего и нижнего углов к центральной линии. Эти линии должны образовать две треугольные формы. Эти линии придают драгоценному камню трехмерный вид.
Эти линии должны образовать две треугольные формы. Эти линии придают драгоценному камню трехмерный вид.
Easy Gems Drawing – Шаг 5
5. На центральном камне нарисуйте изогнутые вертикальные линии между верхним и нижним углами. Затем нарисуйте короткие прямые линии от оставшихся углов к изогнутым линиям. Наконец, нарисуйте прямые горизонтальные линии, чтобы соединить изогнутые линии. Это придает камню трехмерный вид.
Easy Gems Drawing — Шаг 6
6. Нарисуйте X-образную форму в верхней, нижней и боковых частях центрального драгоценного камня. Это подчеркивает внешний вид огранки драгоценных камней.
Easy Gems Drawing – Шаг 7
7. Нарисуйте прямые линии между верхними углами и нижней точкой, образуя треугольник. Затем проведите прямую горизонтальную линию между оставшимися углами. Наконец, используйте две короткие прямые линии, чтобы заключить треугольную форму в верхней части. Это придает камню трехмерный вид.
Добавление деталей к изображению с драгоценными камнями.
 Шаг 8
Шаг 88. Нарисуйте шестиугольник меньшего размера внутри существующего шестиугольника. Затем нарисуйте короткие прямые линии между углами двух шестиугольников. Это придает камню трехмерный вид.
Завершите рисунок контура вашего драгоценного камня – шаг 9
9. Нарисуйте дополнительную прямую линию между каждой из коротких прямых линий, подчеркнув огранку драгоценного камня.
Раскрась свои драгоценные камни Рисунок
Раскрась свои драгоценные камни. Драгоценные камни могут быть практически любого цвета. Обычные драгоценные камни включают зеленые изумруды, красные рубины и фиолетовые аметисты.
Простое пошаговое руководство по рисованию драгоценных камнейНажмите ЗДЕСЬ, чтобы сохранить урок в Pinterest!
Учебник по рисованию драгоценных камней — легко и весело для печати страниц
УСТРАНЕНИЕ НЕИСПРАВНОСТЕЙ ДЛЯ УЧАСТНИКОВ
Все еще видите рекламу или не можете загрузить PDF-файл?
Во-первых, убедитесь, что вы вошли в систему. Вы можете войти на странице входа в систему.
Вы можете войти на странице входа в систему.
Если вы по-прежнему не можете загрузить PDF-файл, вероятное решение — перезагрузить страницу.
Это можно сделать, нажав кнопку перезагрузки браузера.
Это значок в виде круглой стрелки в верхней части окна браузера, обычно расположенный в верхней левой части (вы также можете использовать сочетания клавиш: Ctrl+R на ПК и Command+R на Mac).
Как нарисовать рубин или драгоценный камень шаг за шагом
от easylinedrawing
В этом уроке показано, как можно нарисовать рубин или другой тип драгоценного камня всего за четыре шага с простыми примерами рисования линий и раскрашивания.
Рисунок Ruby шаг за шагом Вы можете увидеть предварительный просмотр шагов рисования на изображении выше. Пример в этом руководстве показывает довольно общую форму, которую можно использовать для изображения рубина или другого типа драгоценного камня. Вы можете изменить тип драгоценного камня, который вы рисуете, просто изменив цвет.
Начните рисовать карандашом и делайте легкие линии, которые легко стереть в случае ошибки. Если вам трудно рисовать прямые линии, вы можете использовать линейку, чтобы помочь вам, но если вы хотите улучшить свои навыки рисования, возможно, лучше попытаться сделать их вручную. Вы также можете иметь черную ручку/маркер, чтобы позже обводить линии.
Для рисования другой формы драгоценного камня см. также:
Как нарисовать бриллиант шаг за шагом
Шаг 1. Нарисуйте контур рубина/драгоценного камня
Рисование контура рубиномНачните с рисования восьмиугольника, как показано в примере выше. Другой способ представить эту фигуру как вертикальный прямоугольник с обрезанными углами.
Шаг 2. Нарисуйте внутреннюю поверхность
Рисунок рубинового столаВнутри первого восьмиугольника нарисуйте второй меньший восьмиугольник, чтобы создать «стол» (верхнюю сторону драгоценного камня).
Шаг 3. Нарисуйте края
Рисование линий рубина Спроецируйте серию линий из углов большего восьмиугольника в соответствующие углы меньшего внутреннего восьмиугольника или наоборот, чтобы получить края рубина.
После этого вы можете обвести свой рисунок черной ручкой или маркером, как было упомянуто в начале урока. В качестве альтернативы вы можете просто затемнить их карандашом.
Шаг 4 – Раскрашивание рубина/драгоценного камня
Рисунок рубинаДля раскрашивания рубина лучшим вариантом могут быть цветные карандаши, так как они позволяют легко создавать различные оттенки определенного цвета.
Чтобы придать драгоценному камню более трехмерный вид, вы можете закрасить его верхнюю/левую области более светлым оттенком, центральную, нижнюю левую и верхнюю правую – обычным цветом, а остальные – более темным оттенком.
Если, например, вам нужен рубин, вы можете сделать его более светлым, красно-розовым, слегка нажав на карандаш, и вы можете получить обычный красный цвет, сильнее надавив на карандаш. Чтобы получить более темный красный цвет, вы можете слегка заштриховать обычный красный обычным карандашом или использовать темно-красный цветной карандаш, если он у вас есть.